Mal sehen, wie Angular Schematic mit dem VS Code-Debugger von innen funktioniert.
Das Debuggen und die schrittweise Ausführung von Code ist ein wichtiger Teil unserer Entwicklerarbeit. Wir finden schnell heraus, ob unser Code funktioniert. Es ist einfacher, Fehler zu beseitigen. Das Ausführen des Debuggers und das Ausführen von Tests für jeden einzelnen Fall sollte der Hauptteil der Arbeit bei der Überprüfung unseres Codes sein.
Das Debuggen bietet auch die Möglichkeit zu sehen, wie der Code funktioniert, insbesondere der Code eines anderen. Das ist sehr nützlich bei der Arbeit mit schematics. Als Angular-Entwickler verwenden wir schematicsals Teil der Angular-CLI unsere Projekte, Services, Komponenten usw. und denken Sie nicht darüber nach, wie das alles funktioniert.
Das Verständnis der Essenz der Arbeit schematicshilft jedoch nicht nur, ein Gefühl der Wertschätzung gegenüber denen zu erfahren, die all dies geschaffen haben, sondern ermöglicht es auch, eigene Pläne zu erstellen. In diesem Artikel erfahren Sie, wie Sie schematicsFehler beheben, d. H. Konfigurieren Sie Visual Studio Code zum Debuggen von node.js-Anwendungen und zum Beitritt zum debuggten Prozess
Beim Ausführen von Angular Schematic wird auf node.js ein Programm namens aufgerufen schematics. Um loszulegen, müssen wir ein Projekt erstellen.
Werkzeuge und Schulungen
schematic schematic-cli, .
npm install -g @angular-devkit/schematics
npm install -g @angular-devkit/schematics-cli
schematic . schematics.
schematics
schematics [CollectionName:]SchematicName [options, ...]
By default, if the collection name is not specified, use the internal collection provided
by the Schematics CLI.
Options:
--debug Debug mode. This is true by default if the collection is a relative
path (in that case, turn off with --debug=false).
--allowPrivate Allow private schematics to be run from the command line. Default to
false.
--dry-run Do not output anything, but instead just show what actions would be
performed. Default to true if debug is also true.
--force Force overwriting files that would otherwise be an error.
--list-schematics List all schematics from the collection, by name. A collection name
should be suffixed by a colon. Example: '@schematics/schematics:'.
--verbose Show more information.
--help Show this message.
--list-schematics , .
schematics --list-schematics
blank
schematic
schematic — — .
( --dry-run)
schematics schematic --name=schematics-debugged --dry-run
schematics . , , schematics ( ). , .
schematics
npm run build
npm run test
, schematics node.js . , schematic , name .
<program> [arguments...]
VS Code launch.json . . — node.js - Launch Program. node.js , .. schematics.js @angular-devkit/schematics-cli, bin.
@angular-devkit/schematics-cli , . program js . ${workspaceFolder}, , .
npm install -D @angular-devkit/schematics-cli
:
type: node.
request: launch.
name: ,
program: , .. ${workspaceFolder}/node_modules/@angular-devkit/schematics-cli/bin/schematics.js
args: args. , (package.json collection.json), , path, workspace.
outFiles: .
