 Hallo Habr! Ich mache weiterhin Online-Shop auf Blazor. In diesem Teil werde ich darüber sprechen, wie ich die Möglichkeit hinzugefügt habe, Waren in den Warenkorb zu legen. Für Details willkommen bei Katze.
Hallo Habr! Ich mache weiterhin Online-Shop auf Blazor. In diesem Teil werde ich darüber sprechen, wie ich die Möglichkeit hinzugefügt habe, Waren in den Warenkorb zu legen. Für Details willkommen bei Katze.Inhalt
Verweise
→ Quellen→ Bilder in der Docker-RegistrierungDer Code
Im ProductsModel-Modell wurde ein Feld für die Anzahl der Produkte im Warenkorb hinzugefügt. public int ItemsInBasketCount { get; set; }
In ProductsViewModel hinzugefügt:So überprüfen Sie die Anzeige von Popups und den Status der Benutzerauthentifizierung. [Inject]
public AuthenticationStateProvider AuthStateProvider { get; set; }
[Inject]
public IJSRuntime Js { get; set; }
Um die aktuelle Anzahl der Artikel im Warenkorb zu erhalten. private async Task LoadItemsInBasketCount()
{
var (res, err) = await Repository.GetItemsInBasketCount();
if (!string.IsNullOrWhiteSpace(err))
