 Ja, hier ist eine so hybride russisch-englische Überschrift ... Lassen Sie uns also sofort etwas klarstellen. Wenn SEO ein bekannter Begriff (in engen Kreisen) ist, ist AMP dies nicht. Accelerated Mobile Pages wurde 2015 von Google angekündigt (siehe Wikipedia-Artikel ), um Webseiten auf Mobiltelefonen schnell zu durchsuchen. Im Laufe der Zeit entwickelte sich AMP zu einem Framework, mit dem Sie Seiten für beliebige Websites (nicht nur für mobile Geräte) erstellen und die "Nomenklatur" erweitern können: Websites ( AMP-Websites ), Storys ( AMP-Stories ; Thema dieses Artikels), Anzeigenblöcke ( AMP-Anzeigen)) und E-Mails ( AMP-E-Mail ). Dahinter steckt, wie oben erwähnt, Google . Wenn Sie daran interessiert sind, Websites in dieser Suchmaschine zu bewerben, ist es hilfreich, das Thema AMP mit der gebotenen Aufmerksamkeit zu behandeln . Aber zuerst wollen wir sehen, wie diese AMP-Geschichten aussehen ( AMP-Geschichten ; Update: ab 1. Mai 2020 in Web-Geschichten umbenannt ), dann entscheiden wir, ob wir sie brauchen, und wenn sich herausstellt, dass wir sie brauchen, werden wir überlegen, wie wir das machen sollen.
Ja, hier ist eine so hybride russisch-englische Überschrift ... Lassen Sie uns also sofort etwas klarstellen. Wenn SEO ein bekannter Begriff (in engen Kreisen) ist, ist AMP dies nicht. Accelerated Mobile Pages wurde 2015 von Google angekündigt (siehe Wikipedia-Artikel ), um Webseiten auf Mobiltelefonen schnell zu durchsuchen. Im Laufe der Zeit entwickelte sich AMP zu einem Framework, mit dem Sie Seiten für beliebige Websites (nicht nur für mobile Geräte) erstellen und die "Nomenklatur" erweitern können: Websites ( AMP-Websites ), Storys ( AMP-Stories ; Thema dieses Artikels), Anzeigenblöcke ( AMP-Anzeigen)) und E-Mails ( AMP-E-Mail ). Dahinter steckt, wie oben erwähnt, Google . Wenn Sie daran interessiert sind, Websites in dieser Suchmaschine zu bewerben, ist es hilfreich, das Thema AMP mit der gebotenen Aufmerksamkeit zu behandeln . Aber zuerst wollen wir sehen, wie diese AMP-Geschichten aussehen ( AMP-Geschichten ; Update: ab 1. Mai 2020 in Web-Geschichten umbenannt ), dann entscheiden wir, ob wir sie brauchen, und wenn sich herausstellt, dass wir sie brauchen, werden wir überlegen, wie wir das machen sollen.AMP Story Beispiel
Klicken Sie auf den QR-Code, um zu sehen, wie die AMP-Story auf einer realen Site von einem Desktop-Computer oder Laptop aus aussieht , oder scannen Sie sie, um dieselbe Seite von einem mobilen Gerät (Smartphone und / oder Tablet) aus anzuzeigen:
Dies ist keine Werbung.. AMP- «» . , , — , — , .
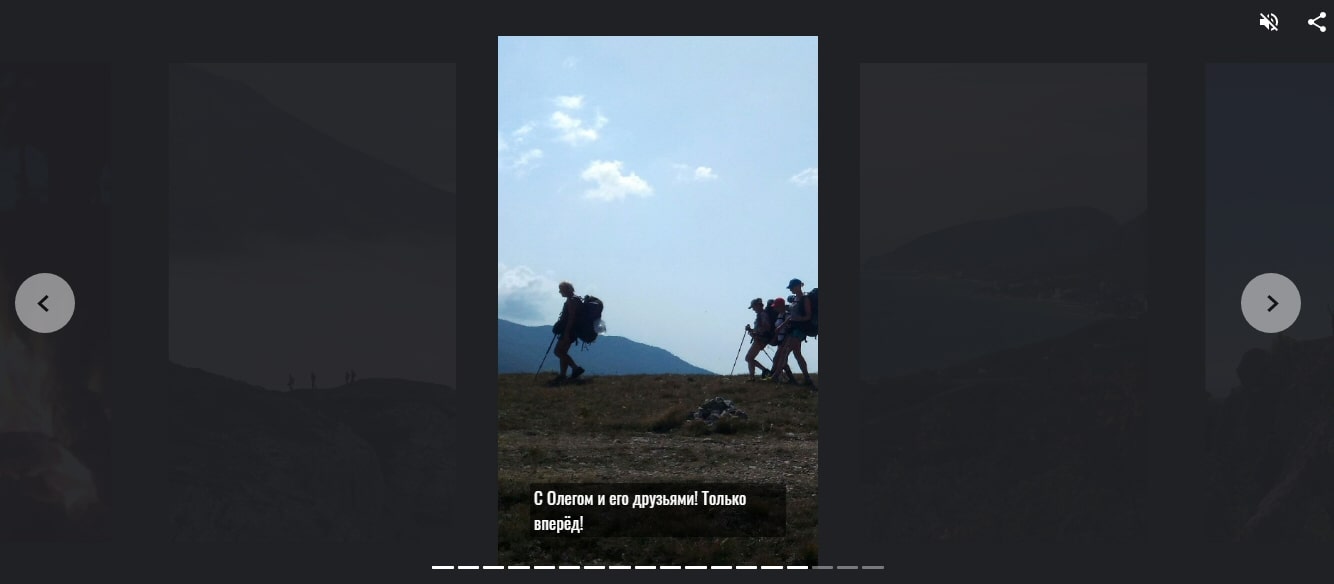
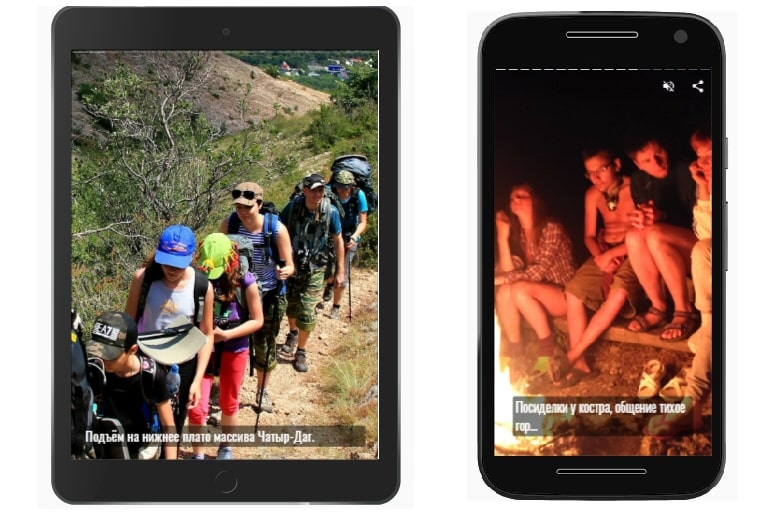
Auf einem Computer oder Laptop sollte diese „Geschichte“ angezeigt werden : Auf einem Tablet und Smartphone gilt Folgendes:
angezeigt werden : Auf einem Tablet und Smartphone gilt Folgendes:
Für wen ist das