Es stellt sich heraus:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/node_modules/@angular-devkit/schematics-cli/bin/schematics.js",
"args": [
".:my-full-schematic",
"--name=hello"
],
"outFiles": []
}
]
}
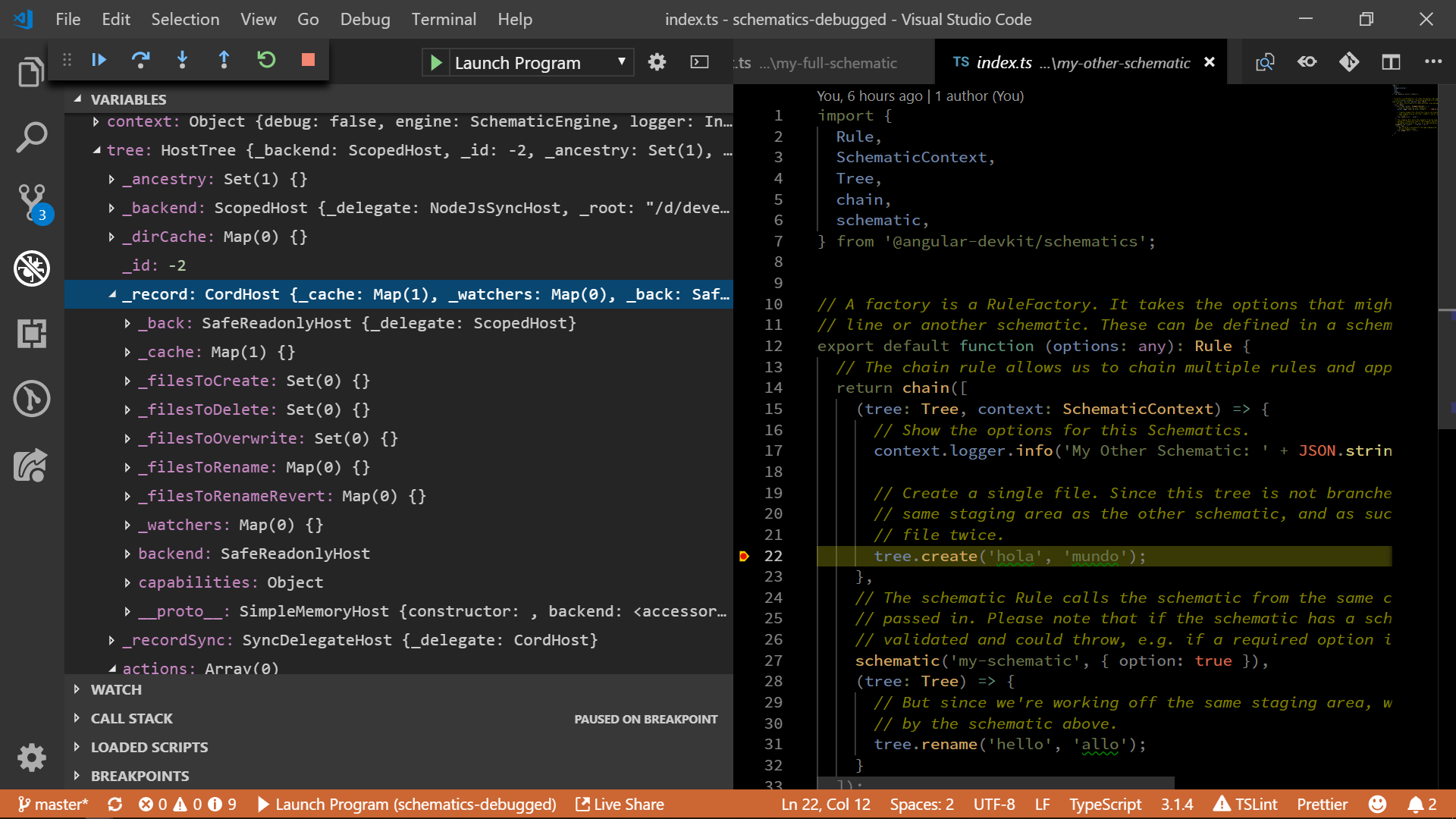
Öffnen Sie die Methode factory. Normalerweise ist er dabei index.ts. Fügen Sie einen Haltepunkt hinzu.
Drücken Sie F5. Das Debuggen sollte am installierten Haltepunkt beginnen und enden.
Jetzt können Sie in alle Geheimnisse Schematicsschauen oder in den Baum schauen und über die gesamte innere Küche meditieren.

Wenn Ihnen der Artikel gefallen hat, gibt es auch Angularlicious Podcast-Podcasts.
Verwandte Materialien:
Node.js Debugging
Visual Studio Code Debugging