 Machen
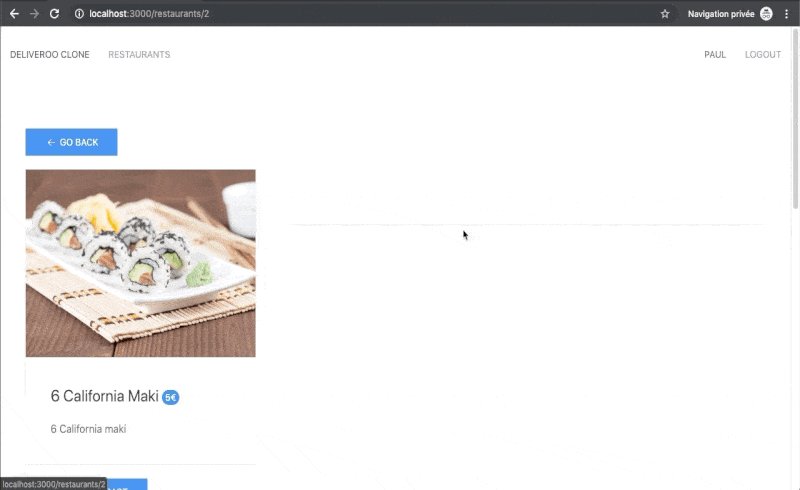
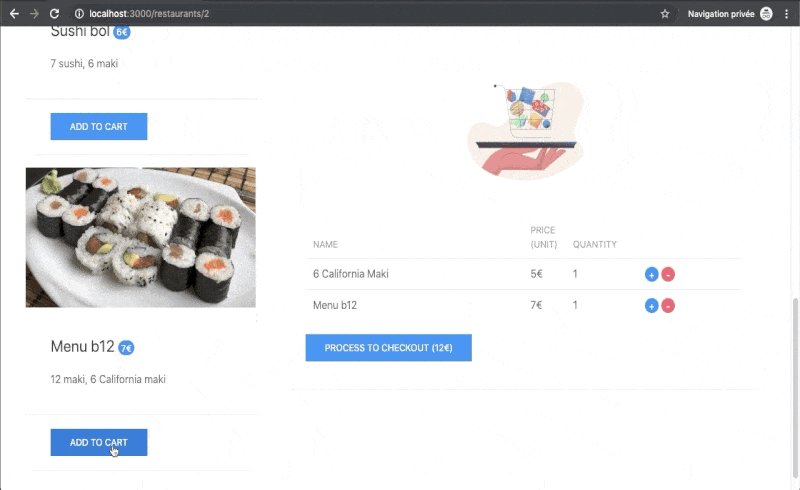
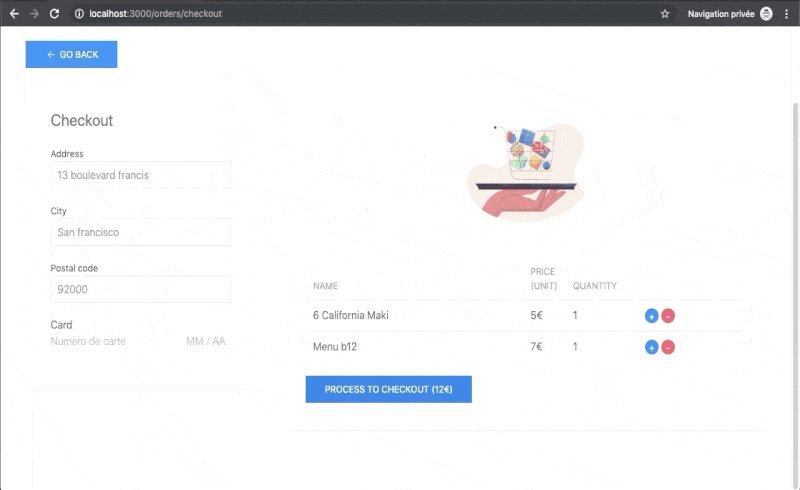
Sie sich bereit, einen Klon des Lebensmittellieferservices Deliveroo.co.uk mit modernen Technologien zu schreiben : Nuxt.js , GraphQL , Strapi und Stripe !Vom Eingang bis zur Kasse bieten wir den Benutzern die Möglichkeit, neue Restaurants und Gerichte zu entdecken und ihr Lieblingsessen auszuwählen.Die letzte Demo unten sollte dich hungrig machen :)
Machen
Sie sich bereit, einen Klon des Lebensmittellieferservices Deliveroo.co.uk mit modernen Technologien zu schreiben : Nuxt.js , GraphQL , Strapi und Stripe !Vom Eingang bis zur Kasse bieten wir den Benutzern die Möglichkeit, neue Restaurants und Gerichte zu entdecken und ihr Lieblingsessen auszuwählen.Die letzte Demo unten sollte dich hungrig machen :)
Einführung
Nuxt.js ist ein Framework zum Erstellen von Anwendungen mit Vue.js. Entwickelt für die Entwicklung startfähiger Anwendungen, bietet es eine gute Projektstruktur mit Webpack und Babel.Vue.js ist eines der beliebtesten Front-End-Frameworks mit über 100.000 Sternen auf GitHub. Vue.js wurde 2014 von Evan Yu entwickelt und entwickelte sich dank dreier Hauptvorteile schnell zu einem der führenden Anbieter von Javascript-Frameworks: einer einfachen API, einer kleinen Bibliotheksgröße und einer hervorragenden Leistung.REST verwendet 99% aller vorhandenen APIs. Dank SOAP wurde REST aufgrund seiner Einfachheit schnell zum De-facto-Standard.Im Jahr 2015 veröffentlichte Facebook GraphQL- Die Abfragesprache, die zum Empfangen von Daten von der API verwendet wird, wächst weiter und wurde von Unternehmen wie GitHub, Twitter und Yelp übernommen.Strapi ist ein Open-Source-CMS ohne Kopf, mit dem Sie Zeit für die Entwicklung einer API sparen.Mit einem erweiterbaren Plugin-System bietet Strapi eine Reihe integrierter Funktionen: Admin-Panel, Authentifizierung und Zugriffskontrolle, Inhaltsverwaltung, API-Generierung usw.Strapi ist ein 100% Open Source Projekt (siehe GitHub ), was bedeutet:- Strapi ist ein völlig kostenloses Projekt.
- Sie können Strapi auf Ihrem Server installieren, ohne die Kontrolle über die Daten zu verlieren.
