CSS-Raster verstehen: Rasterlinien- Übersetzung von Rachel Andrew

Im ersten Artikel in der Reihe "Grundlegendes zum CSS-Raster" haben wir uns mit dem Erstellen eines übergeordneten Rastercontainers und den verschiedenen Eigenschaften befasst, die für dieses Element gelten. Wenn das Gitter erstellt wird, verfügen wir über eine Reihe von Gitterlinien. In diesem Artikel erfahren Sie, wie Sie Elemente entlang dieser Linien anordnen, indem Sie den untergeordneten Elementen des Rastercontainers Eigenschaften hinzufügen.
Wir behandeln folgende Punkte:
grid-column-start, grid-column-end, grid-row-start, grid-row-end grid-column and grid-rowgrid-area grid-span subgrid
:
, CSS Grid. Rachel Andrew , .
,
, , , , . , , , 5 , , , CSS. , ( ), , .
.item {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 4;
}
: – , , – .
.item {
grid-column: 2 / 4;
grid-row: 1 / 4;
}
CodePen , .
, , align-self justify-self stretch.
, ( ), , , . , ( ) – , , – . , 2 3 , :
.item {
grid-column: 2 / 3;
}
, , :
.item {
grid-column: 2;
}
"grid-area"
grid-area. , , . .
.item {
grid-area: 1 / 2 / 4 / 4;
}
: grid-row-start, grid-column-start, grid-row-end, grid-column-end. , (, ), , , , . , , , CSS , , , margin.
, Grid , , , . , , , . , , grid-column grid-row .
grid-. – , grid-template-columns grid-template-rows. .
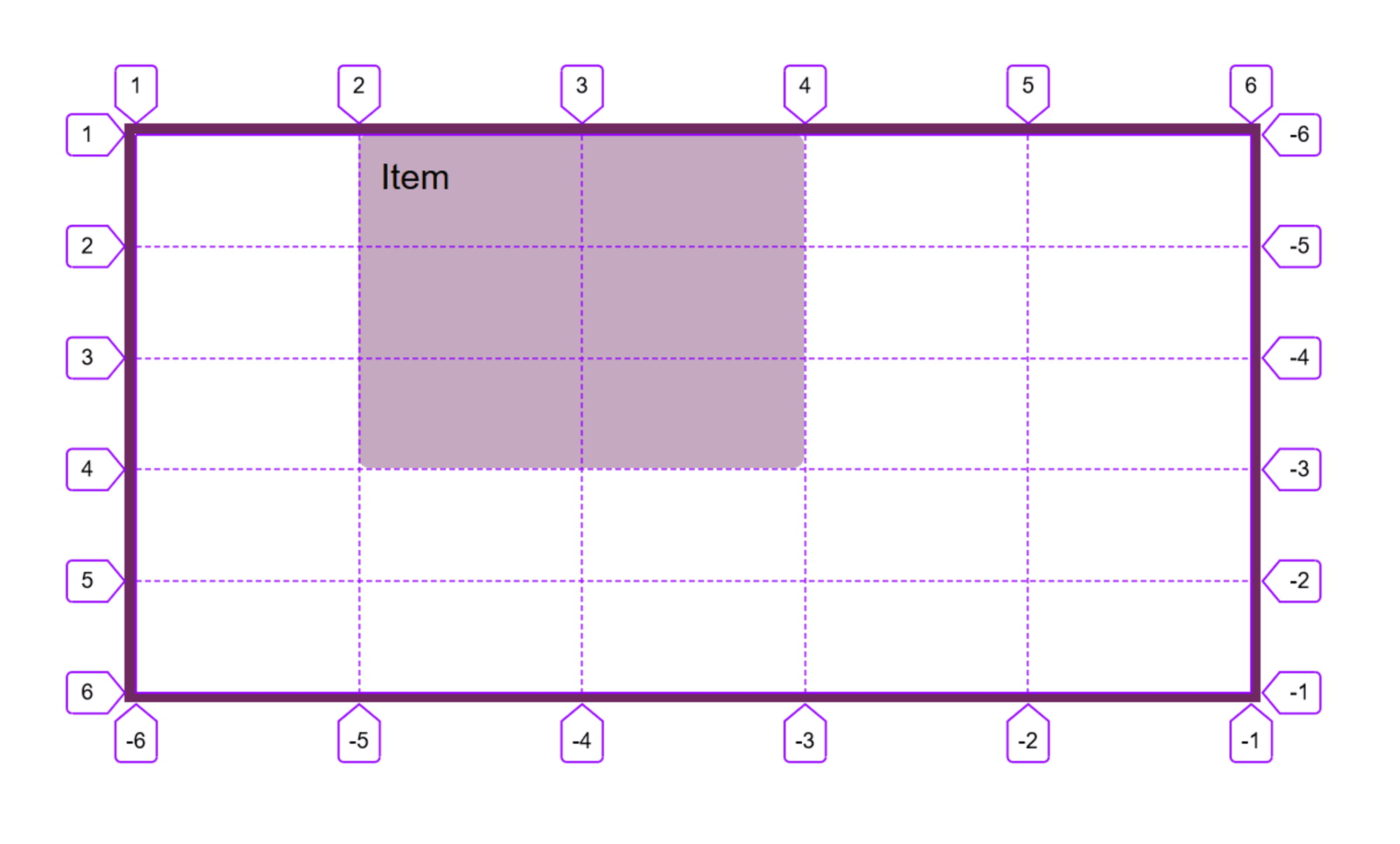
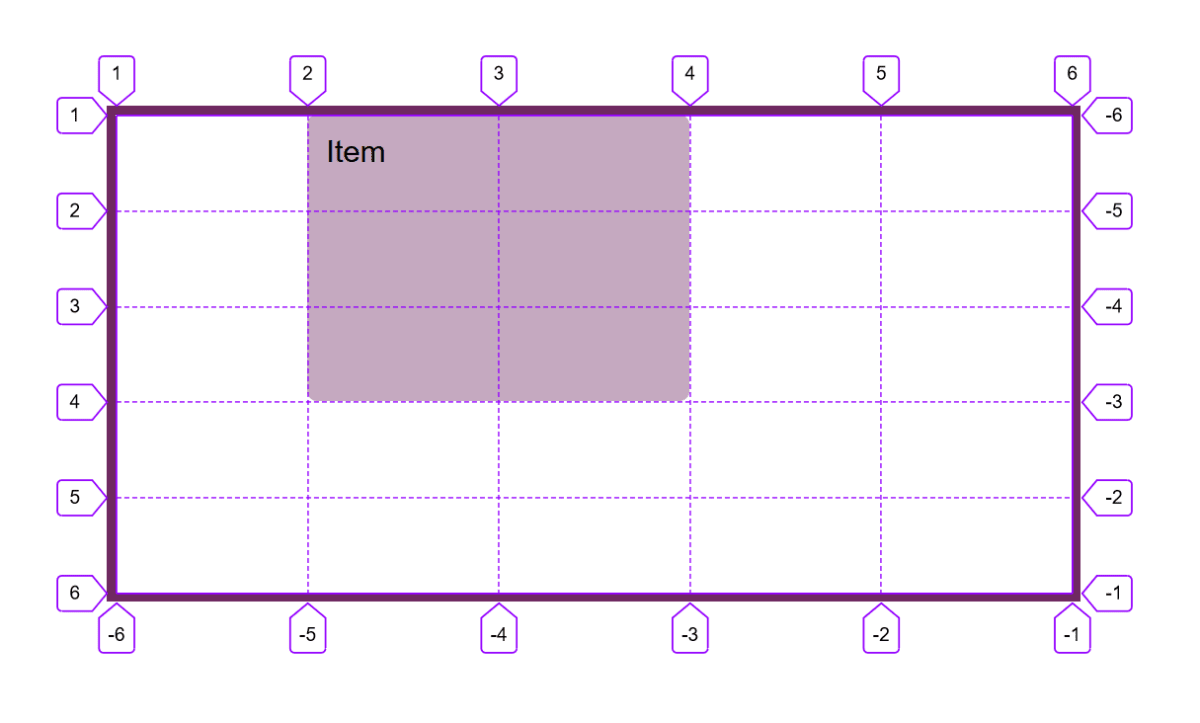
. 1 , . , 1 , 1 – .

