Food Design Digest, January 2020
The digest has been collecting fresh articles on interface design, as well as tools, patterns, cases, trends and historical stories since 2009. I carefully filter a large stream of subscriptions so that you can upgrade your professional skills and better solve work tasks. Previous issues: April 2010-December 2019 .
Patterns and best practices
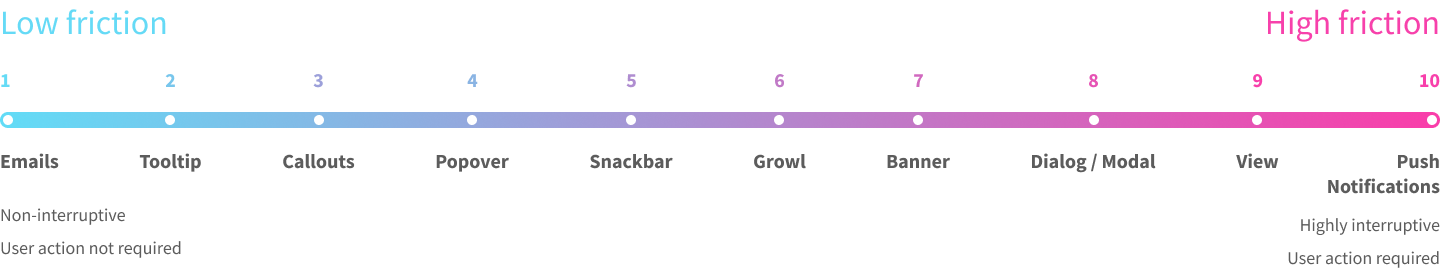
Adam Shriki laid out patterns to notify the user according to the degree of comfort for the user. From push notifications and popups that pull out of the current thread to more neutral tooltips. Page Laubheimer of the Nielsen / Norman Group describes the role of animation in interfaces. The list is fairly standard, but the description language is more professional.77 heuristics for design and evaluation of industrial design.Aurora Harley of the Nielsen / Norman Group gives tips on organizing and posting video instructions on websites.Mikhail Ozornin has assembled a collection of Yandex.Drive interface texts, very humane.
Page Laubheimer of the Nielsen / Norman Group describes the role of animation in interfaces. The list is fairly standard, but the description language is more professional.77 heuristics for design and evaluation of industrial design.Aurora Harley of the Nielsen / Norman Group gives tips on organizing and posting video instructions on websites.Mikhail Ozornin has assembled a collection of Yandex.Drive interface texts, very humane.Dark patterns
It seems that there was a reprimand for the lords of the dark patterns from Booking. The European Commission has forced them to reduce the number of blinking notifications and psychological tricks .Baymard institute
Design systems and guidelines
EightShapes @components
Nathan Curtis has put together all of his articles on design systems. He is the most sensible author on the topic, so this is better than any book. He and EightShapes also animated Twitter of the same name .
Dark theme
The site collects materials on the design of a dark theme. Official guides and speeches of Apple and Google, articles of companies. I supplemented my article with missing ones . A detailed analysis of the features of creating a dark theme in Material Design by Chethan KVS. It goes through all the basic aspects of preparing colors, states of elements, illustrations, etc.A powerful overview of all Google applications on Android with a dark theme.Slack's Kyle Stetz talks about introducing a dark theme. They did it through tokens.Instagram Tim Johnsen talks about supporting a dark theme in the iOS version of the app.Tips for creating a dark theme from Briandito Priambodo based on your implementation experience in the Wego app.
