Hello everyone!
My name is Roman Mostafin. I am an automated tester at Clover and usually write autotests in pytest + selenium. Recently, our front-end development team began using Cypress to write UI tests on the Smart Locomotive project to automate regression testing. I volunteered to help them and was imbued with this technology. In this article I will talk about Cypress, and how to create my first test on it.Cypress is a relatively new framework for writing Javascript tests. He deploys his browser and injects tests into the code of the pages.Cypress has the following advantages:- supports writing modular, integration and end-to-end tests,
- has good documentation
- has a friendly and intuitive interface for launching, viewing and debugging,
- has useful utilities to simplify test writing.
As a result, we have a universal and convenient framework for writing various types of tests.Theory
To write a test, six basic functions are required. Consider them and some arguments for them, which are needed as an example.1. cy.visit ()
This method is used to go to the application page. As an argument, it takes a string with the address of the application page:cy.visit(‘http:
2. cy.get ()
This method is used to get an element from the DOM model of a web page. It takes the following arguments:- element locator - the address at which the element can be found;
- timeout - time during which cypress will look for an element on the page (by default it is 4 seconds).
cy.get(‘div[class=”topbar”]’, {timeout: 3000})
3. .type ()
The .type method is used to fill in text forms and various fields. It has the following arguments:- The text to be entered is the text in a string representation. Also, the text may indicate keyboard commands highlighted with curly braces;
- timeout - the delay before executing the type command.
cy.get(‘input’).type(‘Hello world’, {timeout: 3000})
4. cy.wait ()
This method is used to temporarily stop the execution of commands. It can also be used to wait for HTTP requests to complete. It has the argument timeout - directly the timeout.cy.wait(3000)
5. cy.fixture ()
This method is used to obtain test data. Accepts the name of the json file as input.6. cy.should ()
Method for checking expression. It accepts the following arguments:- a command for comparison is a condition on which an element will be checked;
- expected result - the expected result of the check.
Practice
Let's take the Yandex authorization form and, as an example, we will verify authorization with a non-existent login and authorization with a non-existent password. To do this, make preliminary preparations:1. Create a folder for the new project.2. Go to the project folder and execute the command to install Cypress:npm install cypress --save-dev
3. Run the cypress command:npx cypress open
4. After starting, make sure that the following hierarchy appears in the project directory: Now you need to create a fixture. We need it in order to separate the test data from the test itself.1. Create a file 'cypressTest.json' in the folder 'fixtures' with the following contents:
Now you need to create a fixture. We need it in order to separate the test data from the test itself.1. Create a file 'cypressTest.json' in the folder 'fixtures' with the following contents: 2. Next, in the folder' integration 'create a file called' habr_cypress_test.spec.js':
2. Next, in the folder' integration 'create a file called' habr_cypress_test.spec.js': 3. Make a description of the entire test case using the function ' describe ':
3. Make a description of the entire test case using the function ' describe ': 4. Inside the function' describe 'we will create our tests. We will write the title of the firsttest:
4. Inside the function' describe 'we will create our tests. We will write the title of the firsttest: 5. The next step is to write the data call from the fixture:
5. The next step is to write the data call from the fixture: And finally, we create the test itself, using knowledge of the Cypress functions.
And finally, we create the test itself, using knowledge of the Cypress functions. By analogy, we create the second test.
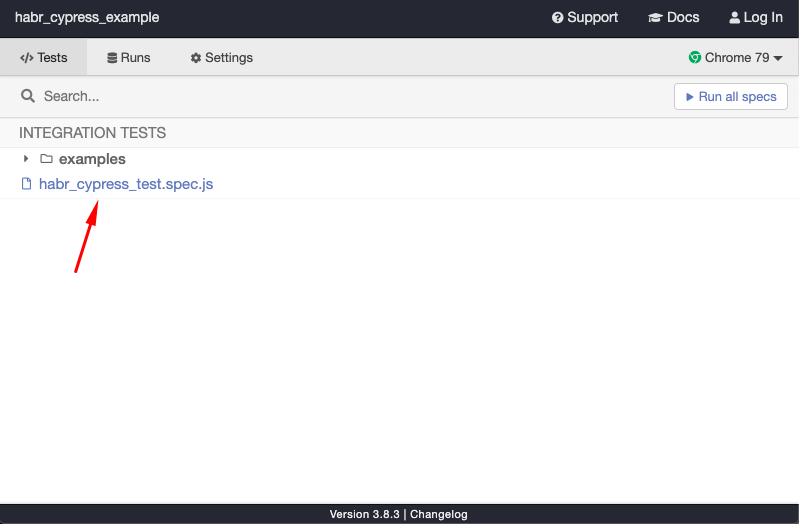
By analogy, we create the second test. We go to the Cypress application, find our test and click on its name.
We go to the Cypress application, find our test and click on its name. Next, the browser page running Cypress opens, and the test starts: in the left in a separate column you can see the detailed steps of the process. You need to wait for the test to complete.
Next, the browser page running Cypress opens, and the test starts: in the left in a separate column you can see the detailed steps of the process. You need to wait for the test to complete. Congratulations, you wrote your first Cypress tests!PSI want to thank our front-end team, and in particular Adele Khamatova, for their help in learning Cypress on the project.
Congratulations, you wrote your first Cypress tests!PSI want to thank our front-end team, and in particular Adele Khamatova, for their help in learning Cypress on the project.