Vorwort
Fortsetzung des Arbeitszyklus mit Azure B2C. In diesem Artikel werde ich darüber sprechen, wie die Authentifizierung unter React JS aktiviert wird.Links zu verwandten BeiträgenSCHRITT 1
Sie müssen react-aad-msal installieren (npm i react-aad-msal) .Fügen Sie dem öffentlichen Verzeichnis eine leere Datei auth.html hinzuSCHRITT 2
Erstellen Sie die Datei auth-provider.ts im Ordner ./srcSie müssen außerdem überprüfen, ob in Azure B2C auf der Registerkarte API-Berechtigungen Administratorberechtigungen für openid und profile erteilt wurden .
import { MsalAuthProvider, LoginType } from 'react-aad-msal';
import { Configuration } from 'msal/lib-commonjs/Configuration';
export const config = (azurePolicy: string): Configuration => ({
auth: {
authority: `https://yourcompany.b2clogin.com/yourcompany.onmicrosoft.com/${azurePolicy}`,
validateAuthority: false,
clientId: '777aaa77a-7a77-7777-bb77-8888888aabc',
},
cache: {
cacheLocation: 'localStorage',
storeAuthStateInCookie: false,
},
});
const authenticationParameters = {
scopes: [
'https://myapp.onmicrosoft.com/777aaa77a-7a77-7777-bb77-8888888aabc/openid',
'https://myapp.onmicrosoft.com/777aaa77a-7a77-7777-bb77-8888888aabc/profile',
],
};
export const options = {
loginType: LoginType.Redirect,
tokenRefreshUri: `${window.location.origin}/auth.html`,
};
export const authProvider = (customConfig: Configuration): MsalAuthProvider => new MsalAuthProvider(customConfig, authenticationParameters, options);
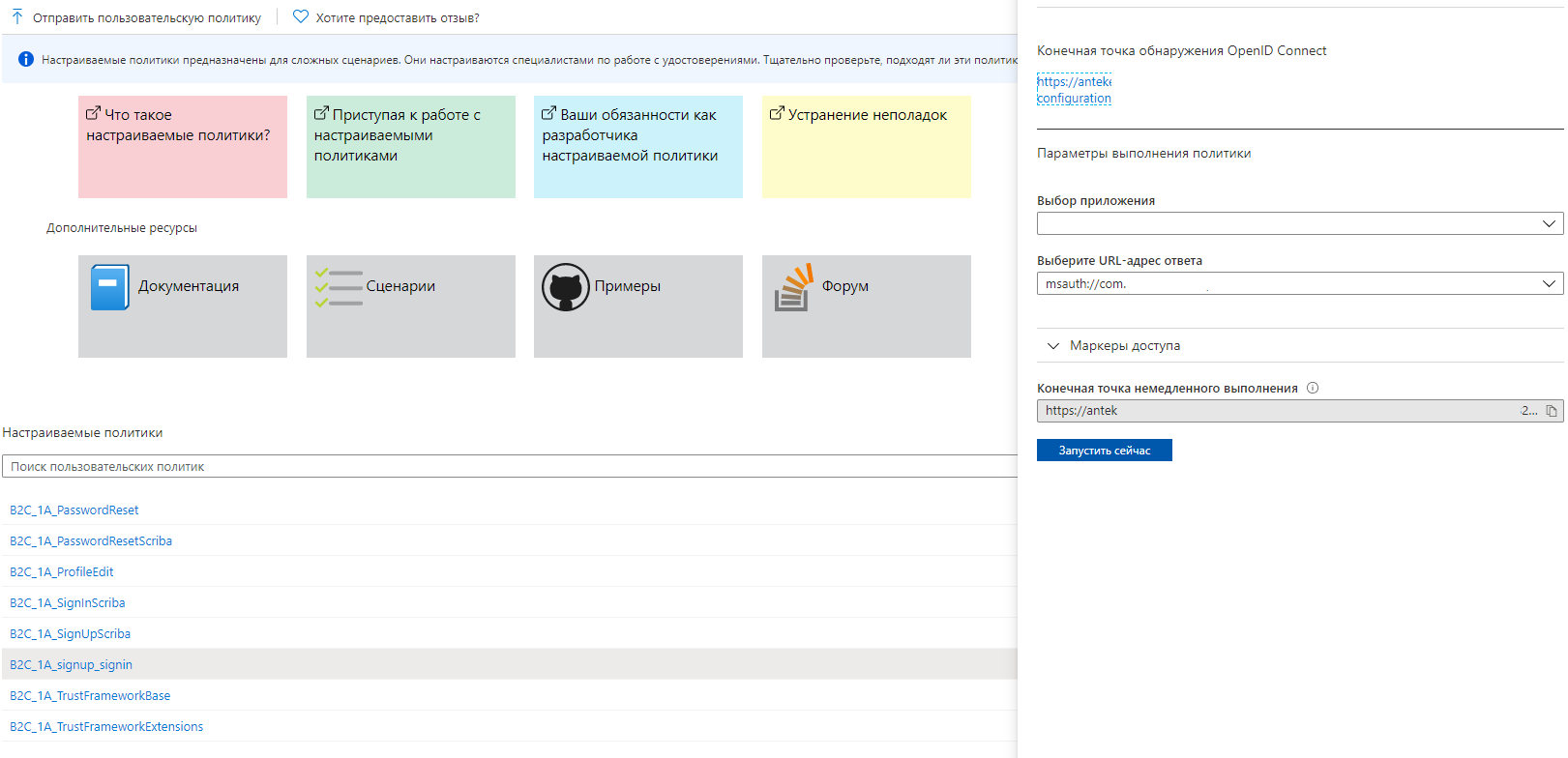
Wo Sie die Namen der Richtlinien erhalten, sehen Sie im Screenshot
SCHRITT 3
In der Datei index.tsx müssen Sie die Skripte verarbeiten, nach denen der Benutzer Ihre Anwendung eingibt. import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import { AzureAD, AuthenticationState, IAzureADFunctionProps } from 'react-aad-msal';
import { authProvider, config } from './auth-provider';
import App from './App';
