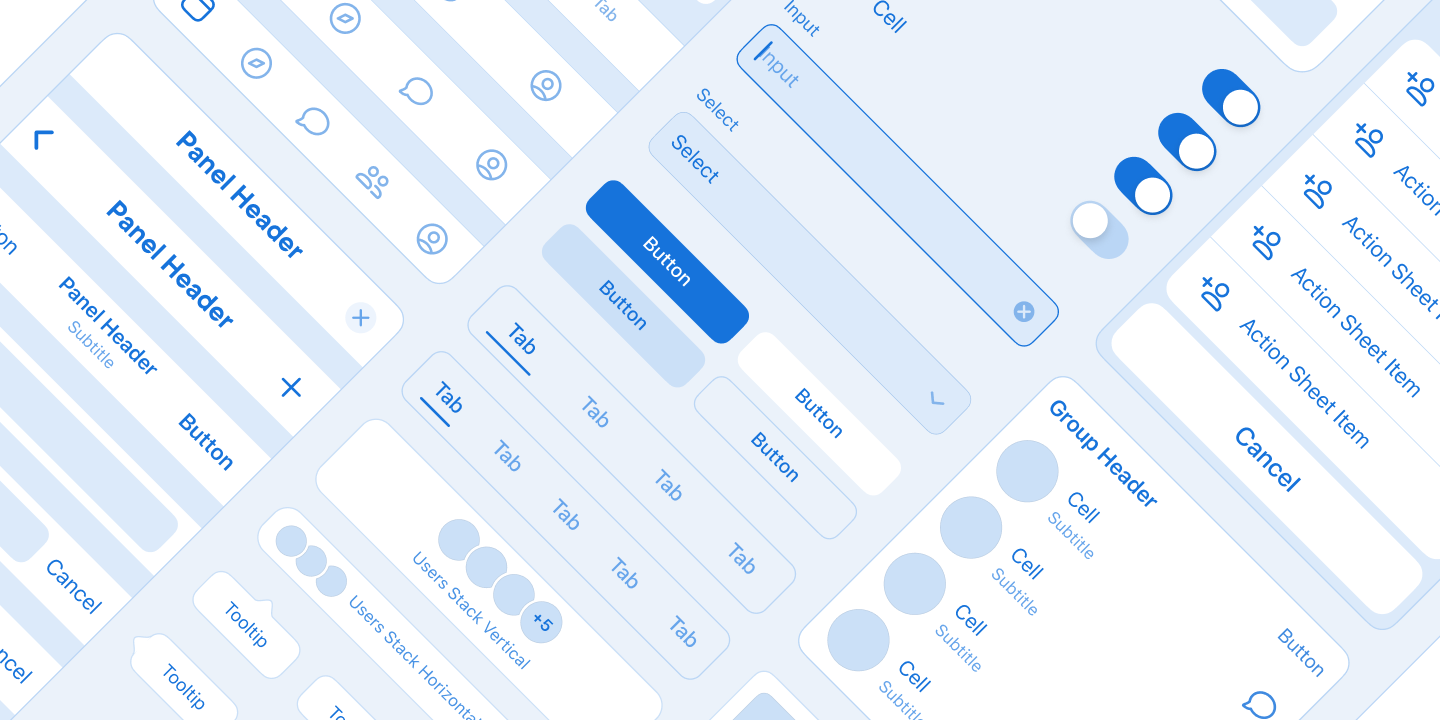
Bibliotheken in Entwurfswerkzeugen sind ein wichtiger Bestandteil eines Entwurfssystems. Wir glauben, dass Designer mit Elementen arbeiten sollten, die der Implementierung im Code so nahe wie möglich kommen. Daher haben wir in den Bibliotheken für sie die relevantesten Komponenten gesammelt, die dieselben Bedingungen widerspiegeln, die während der Entwicklung verfügbar sind.
React-Quellcode wurde bereits auf Github veröffentlicht. Nach dem Beispiel unserer Entwickler teilen wir jetzt Komponentenbibliotheken in Figma.

