
Wenn ein Flutter-Neuling fragt, warum ein Widget width: 100nicht 100 Pixel breit ist, fordert er ihn normalerweise auf, dieses Widget einzuschließen Center, oder?
Tu das nicht
Wenn ja, antworten sie immer wieder und fragen, warum manche FittedBoxnicht funktionieren, warum diese Columnüberfüllt sind oder wie sie funktionieren IntrinsicWidth.
, Flutter HTML (, -), , :
. () .
, , , - Flutter .
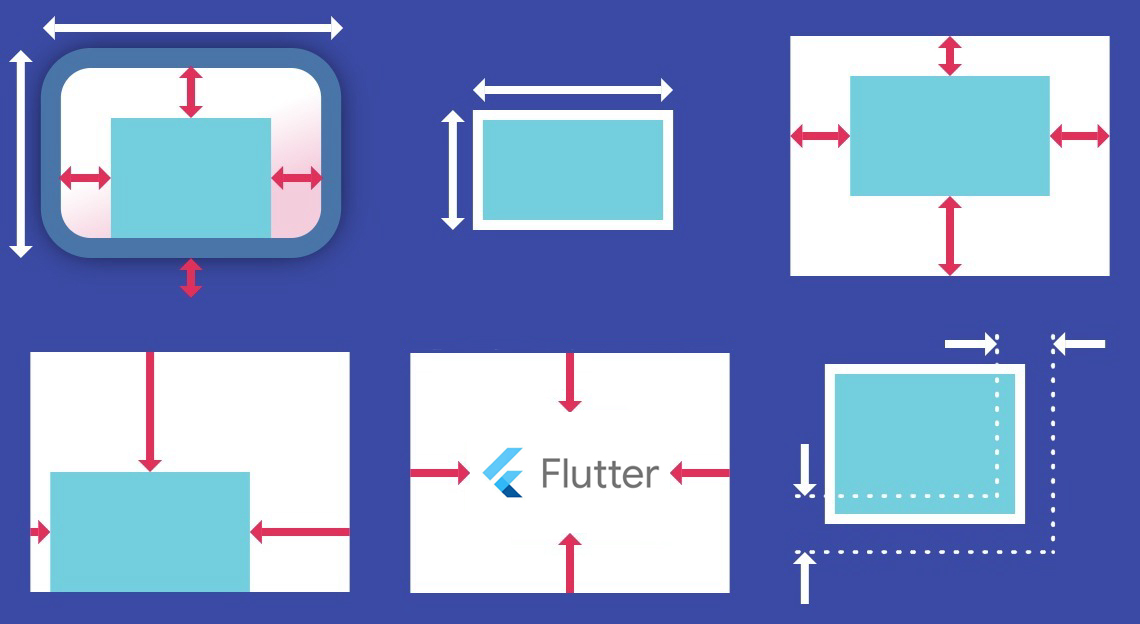
:
- . "" — 4 : , .
- . , ( ), , "" .
- ( x y) .
- , , ( , ).
, , , :

: , ?
: 90 300 30 85 .
: , 5 , 290 75 .
: , 0 290 0 75 .
: , 290 20 .
: , , 55 .
: , , 0 290 0 55 .
: , 140 30 .
: . x: 5 y: 5, – x: 80 y: 25.
: , , 300 60 .
Flutter :
, , :
1

Container(color: Colors.red)
"" Container. Container , "".
, Container , .
. , "screen" , -
ConstrainedBox(
constraints: BoxConstraints.tightFor(width: double.infinity, height: double.infinity),
child: example
)
. "", ConstrainedBox.
ConstrainedBox .
.
import 'package:flutter/material.dart';
void main() => runApp(ExampleTest());
class ExampleTest extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
color: Colors.red
);
}
}
.
2

Container(width: 100, height: 100, color: Colors.red)
Container 100 × 100, , "" .
, Container .
3

Center(
child: Container(width: 100, height: 100, color: Colors.red)
)
"" Center . , Center "".
Center Container, , "". Container 100 × 100.
4

Align(
alignment: Alignment.bottomRight,
child: Container(width: 100, height: 100, color: Colors.red),
)
Align Center.
Align Container, , , Container, .
5

Center(
child: Container(
color: Colors.red,
width: double.infinity,
height: double.infinity,
)
)
"" Center . , Center .
Center Container, , "". Container , "", "".
6

Center(child: Container(color: Colors.red))
"" Center . , Center .
Center Container, , "". Container , , , "".
Container ? , , Container. -, Container, , .
7