- Vollständig anpassbar und erweiterbar dank des Plugin-Systems.
Stripe ist ein Online-Zahlungssystem, das Entwicklern das Leben mit Zahlungen erleichtert. In diesem Tutorial werden wir damit Bestellungen aufgeben.Möchten Sie bereits mit der Entwicklung beginnen? Lasst uns beginnen!Hinweis: Der Quellcode für die gesamte Artikelserie finden Sie hier .Installieren Sie Nuxt
Zunächst müssen wir ein Nuxt.js-Projekt mit vue cli erstellen. Geben Sie @ vue / cli ein, wenn es zuvor noch nicht installiert wurde:yarn global add @vue/cli
npm install -g @vue/cli
Erstellen Sie ein Verzeichnis deliveroo-clone-tutorial:mkdir deliveroo-clone-tutorial
Dann gehen Sie dazu:cd deliveroo-clone-tutorial
Erstellen Sie als Nächstes ein Nuxt.js-Projekt, das wir aufrufen werden frontend:yarn create nuxt-app frontend
npx create-nuxt-app frontend
npm init nuxt-app frontend
Nachdem Sie den obigen Befehl ausgeführt haben, können Sie Fragen beantworten. In unserem Fall können Sie jedoch nur eine Frage beantworten, indem Sie Garn als Paketmanager auswählen:? Choose the package manager: Yarn
Für den Rest drücken Sie einfach die Eingabetaste.Wir führen auch auf:cd frontend && yarn dev
Fein! Öffnen wir localhost: 3000 , um sicherzustellen, dass die Anwendung korrekt gestartet wurde.Installieren Sie UIkit
UIkit ist ein modulares, leichtes CSS-Framework für die Entwicklung schneller und funktionaler Webschnittstellen.Wir werden dieses Framework in diesem Tutorial verwenden.Installieren Sie uikit im Verzeichnis frontend:yarn add uikit
Jetzt müssen wir uikit zur Nuxt-Anwendung hinzufügen, wir werden dies mit dem Plugin tun.Erstellen Sie eine Datei /frontend/plugins/uikit.jsund kopieren Sie den folgenden Code hinein:import Vue from 'vue'
import UIkit from 'uikit/dist/js/uikit-core'
import Icons from 'uikit/dist/js/uikit-icons'
UIkit.use(Icons)
UIkit.container = '#__nuxt'
Vue.prototype.$uikit = UIkit
Plugins und CSS-Dateien müssen verbunden sein, nuxt.config.jsum sie zu öffnen und Folgendes hinzuzufügen:...
css: [
"uikit/dist/css/uikit.min.css",
"uikit/dist/css/uikit.css",
],
plugins: [
{ src: '~/plugins/uikit.js', ssr: false }
],
...
