
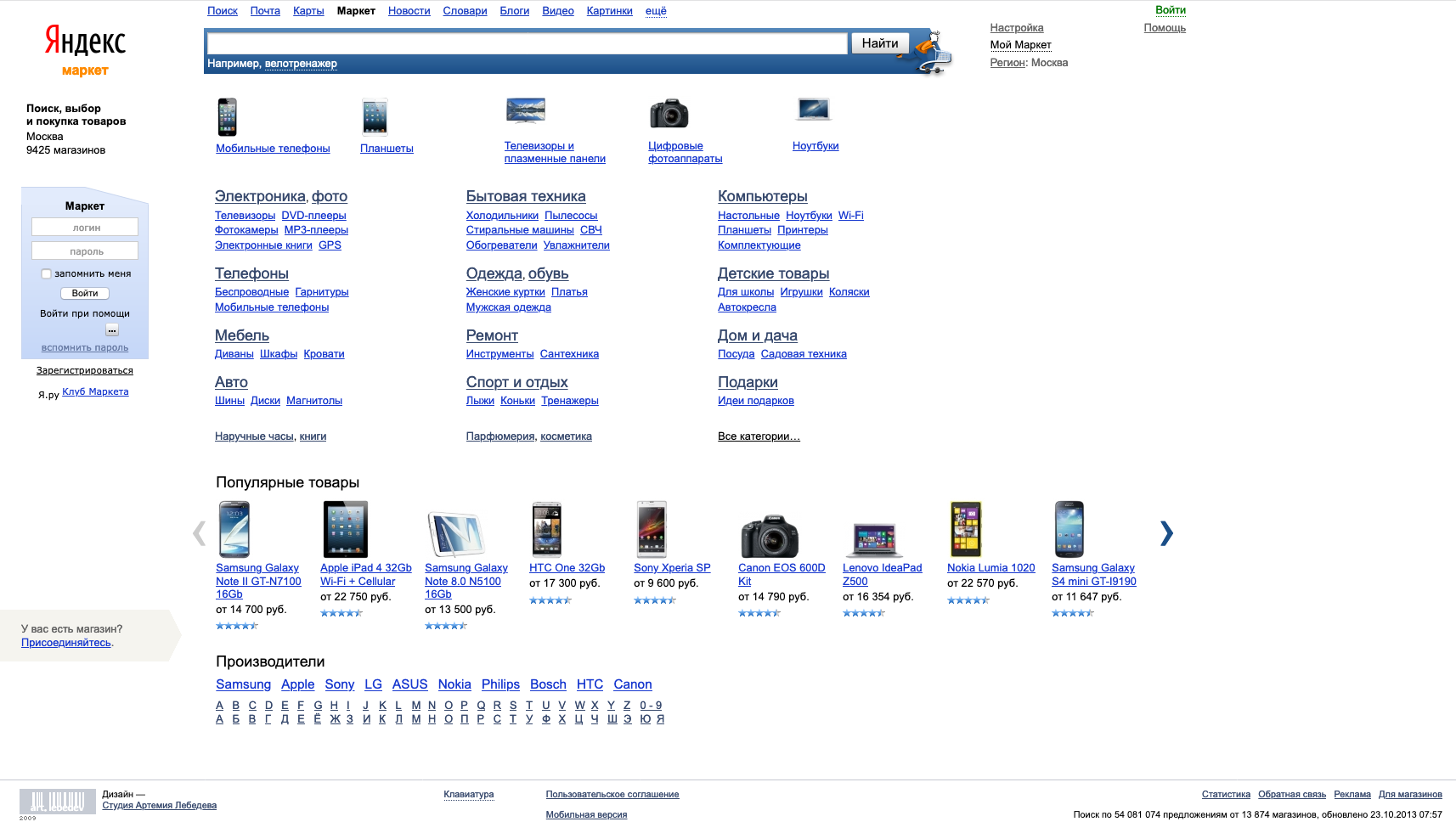
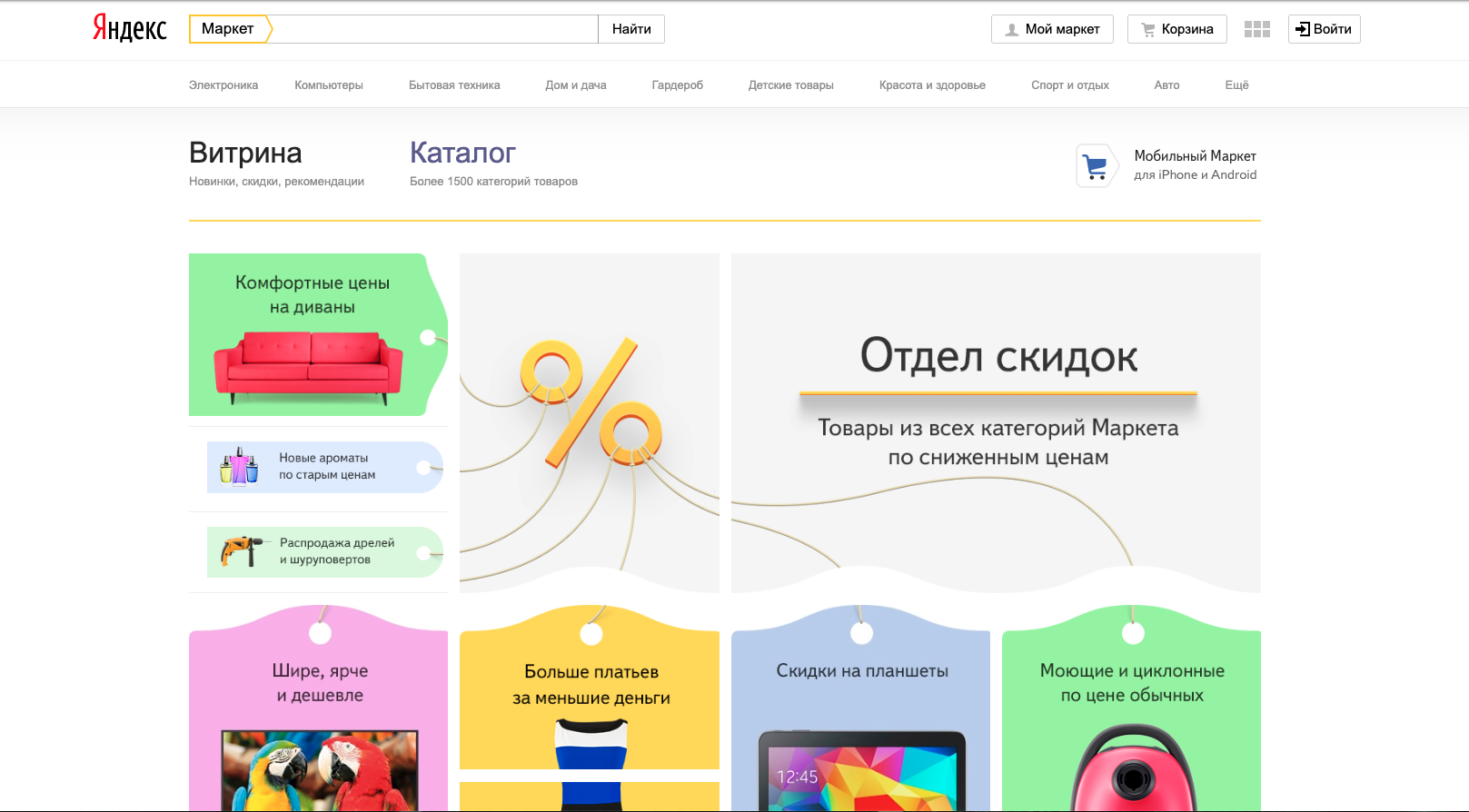
Imagine the situation. Your service or site was launched several years ago. It is constantly evolving, making a profit, users love it. The code base is growing every year, the infrastructure is becoming more complicated. The service daily competes with competitors and is regularly updated with new features.
. , . ,
? , . , legacy.
, :
, , , .
. . , , «», . , .
. 19 . , , . .
XSLT
XSLT. JS- , UI- . C XScript — , XSL-.

http- 2015 :
<w.resource id="market-touch:models-top">
<x:http>
<x:guard type="StateArg">market:models-top.ids</x:guard>
<x:method>getHttp</x:method>
<x:param type="StateArg">market:config.some-host</x:param>
<x:param type="String">GetCards?ids=</x:param>
<x:param type="StateArg" as="Long">market:models-top.ids</x:param>
<x:param type="String">&type=micro</x:param>
<x:param type="String">PopularModels?</x:param>
<x:param type="String">&region=</x:param>
<x:param type="String">&n=</x:param>
<x:param type="StateArg" as="Long">market:models-top.count</x:param>
<x:param type="StateArg" as="String">market:exp.guru-params</x:param>
</x:http>
</w.resource>
:
<xscript_invoke_failed reason="UNKNOWN"
object="Yandex/Example/Example :
exampleRequestAuth /usr/local/www/assessor-ng/test.xml"/>
, , 2020 . .
