Translation of "Flexible layouts without media queries" by Dannie Vinther

Since its introduction in browsers in 2017, CSS Grid has given web designers and developers a new superpower. At the moment, there are many articles / manuals that illustrate the possibilities and advantages of CSS Grid, describing everything from ASCII-inspired syntax to layout of Grid areas to automatic placement of elements that make media queries outdated. Nevertheless, media queries still play an important role and this cannot but cause some difficulties - probably.
It's 2020 and we have never been so close to the idea that designers and developers can control every pixel of the markup on any screen size. And with the advent of design systems, we are increasingly thinking in terms of “components” rather than “pages”.
- , -, . , , , - , .
, - , , , , .
, CSS Grid , .
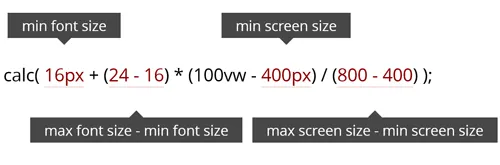
CSS Values and Units Module Level 4 , , "Mathematical Expressions" ( ). "calc()" min(), max() clamp(), CSS , calc().
, . , max() , (, min-width max()) . , - min max , .
.
min() max() . \ , . min():
width: min(100%, 200px);
, 200px, , 100% . , , , :
width: 100%;
max-width: 200px;
, ? max():
width: max(20vw, 200px);
20vw, 200px.
, .
, - , CSS Grid . auto-fit auto-fill minmax(), , , , :
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
, 350px, 1fr ( / ). auto-fit, 350px .
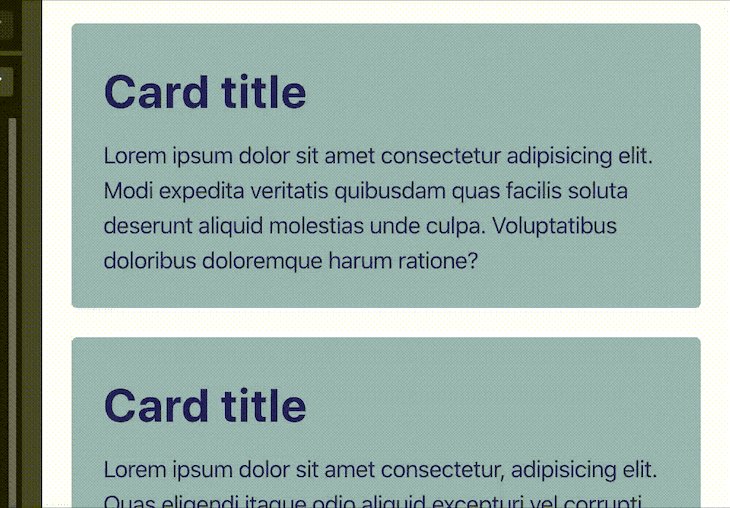
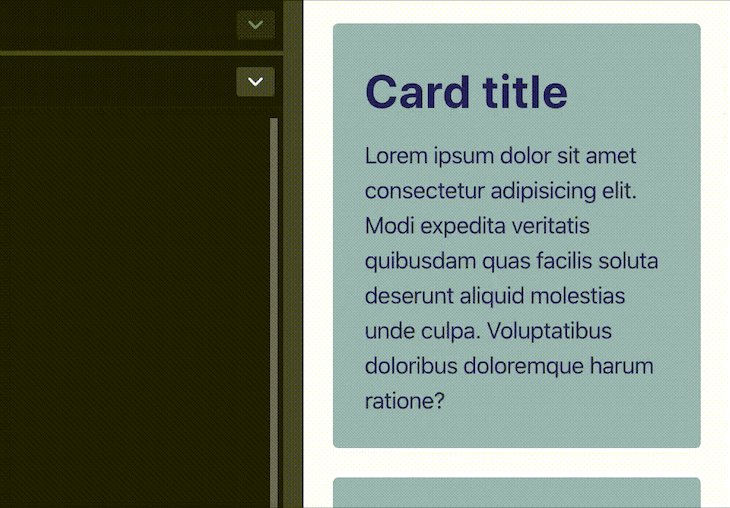
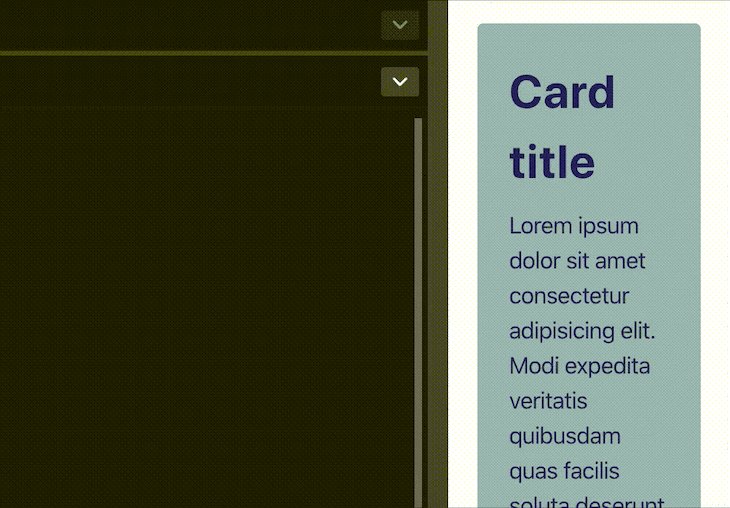
, , . , , . .