Die Verwendung von AMP-Storys ist gut, wenn einige Frames (empfohlen von 7 bis 20, dies ist jedoch keine strenge Regel) die Bedeutung und Schönheit einer Dienstleistung oder eines Produkts vermitteln können. Zum Beispiel der gleiche Tourismus und Reisen, Hotels (Ausstellungsräume, Erholungsgebiete, SPA), Mode (zeigen eine Sammlung von Kleidung), Restaurants und Cafés (Show Interieur und Gerichte), Schönheitssalons (Show ... Schönheit). Im Allgemeinen sollte die Bedeutung klar sein und jeder Geschäftsinhaber weiß besser als ich, was er zeigen sollte.Wie es die Suchmaschinenoptimierung (SEO) beeinflusst
Meiner Meinung nach geht der Trend der Suchalgorithmen heute dahin, dass das Ranking einer Website immer weniger von Links von anderen Websites beeinflusst wird (obwohl dies immer noch der Fall ist), und die folgenden Faktoren (nicht unbedingt in der angegebenen Reihenfolge) spielen eine immer größere Rolle:- Seiten-Download-Geschwindigkeit
- Anpassung an mobile Geräte
- Strukturierte Datenverfügbarkeit
- Reichliche Verfügbarkeit von Inhalten
- Die lange Geschichte der Website
Die ersten drei Elemente aus dieser Liste stehen für eine schnelle Optimierung zur Verfügung. Schauen wir sie uns also genauer an.Seiten-Download-Geschwindigkeit
Schauen Sie sich diesen Screenshot aus der Google- Dokumentation an und lesen Sie den unterstrichenen (oder klicken Sie auf das Bild, um zu diesem Dokument zu gelangen): Die AMP-
Technologie wurde von Anfang an speziell entwickelt, um die Geschwindigkeit beim Laden von Seiten auf Mobilgeräten zu erhöhen. Zu diesem Zweck lädt Google AMP-Seiten nicht von Ihrem Server, sondern von seinem Cache ( Google AMP-Cache ) auf mobile Geräte herunter . Das heißt, Google speichert Ihre AMP-Seite (in diesem Fall den AMP-Verlauf ) zunächst zu Hause und gibt sie dann schnell an Benutzer mobiler Geräte weiter, indem es das leistungsstarke globale Servernetzwerk, das sogenannte, verwendet Cdn - Content Delivery Network .Dies gilt zwar nur für Seiten, die auf Mobilgeräten geöffnet wurden (von einem Computer geöffnete Seiten werden weiterhin von Ihrem Server geladen). Wir wissen jedoch, dass die Anpassung an Mobilgeräte sehr wichtig ist, da Benutzer heute von Mobilgeräten aus auf Websites zugreifen häufiger als bei herkömmlichen Computern und Laptops. Mit Hilfe der AMP- Technologie lösen wir das Problem der Geschwindigkeit beim Laden von Seiten (zumindest auf Mobilgeräten), das die strengen Anforderungen von Google erfüllt . Und das reicht nicht! In der Dokumentation heißt es aber auch: " Illustrierte Artikel in Google-Suchergebnissen ", die AMP-Storys offensichtlich heißen(Schauen Sie sich den ersten Satz im Screenshot an oder klicken Sie auf das Bild, um zu diesem Dokument zu gelangen.): Aus diesem Zusammenhang können wir schließen, dass Google bei seiner Suche ihnen (dh „ illustrierten Artikeln “) einen besonderen Platz in den Suchergebnissen einräumt! Warum also nicht diesen Ort und deine Geschichten einnehmen? Die Technologie von AMP-Storys ist jedoch noch recht neu, und Google hat wiederholt die schrittweise Implementierung in Suchergebnissen angekündigt - nach Regionen der Welt und nach Themen der Storys selbst. Aber ich weiß, dass Sie wissen, wann es am besten ist, einen Schlitten vorzubereiten ... Außerdem die Präsenz auf Ihrer Website als Inhalt von AMP-Geschichten