{
Model.HandledErrors += $";{err}";
}
else
{
Model.ItemsInBasketCount = res;
}
}
Überprüfen Sie den Authentifizierungsstatus. private async Task<bool> IsAuth()
{
var state = await AuthStateProvider.GetAuthenticationStateAsync();
return state?.User?.Identity?.IsAuthenticated ?? false;
}
Produkt in den Warenkorb legen. public async Task AddToBasket(Guid productId)
{
Model.IsLoaded = false;
if (!await IsAuth())
{
await Js.InvokeVoidAsync(
"alert",
" . ."
);
Model.IsLoaded = true;
return;
}
var (r, e) = await Repository.AddToBasket(productId);
Model.HandledErrors = e;
Model.IsLoaded = true;
await LoadItemsInBasketCount();
}
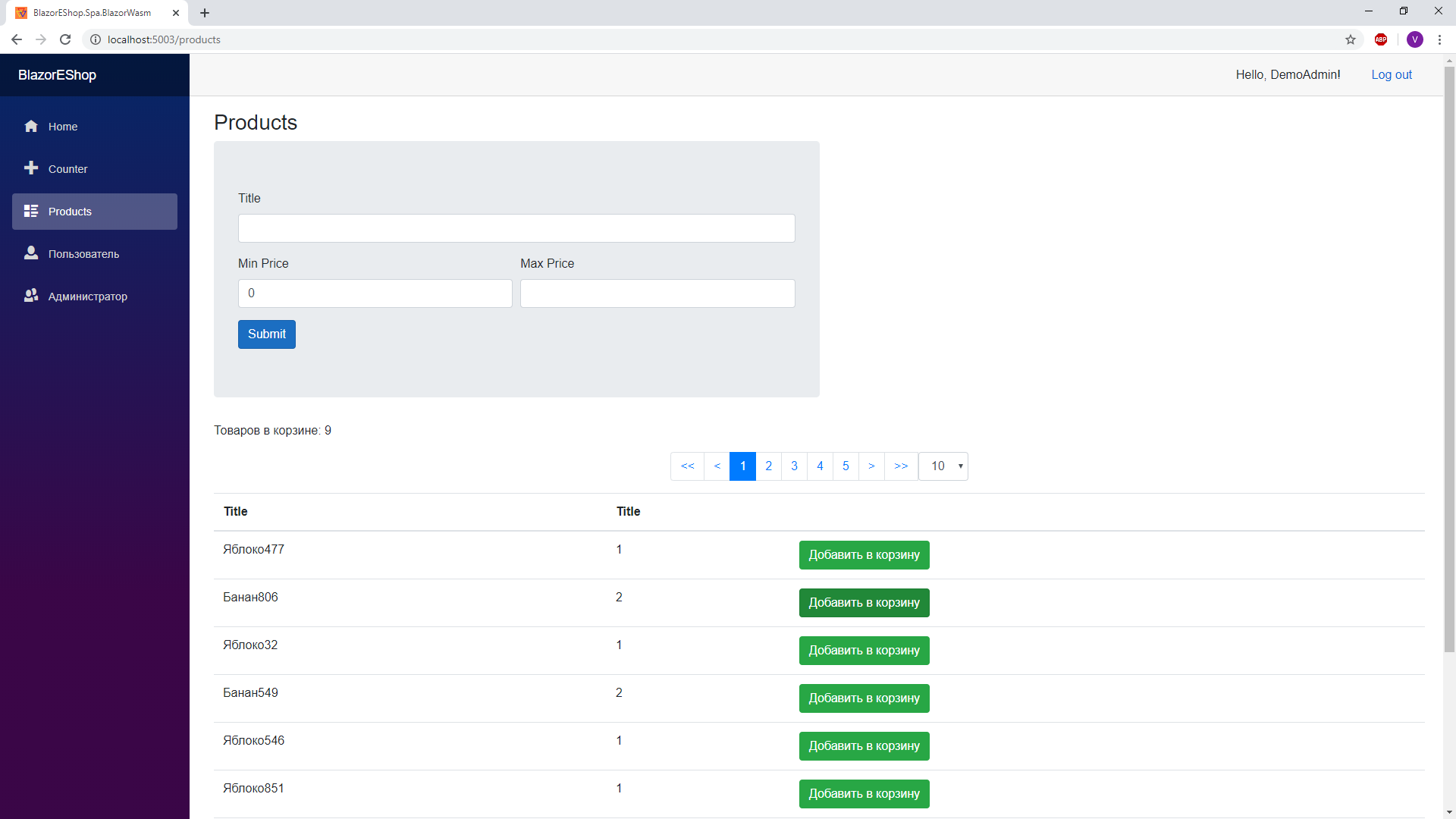
In Products.razor Hinzugefügt:Zum Anzeigen der Anzahl der Produkte im Warenkorb.<AuthorizeView>
<Authorized>
: @Model.ItemsInBasketCount
</Authorized>
</AuthorizeView>
So legen Sie einen Artikel in den Warenkorb<td>
<input type="button"
value=" "
class="btn btn-success"
@onclick="@(async x=> await AddToBasket(product.Id))" />
</td>
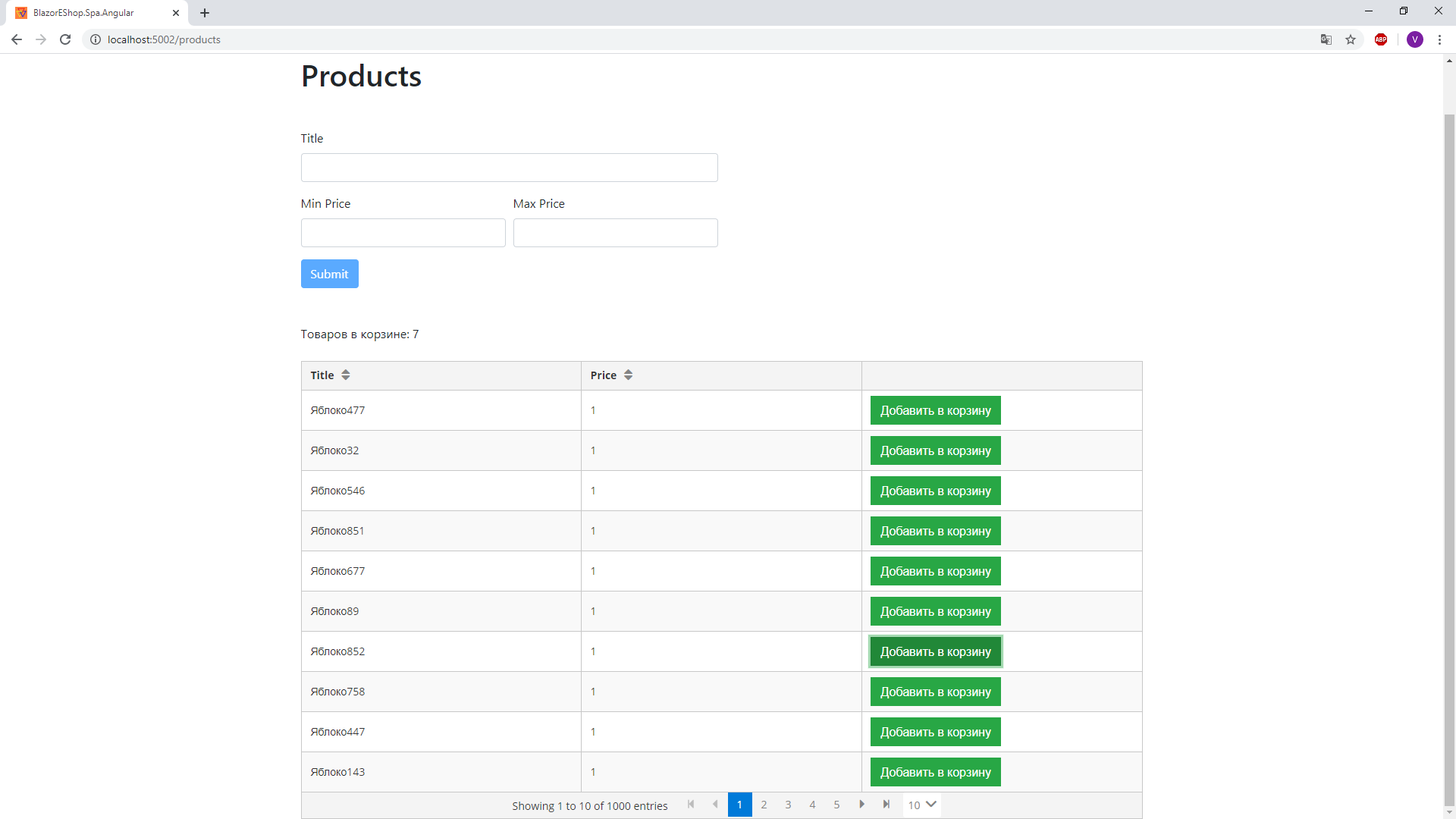
Winkelversion