, - . .
Min() Max()?
min()
grid-template-columns: repeat(auto-fit, minmax(min(100%, 350px), 1fr));
, 350px , 350px. , 100%.

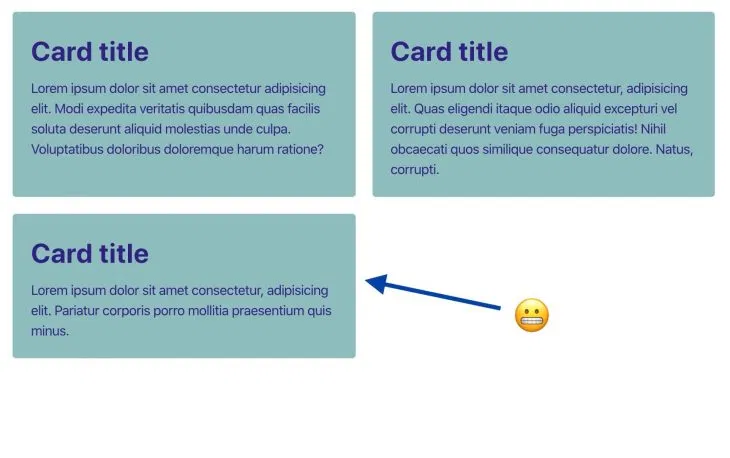
, * .
* "" – , , .
. ?
Clamp()
, , ? , , , .
, , , – . , ? -… … !

, , min() max(), CSS. grid-.
:
min(100%, max(50%, 350px))
, max() min(), . , – 100% , 50%, , 50% 350px.
:
max(50%, min(350px, 100%))
min() max(), clamp(), , .
clamp(50%, 350px, 100%)
, 50%, – 350px, – 100%.
, , , . , .
clamp(50% - 20px, 200px, 100%)
, calc() clamp(), - . min() max().
? , !
, . , , , , - .

, , 50% , , 33.333% ( ), . , , . , , . , .
. , Heydon Pickering Flexbox , "Holy Albatross". , . :
min-width max-width flex-basis. , flex-basis (, 999rem), 100%. (, -999rem) 33%
, CSS Grid minmax(). MDN:
max < min, max minmax(min, max) min
:
calc(40rem - 100% * 999)
Grid-. "Holy Albatross" - :
minmax(
clamp(
33.3333% - var(--gap),
(40rem - 100%) * 999,
100%
),
1fr
)
33.333% . : (40 rem – 100%) * 999. grid- 40rem, – 100%.

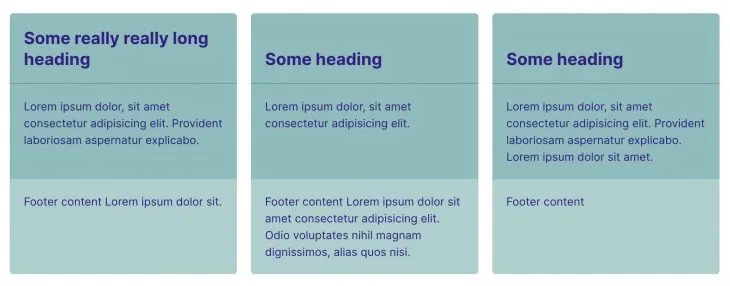
, , , .
: " 40rem, ".
, (, , ch), clamp(). , :
((30ch * 3) - 100%) * 999
30ch, , :
((30ch * 3 - var(--gap) * 2) - 100%) * 999
: Codepen ,
: " 30ch, ".
, , , , , , , , . , , Codepen:

, , , . , - .
Flexbox?
CSS Grid Flexbox , Subgrid. , (, , .) , . :

subgrid Firefox 75+.
. clamp() -.
, , . , -, .

.
font-size: clamp(
var(--min-font-size) + 1px,
var(--fluid-size),
var(--max-font-size) + 1px
);
Dave Rupert , , viewport. clamp() , , .
h1 {
--minFontSize: 32px;
--maxFontSize: 200px;
--scaler: 10vw;
font-size: clamp(var(--minFontSize), var(--scaler), var(--maxFontSize));
}
, , viewport . , , viewport . , , .
, min(), max() clamp(). Subgrid, , Firefox.
Based solely on scope, media queries may be less flexible when you work with independent markup components. When it comes to how to position our elements, the CSS Grid auto-layout algorithm along with mathematical functions provide additional flexibility, all without having to explicitly define the external context. I assume that markup on the web has a great future and look forward to seeing additional examples of working with CSS math functions.