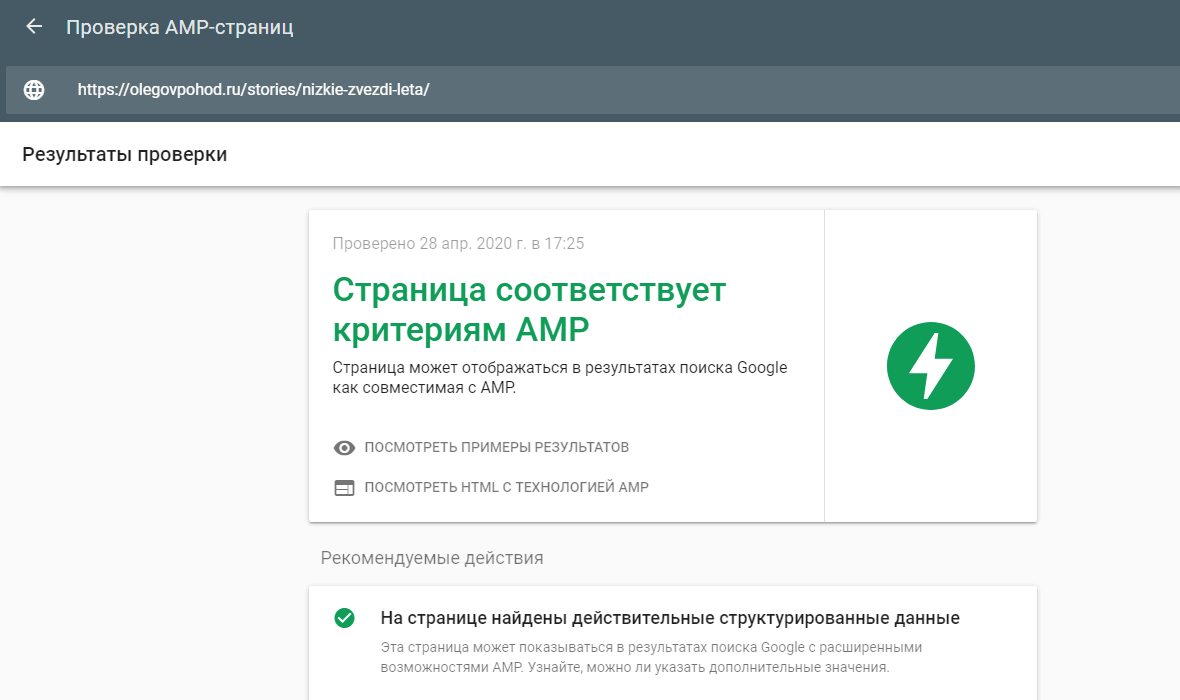
- Content Delivery Network .Dies gilt zwar nur für Seiten, die auf Mobilgeräten geöffnet wurden (von einem Computer geöffnete Seiten werden weiterhin von Ihrem Server geladen). Wir wissen jedoch, dass die Anpassung an Mobilgeräte sehr wichtig ist, da Benutzer heute von Mobilgeräten aus auf Websites zugreifen häufiger als bei herkömmlichen Computern und Laptops. Mit Hilfe der AMP- Technologie lösen wir das Problem der Geschwindigkeit beim Laden von Seiten (zumindest auf Mobilgeräten), das die strengen Anforderungen von Google erfüllt . Und das reicht nicht! In der Dokumentation heißt es aber auch: " Illustrierte Artikel in Google-Suchergebnissen ", die AMP-Storys offensichtlich heißen(Schauen Sie sich den ersten Satz im Screenshot an oder klicken Sie auf das Bild, um zu diesem Dokument zu gelangen.): Aus diesem Zusammenhang können wir schließen, dass Google bei seiner Suche ihnen (dh „ illustrierten Artikeln “) einen besonderen Platz in den Suchergebnissen einräumt! Warum also nicht diesen Ort und deine Geschichten einnehmen? Die Technologie von AMP-Storys ist jedoch noch recht neu, und Google hat wiederholt die schrittweise Implementierung in Suchergebnissen angekündigt - nach Regionen der Welt und nach Themen der Storys selbst. Aber ich weiß, dass Sie wissen, wann es am besten ist, einen Schlitten vorzubereiten ... Außerdem die Präsenz auf Ihrer Website als Inhalt von AMP-Geschichten Mit strukturierten Daten können Google- Algorithmen einfach nicht unbemerkt bleiben (wenn wir alles richtig machen; lesen Sie mehr darüber) , und es ist sehr wahrscheinlich, dass dies die Position der gesamten Website in den Suchergebnissen positiv beeinflusst.Lassen Sie uns in der Zwischenzeit im AMP-Seitenvalidator von Google prüfen, ob unsere Story aus Sicht von Google selbst als gültige AMP-Seite angesehen werden kann : Ja, alles ist in Ordnung. Bitte beachten Sie, dass am Ende dieses Screenshots steht, dass " gültige strukturierte Daten auf der Seite gefunden wurden ". Wir werden darauf zurückkommen, aber lassen Sie uns zunächst prüfen, ob unsere AMP-Story an mobile Geräte angepasst ist .
Mit strukturierten Daten können Google- Algorithmen einfach nicht unbemerkt bleiben (wenn wir alles richtig machen; lesen Sie mehr darüber) , und es ist sehr wahrscheinlich, dass dies die Position der gesamten Website in den Suchergebnissen positiv beeinflusst.Lassen Sie uns in der Zwischenzeit im AMP-Seitenvalidator von Google prüfen, ob unsere Story aus Sicht von Google selbst als gültige AMP-Seite angesehen werden kann : Ja, alles ist in Ordnung. Bitte beachten Sie, dass am Ende dieses Screenshots steht, dass " gültige strukturierte Daten auf der Seite gefunden wurden ". Wir werden darauf zurückkommen, aber lassen Sie uns zunächst prüfen, ob unsere AMP-Story an mobile Geräte angepasst ist .