Auf der VK- Seite in der Figma-Community stehen vier Bibliotheken zur Verfügung:
- VKUI-Basisbibliothek - eine Basisbibliothek mit mehr als 650 Symbolen und allen Farbtoken für ein helles und dunkles Thema (in Form von Stilen);
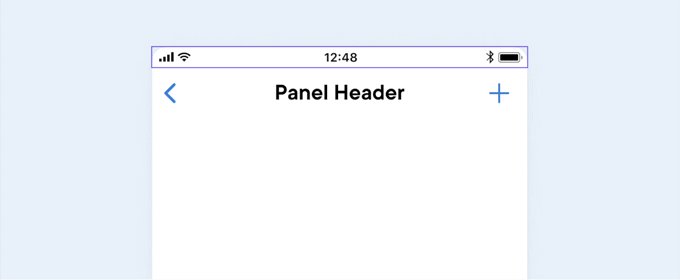
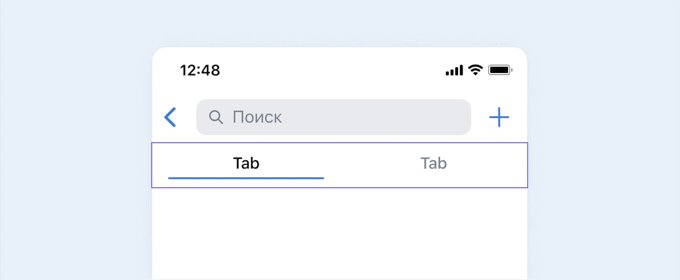
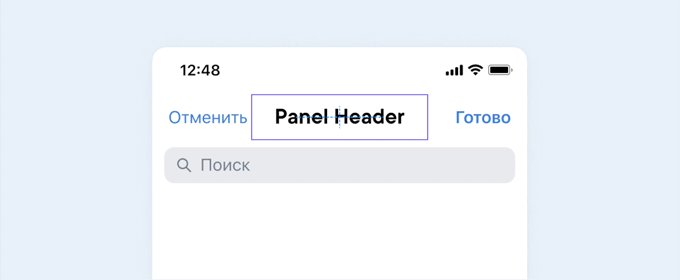
- VKUI iOS Library und VKUI Android Library - Komponentenbibliotheken für iOS und Android, die auf Token aus der Basisbibliothek gesammelt wurden, sowie vorgefertigte Bildschirmvorlagen;
- VKUI-Farbpalette - Eine Farbpalette aus VK-Anwendungen, die Farbtoken sammeln.
Wie kann dies für Sie nützlich sein?
VK Mini Apps
- VKUI , -. , VK, — - 16 . VK Mini Apps, 30 .
- VKUI. — . , -, .
, VKUI:

VK Designers
VK Designers — .
, . , , Auto Layout, . .
, . , , , — .
-, .

Figma , -. , , — , .
Figma — .

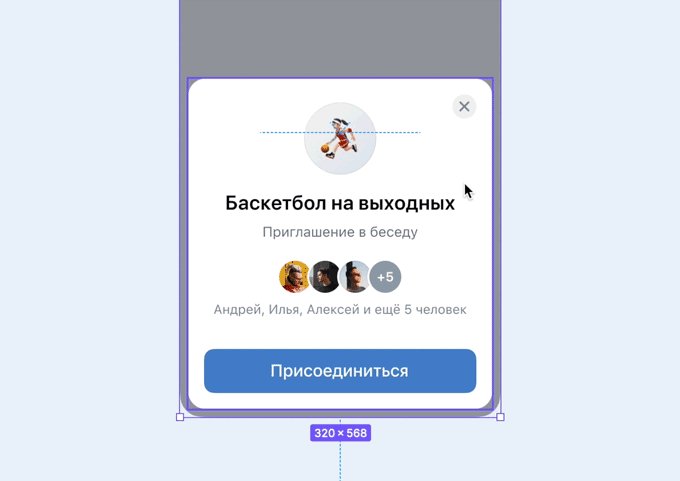
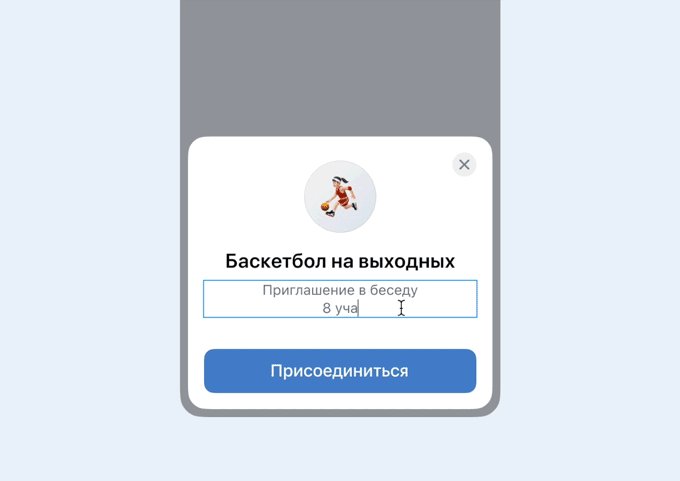
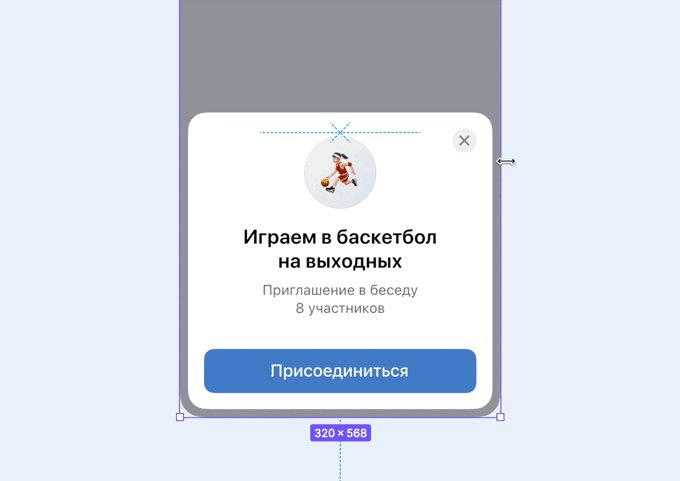
Auto Layout
Auto Layout Figma , . , - , . - Auto Layout , —

. — Figma .
, JSON VKUI Base Library . .
Figma Appearance — . : , Light Text / Primary Dark Text / Primary. 200+ .

, , , . , — : .
VKUI Figma, :
iOS Android.
Sketch
VKUI Sketch — .