Ich habe in Open Source ein neues Informationsfeld für die Verbreitung von Coronavirus COVID-19 veröffentlicht , mit dem Sie die Dynamik (Krümmung des Diagramms) der Verbreitung von Coronavirus für verschiedene Länder analysieren können.

Grund für die Erstellung des Panels
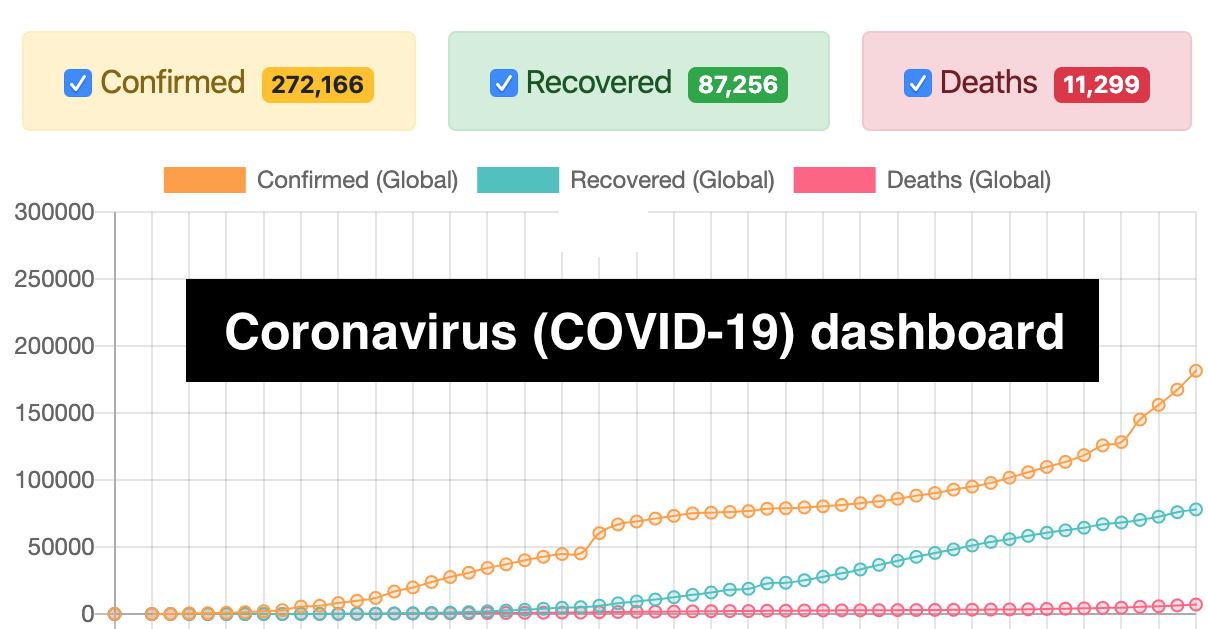
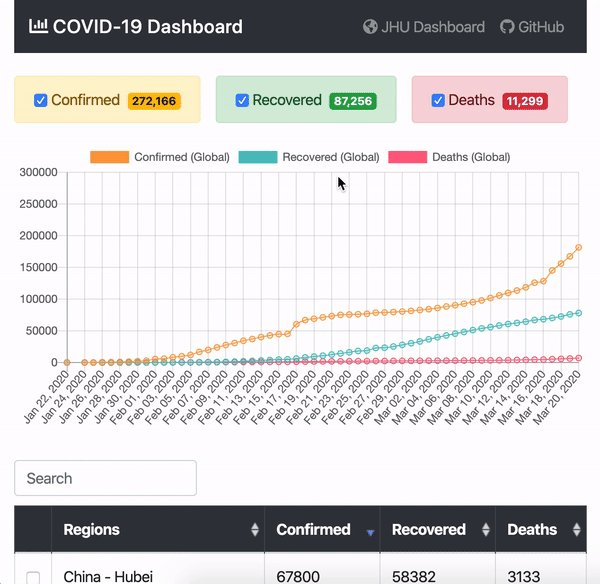
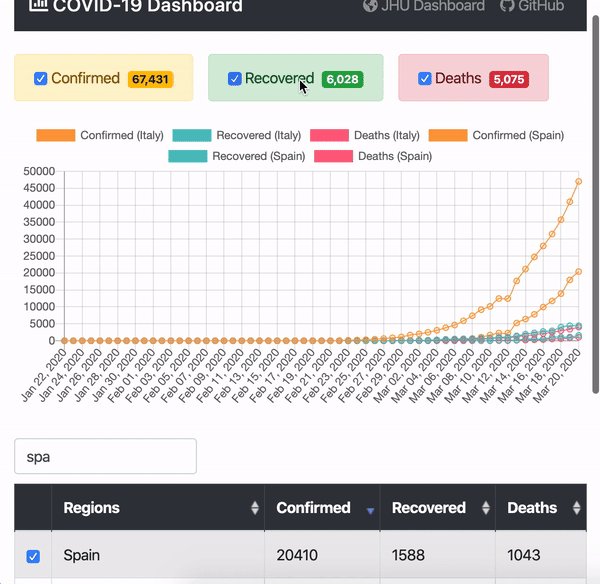
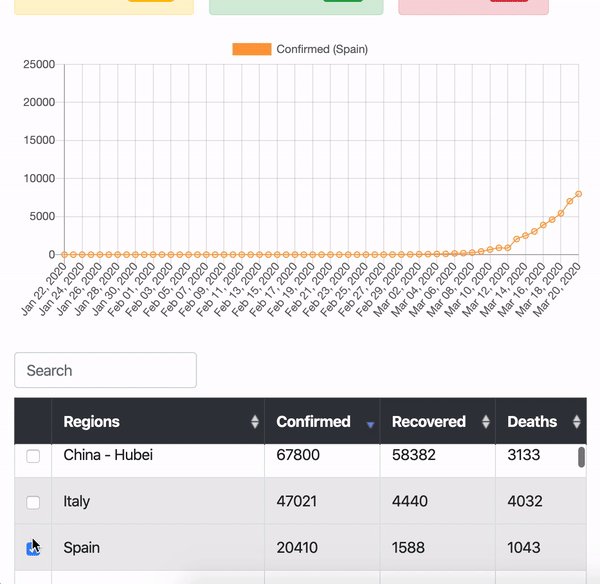
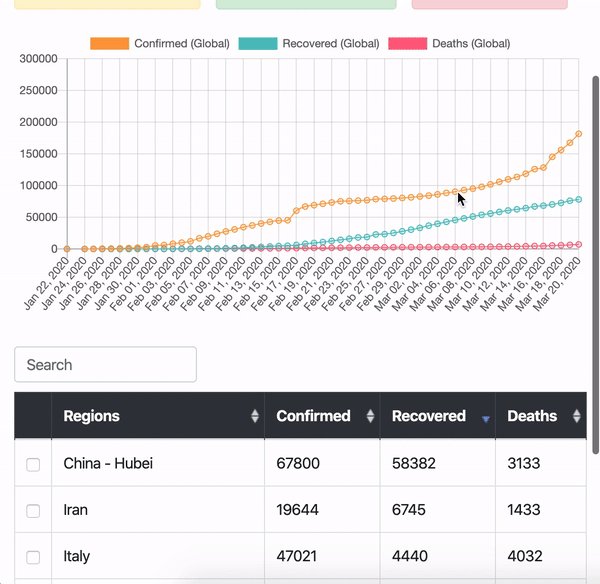
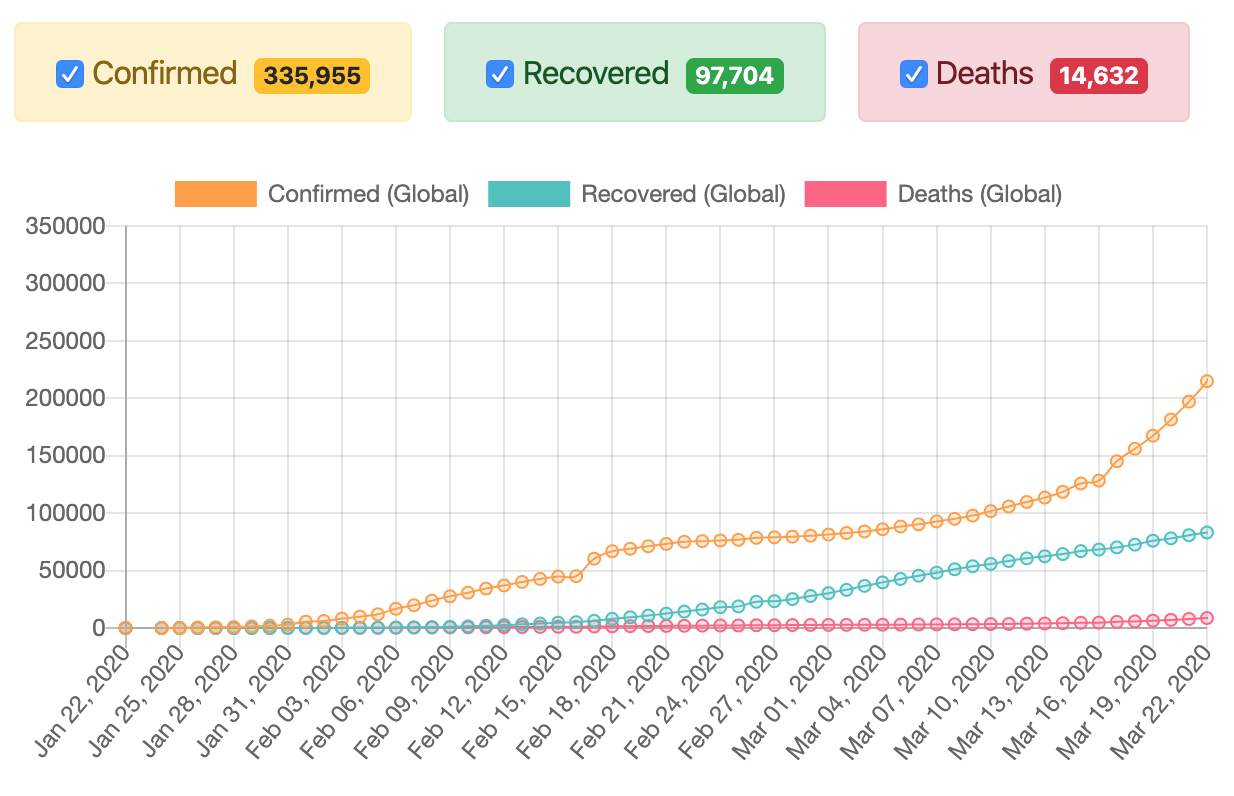