Center(
child: Container(
color: Colors.red,
child: Container(color: Colors.green, width: 30, height: 30),
)
)
"" Center . , Center "".
Center Container, , "". Container , , , , .
Container , , "".
Container, 30 × 30. , Container , 30 × 30. , Container Container.
8

Center(
child: Container(
color: Colors.red,
padding: const EdgeInsets.all(20.0),
child: Container(color: Colors.green, width: 30, height: 30),
)
)
Container , (padding). Container 30 × 30 . , Container , .
9

ConstrainedBox(
constraints: BoxConstraints(
minWidth: 70,
minHeight: 70,
maxWidth: 150,
maxHeight: 150,
),
child: Container(color: Colors.red, width: 10, height: 10),
)
, Container 70 150 , . ConstrainedBox , .
"" ConstrainedBox , Container "", .
10

Center(
child: ConstrainedBox(
constraints: BoxConstraints(
minWidth: 70,
minHeight: 70,
maxWidth: 150,
maxHeight: 150,
),
child: Container(color: Colors.red, width: 10, height: 10),
)
)
Center ConstrainedBox , "". ConstrainedBox constraints.
, Container 70 150 . 10 , () 70.
11

Center(
child: ConstrainedBox(
constraints: BoxConstraints(
minWidth: 70,
minHeight: 70,
maxWidth: 150,
maxHeight: 150,
),
child: Container(color: Colors.red, width: 1000, height: 1000),
)
)
Center ConstrainedBox , "". ConstrainedBox constraints.
, Container 70 150 . 1000 , () 150.
12

Center(
child: ConstrainedBox(
constraints: BoxConstraints(
minWidth: 70,
minHeight: 70,
maxWidth: 150,
maxHeight: 150,
),
child: Container(color: Colors.red, width: 100, height: 100),
)
)
Center ConstrainedBox , "". ConstrainedBox constraints.
, Container 70 150 . 100 , , 70 150.
13

UnconstrainedBox(
child: Container(color: Colors.red, width: 20, height: 50),
)
"" UnconstrainedBox . , UnconstrainedBox Container , 20 × 50.
14

UnconstrainedBox(
child: Container(color: Colors.red, width: 4000, height: 50),
)
"" UnconstrainedBox . , UnconstrainedBox Container (4000 × 50).
, Container 4000 , UnconstrainedBox, UnconstrainedBox " " (... OVERFLOWED BY ... PIXELS).
15

OverflowBox(
minWidth: 0.0,
minHeight: 0.0,
maxWidth: double.infinity,
maxHeight: double.infinity,
child: Container(color: Colors.red, width: 4000, height: 50),
)
"" OverflowBox . , OverflowBox Container (4000 × 50).
OverflowBox UnconstrainedBox, , , .
Container 4000 , OverflowBox, OverflowBox , , - .
16

UnconstrainedBox(
child: Container(
color: Colors.red,
width: double.infinity,
height: 100,
)
)
, .
UnconstrainedBox , , , Container (width: double.infinity).
Flutter , : Box Constraints forces an infinite width.
17

UnconstrainedBox(
child: LimitedBox(
maxWidth: 100,
child: Container(
color: Colors.red,
width: double.infinity,
height: 100,
)
)
)
. , LimitedBox UnconstrainedBox, 100.
, UnconstrainedBox Center, LimitedBox ( , LimitedBox "" ), Container 100.
LimitedBox ConstrainedBox.
18

FittedBox(
child: Text('Some Example Text.', textDirection: TextDirection.ltr),
)
. , textDirection: TextDirection.ltr Text, , Text , . MaterialApp, Text textDirection.
"" FittedBox . Text ( intrinsic width), , ..
FittedBox Text , , , Text FittedBox, FittedBox , .
19

Center(
child: FittedBox(
child: Text('Some Example Text.', textDirection: TextDirection.ltr,),
)
)
, FittedBox Center? Center FittedBox , , .
FittedBox Text, Text , . FittedBox, Text , .
20

Center(
child: FittedBox(
child: Text('This is some very very very large text that is too big to fit a regular screen in a single line.', textDirection: TextDirection.ltr,),
)
)
, , FittedBox Center, Text , ?
FittedBox , Text, "". "" Text , "".
21

Center(
child: Text('This is some very very very large text that is too big to fit a regular screen in a single line.', textDirection: TextDirection.ltr,),
)
, FittedBox, Text "" , "".
22

