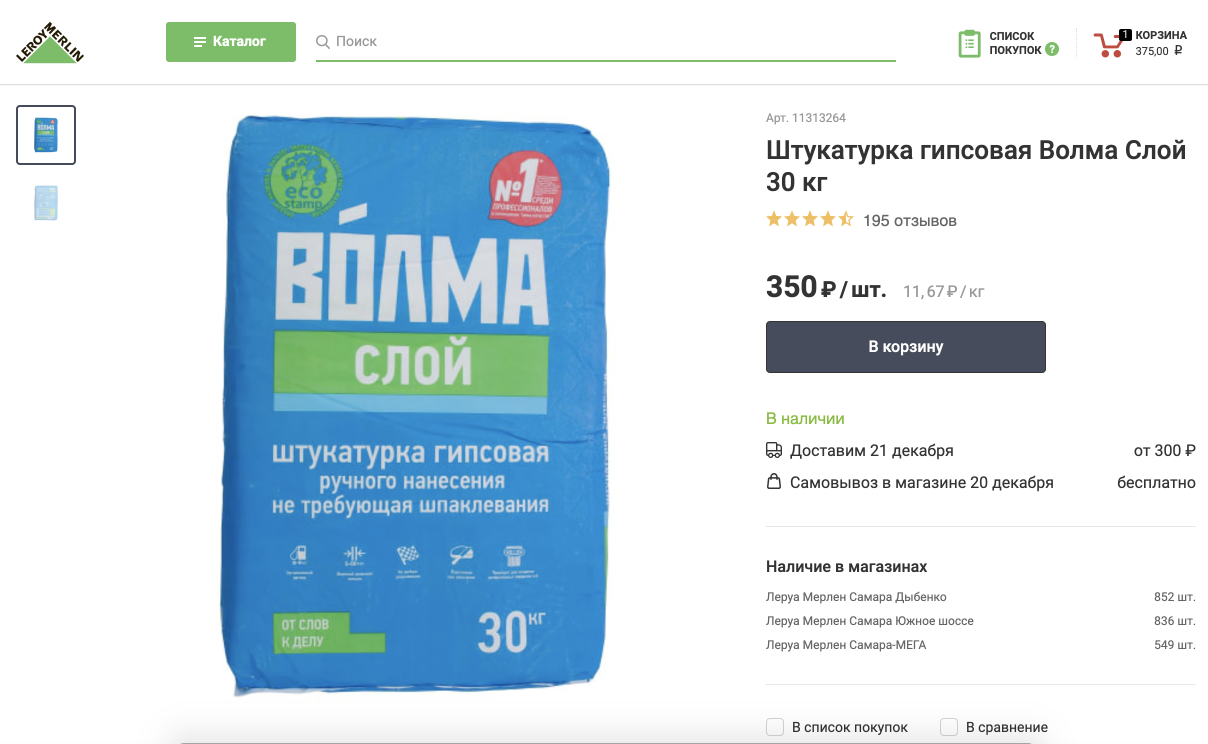
Eines Abends, als ich Kaffee trank, erhielt ich eine Nachricht von einem Kollegen mit dem großen Wort "Lived" und einem Link zu einer Rede über PiterJS . In dieser Rede nahm der Redner die Leroy Merlin-Website und zeigte, wie die Optimierung auf einer nicht optimierten Website durchgeführt werden sollte. Und er hat recht. Wenn wir PageSpeed Insights verwenden, haben wir auf der Hauptseite die folgenden Werte:
« »? ! , «» PageSpeed Insights .
, . , , , , , , - !
« » . , , .
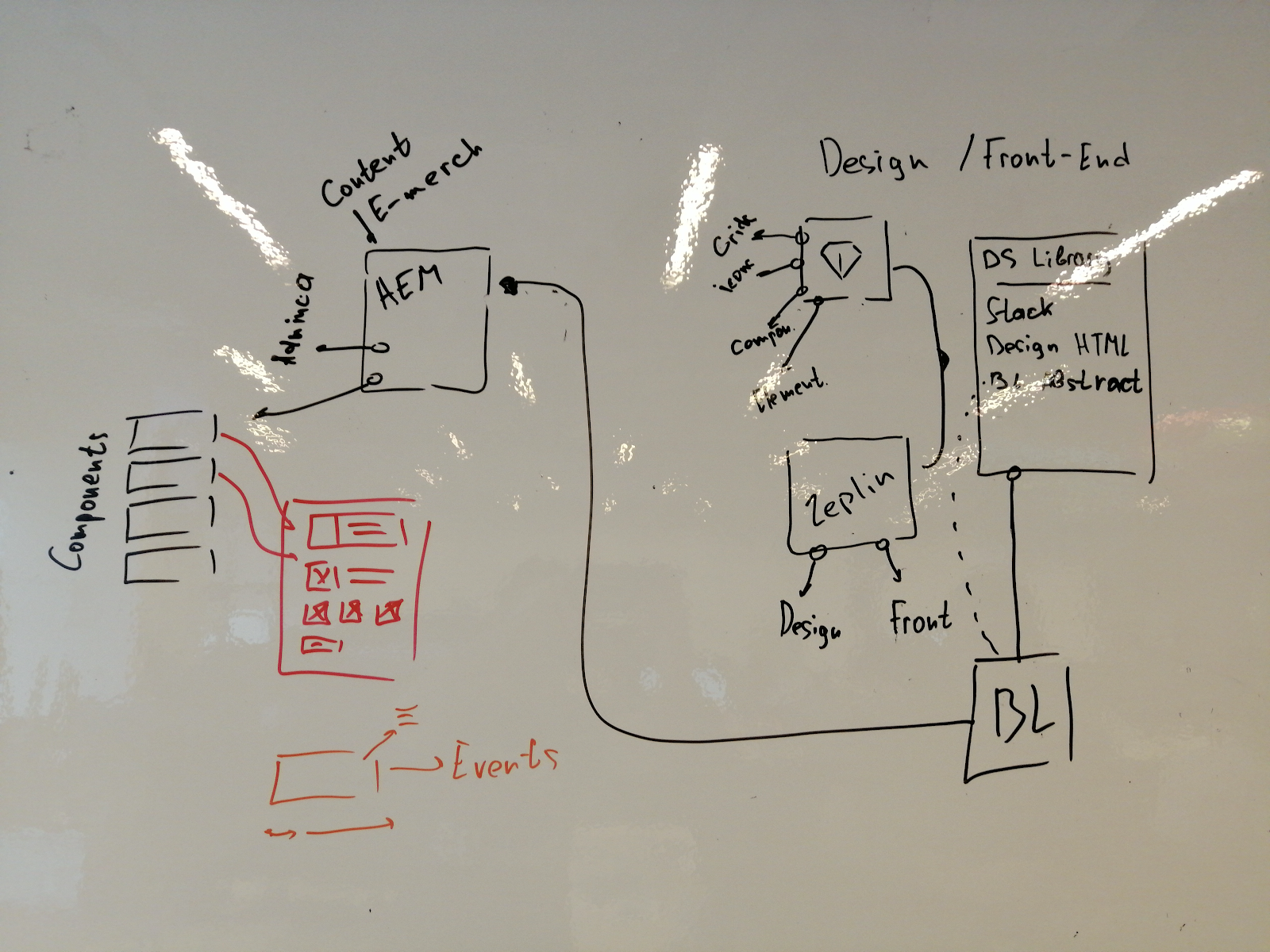
«», . front-end- Adobe Experience Manager (AEM). , . .
CMS , . .
- , . AEM, Java, AEM .
- . , . , , .
- -. HTML CSS like for like, copy-paste. AEM . HTML CSS .
:
- , HTML;
- ES5, jQuery ( ), underscore, less, bootstrap.
-. react/angular/vue/svelte, -. .
, : « < >?» — :
- JSON, HTML;
- JSON, SSR CMS.
— « ». , : «, — R&D, , ». . , , . A/B . , , , , . : « », — , .
, - , . -. polymer , . . . HTML import v0 — v1. , , .
, , -.
vanila . -. innerHTML , document.createElement .
polymer lit-element, -. lit-html , - , , -. , , , -, .
Stencil — , , . -, TypeScript. - — loader , . , — TypeScript. , TS-, , TypeScript, any, - .
sencil, lit-element , . - . . Lighthouse 100 100 , , , js , . 1/3. HTML W3C- .
. - — http/1.1. , , http/2 - - . , , , stencil. , «» , , CDN, http/2. , .
, dynamic import. ( ):
- , body;
- body;
- ;
- , ( );
- ;
- switch…case -, .
Intersection Observer, , , . , JS- 1/3. — , , , , .
, webpack es5, es6. open-wc , , webpack.
. . - , . , , , SEO, .
:

