Das Arbeiten mit Strings kann schwierig sein, da viele verschiedene Probleme gelöst werden müssen. Um beispielsweise einfach eine Zeichenfolge in einen Kamelstil umzuwandeln, benötigen Sie einige Codezeilen:function camelize(str) {
return str.replace(/(?:^\w|[A-Z]|\b\w|\s+)/g, function(match, index) {
if (+match === 0) re
turn "";
return index === 0 ? match.toLowerCase() : match.toUpperCase();
});
}
Dieser Code hat übrigens in der Rolle der Beantwortung der Frage, ob Strings in den „Kamel“ -Stil gebracht werden sollen, die meisten Stimmen zu Stack Overflow erhalten. Aber selbst er kann zum Beispiel eine solche Zeile nicht richtig verarbeiten:---Foo---bAr---
Das Ergebnis der Verarbeitung einer Zeichenfolge --- Foo --- bAr ---Aber was ist, wenn diese Zeichenfolgen dennoch verarbeitet werden müssen? Sie können dieses Beispiel beheben oder auf die Hilfe spezialisierter Bibliotheken zurückgreifen. Sie vereinfachen die Implementierung komplexer Algorithmen und bieten dem Programmierer außerdem Tools, die viel flexibler und vielseitiger sind als beispielsweise das obige Beispiel. Dies kann durchaus bedeuten, dass Sie zur Lösung einer bestimmten schwierigen Aufgabe nur eine Methode aufrufen müssen.Lassen Sie uns über mehrere JavaScript-Bibliotheken sprechen, die für die Arbeit mit Zeichenfolgen entwickelt wurden.1. String.js
Die Bibliothek string.jsoder einfach Seine kleine (weniger als 5 KB minimierte und komprimierte) JavaScript-Bibliothek, die in einem Browser und in Node.js verwendet werden kann. Es bietet dem Programmierer eine Vielzahl von Methoden zum Arbeiten mit Zeichenfolgen. Hierbei handelt es sich um Objektmethoden string.js, die der Einfachheit halber Standardzeichenfolgenmethoden enthalten. Ein Objekt string.jsist eine Art Wrapper für reguläre Zeichenfolgen.▍Installation
string.jsVerwenden Sie zum Installieren der Bibliothek einfach den folgenden Befehl:npm i string
▍ Bemerkenswerte Methoden
Zwischen Methode
Die Methode between(left, right)extrahiert aus dem String den Teilstring, der zwischen den Zeilen leftund enthalten ist right. Mit dieser Methode können Sie beispielsweise Elemente zwischen zwei HTML-Tags extrahieren:var S = require('string');
S('<a>This is a link</a>').between('<a>', '</a>').s
Kamelisierungsmethode
Die Methode camelize()entfernt Leerzeichen, Unterstriche und Bindestriche aus der verarbeiteten Zeichenfolge und konvertiert diese Zeichenfolge in einen "Kamel" -Stil. Diese Methode kann verwendet werden, um das am Anfang des Materials erwähnte Problem zu lösen.var S = require('string');
S('---Foo---bAr---').camelize().s;
Humanisierungsmethode
Die Methode humanize()bringt die verarbeitete Zeichenfolge in eine lesbare Form. Wenn so etwas von Grund auf neu implementiert werden müsste, müssten einige Codezeilen geschrieben werden.var S = require('string');
S(' capitalize dash-CamelCase_underscore trim ').humanize().s
StripPunctuation-Methode
Die Methode stripPunctuation()entfernt Satzzeichen und verschiedene Sonderzeichen wie Sternchen und eckige Klammern aus der Zeichenfolge. Wenn Sie eine solche Funktion selbst erstellen, besteht ein hohes Risiko, dass Sie einen Charakter vergessen, den sie verarbeiten soll.var S = require('string');
S('My, st[ring] *full* of %punct)').stripPunctuation().s;
→ Hier finden Sie detailliertere Informationen zu dieser Bibliothek und ihren Methoden.2. Voca
Die JavaScript-Bibliothek Vocabietet uns wertvolle Funktionen, die die Benutzerfreundlichkeit von Zeichenfolgen verbessern. Zu seinen Merkmalen gehören:- Ändern Sie die Groß- und Kleinschreibung der Zeichen.
