 Hallo Habr! Blazor WebAssemby wurde veröffentlicht und ich habe meine Website ein wenig aktualisiert. Für Details willkommen bei Katze.
Hallo Habr! Blazor WebAssemby wurde veröffentlicht und ich habe meine Website ein wenig aktualisiert. Für Details willkommen bei Katze.Inhalt
Verweise
→ Quellen→ Bilder in der Docker-RegistrierungAktualisierung
Installieren Sie eine neue Vorlage mit der Release-Version von Blazordotnet new -i Microsoft.AspNetCore.Components.WebAssembly.Templates::3.2.0
Es wurde ein Link zum Paket hinzugefügt, damit Sie bequem mit HttpClient arbeiten können <PackageReference Include="Microsoft.Extensions.Http" Version="3.1.3" />
<PackageReference Include="System.Net.Http.Json" Version="3.2.0" />
Es wurde eine neue Methode zum Initialisieren von HttpClient hinzugefügt, sodass automatisch Autorisierungstoken in den Headern abgerufen werdenservices.AddHttpClient("BlazorEShop", client =>
client.BaseAddress = new Uri(cfg.ApiUri))
.AddHttpMessageHandler(sp =>
sp.GetRequiredService<AuthorizationMessageHandler>()
.ConfigureHandler(new[] { cfg.ApiUri },scopes: new[] { "api" }));
services.AddTransient(sp =>