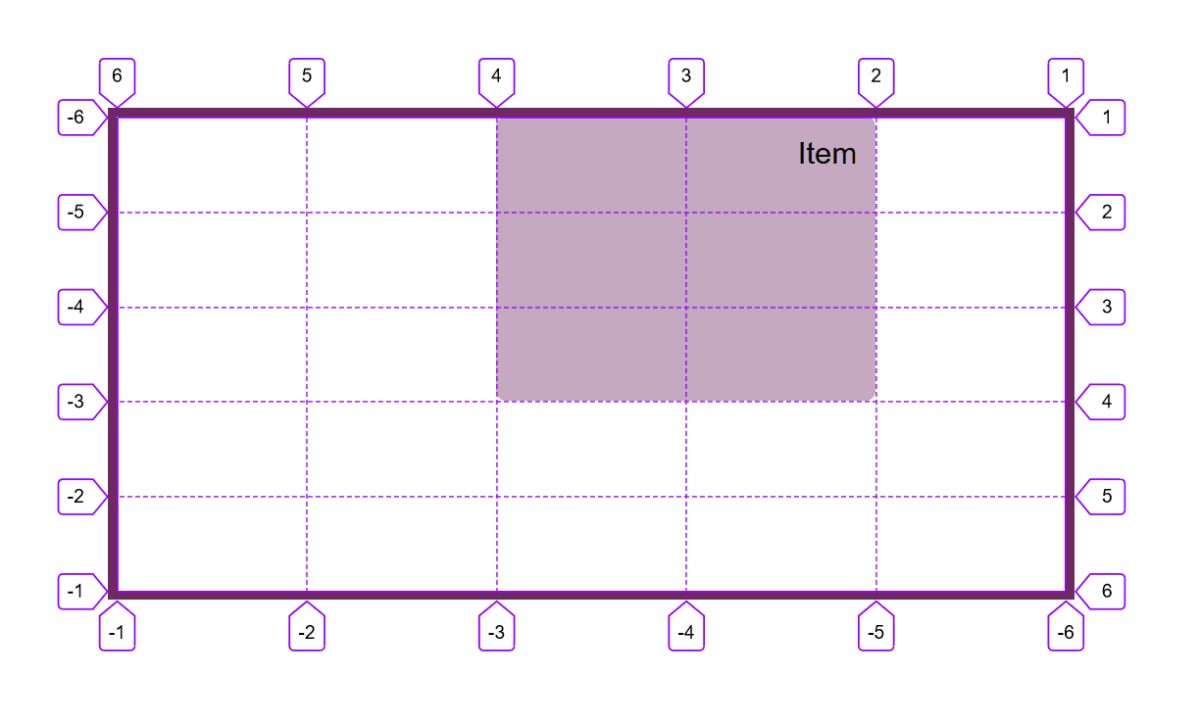
, (, ), 1 , 1 , .

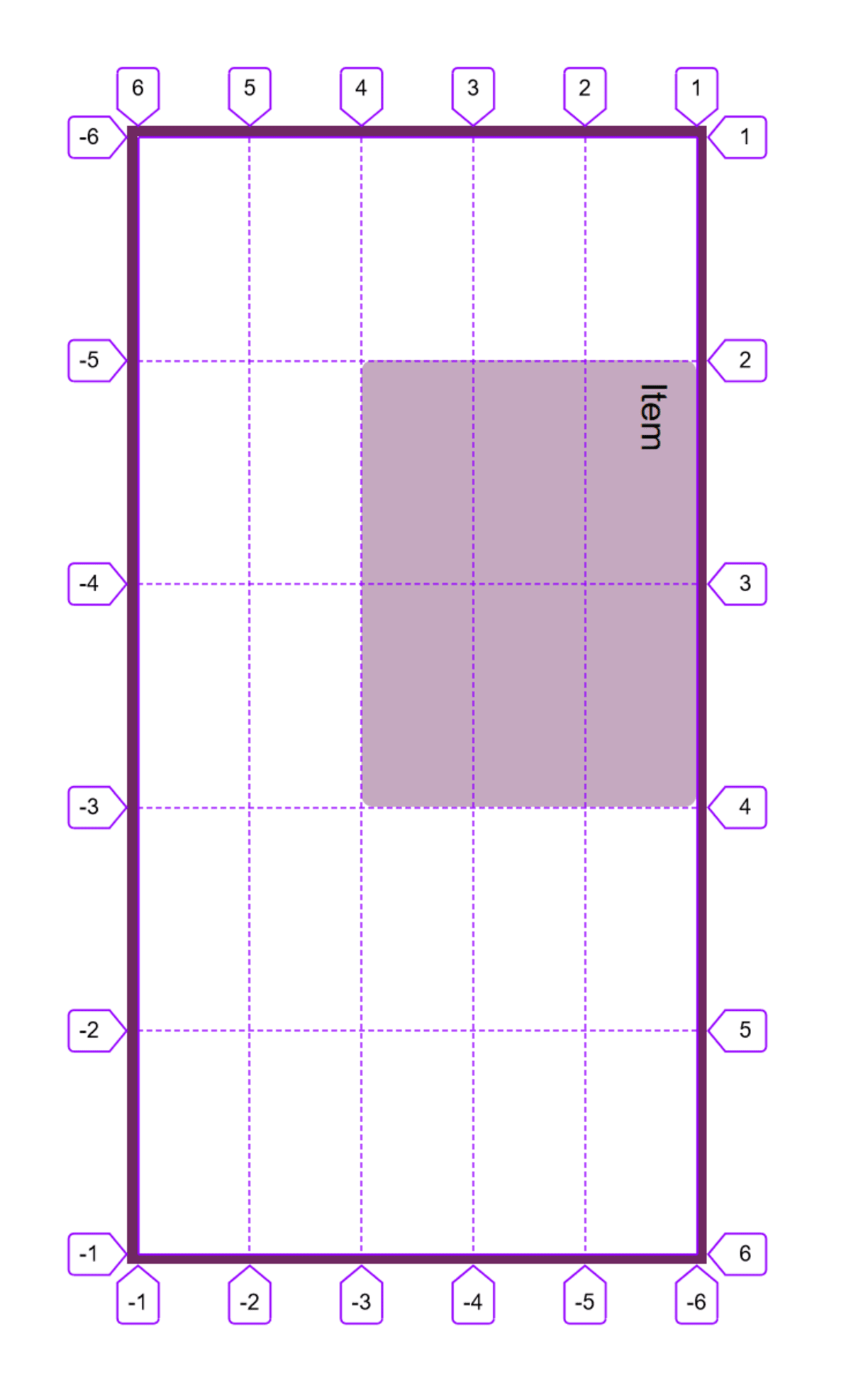
( writing-mode: vertical-rl), 1 . 1 – .

, grid- , .
-1, , -2 . , , , :
.item {
grid-column: 1 / -1;
}
, 1. , , , 5em grid-auto-rows.
placed grid-row: 1 / -1, , 1 -1. , . , ( -1) 2, 3.
, , .
, , . .
.grid {
display: grid;
grid-template-columns: [full-start] 1fr [main-start] 2fr 2fr [main-end full-end];
}
.
.item {
grid-column: main-start / main-end;
}
, , .
: . « CSS Grid»
, . , repeat(). 8 , 4- 1fr 2fr. sm, – lg. , 4 .
. , , sm lg, grid-column: sm 2 / lg 3. , .
"span"
, , ( ), , . , , , , , . span. auto ( , ) 3 .
.item {
grid-column: auto / span 3;
}
, subgrid grid-template-columns grid-template-rows. , , , , . subgrid ( , ). CodePen- , Firefox .

, CSS Grid , . , . , .
, . , . , . z-index. , z-index ́ , . , .
""
, . , – , .
, , . grid-auto-flow dense. , , , , . "" , 3 2.
, , Tab, .
, , - . "" , .
, 1 2 , . , .
, , .
Abschließend
Das ist fast alles, was Sie über Gitterlinien wissen müssen. Denken Sie daran, dass Ihnen immer nummerierte Zeilen zur Verfügung stehen. Unabhängig davon, wie Sie das Raster verwenden, können Sie ein Element jederzeit von einer Zeile in eine andere verschieben. Die Methoden, die wir in zukünftigen Artikeln behandeln werden, bieten alternative Möglichkeiten zur Angabe eines Layouts, basieren jedoch weiterhin auf einem Raster, das mit nummerierten Linien erstellt wurde.