
GUI- AvaloniaUI , . , Metro — , Windows 8 Windows 8.1. , . MahApps.Metro WPF - , 6 GitHub, MaterialDesignInXaml 8- .
Avalonia , Metro . , alpha- Material , . Avalonia 0.9.0 , UX . Citrus.Avalonia.
Avalonia NuGet Styles App.xaml, . , <StyleInclude /> Window.Styles UserControl.Styles . Citrus.Avalonia :
dotnet add package Citrus.Avalonia
, App.xaml :
<Application xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="YourNamespace.App">
<Application.Styles>
<StyleInclude Source="avares://Citrus.Avalonia/Citrus.xaml"/>
</Application.Styles>
</Application>
, . , , , . , MainWindow.xaml. , XAML-:
<Border Classes="Card">
<StackPanel>
<TextBlock Classes="Heading" Text="Heading class" />
<TextBlock Classes="Caption" Text="Caption class" />
<TextBlock Text="Hi, I'm a tooltip! Please, hover over me."
ToolTip.Tip="Hello, this is magic!" />
<Grid ColumnDefinitions="*,*">
<RadioButton Grid.Column="0" Content="Radio option" />
<RadioButton Grid.Column="1" IsChecked="True" Content="Another one" />
</Grid>
</StackPanel>
</Border>
:

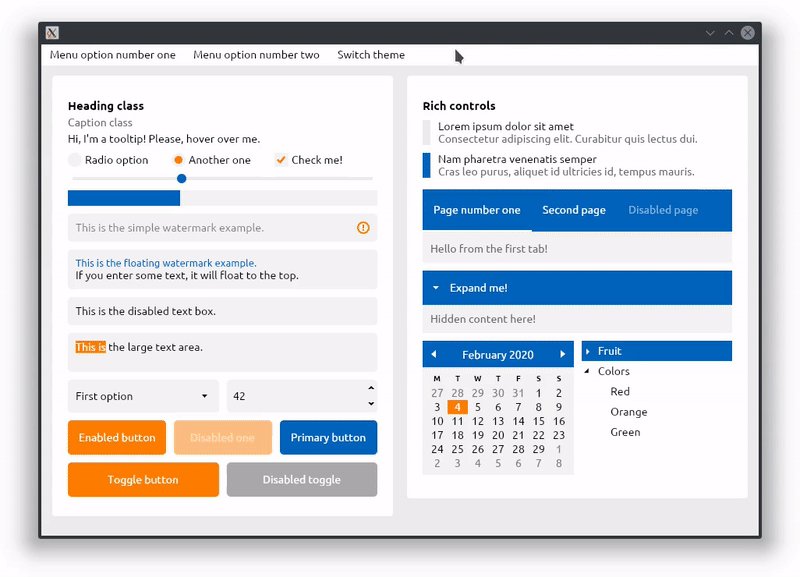
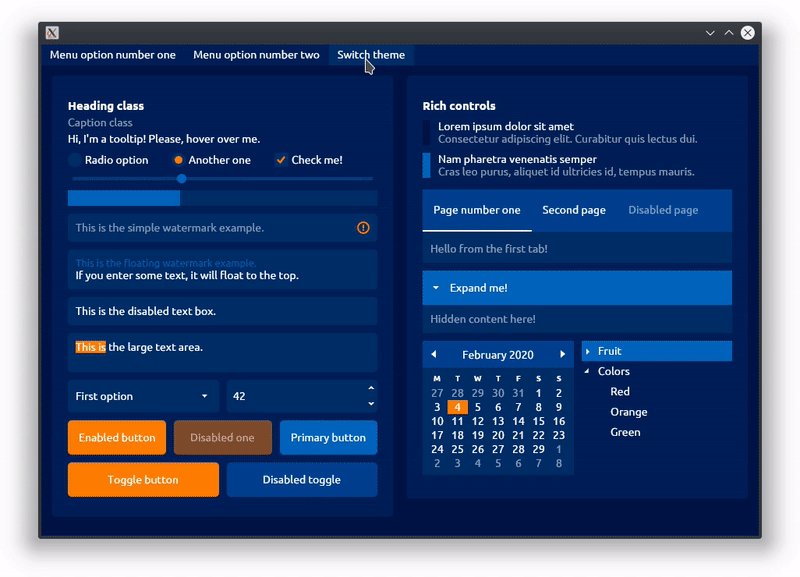
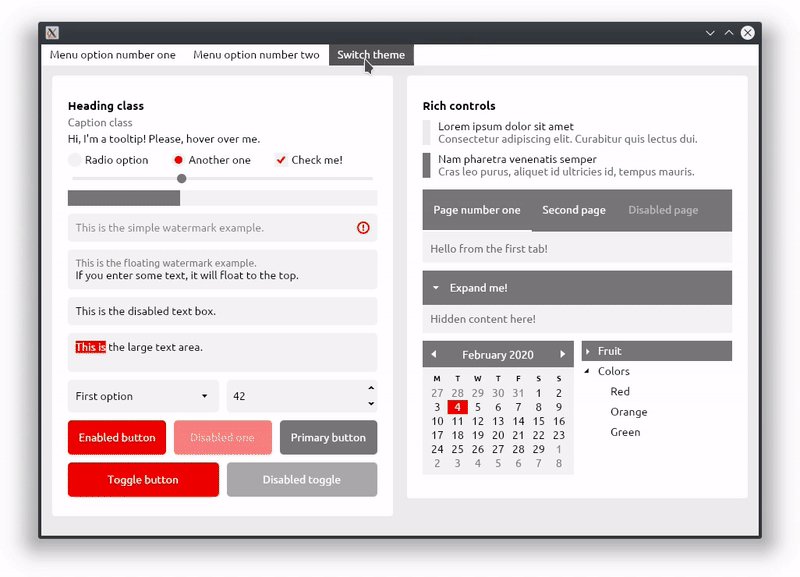
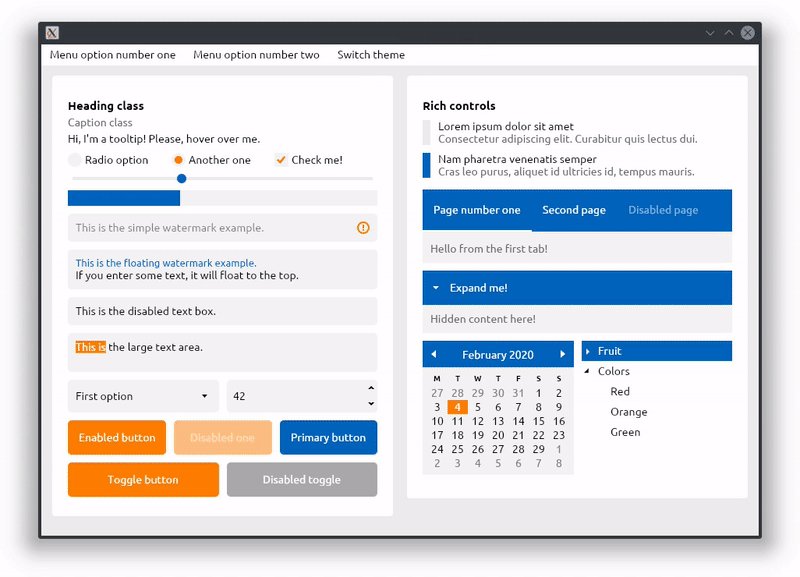
Citrus.Avalonia : Citrus, Sea, Rust, Candy, Magma.