A detailed analysis of the features of creating a dark theme in Material Design by Chethan KVS. It goes through all the basic aspects of preparing colors, states of elements, illustrations, etc.A powerful overview of all Google applications on Android with a dark theme.Slack's Kyle Stetz talks about introducing a dark theme. They did it through tokens.Instagram Tim Johnsen talks about supporting a dark theme in the iOS version of the app.Tips for creating a dark theme from Briandito Priambodo based on your implementation experience in the Wego app.Building Dark Mode into a Complex Web App
Clubhouse's Andrew Childs talks about introducing a dark theme. They made a fun tool to reduce the number of colors, a mandatory step in the transition to a design system.Slack's Kyle Stetz talks about introducing a dark theme. They did it through tokens.Implementing Dark Mode in iOS 13
Instagram Tim Johnsen talks about supporting a dark theme in the iOS version of the app.Turn the lights off - designing for dark mode
Tips for creating a dark theme from Briandito Priambodo based on your implementation experience in the Wego app.Clubhouse's Andrew Childs talks about introducing a dark theme. They made a fun tool to reduce the number of colors, a mandatory step in the transition to a design system.Detailed checklist for the implementation of the design system. Visual language and tokens, components, tools, project management. Microsoft is preparing an alternative Windows 10X interface for new ones like the dual-screen Surface Neo. It will support regular Windows applications, but the shell has a simplified look.
Microsoft is preparing an alternative Windows 10X interface for new ones like the dual-screen Surface Neo. It will support regular Windows applications, but the shell has a simplified look. Nathan Curtis from EightShapes describes the interaction formats of the design system team and product teams that offer their solutions and changes. Many details of the process are clearly and in detail laid out. To be continued .
Nathan Curtis from EightShapes describes the interaction formats of the design system team and product teams that offer their solutions and changes. Many details of the process are clearly and in detail laid out. To be continued . Podcast with Amy Hupe, who worked on content and documentation for the Gov.uk design system.