const store = configureStore();
const unauthenticatedFunction = () => (
<AzureAD provider={authProvider(config('B2C_1A_PasswordReset'))}>
{
({
login, logout, authenticationState, error, accountInfo,
}: IAzureADFunctionProps): React.ReactElement | void => {
switch (authenticationState) {
default:
login();
return <h1>Loading...</h1>;
}
}
}
</AzureAD>
);
ReactDOM.render(
<Provider store={store}>
//
<AzureAD provider={authProvider(config('B2C_1A_signup_signin'))} reduxStore={store}>
{
({
login, logout, authenticationState, error, accountInfo,
}: IAzureADFunctionProps): React.ReactElement | void => {
switch (authenticationState) {
case AuthenticationState.Authenticated:
console.log(accountInfo); // + JWT Token
return <App />;
case AuthenticationState.Unauthenticated:
if (!accountInfo && !error) {
login();
}
if (!accountInfo && error) {
//
// AADB2C90118
if (error.errorMessage.includes('AADB2C90118')) {
return unauthenticatedFunction();
}
// ,
// ( " " "")
if (error.errorMessage.includes('AADB2C90091')) {
login();
}
}
console.log('ERROR', error);
return <h1>Not authorized</h1>;
case AuthenticationState.InProgress:
return <h1>In progress</h1>;
default:
return <h1>Default</h1>;
}
}
}
</AzureAD>
</Provider>,
document.getElementById('root'),
);
registerServiceWorker();
SCHRITT 4
Wechseln Sie auf der Registerkarte "Anwendungsregistrierung" zu Azure AD B2C und wählen Sie die Anwendung aus, die Sie verwenden möchten, mit Ausnahme von:IdentityExperienceFramework und ProxyIdentityExperienceFramework .Wenn Sie die Anwendung nicht erstellt haben, fahren Sie mit dem Schritt „Grundlegende Benutzer-Streams“ fort.
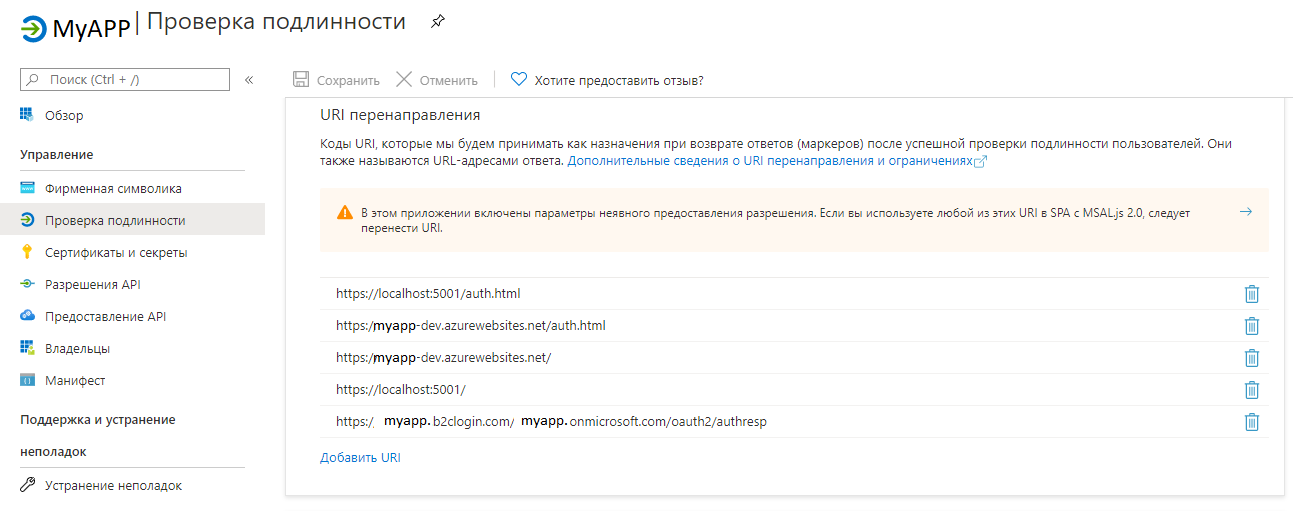
Gehen Sie als Nächstes zur Authentifizierung und fügen Sie die folgenden URIs hinzu:
Fazit
Aufgrund der geleisteten Arbeit wird der Benutzer beim Herunterladen der Anwendung auf die Autorisierungsseite weitergeleitet.Vielen Dank für Ihre Aufmerksamkeit!