- Löscht die angegebenen Zeichen am Anfang und Ende der Zeitleiste.
- Hinzufügen einer Zeichenfolge zu einer bestimmten Länge.
- Konvertieren einer Zeichenfolge in eine Zeichenfolge, deren Wörter durch Bindestriche getrennt sind.
- Schreiben einer Zeichenfolge in lateinischen Buchstaben.
- Zusammenbau von Linien nach Mustern.
- Trimmen von Zeichenfolgen auf die angegebene Länge
- Escapezeichen für HTML.
Durch den modularen Aufbau der Bibliothek können bei Bedarf nicht die gesamte Bibliothek, sondern einzelne Funktionen geladen werden. Auf diese Weise können Sie Anwendungsbündel mithilfe dieser Bibliothek optimieren. Der Bibliothekscode ist vollständig getestet, gut dokumentiert und gut gepflegt.▍Installation
VocaFühren Sie zur Installation den folgenden Befehl aus:npm i voca
▍ Bemerkenswerte Methoden
CamelCase-Methode
Die Methode camelCase()konvertiert die übergebene Zeichenfolge in eine Zeichenfolge, die im "Kamel" -Stil geschrieben ist.var v = require('voca');
v.camelCase('foo Bar');
v.camelCase('FooBar');
v.camelCase('---Foo---bAr---');
Latinize-Methode
Die Methode latinize()gibt das Ergebnis der Konvertierung der an sie übergebenen Zeichenfolge in eine in lateinischen Buchstaben geschriebene Zeichenfolge zurück.var v = require('voca');
v.latinise('cafe\u0301');
v.latinise('août décembre');
v.latinise(' ');
IsAlphaDigit-Methode
Die Methode wird isAlphaDigit()zurückgegeben, truewenn die übergebene Zeichenfolge nur alphanumerische Zeichen enthält.var v = require('voca');
v.isAlphaDigit('year2020');
v.isAlphaDigit('1448');
v.isAlphaDigit('40-20');
CountWords-Methode
Die Methode countWords()gibt die Anzahl der Wörter in der übergebenen Zeichenfolge zurück.var v = require('voca');
v.countWords('gravity can cross dimensions');
v.countWords('GravityCanCrossDimensions');
v.countWords('Gravity - can cross dimensions!');
EscapeRegExp-Methode
Die Methode escapeRegExp()gibt eine Zeichenfolge zurück, die auf der übergebenen Zeichenfolge basiert und in der Sonderzeichen maskiert sind.var v = require('voca');
v.escapeRegExp('(hours)[minutes]{seconds}');
→ Details zur Bibliothek Vocafinden Sie hier3. Anchorme.js
Dies ist eine kompakte und schnelle JavaScript-Bibliothek zum Auffinden von URLs und E-Mail-Adressen im Text und zum Konvertieren dieser in funktionierende Hyperlinks. Hier sind seine Hauptmerkmale:- Hohe Empfindlichkeit, niedrige Falsch-Positiv-Rate.
- Validierung von Links und E-Mail-Adressen aus der IANA-Gesamtliste.
- Validierung von Portnummern (falls vorhanden).
- Validierung von IP-Adressen (falls verfügbar).
- Unterstützung für URLs, die mit anderen Zeichen als lateinischen Zeichen geschrieben wurden.
▍Installation
anchorme.jsFühren Sie zur Installation den folgenden Befehl aus:npm i anchorme
▍Verwenden
import anchorme from "anchorme";
const input = "some text with a link.com";
const resultA = anchorme(input);
Die Zeichenfolgenverarbeitung kann mithilfe eines Objekts mit Parametern konfiguriert werden, die an die Bibliothek übergeben werden können.→ Details anchorme.jsfinden Sie hier4. Unterstrich
Eine Bibliothek underscore.stringist eine Erweiterung underscore.jsfür die Arbeit mit Zeichenfolgen, die separat von verwendet werden kann underscore.js. Diese Bibliothek wurde von Projektideen beeinflusst prototype.js, right.jsund underscore.js.Diese Bibliothek bietet dem Entwickler viele nützliche Funktionen für die Arbeit mit Zeichenfolgen. Hier sind einige davon:- großschreiben ();
- sauber ();
- beinhaltet ();
- Anzahl ();
- EscapeHTML ();
- unescapeHTML ();
- insert ();
- splice ();
- beginnt mit ();
- endet mit ();
- titleize ();
- trim ();
- abschneiden ().