Podcast with Amy Hupe, who worked on content and documentation for the Gov.uk design system.
Material design
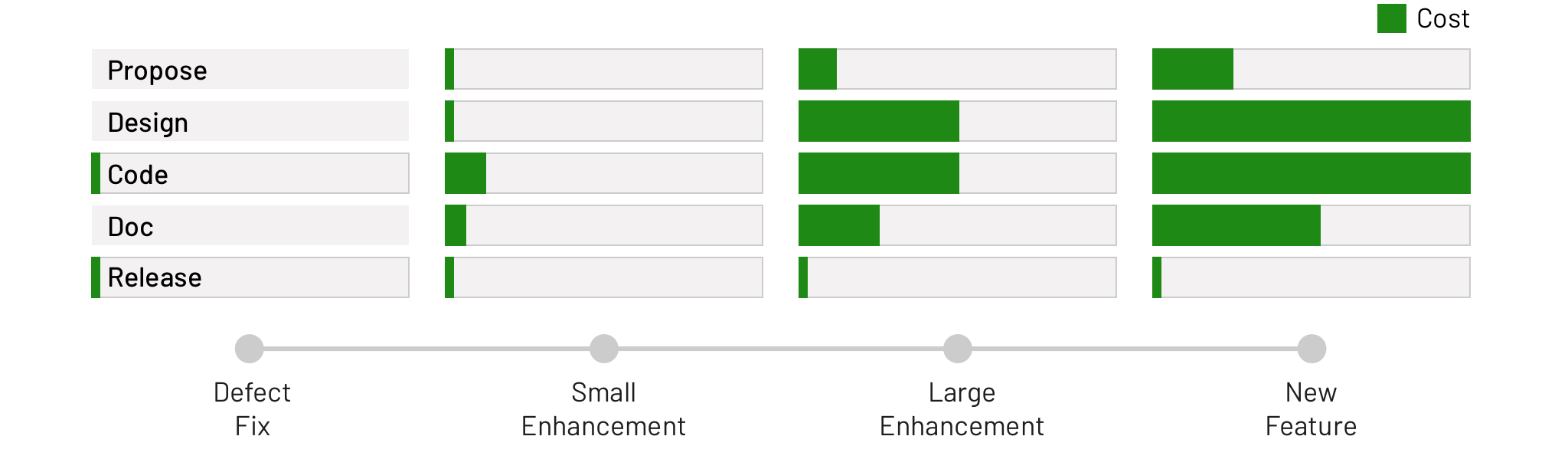
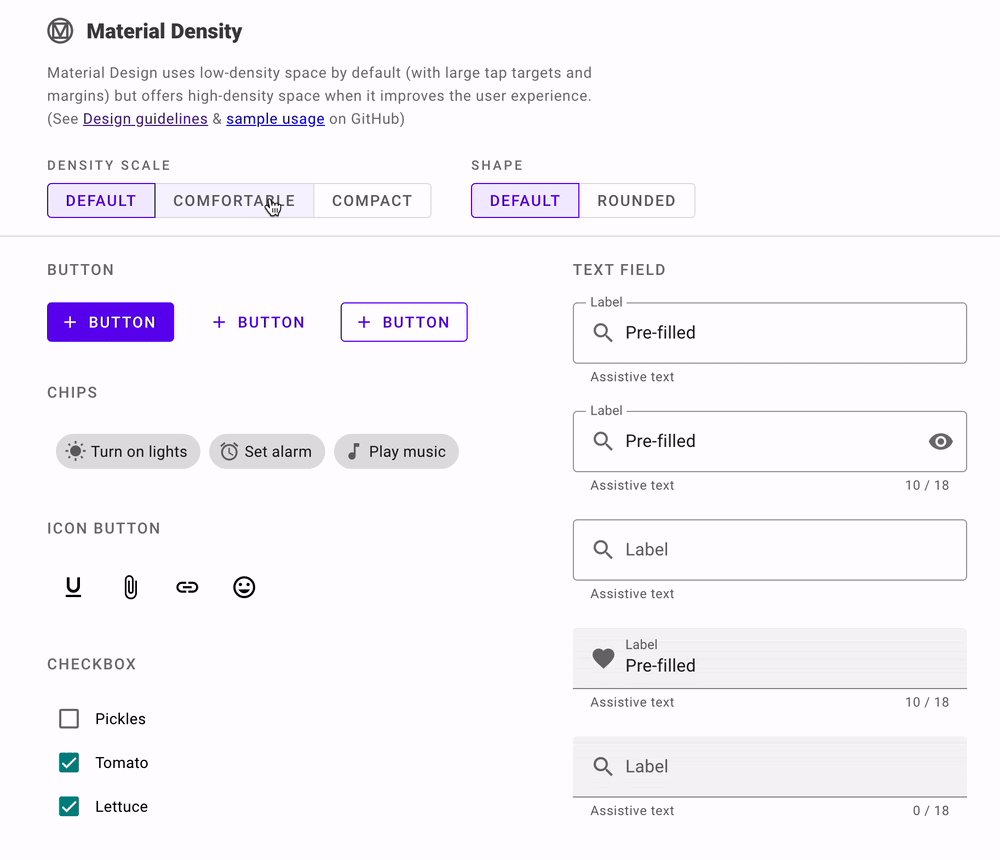
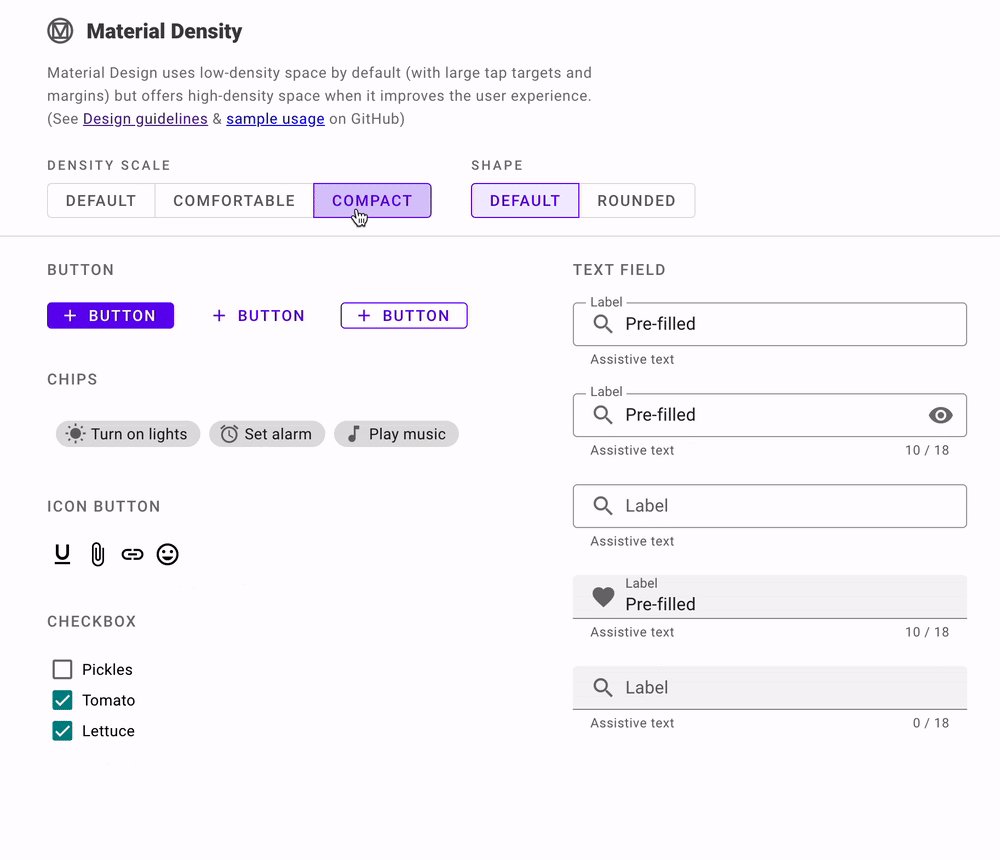
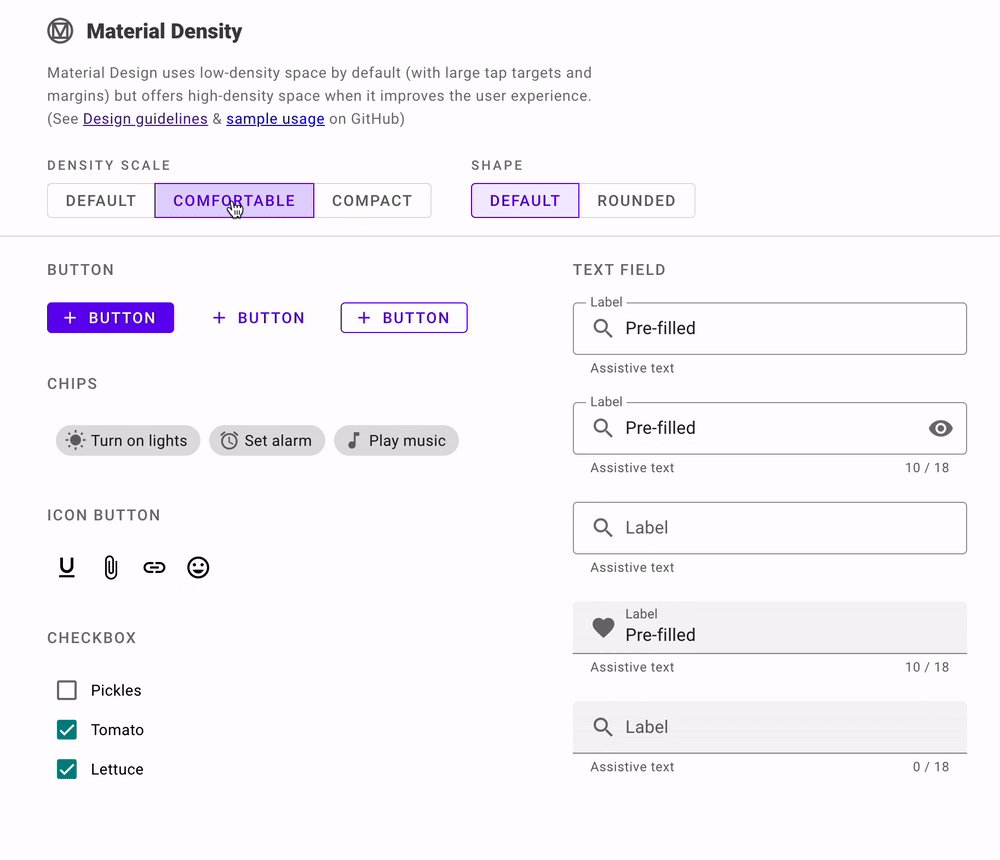
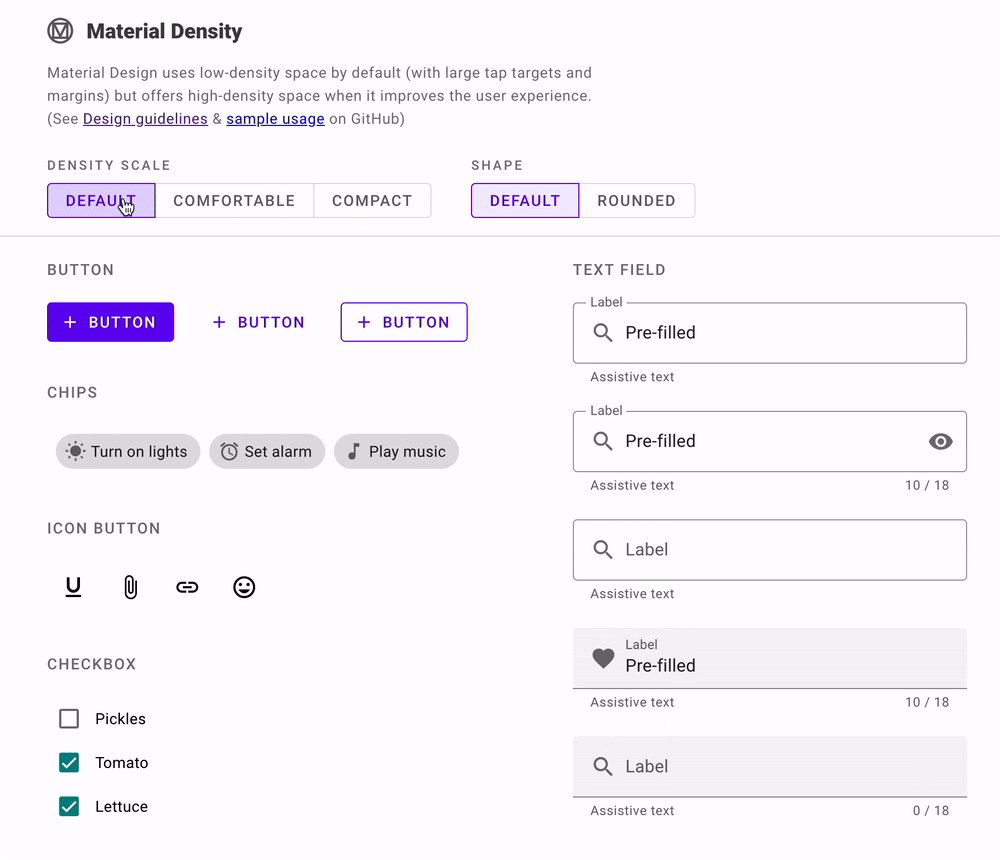
Updated guidelines for interface density . It allows you to adapt it for different tasks and environments (for example, increase for the web). Guidelines themselves and an online fitting tool . SalesForce's Visual Studio Code plugin allows you to highlight parameters from their design system.
SalesForce's Visual Studio Code plugin allows you to highlight parameters from their design system.User understanding
Kim Flaherty of the Nielsen / Norman Group talks about two types of characters - a wide and a narrow spectrum. The former describe the company as a whole, while the latter describe individual products. A gorgeous example of the correct understanding of Jobs to Be Done from the head of Netflix Reed Hastings. He considers the main threat not the HBO channel, but the Fortnite game in the struggle for users' free time.
A gorgeous example of the correct understanding of Jobs to Be Done from the head of Netflix Reed Hastings. He considers the main threat not the HBO channel, but the Fortnite game in the struggle for users' free time.How Information-Seeking Behavior Has Changed in 22 Years
The Nielsen / Norman Group echoed the 1997 Xerox PARC study on how users search for information on the Internet. Feifei Liu talks about the main findings.
New Interface Design Tools
Improving smart layout (minimum and maximum width). And finally, the beta version of the Zeplin analogue.Adobe xd
January update . Also added auto-layout. Also read an interview with Talin Wadsworth from the team about the history of the tool and plans for the future. He also talks about the workflow and team.Adobe Creative Cloud
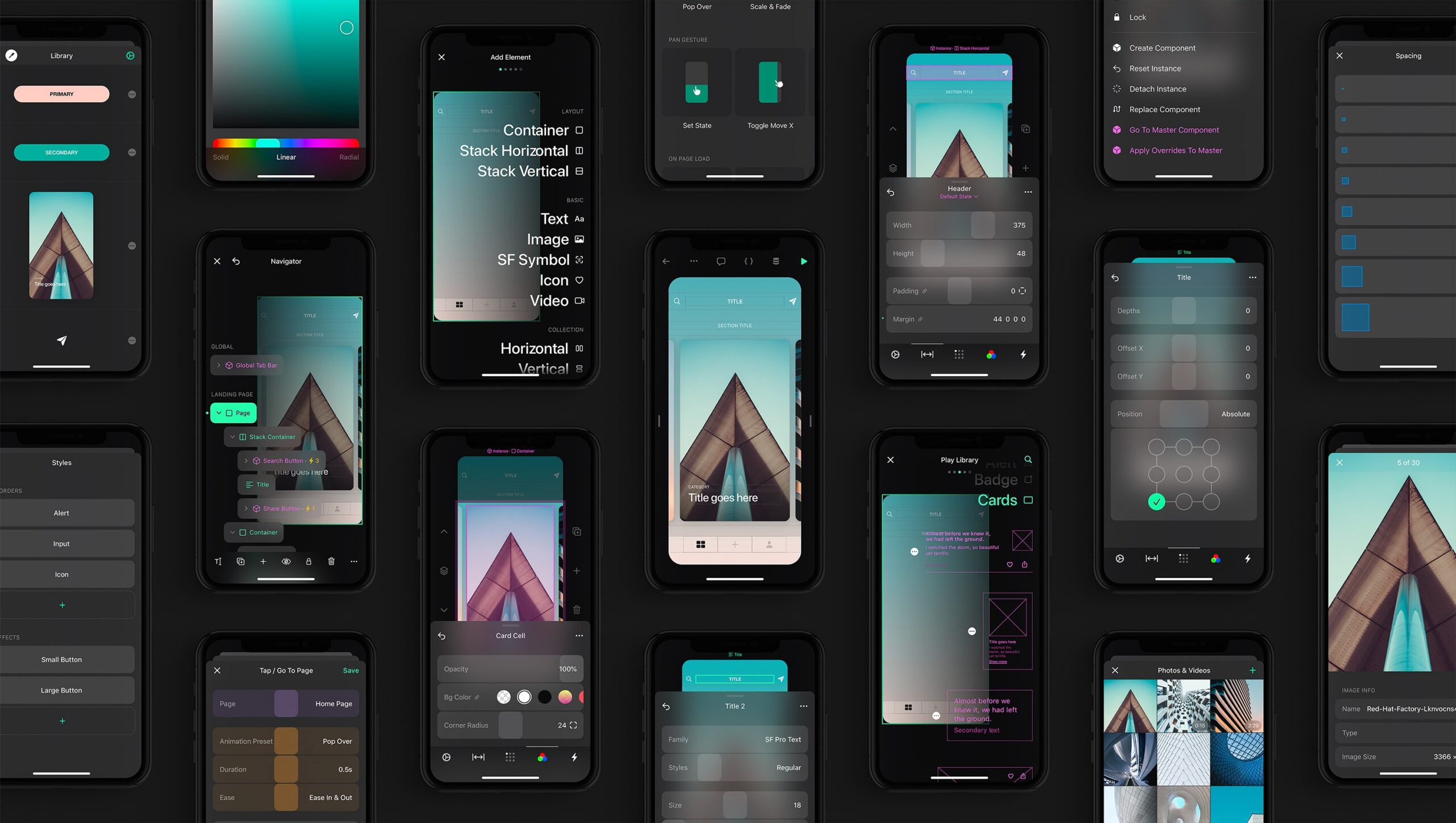
MS Office 365 can connect Creative Cloud libraries to import styles and resources.A completely wild thing - a tool for designing mobile applications on the phone itself. The guys created the most complete plague (albeit causing questions on the productivity of such a designer’s work). In February, beta for iPhone will appear, later iPad and Android phones promise. Background to the creation of the authors .