, Application.Styles. CitrusPalette.xaml, , AvaloniaResource. , (.csproj), xaml- , Avalonia:
<ItemGroup>
<Compile Update="**\*.xaml.cs">
<DependentUpon>%(Filename)</DependentUpon>
</Compile>
<AvaloniaResource Include="**\*.xaml">
<SubType>Designer</SubType>
</AvaloniaResource>
</ItemGroup>
App.xaml.cs :
<Application xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="YourNamespace.App">
<Application.Styles>
<StyleInclude Source="avares://Citrus.Avalonia/Citrus.xaml"/>
<StyleInclude Source="avares://YourNamespace/YourPalette.xaml"/>
</Application.Styles>
</Application>
, , . , :
var theme = "avares://Citrus.Avalonia/Citrus.xaml";
var self = new Uri("resm:Styles?assembly=Citrus.Avalonia.Sandbox");
var include = new StyleInclude(self) {
Source = new Uri(theme)
};
window.Styles.Add(include);
, , .
,
Metro, , Avalonia , Fluent Design Microsoft, Windows 10 Office Android iOS. Avalonia, Fluent Design. standalone .
The source code for the theme Citrus.Avaloniais available on GitHub , PR with bug fixes is strongly appreciated. Support from Avalonia developers and all sympathizers can be obtained from Telegram (ru) and Gitter (en) , and documentation on styling controls is available here .