Mit dem neuen Informationspanel wollte ich das ziemlich bekannte Panel der Johns Hopkins University durch die Möglichkeit ergänzen , Diagramme mit der Anzahl der bestätigten Fälle, Fälle von Genesung und Todesfällen durch das COVID-19-Virus für jedes Land (Bundesstaat, Region, Region) anzuzeigen.
Ich persönlich interessierte mich für Fragen wie: "Verlangsamt sich die Wachstumskurve (kommt das Plateau bald)?" , „Wie kann ich die Dynamik der Wachstumskurven zwischen den beiden Ländern vergleichen?“ , „Welche haben die Länder die besten Quarantänemaßnahmen , um schneller ein Plateau auf dem Programm erreichen? Angewandt“ usw.
Die Funktionalität des Panels ist wie folgt:

Datenquellen und Technologie-Stack
COVID-19 (2019-nCoV) .
, "" React.js ( JSX , npm CreateReactApp ). Charts.js, Bootstrap Table, , .
"" ( - ), , .
, 23- :

, "" :

:

, :

, UX :
- Gruppierung von Regionen nach Ländern mit der Möglichkeit, Statistiken im ganzen Land anzuzeigen (z. B. USA, China und andere Länder).
- Möglichkeit, ausgewählte Länder mit einem Klick zurückzusetzen.
- Hinzufügen ausgewählter Länder zur URL für eine weitere Möglichkeit, den Link mit ausgewählten Filtern zu teilen.