FittedBox(
child: Container(
height: 20.0,
width: double.infinity,
)
)
. FittedBox , ( ). , : RenderConstrainedBox object was given an infinite size during layout..
23

Row(textDirection: TextDirection.ltr, children: <Widget>[
Container(
color: Colors.red,
child: Text(
'Hello!',
textDirection: TextDirection.ltr,
)),
Container(
color: Colors.green,
child: Text(
'Goodbye!',
textDirection: TextDirection.ltr,
)),
]);
"" Row .
, UnconstrainedBox, Row , , . Row , .
24

Row(textDirection: TextDirection.ltr, children: <Widget>[
Container(
color: Colors.red,
child: Text(
'This is a very long text that won’t fit the line.',
textDirection: TextDirection.ltr,
)),
Container(
color: Colors.green,
child: Text(
'Goodbye!',
textDirection: TextDirection.ltr,
)),
]);
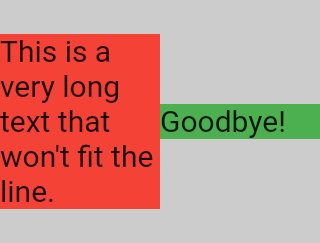
Row , , , . , UnconstrainedBox, Row " ".
25

Row(textDirection: TextDirection.ltr, children: <Widget>[
Expanded(
child: Container(
color: Colors.red,
child: Text(
'This is a very long text that won’t fit the line.',
textDirection: TextDirection.ltr,
))),
Container(
color: Colors.green,
child: Text(
'Goodbye!',
textDirection: TextDirection.ltr,
)),
])
Row Expanded , Row .
Expanded , Expanded .
, Expanded, .
26

Row(textDirection: TextDirection.ltr, children: <Widget>[
Expanded(
child: Container(
color: Colors.red,
child: Text(
'This is a very long text that won’t fit the line.',
textDirection: TextDirection.ltr,
))),
Expanded(
child: Container(
color: Colors.green,
child: Text(
'Goodbye!',
textDirection: TextDirection.ltr,
))),
])
Row Expanded, Expanded , flex, Expanded .
27

Row(textDirection: TextDirection.ltr, children: <Widget>[
Flexible(
child: Container(
color: Colors.red,
child: Text(
'This is a very long text that won’t fit the line.',
textDirection: TextDirection.ltr,
))),
Flexible(
child: Container(
color: Colors.green,
child: Text(
'Goodbye!',
textDirection: TextDirection.ltr,
))),
])
, Flexible Expanded, , Flexible , Flexible, Expanded , Expanded.
Expanded, Flexible .
. , Flexible/Expanded Row. Row , Flexible/Expanded.
28

MaterialApp(
home: Scaffold(
body: Container(
color: Colors.blue,
child: Column(children: [
Text('Hello!'),
Text('Goodbye!'),
]))))
"" Scaffold . Scaffold "".
Scaffold Container, , "".
: , , , "loose" (. ) . .
29

MaterialApp(
home: Scaffold(
body: SizedBox.expand(
child: Container(
color: Colors.blue,
child: Column(
children: [
Text('Hello!'),
Text('Goodbye!'),
],
)))))
, Scaffold , Scaffold, SizedBox.expand.
: , , , "tight" (. ) .
Tight × Loose
, "tight" "loose", , .
tight . , tight , , , .
box.dart Flutter BoxConstraints, :
BoxConstraints.tight(Size size)
: minWidth = size.width,
maxWidth = size.width,
minHeight = size.height,
maxHeight = size.height;
2, , "" Container , "". "" , tight Container.
loose , , /, , . , loose / :
BoxConstraints.loose(Size size)
: minWidth = 0.0,
maxWidth = size.width,
minHeight = 0.0,
maxHeight = size.height;
3, , Center Container , "". Center , loose . , Center , tight , (""), loose (Container).
, .
, , , .
, , , . , , .
, , , . , , , IDE.
:
- -
Column (Ctrl-B IntelliJ). basic.dart . Column Flex, Flex ( basic.dart). - ,
createRenderObject. , RenderFlex. Column. RenderFlex. flex.dart. - ,
performLayout. , Column.

Simon Lightfoot .
Flutter
Über mich
PS Ich freue mich über alle Kritik, Fragen und Vorschläge zur Übersetzung in (persönliche) Nachrichten.
PSS Noch einmal ein Link zum Originalartikel von Flutter: Die erweiterte Layoutregel, die auch Anfänger kennen müssen von Marcelo Glasberg