Setzen Sie jetzt ein Lesezeichen, sagen Sie in einem Jahr Danke. Am Ende jedes Schritts befinden sich Links zum außerschulischen Lesen.

1. Lernen Sie die Webentwicklung kennen

Bühnendauer: 1 Monat.
Was in dieser Phase zu lernen.
- HTML-Struktur.
- Unterschiede Frontend und Backend.
- Markup und Typografie.
- So gestalten Sie eine Seite nach Layout.
- So setzen Sie Links und binden Bilder ein.
- CSS-Grundlagen - Regeln, Selektoren, Eigenschaften und Kaskadierung.
- , JavaScript.
, . JavaScript , , . . — , . , .

. — . , , PHP.
. , - ( -).
?
2.

: 2 .
, , .
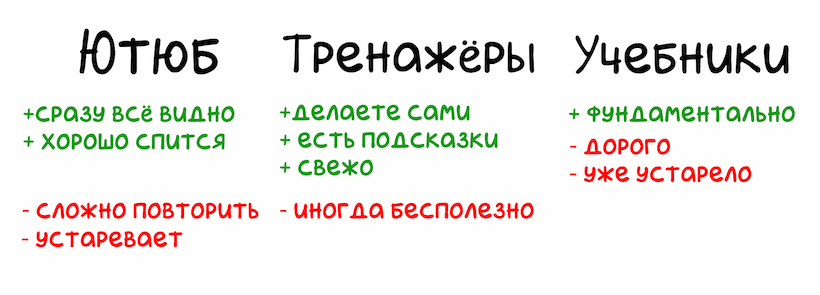
. , — , , - . , . , , , , . StackOverflow.
. . , .
. , , , — .
. , -, . , .
, . — , .

?
3.

: .
- , - . .
. , — , , . 2 3 , , .
— /. , — .
:
JavaScript. , : , , , , , .
:
:
- HTTP: XML, JSON, JSONP, XMLHttpRequest
- REST API
- DRY
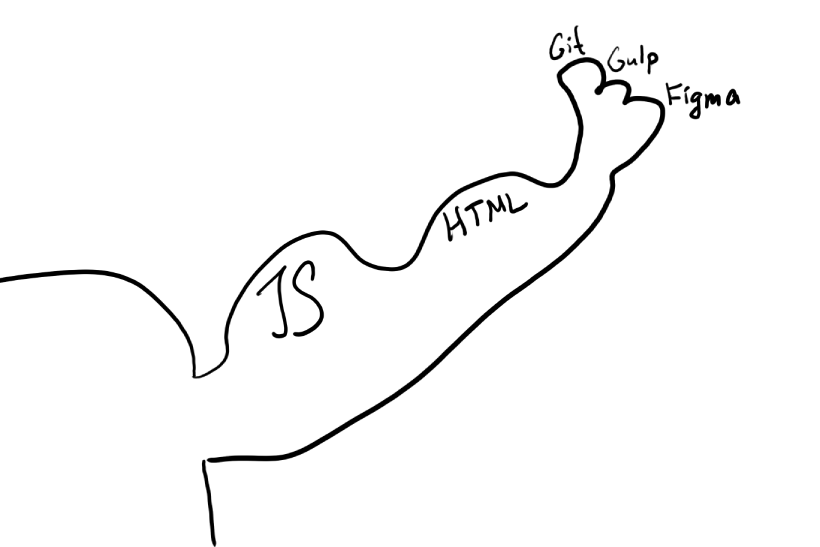
( JavaScript):
- (LESS, SASS)
- Gulp WebPack
- Git
- Figma Photoshop
- Chrome DevTools
. — , , , .
, .
.
- . Space Invaders, Pacman - Atari 2600. - ( ).
- . .
- . .
- -. , .
. 25-45 ( ) . , JavaScript — 40-75 . , , , .
4. ,
: , .
. , . , .
, . IT , . , . , - .
5. -

: 1-3 , .
JavaScript — ( ).
. — React, Angular, Vue.js, Ember.js Meteor. — Yii2, Laravel, Symfony, Django Flask.
JavaScript, , Express.js — Node.js.
. . , Vue.js React, . , .
. - React — , . , , . — .
. — React- 100 . , .
— . .
?
6.
: .
, — , .
. ( ), 3 , .
, — - , , , . , , .
. , , , - . - , - .
, , , — - .
. — , , . , .
?
7.
: .
. — , , . — .
, . . , - ----, .
. . , , , , 5. — . .
?
8.
: .
, .
. . , . . , , .
. , , .
, , — . .
— . , , , .
, . — , . , , — .
100 .
- - .
- ( ).
- / -
( ). - .
- .
- .
- .
- , .
- .
, , ? — ?