Anpassung an mobile Geräte
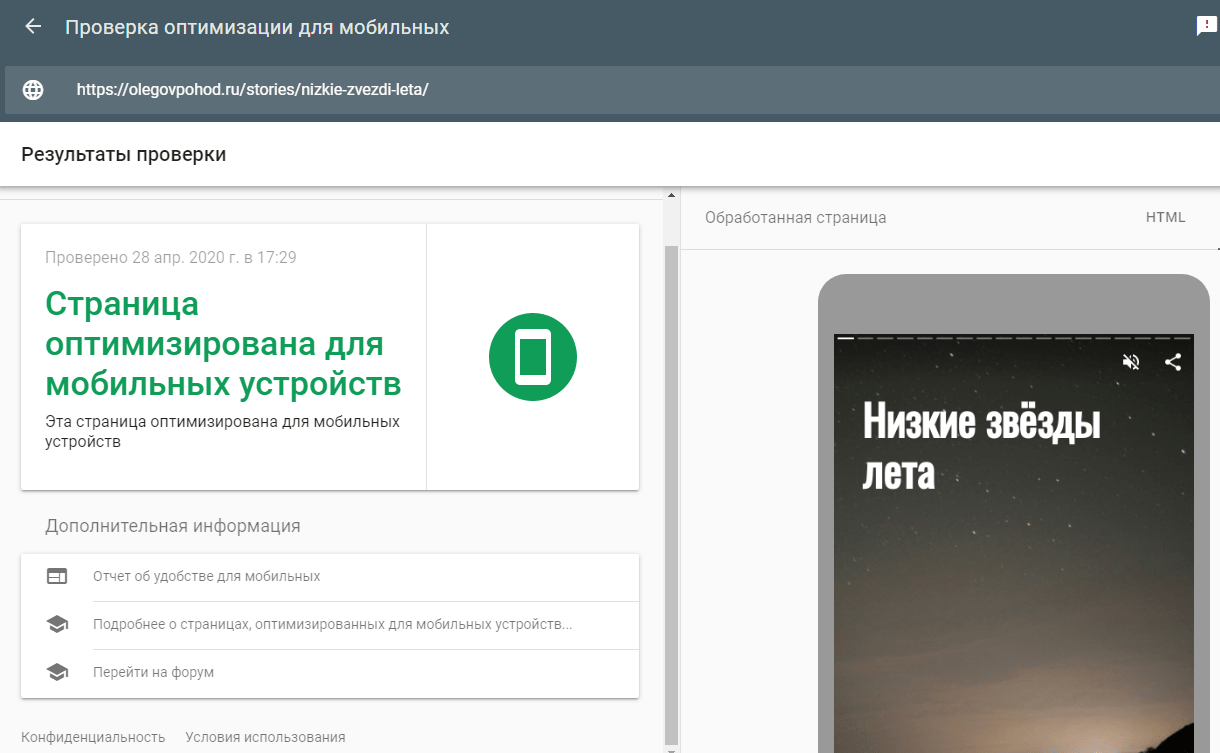
Für diesen Test gibt es ein weiteres Tool von Google : die Optimierungsprüfung für mobile Geräte . Überprüfen Sie: Alles ist in Ordnung. Und ehrlich gesagt wusste ich das aus irgendeinem Grund vorher.
Alles ist in Ordnung. Und ehrlich gesagt wusste ich das aus irgendeinem Grund vorher.Strukturierte Datenverfügbarkeit
Wenn Sie in der Google- Dokumentation nachsehen , finden Sie einen ziemlich großen Abschnitt über strukturierte Daten (klicken Sie auf das Bild, um zu diesem Dokument zu gelangen): Google misst Google
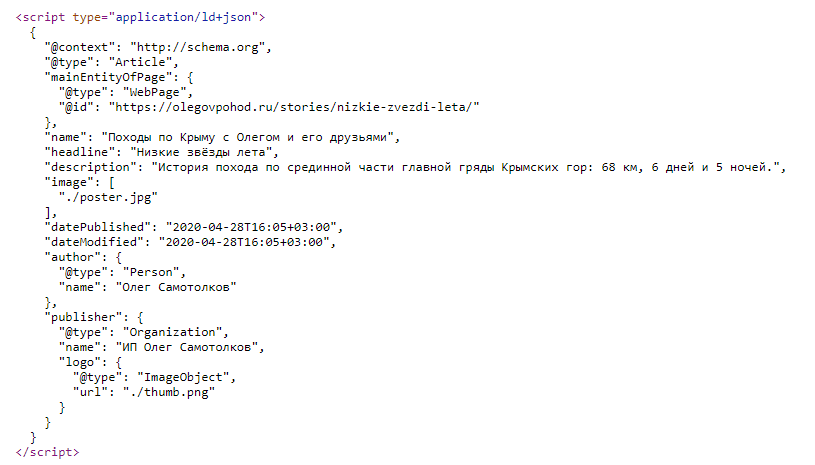
offensichtlich große Bedeutung bei. Da wir nicht weniger an Google interessiert sind als er an uns, lasst uns ihm solche Kleinigkeiten nicht verweigern, und wir werden tun, was er will. Wenn Sie sich den Code unserer AMP-Geschichte ansehen , finden Sie dort im Kopfbereich das folgende Fragment: Wie Sie sehen können - nichts Kompliziertes. Die Google- Dokumentation besagt, dass das bevorzugte JSON-LD- Format in Ordnung ist .