Figma: Plugins
- Bravo Studio App : Connects real data and generates native code for Android and iOS based on prototypes.
- Smooth Shadow : Neat shadows using easing curves.
- Design Lint : Linting for layouts. Finds elements without anchored styles.
- Text Prettier : Typographer for combing text.
The browser tool allows you to create patterns from symmetrical shapes and visually see them in a repeating canvas.BG Painter
Fashionable background generator (for example, "liquid metal").A new tool for creating cascading (stagger) animation. To prototype and create such an animation manually through keyframes is laborious, but instead of working with code, WYSIWYG is suggested. Another designer of mobile applications that makes a native assembly based on the prototype. Android, iOS and web.Another site builder in the browser.Generator of abstract patterns from lines.
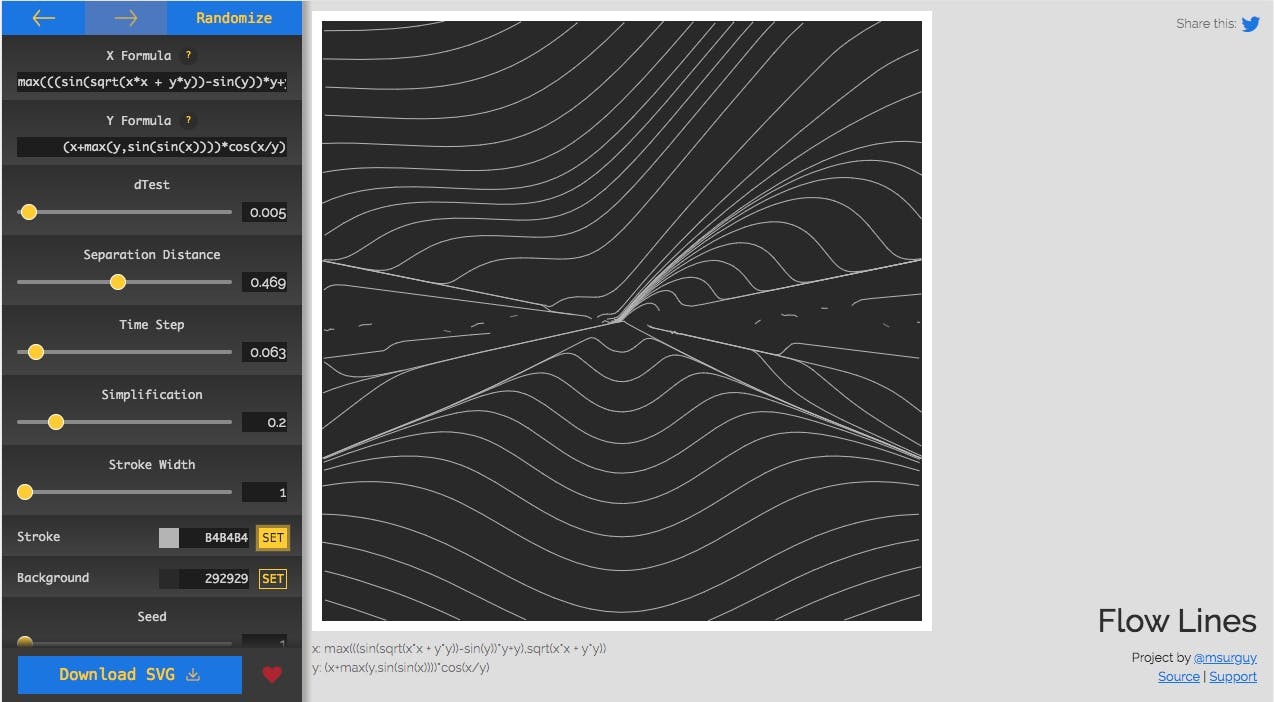
Another designer of mobile applications that makes a native assembly based on the prototype. Android, iOS and web.Another site builder in the browser.Generator of abstract patterns from lines. The service converts the image into HTML. Effectively, but it is not clear why - the site layout is already made in any tool with a breakdown by layers, and there are enough generators from there.Generator of contour spheres with animation.Free collection of blots and abstract patterns for promotional sites.
The service converts the image into HTML. Effectively, but it is not clear why - the site layout is already made in any tool with a breakdown by layers, and there are enough generators from there.Generator of contour spheres with animation.Free collection of blots and abstract patterns for promotional sites. An interesting generator of color palettes, which allows you to dig adjacent in different directions.A generator of gradients and interesting layer overlays in a browser with export to CSS.An interesting service that allows you to compare the layout in Sketch and implementation in a mobile application.
An interesting generator of color palettes, which allows you to dig adjacent in different directions.A generator of gradients and interesting layer overlays in a browser with export to CSS.An interesting service that allows you to compare the layout in Sketch and implementation in a mobile application. The tool allows you to make a presentation of the layout on the device, which in turn can be rotated with animation.
The tool allows you to make a presentation of the layout on the device, which in turn can be rotated with animation.Trace
Another background cleaner with photos.A large collection of templates for all social media with current sizes. The wildest note service in the form of a virtual world map.
The wildest note service in the form of a virtual world map.User research and testing
Shopify's Clara Petit has moved from user support to UX. She shows in her experience the intersection and potential interaction between these two roles. A detailed guide to GDPR when conducting user research from Carrie Boyd from the User Interviews service. The law imposes many restrictions.
A detailed guide to GDPR when conducting user research from Carrie Boyd from the User Interviews service. The law imposes many restrictions. Lucid Software's Leigh Lyman talks about the company's approach to analyzing previous A / B tests. How they store conclusions and return to them to search for patterns in user behavior.
Lucid Software's Leigh Lyman talks about the company's approach to analyzing previous A / B tests. How they store conclusions and return to them to search for patterns in user behavior.Should All Scale Points Be Labeled? + Comparing Fully vs. Partially Labeled Five- and Seven-Point Scales
Jeff Sauro and Jim Lewis examined the question “Do I need signatures for all elements of the survey scale”. Previous studies on the topic of clear evidence do not give, much depends on the context of the survey (method, frequency, presentation).Evgenia Naumova from SKB Kontur talks about the experience of conducting user research, where a product team makes interface concepts together with respondents. Maria Rosala of the Nielsen / Norman Group provides a checklist of ethical maturity for user research. More and more companies where designers and product managers communicate independently with users, but do not always know how to do this.
Maria Rosala of the Nielsen / Norman Group provides a checklist of ethical maturity for user research. More and more companies where designers and product managers communicate independently with users, but do not always know how to do this. Checklist for organizing premises for the UX laboratory by Dmitry Himi.
Checklist for organizing premises for the UX laboratory by Dmitry Himi. Jared Spool provides an interesting example of Intuit's exploration of the launch of new functionality in their Quickbooks product. We did not use a really useful function in the interface, because this task was generally solved in the mail client.