▍Installation
Hier ist der Befehl, mit dem Sie die Bibliothek installieren können:npm i underscore.string
▍ Bemerkenswerte Methoden
NumberFormat-Methode
Die Methode dient numberFormat()zum Formatieren von Zahlen.var _ = require("underscore.string");
_.numberFormat(1000, 3)
_.numberFormat(123456789.123, 5, '.', ',');
Levenshtein-Methode
Die Methode levenshtein()gibt den Levenshtein-Abstand zwischen zwei Zeilen zurück. Lesen Sie mehr über den Algorithmus , der in diesem Verfahren verwendet hier .var _ = require("underscore.string");
_.levenshtein('kitten', 'kittah');
Chop-Methode
Die Methode chop()teilt die übergebene Zeichenfolge in Teile auf.var _ = require("underscore.string");
_.chop('whitespace', 3);
→ Hier ist eine Seite , wo Sie Informationen über die Bibliothek findenunderscore.string5. Stringz
Das Hauptmerkmal der Bibliothek stringzist, dass sie mit Unicode-Zeichen arbeiten kann.Wenn der folgende Code ohne Verwendung von Bibliotheken ausgeführt wird, stellt sich heraus, dass die Zeichenfolgenlänge 2 beträgt. Die JS-Zeichenfolgenmethode