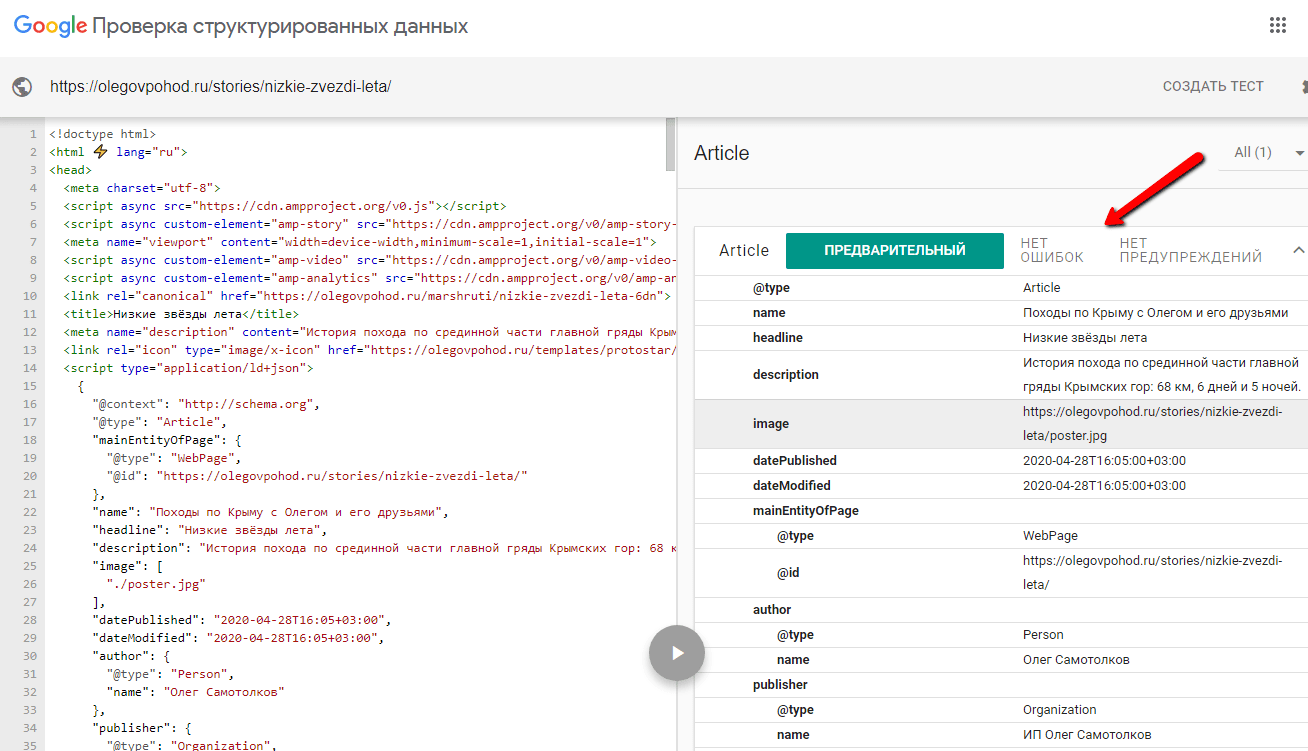
type="application/ld+json"Ferner heißt es in der Dokumentation, dass der bevorzugte Standard http://schema.orgakzeptiert wird.Und dann ist alles offensichtlich und intuitiv. Ich werde nur erklären:- Pfade zu Dateien können hier sowohl relativ als auch absolut angegeben werden;- datePublished und dateModified fallen bei der ersten Veröffentlichung zusammen, und im Falle einer Änderung des Inhalts ändern wir nur den Wert des Felds dateModified .- Das Format der Felder datePublished und dateModified ist genau wie gezeigt, und +3 ist der Zeitversatz in Stunden von der Greenwich Mean Time ( GMT - Greenwich Mean Time ). In diesem Fall ist die Moskauer Zeit gemeint.- alsBild (hier ist die Datei poster.jpg ) Es wird empfohlen, ein Bild mit einem Seitenverhältnis (Breite / Länge) von 3: 4 und einer Größe von mindestens 696 x 928 Pixel zu verwenden. Empfohlen: 960 x 1200 oder 1200 x 1600;- Als Logo (hier ist eine thumb.png- Datei ) wird empfohlen, ständig dasselbe (für eine bestimmte Site oder Marke) quadratische Bild mit einer Größe von mindestens 112 x 112 Pixel zu verwenden (ich denke, dass 200 x 200 oder 256 x 256 in Ordnung sind )Bei der Überprüfung der Gültigkeit von AMP haben wir bereits Folgendes festgestellt : " Auf der Seite wurden gültige strukturierte Daten gefunden ". Lassen Sie uns dies jedoch mit einem speziellen Tool von Google überprüfen. Strukturierte Daten überprüfen: Wie Sie sehen können, steht in der oberen rechten Ecke in Großbuchstaben: KEINE FEHLER , KEINE WARNHINWEISE - Google ist anscheinend glücklich. Das machen wir auch.