Jared Spool provides an interesting example of Intuit's exploration of the launch of new functionality in their Quickbooks product. We did not use a really useful function in the interface, because this task was generally solved in the mail client.Visual programming and design in the browser
Powerful debriefing of the current state of Progressive Web Apps by Maximiliano Firtman. Implementation, platform support, etc. (even about a dark theme and flexible screens).New scripts
Web typography
Florens Verschelde parses the history of the appearance of a typical base font size on websites . How she changed from the very first devices and the legacy of the print world.Work with color on the web
Kilian Valkhof shows how to use easing for gradients and shadows on the web using CSS (or rather, not quite pure CSS).Metrics and ROI
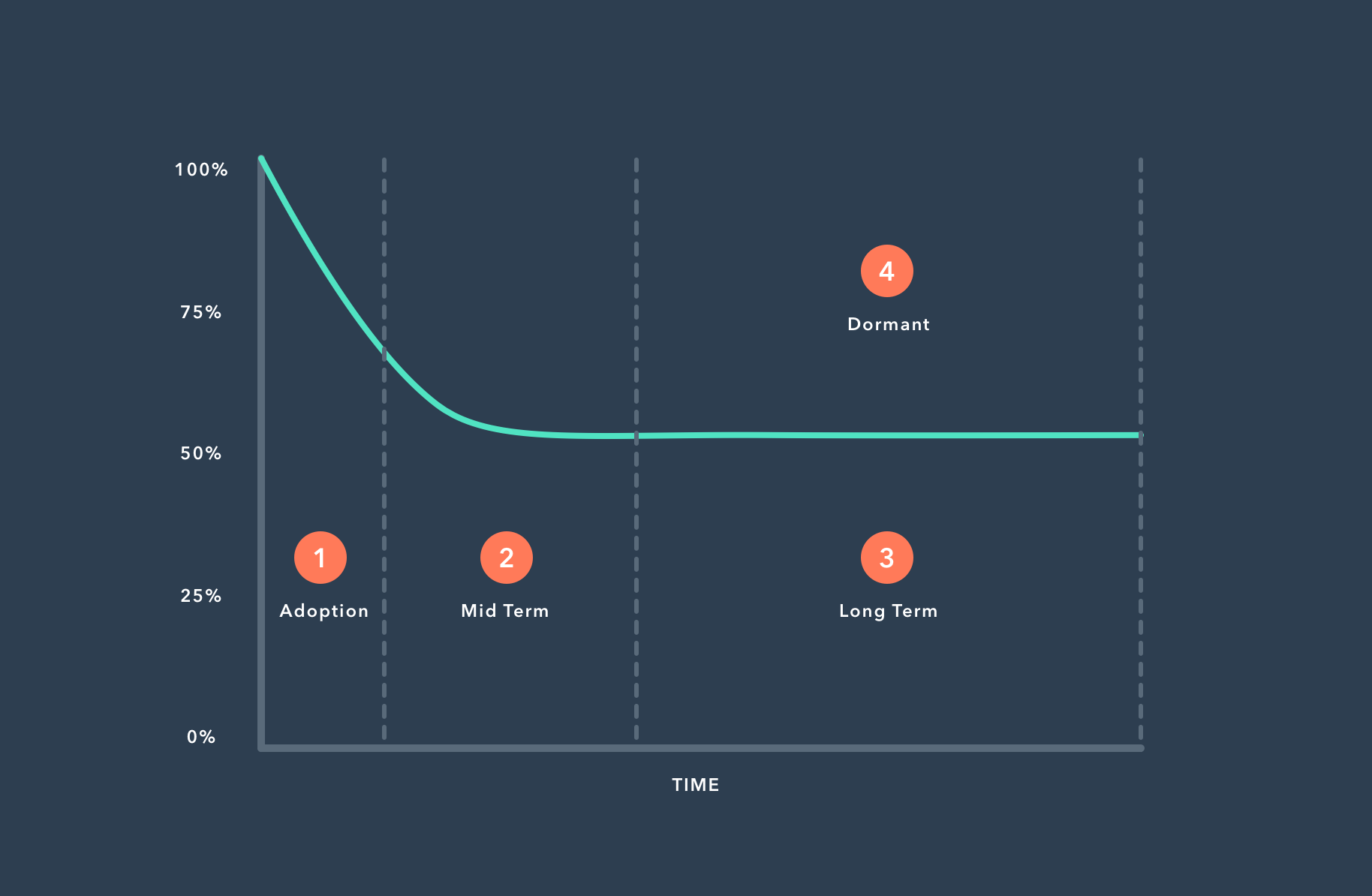
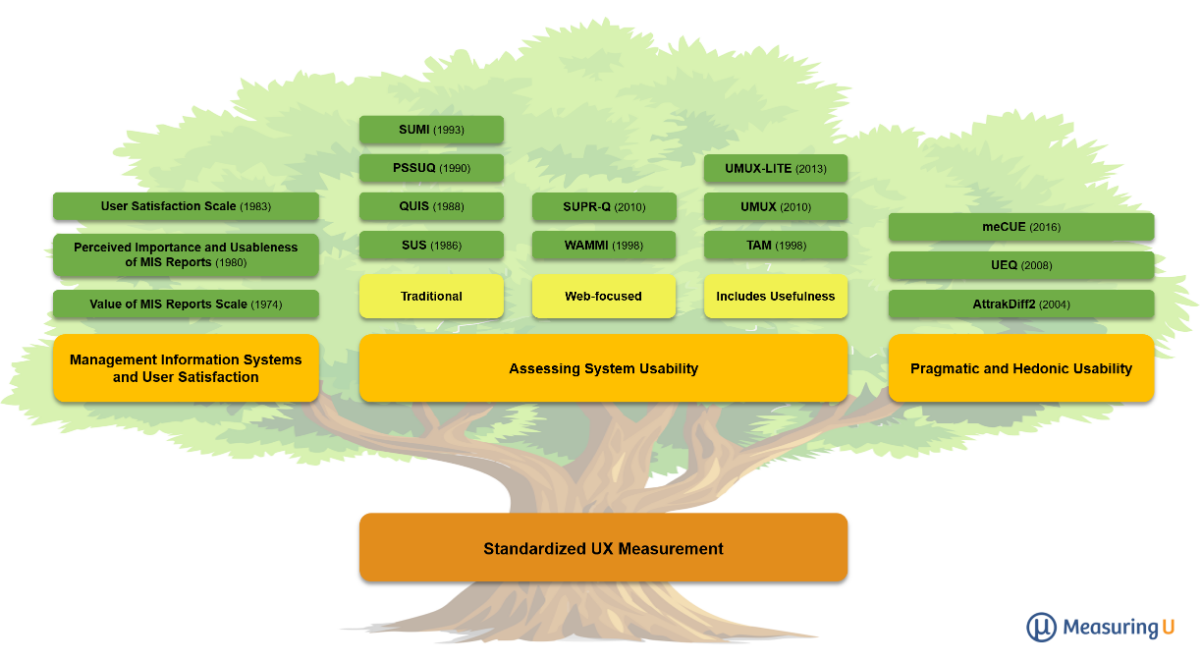
HubSpot's Chloe Cathcart describes potential designer assistance in increasing retention. She disassembled the process of “sticking” the user into 4 components. Jeff Sauro and Jim Lewis have compiled a complete list of standard UX assessment methods. They have developed in three branches since the 1980s.
Jeff Sauro and Jim Lewis have compiled a complete list of standard UX assessment methods. They have developed in three branches since the 1980s.
