Was ist neutralino.js?
Diese Technologie ist ein ziemlich interessantes Analogon zum derzeit etablierten Electron und NodeWebkit . Wie unterscheidet es sich von den oben genannten technologischen Lösungen? Wenn Sie den Aussagen in der offiziellen Dokumentation glauben, ist die Architektur der Anwendungskonstruktion selbst hervorragend, sodass Sie plattformübergreifende Anwendungen auf Webtechnologien mit einer ausreichend geringen Größe des endgültigen Builds erstellen können.
Wie läuft die Installation?
Basierend auf der offiziellen Dokumentation können wir zwei Optionen für die Installation und Verwendung der beschriebenen Technologie bei der Entwicklung unserer eigenen plattformübergreifenden Anwendungen für Webtechnologien unterscheiden.- Laden Sie das fertige tragbare SDK herunter .
- Verwendung einer speziellen CLI-Schnittstelle unter dem Namen neu-cli.
In diesem Artikel werden wir genau die 2. Installationsoption betrachten, da meiner Meinung nach die gegebene Lösung sowohl in architektonischer als auch in praktischer Hinsicht die ganzheitlichste ist.
$ ~ npm install -g @neutralinojs/neu
$ ~ yarn global add @neutralinojs/neu
Hinweis für Benutzer von * nix-Systemen, webkit2gtk. Neutralino.js.
$ ~ sudo pacman -S webkit2gtk
$ ~ sudo apt-get install libwebkit2gtk
Wichtige architektonische Merkmale
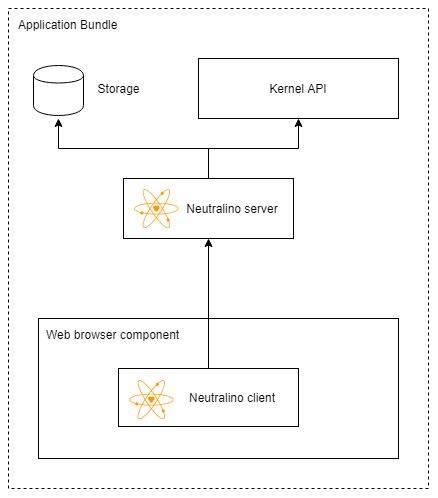
Diese Technologie wird auf der Grundlage der Client-Server-Architektur implementiert und zeichnet sich auch durch die Verwendung eines eher nicht trivialen Build-Systems aus, das auf vorbereiteten Binärdateien für jedes Betriebssystem basiert.Vielleicht ist es auch erwähnenswert, dass es verschiedene Varianten des Startens und Debuggens von Software gibt, nämlich:- Cloud - gekennzeichnet durch die Fähigkeit, jedes Softwareprodukt zu verbinden, unter Berücksichtigung der Beliebtheit des dafür verwendeten Ports.
- Browser - gekennzeichnet durch das automatische Öffnen des Hauptbrowsers auf dem Computer des Benutzers. Ein Tokensystem wird verwendet.
- Fenster ist die Hauptmethode zum Verteilen Ihrer Software. Wie in der vorherigen Version wird ein Tokensystem verwendet, das in Ihr HTML-Dokument eingebettet ist.
Ordner und Dateisystem
├── app
| ├── assets
| | ├── app.css
| | ├── app.js
| | └── neutralino.js
| ├── index.html
| └── settings.json
└── neutralino-win.exe
└── neutralino-linux
└── neutralino-mac
└── storage
- app/assets — , Neutralino.js , . , app.css app.js.
- index.html — .
- settings.json — , .
- appname-linux — Linux.
- appname-win.exe — Windows.
- appname-mac — macOS.
- storage — JSON , .
. API-
- Settings — , «settings.json».
- File System — . , , .
- OS — . ,
- Computer — . .
- Storage — JSON- «storage».
- Debug — . .
- App — . exit.
Die Entwickler dieser Technologie versuchen, eine minimalistische Umgebung für Ihre endgültige Anwendung einzuhalten, und daraus ergeben sich einige interessante Fehler und Probleme.Erstens gibt es eine ziemlich stark eingeschränkte Funktionalität. Was passiert, wenn es fehlt? Genau. Sie müssen eine völlig andere technologische Lösung verwenden.Zweitens gibt es in der offiziellen Dokumentation keine Interaktion zwischen dem Render- und dem Serverprozess. In diesem Fall haben Sie nur eine Option zur Lösung Ihres Problems - das Anzeigen von Quellcodes von Entwicklern.Drittens entspricht das verwendete Assembly-System keinem minimalistischen Datensatz, da Sie für die Softwareverteilung beide Dateien gleichzeitig für das * nix-System und für Windows verteilen müssen.Viertens endet der deklarierte Minimalismus des endgültigen Builds mit der Zusammenstellung einer Testreact-Anwendung. Der endgültige Bau geht um 180-190 MiB.Fazit
Die in diesem Artikel beschriebene Technologie ist eine interessante Architekturlösung zum Schreiben von Desktop-Anwendungen, die auf Webtechnologien basieren, aber gleichzeitig ein sehr grobes Produkt, das zu diesem Zeitpunkt nicht nur Electron, sondern auch NodeWebkit einfach keinen angemessenen Wettbewerb bieten kann .Meiner Meinung nach liegt dieses Problem gerade in den verwendeten architektonischen Lösungen und der unzureichenden Dokumentation der Technologie selbst. Vielleicht sollten Sie die Funktionalität der endgültigen Anwendung erweitern? Und wird ein solcher Minimalismus zu einem bestimmten Zeitpunkt benötigt? Immerhin ist der Gewinn von 20-30 MiB für RAM im Vergleich zur heutigen Hardware recht gering.