Jeder Android-Entwickler muss früher oder später mit einem Netzwerk arbeiten. Android verfügt über viele Open-Source-Bibliotheken wie Retrofit, OkHttp oder beispielsweise Volley, auf die wir heute noch näher eingehen werden.Wie ist diese Bibliothek?Volley ist eine HTTP-Bibliothek, die das Netzwerk für Android-Anwendungen vereinfacht und beschleunigt.GitHub-Bibliothekscode .Um mit Volley zu beginnen, müssen wir es zu build.gradle (Modul: App) hinzufügen:dependencies {
...
implementation 'com.android.volley:volley:1.1.1'
}
Es ist auch erforderlich, die Erlaubnis zur Nutzung des Internets im Manifest unserer Anwendung hinzuzufügen:<uses-permission android:name="android.permission.INTERNET" />
Als nächstes brauchen wir eine API. In diesem Tutorial werde ich die Wetter-API von openweathermap.org/api verwenden .Beispiel für diese APIZunächst erstellen wir ein einfaches Markup, um Daten anzuzeigen, die von der API (Application Programming Interface) stammen.<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tempTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=": "
android:textSize="20sp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="50dp"
android:layout_alignParentTop="true"
android:layout_marginTop="50dp"
/>
<TextView
android:id="@+id/windTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginLeft="50dp"
android:textSize="20sp"
android:layout_marginTop="10dp"
android:text=" :"
/>
</RelativeLayout>
Gehen Sie als Nächstes zu MainActivity und erstellen Sie die erforderlichen Felder:private static final String testUrl = "https://samples.openweathermap.org/data/2.5/weather?id=2172797&appid=b6907d289e10d714a6e88b30761fae22";
RequestQueue mRequestQueue;
TextView tempTextView,windTextView;
double temp = 0,windSpeed = 0;
Wir initialisieren die erstellten Feldfelder in onCreate:tempTextView = findViewById(R.id.tempTextView);
windTextView = findViewById(R.id.windTextView);
mRequestQueue = Volley.newRequestQueue(this);
Nun kommen wir zum Hauptthema dieses Tutorials - Abrufen von Daten von der API mithilfe der Volley-Bibliothek:1) Erstellen Sie in der MainActivity die GetWeather-Methode:private void getWeather(String url) {
final JsonObjectRequest request = new JsonObjectRequest(Request.Method.GET,
url, null, new Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject response) {
try {
JSONObject weather = response.getJSONObject("main"),wind = response.getJSONObject("wind");
temp = weather.getDouble("temp");
windSpeed = wind.getDouble("speed");
setValues();
} catch (JSONException e) {
e.printStackTrace();
}
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
error.printStackTrace();
}
});
mRequestQueue.add(request);
}
 jsonformatter wurde verwendet, um json in seine normale Form zu bringen .Es ist erwähnenswert, dass die Namen der Objekte genauso geschrieben werden müssen wie in unserer API, da sie sonst nicht verstanden werden.2) Erstellen Sie direkt die setValues-Methode:
jsonformatter wurde verwendet, um json in seine normale Form zu bringen .Es ist erwähnenswert, dass die Namen der Objekte genauso geschrieben werden müssen wie in unserer API, da sie sonst nicht verstanden werden.2) Erstellen Sie direkt die setValues-Methode:private void setValues() {
tempTextView.setText(": " + temp);
windTextView.setText(" : " + windSpeed);
}
3) Rufen Sie die Methoden getWeather () und setValues () in onCreate () auf:@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getWeather(testUrl);
setValues();
}
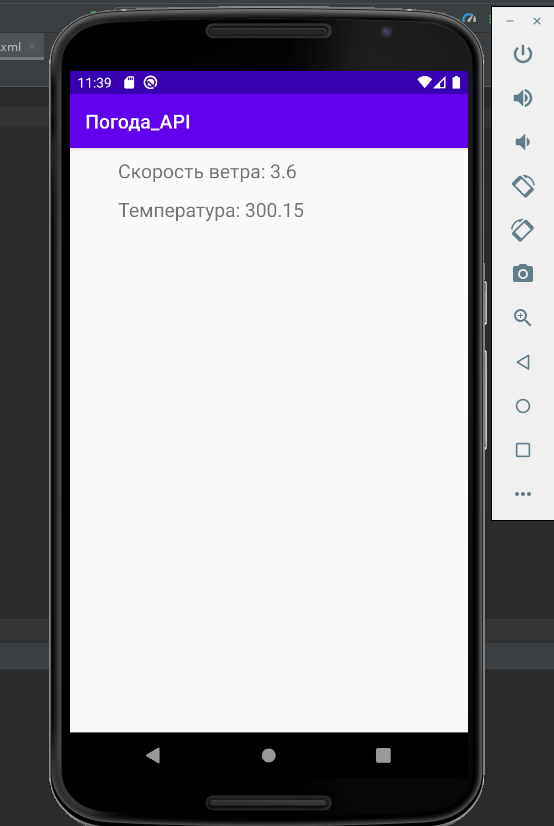
4) Führen Sie die Anwendung aus und ... fertig! PS: Einige nützliche Links für diejenigen, die das Problem besser verstehen möchten:Die offizielle Dokumentation der Volley-BibliothekZum besseren Verständnis des Wesens der APIArten von HTTP-AnforderungenSchreiben von Daten im JSON-FormatP.SS: Anwendungsdateien auf GitHub
PS: Einige nützliche Links für diejenigen, die das Problem besser verstehen möchten:Die offizielle Dokumentation der Volley-BibliothekZum besseren Verständnis des Wesens der APIArten von HTTP-AnforderungenSchreiben von Daten im JSON-FormatP.SS: Anwendungsdateien auf GitHub