Design Management and DesignOps
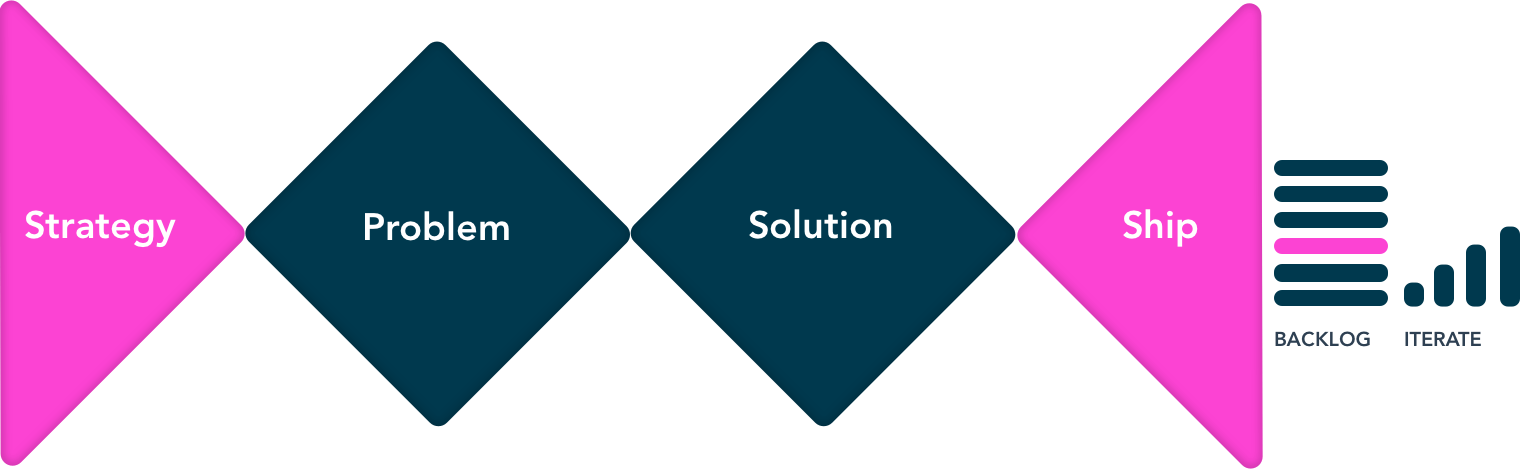
Co-op's Dave Cunningham offers the DIET (Design Impact Evaluation Tactic) model to evaluate the potential success of a project. She evaluates the revised version of double diamond on several issues. Checklist on a separate site and in the form of a table . Jon G. Temple and IBM Patrick Commarford describe 4 ways a designer can interact with an agile team. The influence on design decisions and, in general, the format for their adoption depends on this.
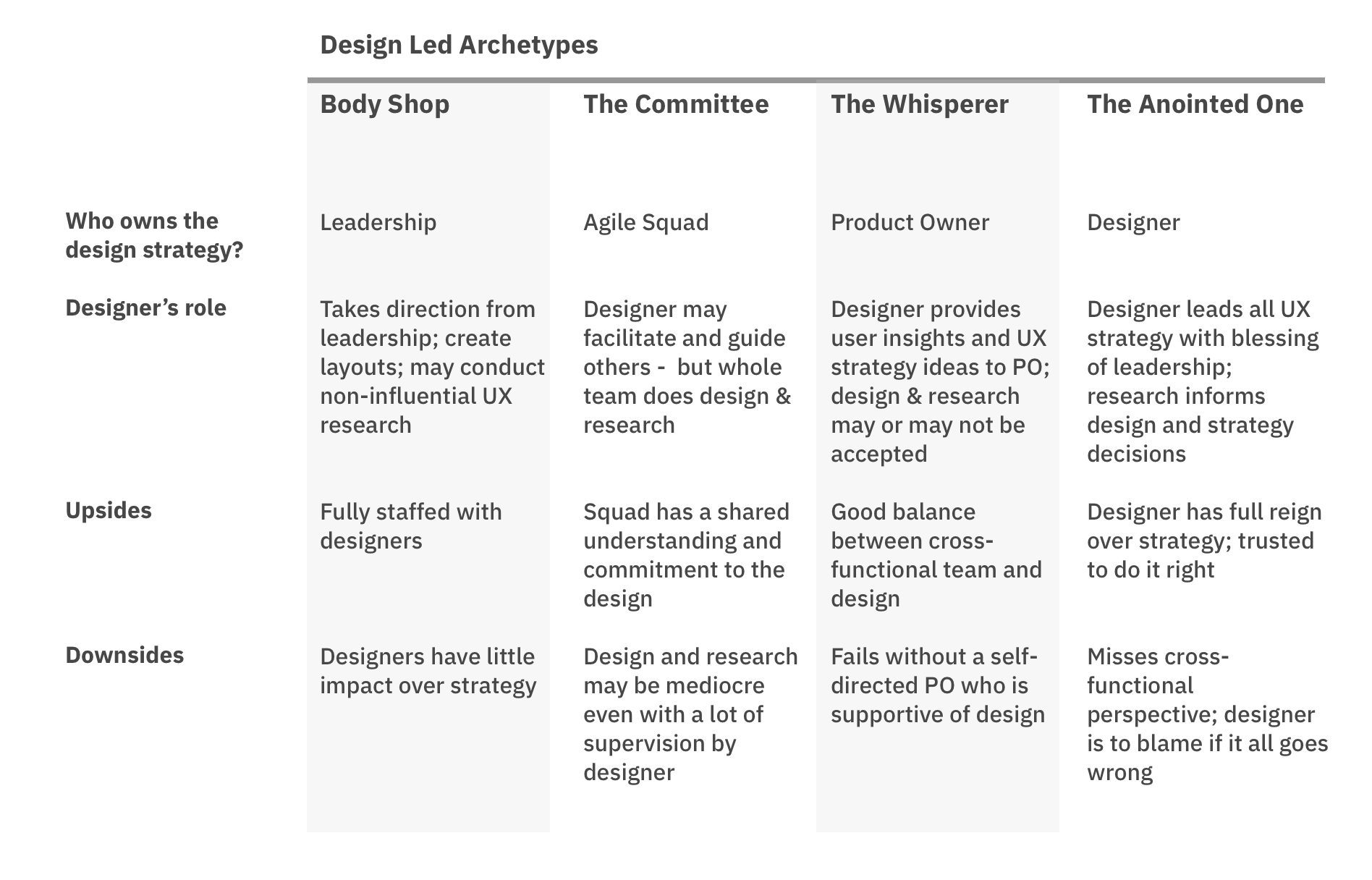
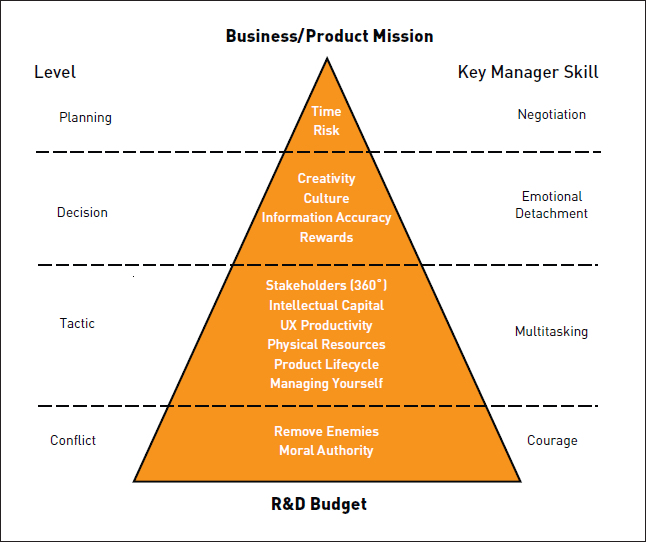
Jon G. Temple and IBM Patrick Commarford describe 4 ways a designer can interact with an agile team. The influence on design decisions and, in general, the format for their adoption depends on this. Design Management Framework by Daniel Rosenberg. He, like me, uses the idea of patterns to structure best practices and methods. Although it focuses on common to managers in general.