Wie Sie sehen können, steht in der oberen rechten Ecke in Großbuchstaben: KEINE FEHLER , KEINE WARNHINWEISE - Google ist anscheinend glücklich. Das machen wir auch.Optional: Daten für soziale Netzwerke
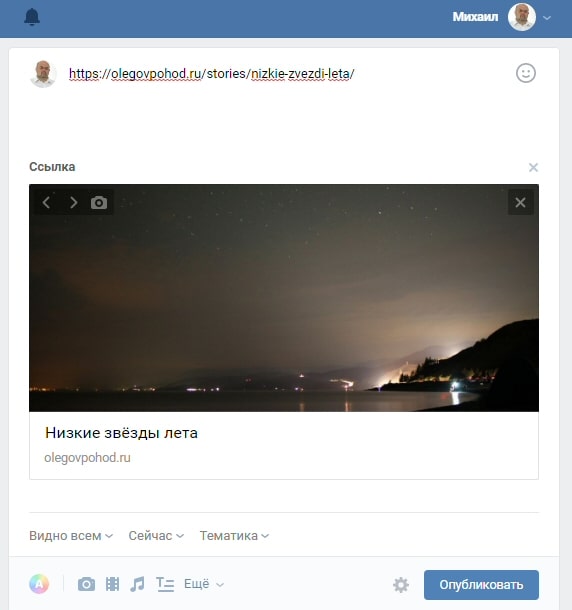
Dies hat zwar nichts mit Suchtechnologien zu tun, aber da wir uns der Rolle sozialer Netzwerke bewusst sind, sollten wir auch etwas Nützliches für sie tun (aber wir wissen, dass sich am Ende alles zu unseren Gunsten herausstellen wird). So können Sie im Kopfbereich der AMP-Historie (wie auf jeder anderen Seite der Website) auch Markups platzieren, die soziale Netzwerke wie Facebook, Twitter, Pinterest und VKontakte über zusätzliche Informationen zur AMP-Historie informieren . Wenn nun ein Benutzer eines der sozialen Netzwerke einen Link zu unserer Seite teilt, wird ein anderes Bild und ein anderer Titel (und manchmal auch eine Beschreibung) "angezeigt", wie im Beispiel von VKontakte in diesem Screenshot: Und so sieht dieses Markup im Seitencode aus:
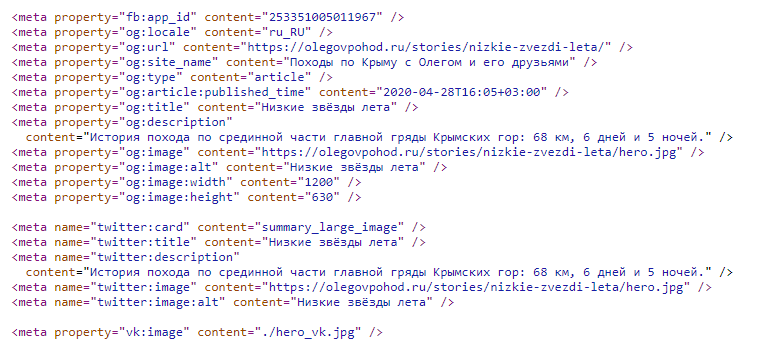
Und so sieht dieses Markup im Seitencode aus: Hier ist meiner Meinung nach auch alles intuitiv. Aber ich werde folgendes erklären.Das Markup in Leerzeilen ist in drei Abschnitte unterteilt.Facebook (verwendet den og- Namespace - Open Graph ), Twitter (verwendet den Twitter- Namespace ) und VKontakte (verwendet den vk- Namespace ).Ich muss sagen, dass Open Graph de facto der Standard für solche Markups ist und auch von anderen sozialen Netzwerken verwendet wird. Wenn Sie Twitter und VKontakte nicht separat angeben, wird außerdem versucht, Open Graph zu verwenden . Wir haben jedoch ein kontrollierteres Ergebnis angegeben.Es ist auch zu beachten, dass die Pfade zu den Ressourcen hier mit Ausnahme von VKontakte absolut registriert werden müssen - hier kann der Pfad zum Bild sowohl absolut als auch relativ registriert werden (im obigen Beispiel - relativ :)
Hier ist meiner Meinung nach auch alles intuitiv. Aber ich werde folgendes erklären.Das Markup in Leerzeilen ist in drei Abschnitte unterteilt.Facebook (verwendet den og- Namespace - Open Graph ), Twitter (verwendet den Twitter- Namespace ) und VKontakte (verwendet den vk- Namespace ).Ich muss sagen, dass Open Graph de facto der Standard für solche Markups ist und auch von anderen sozialen Netzwerken verwendet wird. Wenn Sie Twitter und VKontakte nicht separat angeben, wird außerdem versucht, Open Graph zu verwenden . Wir haben jedoch ein kontrollierteres Ergebnis angegeben.Es ist auch zu beachten, dass die Pfade zu den Ressourcen hier mit Ausnahme von VKontakte absolut registriert werden müssen - hier kann der Pfad zum Bild sowohl absolut als auch relativ registriert werden (im obigen Beispiel - relativ :) content="./hero_vk.jpg".Darüber hinaus erfordert Facebook die Schaffung von sogenannten Webanwendung und verwenden Sie deren Kennung ( property="fb:app_id"siehe erste Zeile), um wahrscheinlich die Verteilung von Inhalten von Drittanbietern über das Netzwerk zu steuern (und diesen Shop jederzeit schließen zu können, wenn ihm etwas nicht gefällt).Um eine solche Anwendung zu erstellen, rufen Sie die Anwendungsseite des Entwicklerkontos (das erstellt werden muss, falls noch nicht erstellt) auf Facebook für Entwickler auf und klicken Sie auf die Kachel: " Neue Anwendung hinzufügen"". Geben Sie Ihrer Anwendung einen beliebigen Namen (ich habe meine" Visual Stories "genannt), und direkt nach der Erstellung sehen Sie die Kennung Ihrer Anwendung, wie im folgenden Screenshot gezeigt: Weitere Einstellungen sind leicht zu verstehen und für unsere Zwecke nicht erforderlich.
Weitere Einstellungen sind leicht zu verstehen und für unsere Zwecke nicht erforderlich.Verwenden Sie nicht die hier gezeigte Kennung, Facebook-, — ! , .