Fein! UIkit ist fertig!Nun erstellen wir die erste Komponente.Erstellen Sie eine Header-Komponente
Die Komponente Header.vuewird auf jeder Seite unserer Anwendung verwendet.Erstellen Sie eine Header.vueDatei im Komponentenverzeichnis/frontend/components/<template>
<client-only>
<nav class="uk-navbar-container" uk-navbar>
<div class="uk-navbar-left">
<ul class="uk-navbar-nav">
<li class="uk-active">
<router-link tag="a" class="navbar-brand" to="/" exact>Deliveroo clone</router-link>
</li>
<li>
<router-link tag="a" class="navbar-brand" to="/restaurants" exact>Restaurants</router-link>
</li>
</ul>
</div>
</nav>
</client-only>
</template>
Eine Komponente layouts/default.vueist das Stammverzeichnis aller Ihrer Seiten. Darin liegt unsere <nuxt /> Anwendung. (die Seiten, für die wir in diesem Lernprogramm erstellen) Umdie Komponente zu verwenden Header.vue, müssen Sie sie importieren und unnötige CSS-Stile entfernen sowie den Container bestimmen, in dem sich unsere Anwendung befindet.Kopieren Sie den Code, der sich in befindet, und ersetzen Sie ihn durch den folgenden /frontend/layouts/default.vue:<template>
<div>
<Header />
<div class="uk-section uk-section-default">
<div class="uk-container uk-container-large">
<nuxt />
</div>
</div>
</div>
</template>
<script>
import Header from '~/components/Header.vue'
export default {
components: {
Header
}
}
</script>
Lassen Sie uns nun unsere Hauptseite in einer Datei ändern /frontend/pages/index.vue, den Inhalt und die Stile löschen und durch den folgenden Code ersetzen:<template>
<div>
<img src="https://media.giphy.com/media/zBL9j9oiR3VM4/giphy.gif" class="uk-position-center" alt="">
</div>
</template>
Jetzt gelangen wir zur Hauptseite (index.vue), mit der layouts/default.vuedie Komponente verbunden ist und auf die sie auch importiert wirdHeader.vue- Laden Sie diese Seite neu, um die Änderungen auf localhost: 3000 anzuzeigen