sp.GetRequiredService<IHttpClientFactory>().CreateClient("BlazorEShop"));
Nun, die Anzahl der Protokolle ist gesunken. Im Allgemeinen ist es jetzt möglich, es über Umgebungsvariablen oder über appsettings.json festzulegen, das in wwwroot liegt. builder.Logging.SetMinimumLevel(LogLevel.Debug);
Was ist neu in Blazor WebAssembly?
Es ist möglich, Konfigurationen aus JSON-Dateien und aus Umgebungsvariablen abzurufen.Es ist möglich, über .resx-Ressourcendateien zu lokalisieren.Auf Anfrage kann das jwt-Token automatisch zu den Headern hinzugefügt werden.Weitere Details finden Sie in diesem Video .Lade Bilder hoch
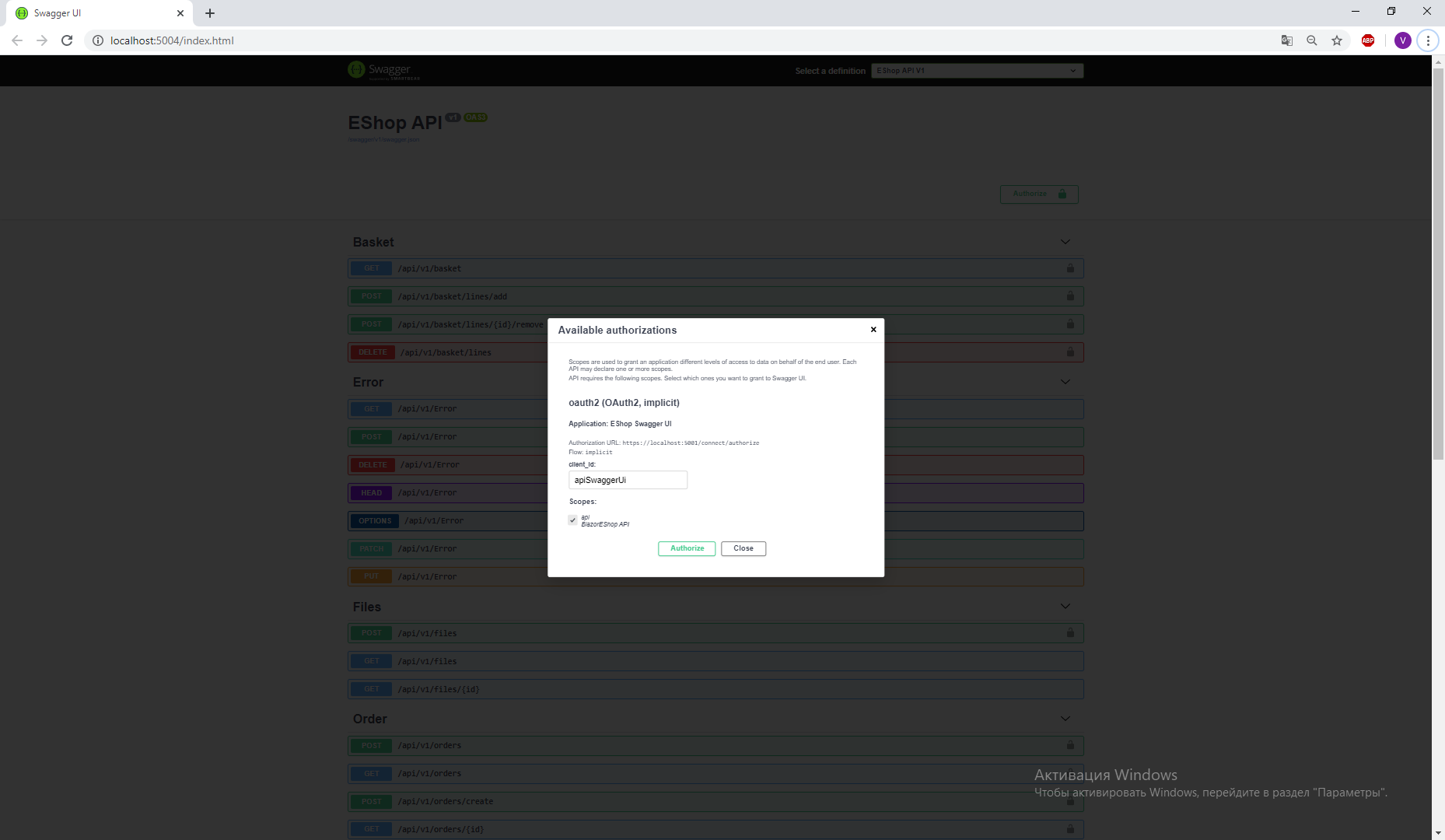
Bisher nur durch die Prahlerei.Melden Sie sich an, indem Sie oben rechts auf die Schaltfläche Autorisieren klicken und in der unteren linken Ecke ein Häkchen setzen. Wir laden die Datei
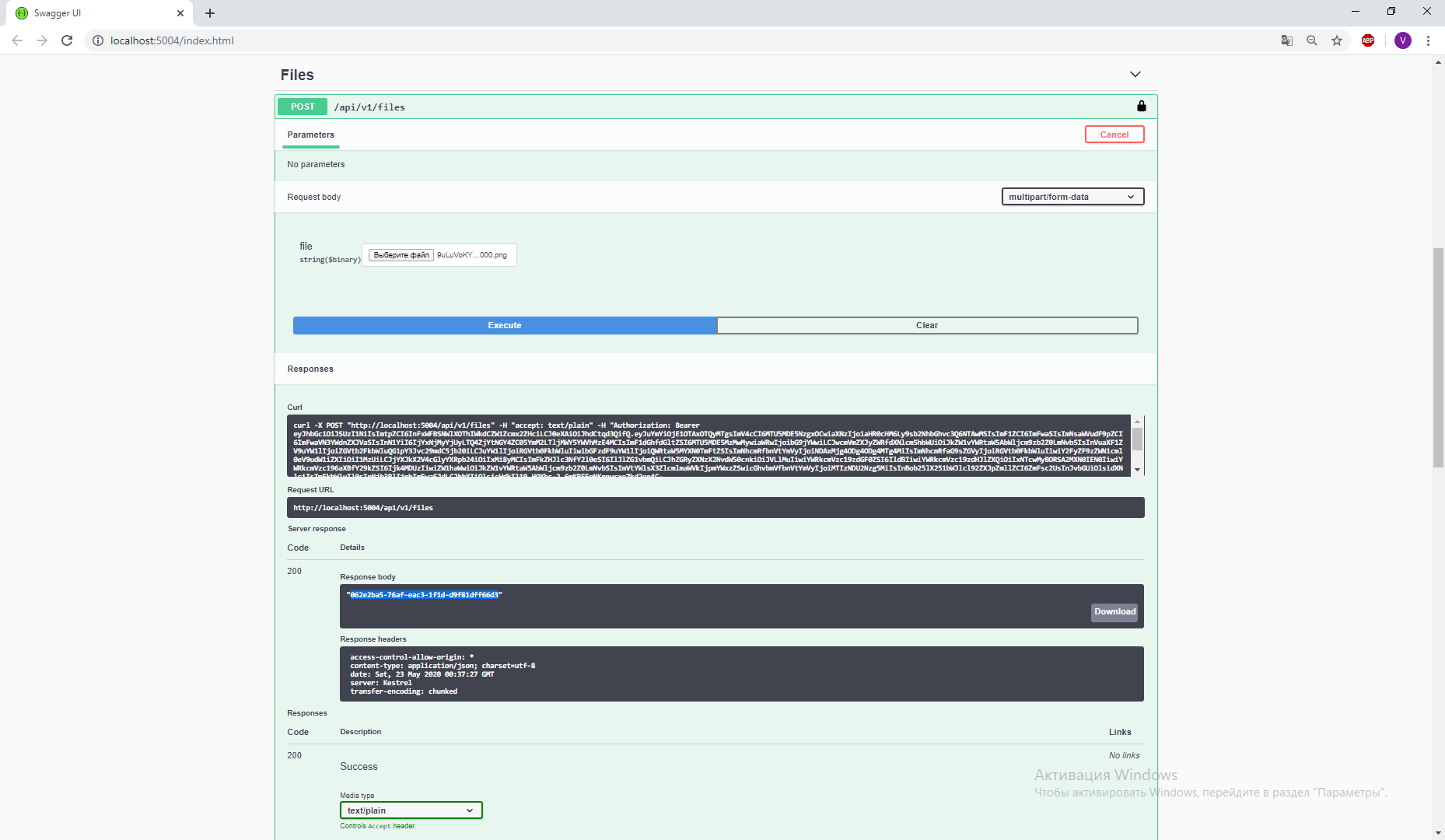
Wir laden die Datei hoch und kopieren den an uns zurückgegebenen Bezeichner . Wir verwenden den im vorherigen Schritt kopierten Bezeichner als imageId
hoch und kopieren den an uns zurückgegebenen Bezeichner . Wir verwenden den im vorherigen Schritt kopierten Bezeichner als imageId