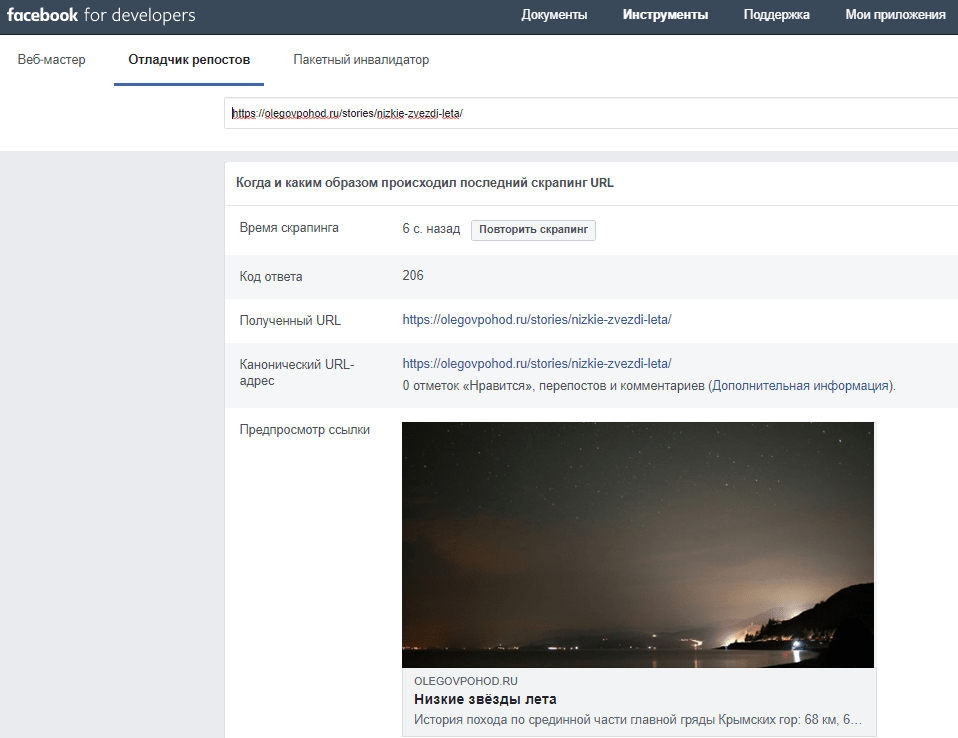
Lassen Sie uns nun die Gültigkeit unseres Markups für soziale Netzwerke überprüfen.Facebook repost Debugger : Alles scheint zu sein OK mit Facebook .Jetzt Twitter Card Validator :
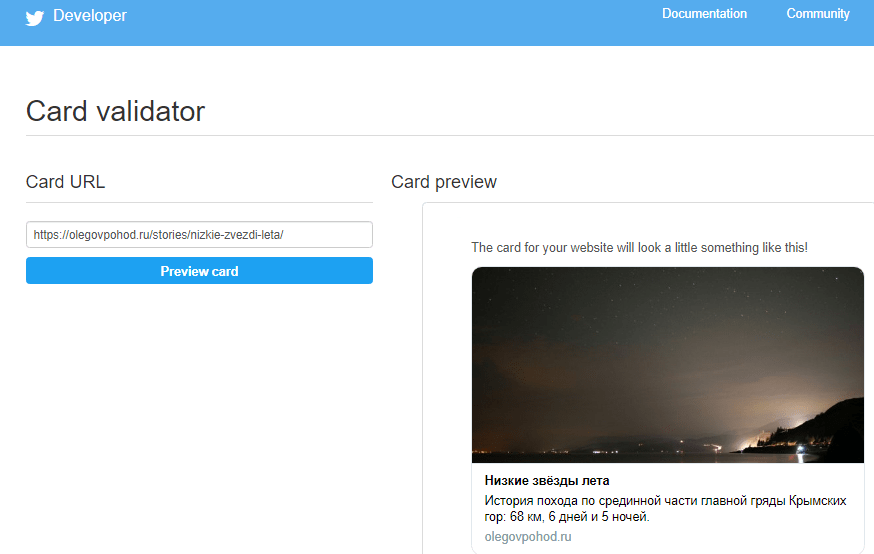
scheint zu sein OK mit Facebook .Jetzt Twitter Card Validator : Und damit scheint alles in Ordnung zu sein. Überprüfen Siejetzt auf Pinterest , in sogenannten Rich Pins Validator :
Und damit scheint alles in Ordnung zu sein. Überprüfen Siejetzt auf Pinterest , in sogenannten Rich Pins Validator : Zusätzlich zu den schönen grünen Häkchen steht unten: AMP Valid? True The . Beachten Sie jedoch vor allem, dass die kanonische URL die Adresse der AMP-Story selbst ist . Dies ist für die Indizierung bei Google von entscheidender Bedeutung . Wir werden am Ende des Artikels darauf zurückkommen.In Bezug auf VKontakteSoweit ich weiß, haben sie keinen solchen Validator (oder sagen Sie Folgendes: Ich weiß nicht, dass VKontakte einen solchen Validator hat), aber wir haben sie in der Praxis gleich zu Beginn überprüft - auch dort funktioniert alles.
Zusätzlich zu den schönen grünen Häkchen steht unten: AMP Valid? True The . Beachten Sie jedoch vor allem, dass die kanonische URL die Adresse der AMP-Story selbst ist . Dies ist für die Indizierung bei Google von entscheidender Bedeutung . Wir werden am Ende des Artikels darauf zurückkommen.In Bezug auf VKontakteSoweit ich weiß, haben sie keinen solchen Validator (oder sagen Sie Folgendes: Ich weiß nicht, dass VKontakte einen solchen Validator hat), aber wir haben sie in der Praxis gleich zu Beginn überprüft - auch dort funktioniert alles.Wie macht man
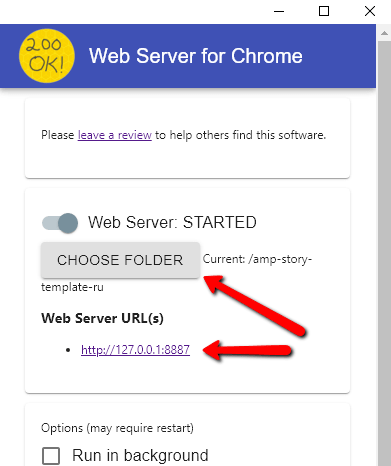
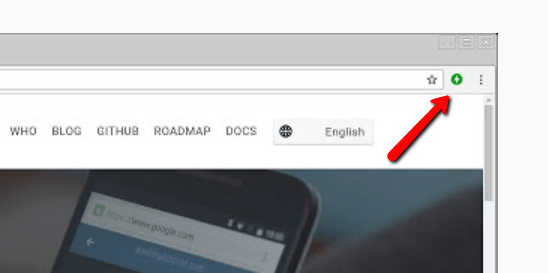
Eine AMP-Story kann manuell erstellt werden. Obwohl einige CMS Erweiterungen zum Erstellen von AMP-Seiten haben , werden genau die AMP-Storys meines Wissens noch nicht unterstützt. Es gibt auch mehrere Onlinedienste zum Erstellen von AMP-Storys , z. B. MakeStories , aber ich habe sie nicht getestet, da mir solche Abhängigkeiten von Dritten in Bezug auf Code-Sauberkeit, Vollständigkeit der Funktionalität und Aktualität von Updates nicht gefallen. Daher ist hier ein Link zu einer Vorlage in meinem GitHub-Repository, die grundlegende Funktionen enthält (Bilder, Videos, Animationen - alles ist wie in der AMP-Geschichte von Low Stars of Summer).), was in den meisten Fällen völlig ausreicht, aber mithilfe des offiziellen Komponentenkatalogs problemlos erweitert werden kann . Die Vorlage kann auch geklont werden: Der Code funktioniert jedoch nicht ordnungsgemäß, wenn er direkt vom Dateisystem ausgeführt wird. Zu Entwicklungs- und Testzwecken müssen Sie zuerst den lokalen Server starten. Wenn Sie nicht über einen eigenen bewährten, zuverlässigen und vertrauten Computer verfügen und über einen Chrome-Browser verfügen, kann ich Web Server für Chrome empfehlen . Starten Sie einfach, wählen Sie den Ordner mit den Dateien ( amp-story-template-ru ) aus und öffnen Sie die lokale Adresse - alles wie im Screenshot gezeigt: Da es sich bereits um den Chrome-Browser handelt , kann ich die Erweiterung auch den Entwicklern empfehlengit clone https://github.com/stmike/amp-story-template-ru.git
