Schöne Grüße! Ich präsentiere Ihnen die Übersetzung des Artikels „Grundlegendes zu CSS-Grid: Erstellen eines Grid-Containers“ von Rachel Andrew

Obwohl die CSS Grid-Technologie bereits 2017 von einigen Browsern unterstützt wurde, hatten viele Entwickler noch nicht die Möglichkeit, sie in ihren Projekten zu verwenden. Die CSS Grid-Technologie bringt viele neue Funktionen und Werte. Aus diesem Grund kann es kompliziert erscheinen. Viele der darin verwendeten Tools sind jedoch austauschbar, sodass Sie nicht die gesamte Spezifikation studieren müssen, um loszulegen. Das Ziel der Reihe "Understanding CSS Grid" ist es, die Leser vom Anfänger bis zum Experten zu führen.
In diesem ersten Artikel wird erläutert, was beim Erstellen eines Rastercontainers passiert und welche Eigenschaften Sie auf das übergeordnete Element anwenden können, um das Raster zu steuern. Sie werden feststellen, dass in einigen Situationen nur die Eigenschaften ausreichen, die auf den Rastercontainer angewendet werden.
In diesem Artikel werden wir Folgendes berücksichtigen:
- grid-
display: grid display: inline-grid grid-template-columns grid-template-rows- ( / )
grid-auto-columns grid-auto-rows
:
, CSS Grid. Rachel Andrew , .
,
Grid-
Grid, Flexbox, display. , , grid-, display: grid. , , , Grid. , grid-, .
, . - , . , , . .
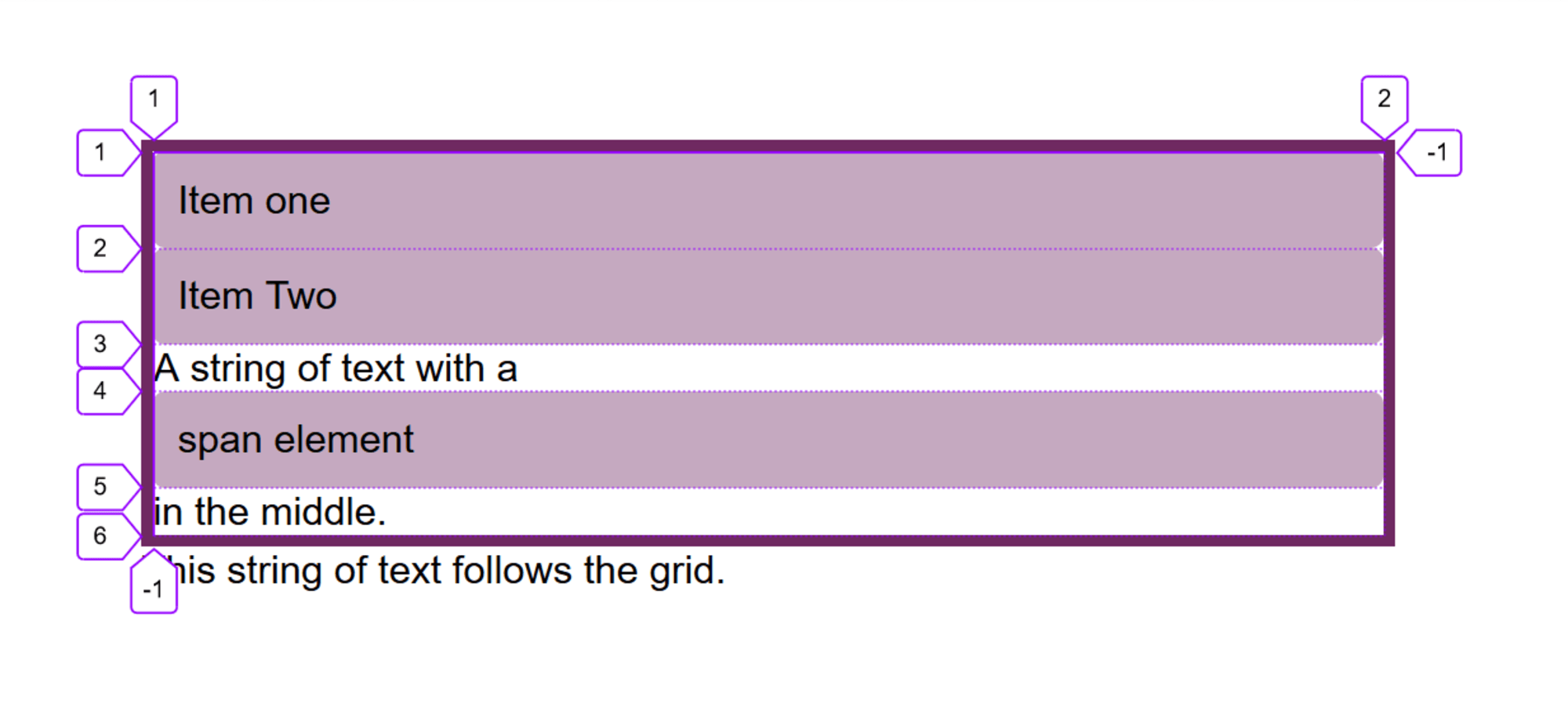
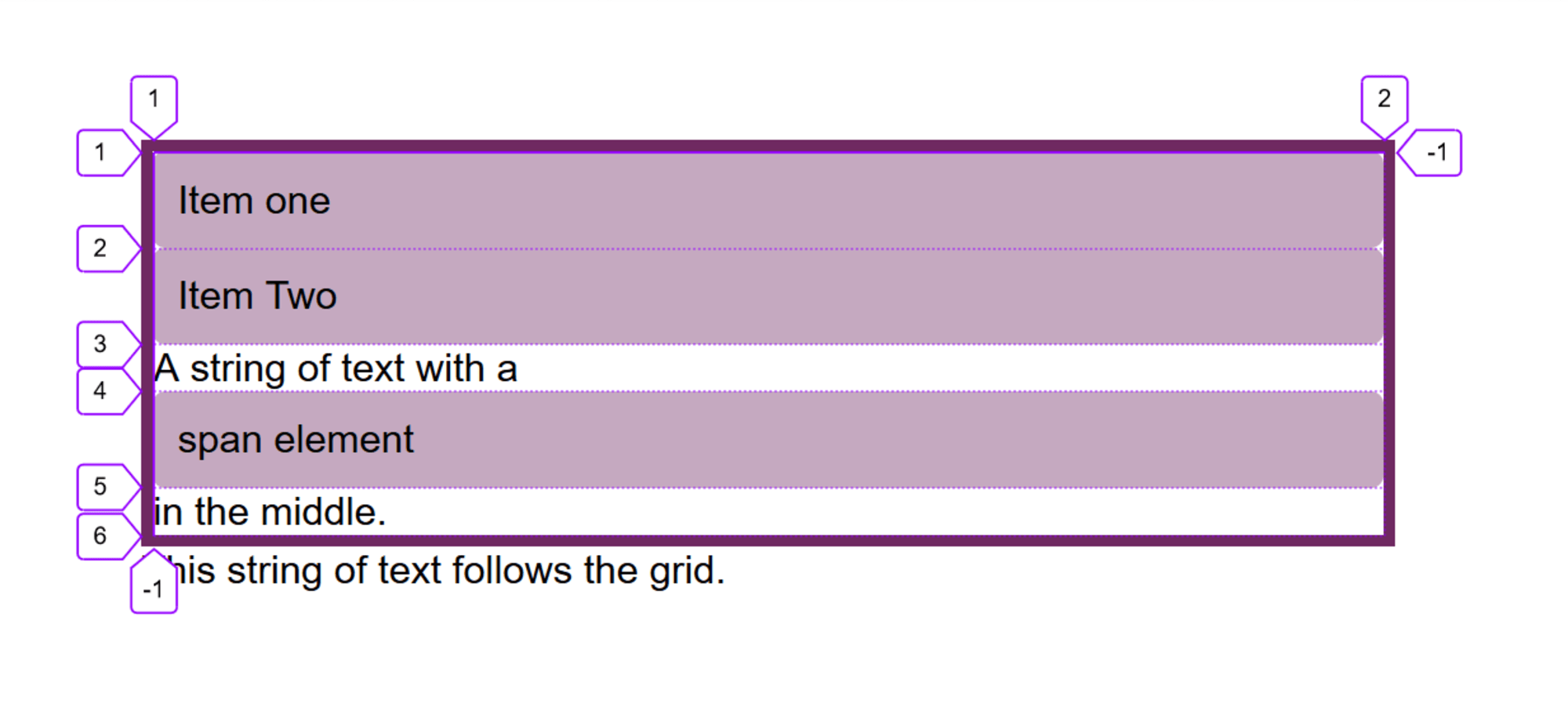
, - , grid-, grid-. , , <span>, , grid-.