JS-Zeichenfolgenmethode length()gibt die Anzahl der Codepunkte der Zeichenfolge und nicht die Anzahl der Zeichen zurück. Tatsächlich befinden sich einige Zeichen in Bereichen 010000–03FFFFund 040000–10FFFFkönnen bis zu 4 Bytes (32 Bit) pro Codepunkt verwenden. Dies ändert jedoch nichts an der Antwort: Um einige Zeichen darzustellen, benötigen Sie mehr als 2 Bytes, sodass sie durch mehr als einen Codepunkt dargestellt werden.→ Hier finden Sie das Material zu den Problemen bei der Verarbeitung von Unicode-Zeichen in JavaScript.▍Installation
Um diese Bibliothek zu installieren, benötigen Sie den folgenden Befehl:npm i stringz
▍ Bemerkenswerte Methoden
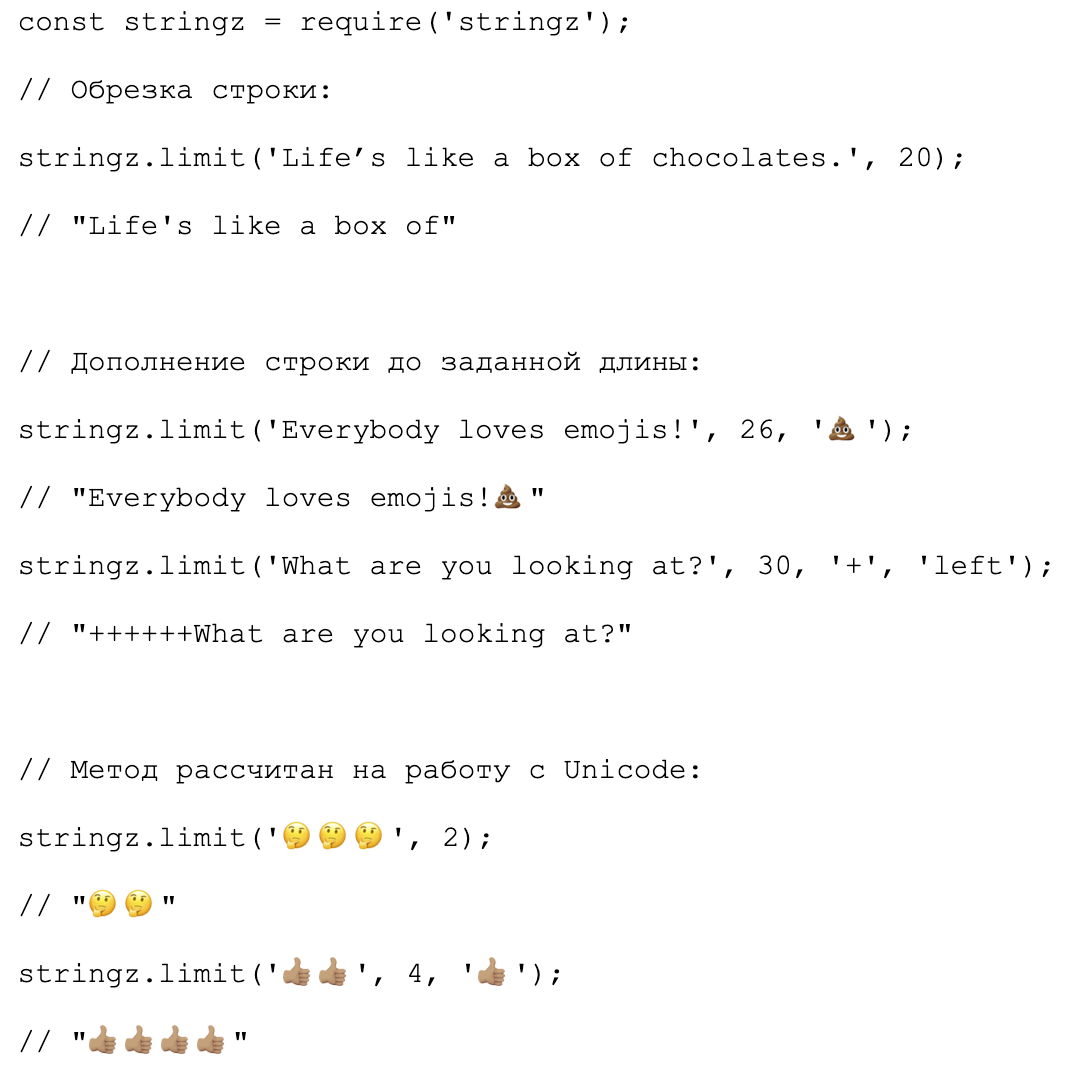
Limit-Methode
Die Methode limit()wandelt die Zeichenfolge in die angegebene Länge um.
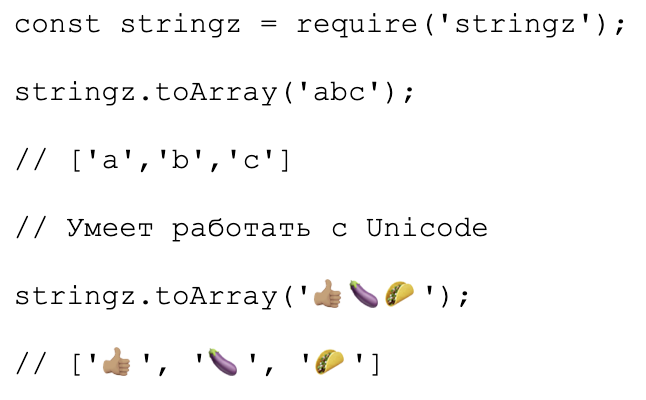
ToArray-Methode
Die Methode toArray()konvertiert eine Zeichenfolge in ein Array. → Hier ist die Bibliotheks-Repository-Seite.Und welche Hilfstools verwenden Sie, um mit Zeichenfolgen zu arbeiten?
→ Hier ist die Bibliotheks-Repository-Seite.Und welche Hilfstools verwenden Sie, um mit Zeichenfolgen zu arbeiten?Wir erinnern Sie daran, dass wir den Vorhersagewettbewerb fortsetzen, bei dem Sie ein brandneues iPhone gewinnen können. Es bleibt noch Zeit, sich darauf einzulassen und die genauesten Prognosen zu aktuellen Werten zu erstellen.