NodeJS
2016 . NodeJS. . , . NodeJS , : . . . .
. JS- Yate (Yet Another Template Engine). XSLT. , , XSLT. . Yate - GitHub playground. , .

2019 . (Flow), , . .
- , , , . , . , , . — .

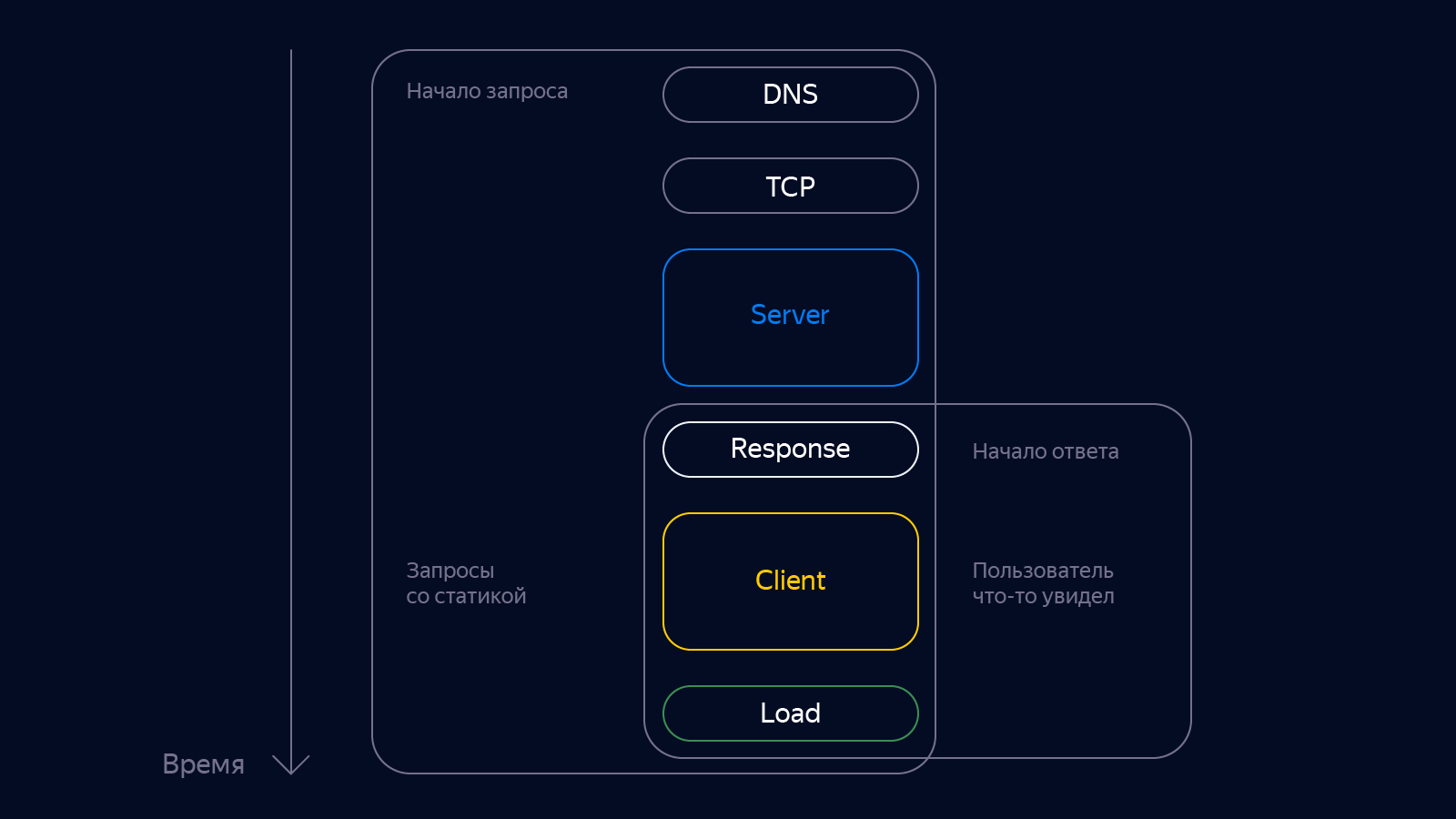
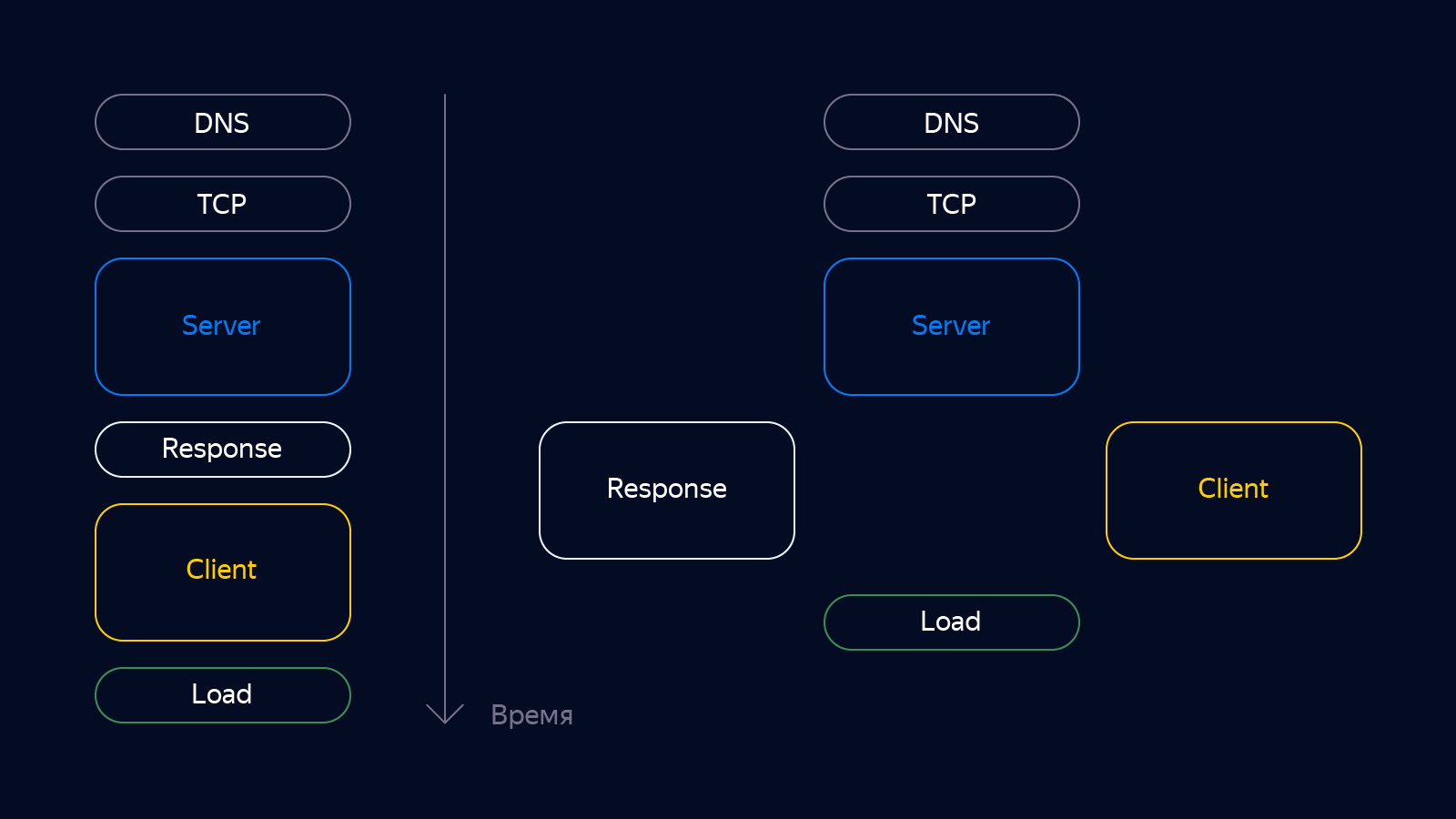
, html- GET- () , . :

, , , , . - , . . , GET-/.
JPEG. .
(), () :

.
web- React + Redux. Vue.js? . . React . .
. — . — .