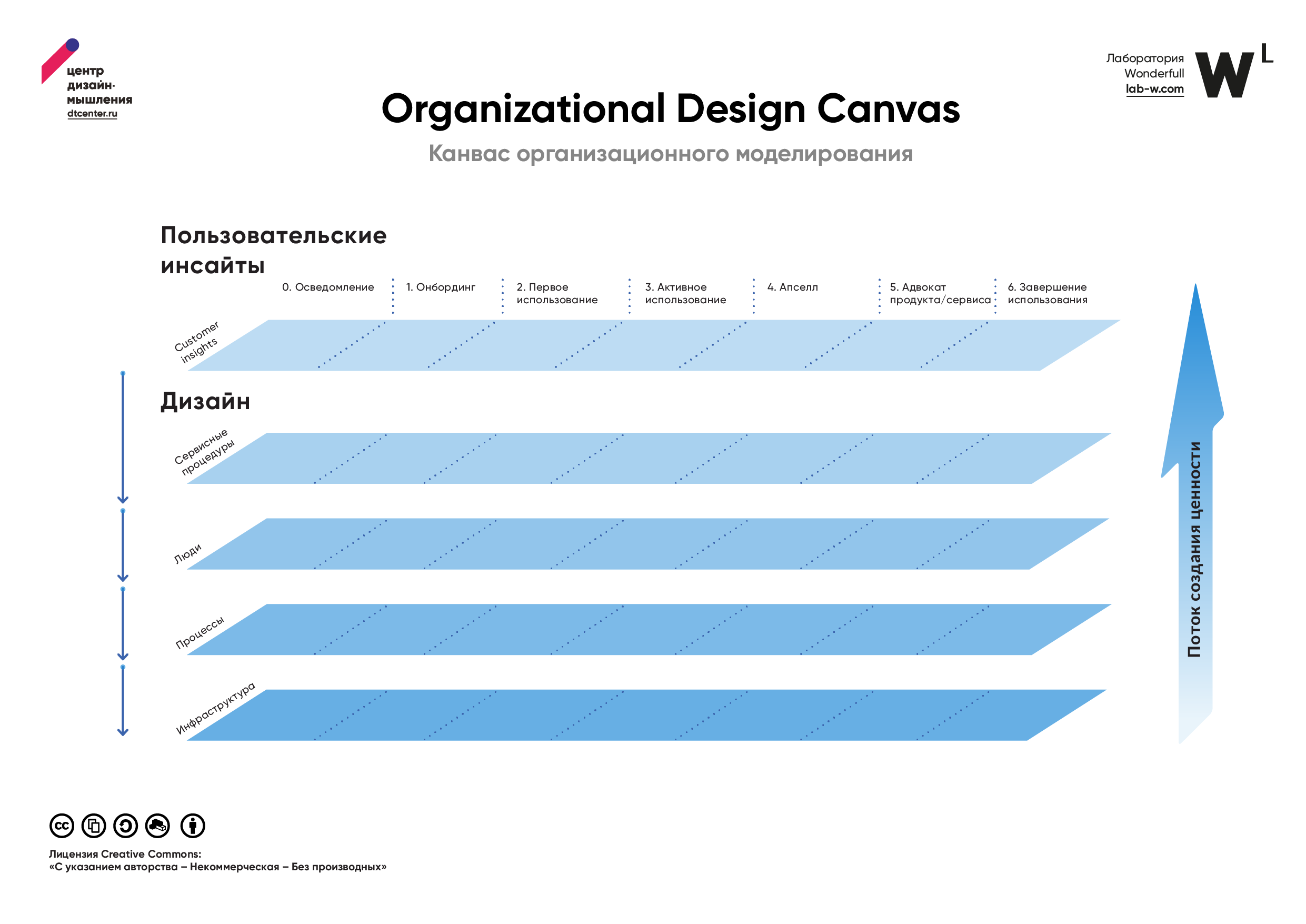
Design Management Framework by Daniel Rosenberg. He, like me, uses the idea of patterns to structure best practices and methods. Although it focuses on common to managers in general. Wonderfull Organization Modeling Template. It allows you to optimize service procedures, team, processes and infrastructure for improvement throughout the customer journey map.
Wonderfull Organization Modeling Template. It allows you to optimize service procedures, team, processes and infrastructure for improvement throughout the customer journey map. Last summer, Matouš Roskovec from Avocode came to us at Mail.ru Design Conf. And then I drove to Prague and talked to him. The result was a good interview for their series The Grit. From the history of joining design and career paths to design management practices and professional hobbies. I wrote the answers for a week, but it turned out in great detail. Communicated between the works, so the text is about this period.HubSpot's Libby Maurer talks about how a company balances between growing and improving existing functionality. Good principles of the design team, as well as details about working with design debt.
Last summer, Matouš Roskovec from Avocode came to us at Mail.ru Design Conf. And then I drove to Prague and talked to him. The result was a good interview for their series The Grit. From the history of joining design and career paths to design management practices and professional hobbies. I wrote the answers for a week, but it turned out in great detail. Communicated between the works, so the text is about this period.HubSpot's Libby Maurer talks about how a company balances between growing and improving existing functionality. Good principles of the design team, as well as details about working with design debt. Matt Hryhorsky of the Shopify growth team described collaboration and coordination practices for a distributed team. Great whole memo.
Matt Hryhorsky of the Shopify growth team described collaboration and coordination practices for a distributed team. Great whole memo. Jared Spool describes his approach to the strategy of the design team for the year through the exhaust and its visualization.
Jared Spool describes his approach to the strategy of the design team for the year through the exhaust and its visualization.Teamwork
Redmadrobot designers talk about the design hackathon format they spend for customers. The second part with the experience of Alfa Bank, Sberbank, Miro, Wargaming and Mail.ru Group.Methodologies, Procedures, Standards
Christina Wodtke describes her vision of a modern design process. True, for some reason it is tied to the diagram of design thinking, arranging a terminological commotion.Farid Sabitov offers his version of the lean model for creating products. It is divided into three subcycles.Cases
An overview of the work process on the joystick of the Google Stadia game console.Shopify's Robert Mousseau talks about improving the help section interface. What kind of research they did and how they described the characters and Jobs to Be Done.Overview of Alfa Bank's approaches to optimizing the site.A story about the wildest style of website illustrations with wikiHow instructions, which became a cult meme. How is the design process, issuing millions of images.Story
An unofficial archive of marketing materials for Apple.Trends
The breakthrough and umat high-tech CES 2020 exhibition was held January 7-10 in Las Vegas. Traditionally, new technologies for mass products are circulated on it, then the races declare "we also have a concept for using this thing", and then switch to something new. I chose interesting devices and directions that concern interface designers: flexible screens (second coming), smart speakers and voice assistants, cars, wearable devices, smart home and just interesting technologies. 2020 color trends from Coloro.
2020 color trends from Coloro.
