
Lassen Sie uns ein wenig vom Coronavirus abweichen und über etwas Technisches sprechen. Zum Beispiel darüber, wie wir versucht haben, die Kaltstartzeit einer Reaktionsanwendung zu verbessern und was daraus wurde. Wer kümmert sich um das Thema Leistung und schnelles Web als Ganzes - bitte unter Katze. Am Ende wird es eine kleine Umfrage über den Preis / Bedarf für solche Optimierungen geben.
Zunächst ein kleiner Kontext. Normalerweise stellen wir verschiedene Bankanträge, die für die breite Öffentlichkeit meist nicht zugänglich sind. Aber kürzlich geschah ein kleines Wunder und wir erhielten die Aufgabe, eine öffentliche Bewerbung zu schreiben (sagen wir, fast öffentlich). Von den Grundanforderungen können nur Mobile-First, React und IE nicht unterstützt werden (sogar 11). Von den Funktionen - eine einmalige App (d. H. Der Benutzer geht nicht öfter als einmal im Jahr dorthin) und ohne Daten ist die Anwendung absolut und völlig nutzlos. Es ist so nutzlos, dass wir nicht einmal eine Fußzeile anzeigen können, weil wir nicht wissen, in welcher Farbe wir sie anzeigen und was wir dort überhaupt schreiben sollen.
, . . Angular, , react, " ", " " . , , , " " Vue. , legacy .
. — react-router-dom, — mobx. — SCSS ( ) + css.modules . . , . "-" PureComponent React.memo, bundlesize + source-map-explorer. , .
, *. - mobile-first, client-facing, . . — . . . , , - UI . , , , + . Server Side Rendering. , , , .NET, . — .
* , ?
0,
- , , . , ( — 1000ms) Performance Audit devtools (online 4x CPU slowdown). :
- Firts Paint (FP): 618ms
- First Meaningful Paint (FMP): 2090ms
FP , (), FMP , UI ( ) - . , , 1000 ms (+) . , , . . — 4g* fast 3g **.
, 4g — 2270ms . , , , .
* 4g preset- - . — : download 4000kb/s, upload 3000kb/s, latency 20ms:
** *** , .
*** -, 3 , 10. , — , .
1, React.lazy
, . :
Index.html, React, . js — . , . , , . , .
, *, . — React.lazy, , . , lazy , , . .
:
( ). , , , . ? shared , App.tsx. . , .
* , .
2, Core LazyComponent
, shared module . shared core , , — , , - .
, , , React.Lazy. "" , . , . , . : , . :
export const LazyComponent = <T extends {}>(importStatement: () => Promise<{ default: ComponentType<T> }>) => {
const component = React.lazy(importStatement);
return { component, load: importStatement };
};
:
, , , 400ms fast3g - . . .
3, Spinner
, , . , ? "" ! , index.html , . index.html "" ? , . css, .
? , FP . FMP? :
. , .
, fast3g. , , , , - .
4,
. … ! , . / index.html . . . Fetch IE ( ), promise . . .
index.html :
(function(){const path = `${window.app.api}`; window.app.data = fetch(path); }());
. , promis- , , . — . , index.html .
:
. 300ms . , . , . , .
, API , . preconnect, API. Preconnect IE 11
.
5,
, ? , , . . , ?
LazyComponent ( , ), suspense, . :
FP ( ). FMP . ? — - , , . , JS , index.html . :

.
, css. - , , CSS . JS ( ). ? — . , CSS JS . , css , JS ( , ), CSS , JS .
6,
. — .
, , , . … , . ! , font-weight 100 .
, , :
- . . . - .
- ( 5-6 , HTTP v 1.x)
- . , .
- , , .
( , , JS).
. , . . , font-swap ( , ). , LightHouse .
. link/preload:
<link rel="preload" href="best_font_ever.otf" as="font" type="font/otf" crossorigin="anonymus">
, fast3g (, ). , . , . , UI - .
, :
500-850ms . , "" .
7,
defer (- page speed LightHouse ), , , .
, (0.5 1 - index.html) ( 480ms 1700ms), 500-800ms . , .
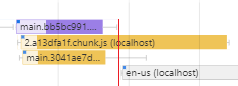
():

, .
, :
- ( )
- Brotli, gzip.
- HTTP2.0.
Jeff Cooper .
. ? . . // ( , ). - Google latency 100-400ms, 0.2%-0.6% ( ). CloudFlare , 2.4ms 3.3ms 0.4%, . . , , .
!