html :
<uc-payment-options text=" " credit="visa mastercard mir" cash></uc-payment-options>
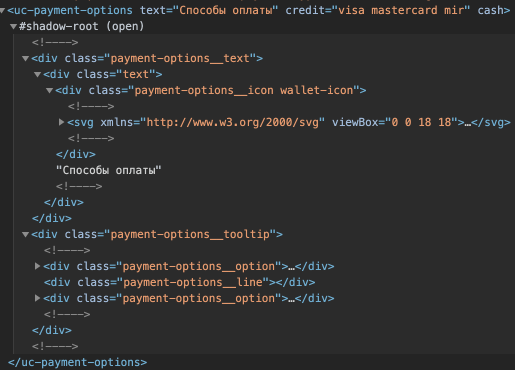
JS :

, , . , HTML devtools.
, JS , html (, — ).
— CORS, CDN.
.
, , lit-element shadowdom — . , , . -. stencil , shadowdom, shadowdom , . stencil ie11 Edge, lit-element .
, , , .
product owner, , , «» :
- ie11 .
- — Chrome 2 . «» , .
- «» 2 , .
- Edge ( 18 ) , Edge 79 chromium .
. , . , . . , .
— es5 .
-.
2 :
- ui-kit;
- - (elbrus-ui).
, ui-kit . , - , .
: - , — . , -, storybook, , , - HTML-.

, . , . . , - , AEM.
— , , . - - . — 2 - - -, , ui-kit, elbrus-ui.
, - .
- . , , , .
«» -.
(basket, wishlist, compare, lk, analytics) document.body . , , , ( , , html, ).
custom event, .
, , basket:update.
, , , .
, redux, , .
, , «», , — -.
, ( ). , , + -, -, A/B (, , ).
Basket + checkout. , .

, lit-element , , SPA ( , ). uc-basket, -, . redux/mobx, . . , , lit-element, , -, . , , , , . , . -. - .
Header. - , api.

.

SEO- . , - SEO, . Yandex: SEO- lightdom. , Yandex, Google.
( A/B 23.12.19)

. , , , , UX/UI, . , . — -. HTML, , . , , safari.
PageSpeed Insights .
, 100 100.
: 954kb (gzip) 120kb — - (JS + CSS + SVG). — , . , PageSpeed Insights, .
, . . , , .
. switch...case 2500 , . , , ga-, , - .
, -, , .
, , , : DOM-, . , . . , .
. , , - . , ga body. . , . , ga . .
, , , , .
- . , , . C , Apple UI, - (stencil). Firefox, about:config -.
- . , , - -. Adobe Oracle, - . :

- . . « » , ( ), . , « react» — .
- ui-kit. , « », - UI, api, .
- , shadowdom .
- safari selenium shadowdom .
- - . , shadowdom. : safari , shadowdom. , - — .
- , . - , , , . , , lit-html, , .
- , constructible style sheets — . , . , , . , chrome, , lit-element. JS, , , JS.
, shadowdom. . . , shadowdom , , , . Slot, , . ::part() . , , - -. , , , shadowdom, . , .
, loading=”lazy” img shadowdom. , , data-src + IntersectionObserver .
, , . , , . , , 116kb, 380kb — . performance lighthouse 4g .
, .
Safari - : , , , .
. , , , . , . - .
, -. : () -? .
- -, , .
- - - .
- — UI .
- html.
- , , . , , UI-.
react. -. react + lit-element . 2 .