Market Statistics in 2019Q3
Algorithmic Design
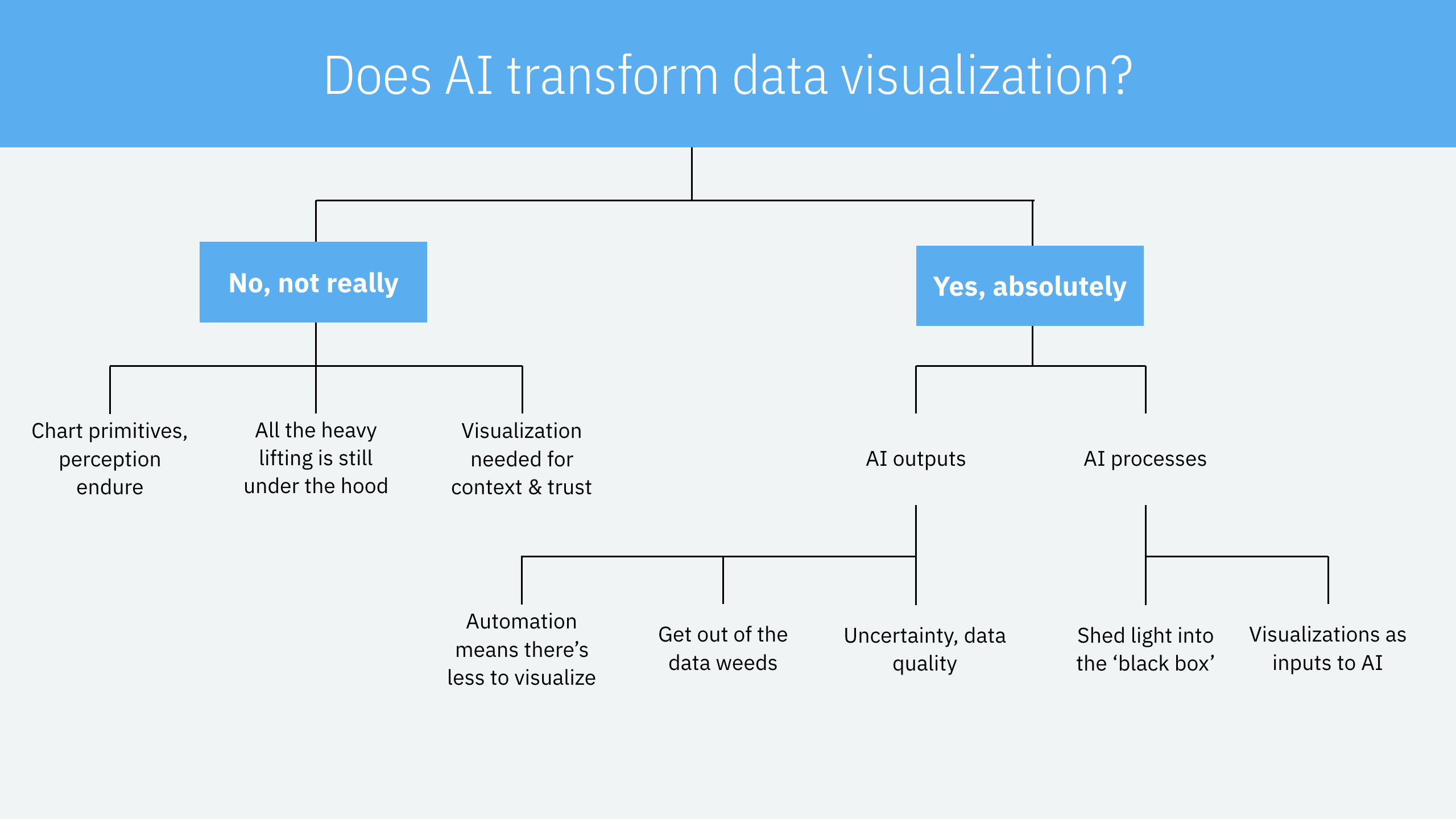
NVIDIA is now changing emotions not only in the photo of people, but also of animals.An interesting discussion of the role and future data visualization in the era of artificial intelligence from IBM. Do I need a speedometer in a car with an autopilot? Another large gallery of realistic faces generated by algorithms. And these are not just faces, but whole poses in a classic form for photo stocks.
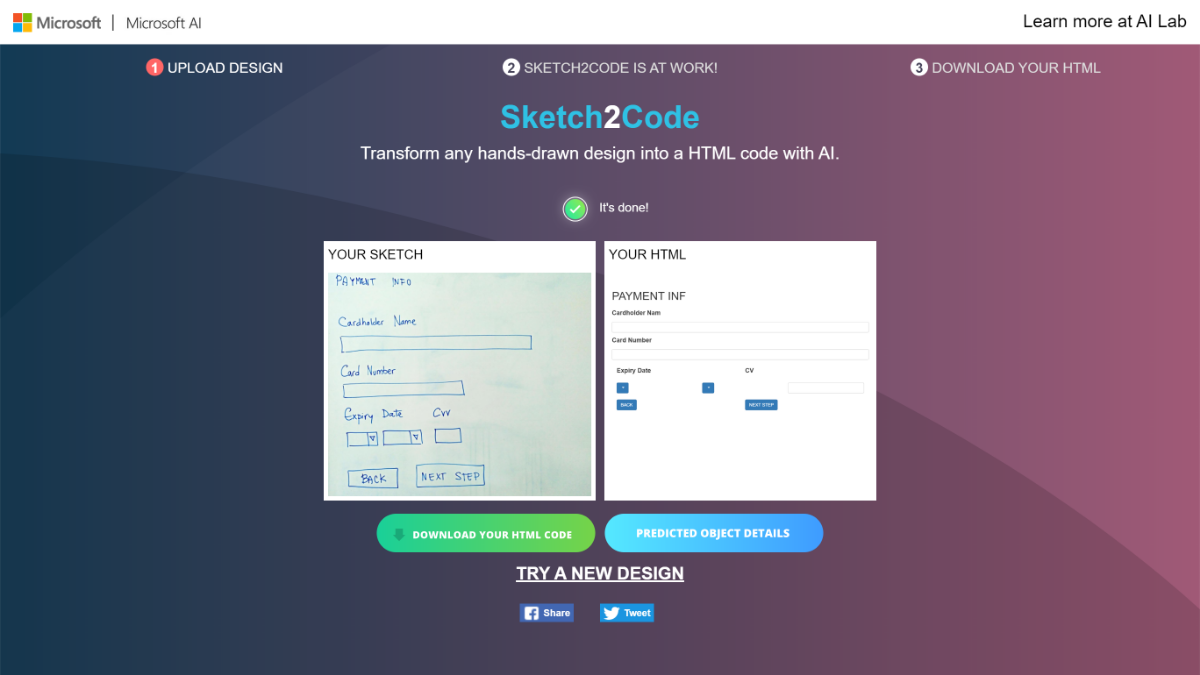
Another large gallery of realistic faces generated by algorithms. And these are not just faces, but whole poses in a classic form for photo stocks. The Microsoft experimental service makes a prototype in code from a paper sketch of the interface.
The Microsoft experimental service makes a prototype in code from a paper sketch of the interface.
Voice Interfaces
Meet Yandex.Station Mini. Big story of a small device
Timur Gaskarov talks about creating a smart column Yandex.Station Mini in terms of hardware and interface.The site analyzes identity in fantastic movies and comics. They disassemble the fictional brands Blade Runner, Terminator, Back to the Future, Alien, Robocop, Total Recall and others in sufficient detail .
Car interfaces
An emulator for developers for Android Automotive OS has appeared .Digital wellbeing
Experimental Google apps that motivate you to use your phone less often .Another reason to joke Craigslist with an interface design from an alternative universe. They first launched a mobile application.An entertaining concept of "vertical Internet" for the Korean language (although not particularly practical). The history of the project from the authors .For general and professional development

Daniel Rosenberg - UX Magic
The Interaction Design Foundation released the Daniel Rosenberg's UX Magic, a semantic method for designing interaction.People and companies in the industry
Last year, Mitya Osadchuk and I interviewed ONY studio, one of the best domestic companies in digital branding. Max Orlov, Sergey Lavrinenko and Andrey Potapov talked about their approach, the process of creating and maintaining identity, metrics and trends. And also showed the office of the agency. Thanks to Anton Reznik and the team of Mediaproduction Mail.ru for the excellent work of shooting and editing.Clayton Christensen, author of the concept of the “innovator dilemma” about disruptive innovation, died. He is also one of the key people in the development of Jobs to Be Done and has worked closely with management genius Andy Grove at Intel. Although he did not always guess the technology movement , he made one of the most powerful contributions to the work of both product managers and interface designers. Obituary from his good friend Michael B. Horn .
Conference proceedings
Catalog of design conferences for 2020.Another catalog of design conferences.
Facebook, , ― . , , , , , , , , , . .
Source: https://habr.com/ru/post/undefined/
All Articles