- Führen Sie yarn dev oder npm run dev aus, wenn Sie den Befehl zuvor gestoppt haben

Strapi
Wenn es ein Frontend gibt, ist dies gut, aber unsere Anwendung benötigt offensichtlich ein Backend, um Benutzer, Restaurants, Gerichte und Bestellungen zu verwalten.Um diese Magie zu verwirklichen, erstellen wir mit Strapi ein Projekt zur Verwaltung von Inhalten.Installieren Sie Strapi
Stellen Sie sicher, dass Sie Node.js 10 oder höher verwenden und dass eine der Datenbanken auf Ihrem Computer installiert ist und ausgeführt wird: MongoDB, Postgres oder MySQL.Strapi kann mit verschiedenen Datenbanken verwendet werden. Mit dieser Option können Sie --quickstart Strapi problemlos mit einer SQLite-Datenbank installieren. Diese Option wird für das Prototyping und die Entwicklung mit Strapi empfohlen. (Wenn MongoDB nicht verwendet wird)Installieren Sie Strapi und generieren Sie ein Projekt, das wir backendim Verzeichnis benennen werdendeliveroo-clone-tutorialyarn create strapi-app backend --quickstart
npx create-strapi-app backend --quickstart
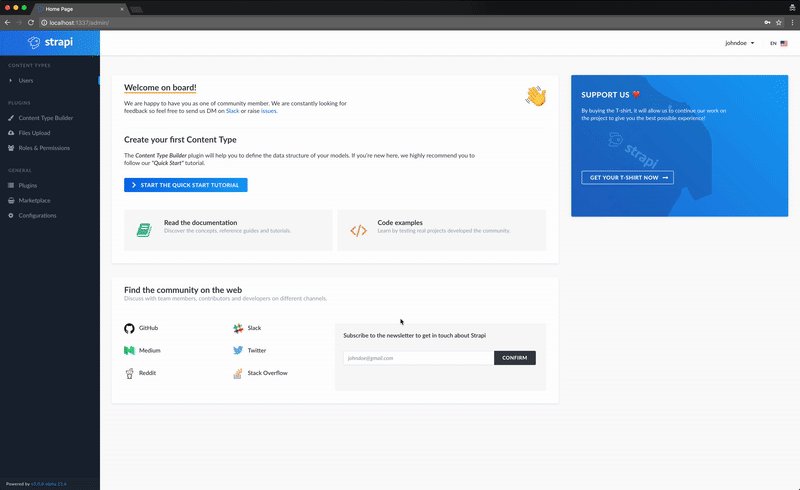
Wir warten einige Sekunden, bis das Projekt startet. Ihr Browser sollte sich automatisch öffnen. Wenn nicht, öffnen Sie localhost: 1337 / admin / yourself für den nächsten Schritt.Hinweis: So können Sie den Strapi-Server erneut starten, wenn Sie ihn stoppen:strapi develop
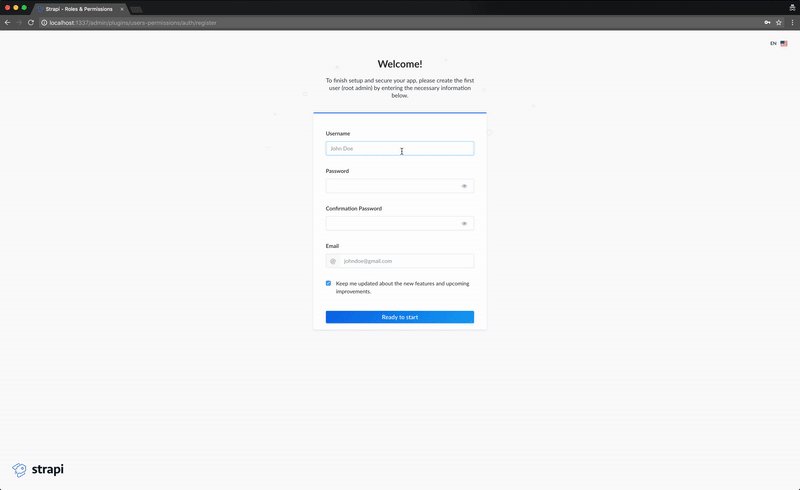
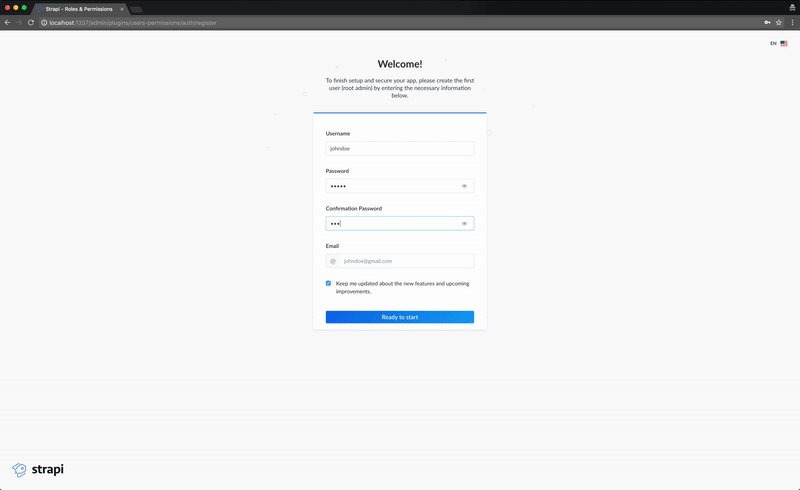
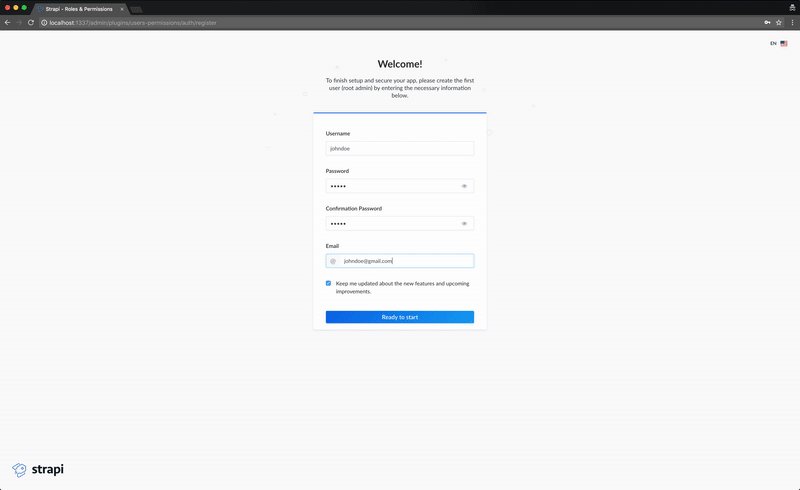
Erstellen Sie einen Administrator
Fügen Sie auf der Registrierungsseite einen Administrator hinzu . Tolle Arbeit, wir haben erfolgreich Projekte mit Nuxt.js und Strapi installiert!
Tolle Arbeit, wir haben erfolgreich Projekte mit Nuxt.js und Strapi installiert!
Anmerkungen des Übersetzers:Der Autor erhielt die Erlaubnis zum Übersetzen.Dieser Artikel ist der erste einer Reihe. In Zukunft plane ich, sie alle schrittweise zu übersetzen.Ich hoffe, dieses Material hat Ihnen geholfen!