Bookmark it now, say thank you in a year. At the end of each step are links for extracurricular reading.

1. Get to know web development

Stage duration: 1 month.
What to learn at this stage.
- HTML structure.
- Differences frontend and backend.
- Markup and typography.
- How to layout a page by layout.
- How to put links and embed images.
- CSS basics - rules, selectors, properties, and cascading.
- , JavaScript.
, . JavaScript , , . . — , . , .

. — . , , PHP.
. , - ( -).
?
2.

: 2 .
, , .
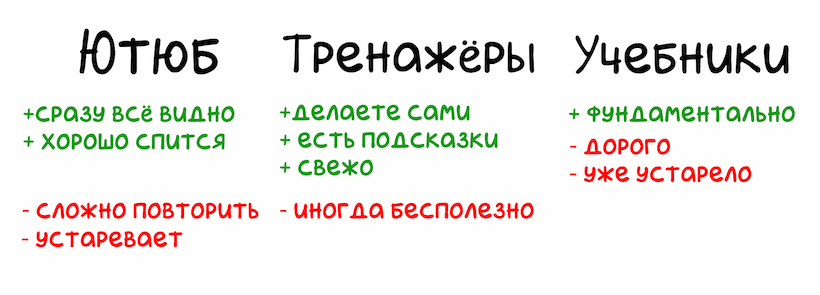
. , — , , - . , . , , , , . StackOverflow.
. . , .
. , , , — .
. , -, . , .
, . — , .

?
3.

: .
- , - . .
. , — , , . 2 3 , , .
— /. , — .
:
JavaScript. , : , , , , , .
:
:
- HTTP: XML, JSON, JSONP, XMLHttpRequest
- REST API
- DRY
( JavaScript):
- (LESS, SASS)
- Gulp WebPack
- Git
- Figma Photoshop
- Chrome DevTools
. — , , , .
, .
.
- . Space Invaders, Pacman - Atari 2600. - ( ).
- . .
- . .
- -. , .
. 25-45 ( ) . , JavaScript — 40-75 . , , , .
4. ,
: , .
. , . , .
, . IT , . , . , - .
5. -

: 1-3 , .
JavaScript — ( ).
. — React, Angular, Vue.js, Ember.js Meteor. — Yii2, Laravel, Symfony, Django Flask.
JavaScript, , Express.js — Node.js.
. . , Vue.js React, . , .
. - React — , . , , . — .
. — React- 100 . , .
— . .
?
6.
: .
, — , .
. ( ), 3 , .
, — - , , , . , , .
. , , , - . - , - .
, , , — - .
. — , , . , .
?
7.
: .
. — , , . — .
, . . , - ----, .
. . , , , , 5. — . .
?
8.
: .
, .
. . , . . , , .
. , , .
, , — . .
— . , , , .
, . — , . , , — .
100 .
- - .
- ( ).
- / -
( ). - .
- .
- .
- .
- , .
- .
, , ? — ?