<span> . grid-:
Firefox Grid Inspector, , .

, display: inline-grid; grid- . , , grid-. display . grid- , , .
grid, , , . , .
: , display: block grid, display: inline grid . display "Digging Into The DIsplay Property: The Two Values Of Display".
- , . grid-template-columns grid-template-rows. , "track-list" ( ).
, . grid-template-columns , grid-template-rows – .
:
grid-template-columns: 100px 100px 200px – . 100px, – 100px, – 200pxgrid-template-columns: min-content max-content fit-content(10em) – . min-content, – max-content. max-content, 10em, – 10em.grid-template-columns: 1fr 1fr 1fr – , fr. grid- .grid-template-columns: repeat(2, 10em 1fr) – 10em 1fr 10em 1fr, repeat() .grid-template-columns: repeat(auto-fill, 200px) – 200px, , , .grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)) – 200px, , .grid-template-columns: [full-start] 1fr [content-start] 3fr [content-end] 1fr [full-end] – . , 1 , – 3 . .
, . , , , .
. grid-, , . - , align-content justify-content start. , , How To Align Things In CSS.
min-content, max-content fit-content().
min-content , , , . , , , . , .
max-content , , .
fit-content . , . , max-content, , , . , . , , .
CSS Grid How Big Is That Box? Understanding Sizing In CSS Layout.
, , , . , float flex , , 100, .
«fr»
CSS Grid , , fr. cacl(); , grid-.
, 1fr 1fr 1fr, 3 . 2fr 1fr 1fr, 4, 2 , .
, " " – . - , , , .
ItemThree. - , .
fr . , .
– , fit-content(300px), 1fr. , - 300px, , , , fr . - (, max-width: 100%), 300px, . fr fit-content – .
repeat()
repeat() .
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
grid-template-columns: repeat(12, 1fr);
repeat(), , . . , .
repeat() . , 1fr, 200px 1fr.
grid-template-columns: 1fr repeat(3,200px) 1fr
, , auto-fill auto-fit. , , grid- , .
, , . 500px, 200px .
grid-, , . minmax() . = 200px, = 1fr, 200px, , = 1fr, , .
: auto-fill auto-fit. , , . – .
auto-fill , .
auto-fit, .
Firefox Grid Inspector , , , 0px. – 3, .
. CSS Grid, . , . . , . , .
grid-template-columns: [main-start sidebar-start] 1fr [sidebar-end content-start] 4fr [content-end main-end]
, span, , .
: , . "Naming Things in CSS Grid Layout, .
grid-template-columns grid-template-rows . , .
grid- , , , . . , display: grid grid-. , , , .
grid-auto-rows grid-auto-columns. , , 200px , , :
grid-auto-rows: minmax(200px, auto)
, , 100px ( , ), .
grid-auto-rows: auto 100px
Das Erstellen eines Rasters und das automatische Platzieren von Elementen durch den Browser eröffnet große Chancen hinsichtlich der erzielbaren Ergebnisse. Bisher haben wir die Positionierung von Elementen im Raster nicht berücksichtigt, aber bei der Entwicklung mit CSS-Raster wird diese häufig nicht verwendet. Stattdessen verlassen sie sich einfach auf das Layout in der üblichen Quellreihenfolge: ein Element in jeder Zelle.
Wenn Sie mit CSS Grid noch nicht vertraut sind, können Sie es zunächst verwenden, indem Sie mit den Abmessungen der Spuren herumspielen und sehen, wie die Elemente in die erstellten Zellen passen.