cd amp-story-template-ru
 AMP - AMP Validator . Die Verwendung ist unglaublich einfach: Wenn Sie sich auf einer gültigen AMP-Seite befinden , leuchtet im Chrome- Bedienfeld ein grünes Symbol. Wenn nicht, ist es rot und wenn Sie darauf klicken, werden fehlerhafte Zeilennummern angezeigt.
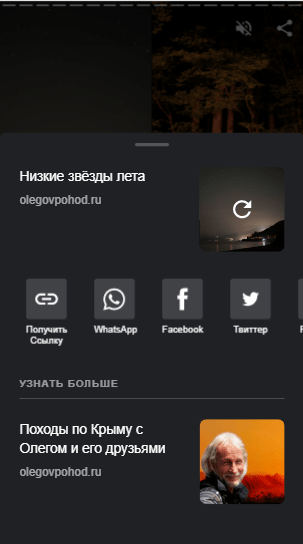
AMP - AMP Validator . Die Verwendung ist unglaublich einfach: Wenn Sie sich auf einer gültigen AMP-Seite befinden , leuchtet im Chrome- Bedienfeld ein grünes Symbol. Wenn nicht, ist es rot und wenn Sie darauf klicken, werden fehlerhafte Zeilennummern angezeigt. Der Vorlagencode ist gut kommentiert - Sie können ihn also wie Andersens Geschichte lesen, aber ich möchte trotzdem auf einige Nuancen achten.1. Die Google- Suchmaschine betrachtet den AMP-Verlauf (wie jede AMP-Seite ) nur dann als gültig, wenn das sichere Protokoll HTTPS (nicht HTTP ) für den Zugriff verwendet wird .2. Im GitHub-RepositoryZusammen mit der bekannten Datei index.html finden Sie die Datei bookend.json . In AMP-Geschichten ist er für das anmutige Ende der Geschichte verantwortlich: Wiederholen, über soziale Netzwerke teilen, nützliche Links. Alles, wie im Screenshot gezeigt: Die
Der Vorlagencode ist gut kommentiert - Sie können ihn also wie Andersens Geschichte lesen, aber ich möchte trotzdem auf einige Nuancen achten.1. Die Google- Suchmaschine betrachtet den AMP-Verlauf (wie jede AMP-Seite ) nur dann als gültig, wenn das sichere Protokoll HTTPS (nicht HTTP ) für den Zugriff verwendet wird .2. Im GitHub-RepositoryZusammen mit der bekannten Datei index.html finden Sie die Datei bookend.json . In AMP-Geschichten ist er für das anmutige Ende der Geschichte verantwortlich: Wiederholen, über soziale Netzwerke teilen, nützliche Links. Alles, wie im Screenshot gezeigt: Die Ressourcenpfade in der Datei bookend.json können sowohl absolut als auch relativ sein.3. AMP-Storys im Tag
Ressourcenpfade in der Datei bookend.json können sowohl absolut als auch relativ sein.3. AMP-Storys im Tag <link rel="canonical"...müssen sich auf sich selbst beziehen. Andere Seiten der Website sollten nicht darauf verweisen. Dies unterscheidet sie (in Bezug auf SEO ) von normalen AMP-Seiten . Folgendes schreibt Google dazu : Nachdem Sie mindestens eine AMP-Seite auf Ihrer Website indiziert haben(einschließlich AMP-Storys ) Im Menü (Abschnitt Verbesserungen ) der Google Search Console wird das Element angezeigt: AMP-Seite . Es sollte keine Fehler geben:
Nachdem Sie mindestens eine AMP-Seite auf Ihrer Website indiziert haben(einschließlich AMP-Storys ) Im Menü (Abschnitt Verbesserungen ) der Google Search Console wird das Element angezeigt: AMP-Seite . Es sollte keine Fehler geben:
Fazit
Das ist alles für heute. Weitere Materialien folgen. Für wen es interessant ist zu lesen, abonnieren Sie Benachrichtigungen über neue Veröffentlichungen. Sie können auf dieser Website (die Schaltfläche Abonnieren unten) oder im Telegrammkanal IT Tutorial Zakhar oder in der gleichnamigen Community auf VK oder Twitter @mikezaharov abonnieren .Donuts