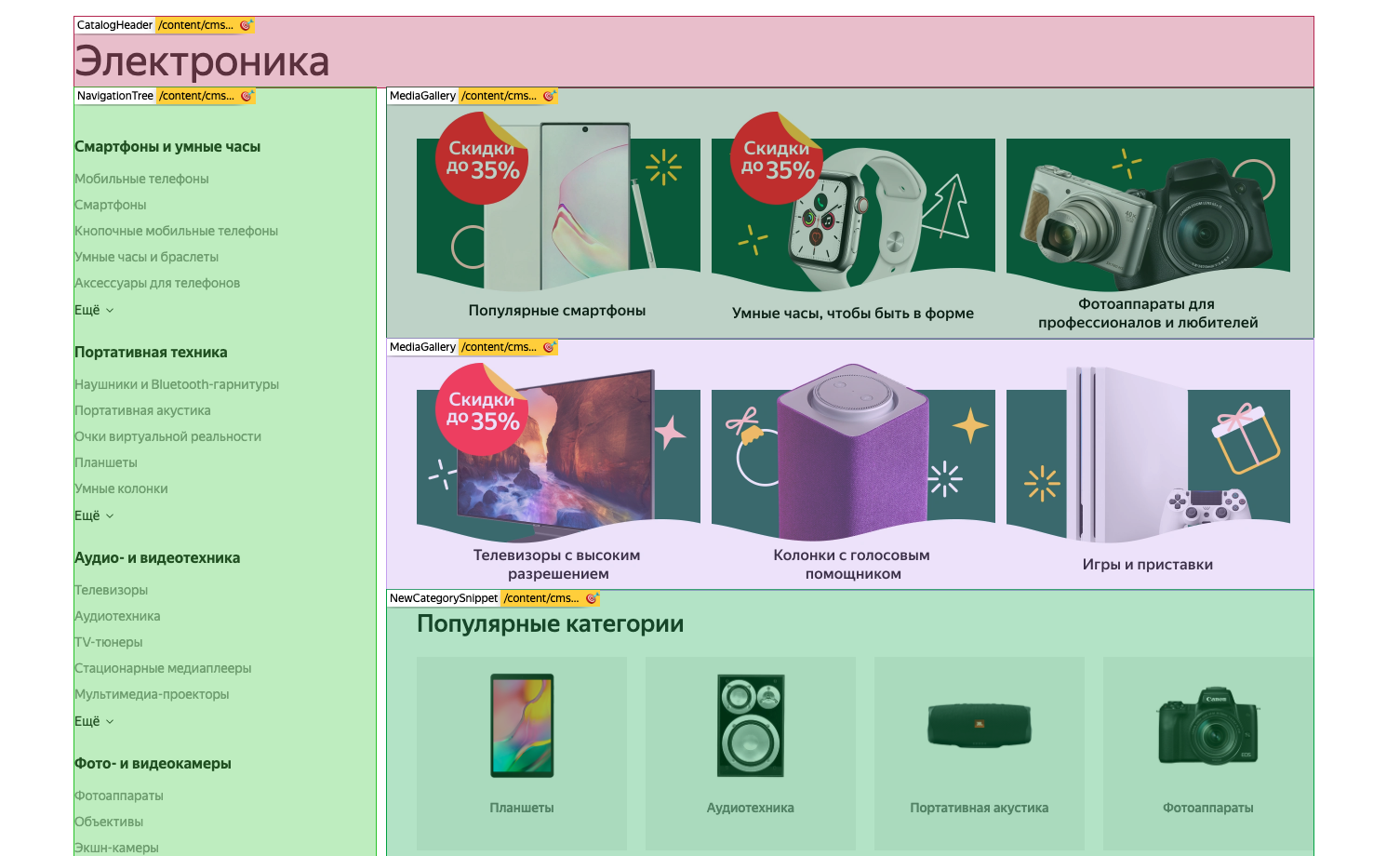
. H . , , «» «», . .
, .
, . , — , - .
. — , , .
. . .
, , . , - . . . , .
. , , , SLA, , . ? .
: Grafana, Graphite , .
. . . , , . , : , , - .
React . , — .
, . , . , , , . , .
: , , . , .
. . . .
. . . , .
. , ( ), - . . .
React -, . , , . . , - , -, , UI . .
. . , , , , .
, . .
. : unit, , e2e. , . — . , . .
: TTI, TTR, TTFB, TTLB . . , , .
SLA : TTI (time to interaction), TTR (time to render) . React . SLA , .
A/B- . — . - , .
web- React, 200 . A/B . , , , - .
. . , . .
, . , — . React- Yate-.
, . , . , , . , , React- Yate-.
, . , , . .