Beruf: Frontend-Entwickler
xxx: worüber schreibst du frontend?
JJJ: auf Krücken und Fahrrädern
xxx: mmm, guter Rahmen!
Bash.imWenn Sie daran denken, Programmierer zu werden, inspirieren Sie Shildts C-Handbuch, bestellen ein dickes Stroustrup C ++ - Buch und lernen, über einen Zeiger auf einen Zeiger auf einen Zeiger und über Rekursion zu scherzen. Die harte Romantik des ersten Males ... Aber alles ändert sich, wenn JavaScript versehentlich in Ihr Leben kommt. „Was für eine einfache, unkomplizierte Syntax! Alles, es ist entschieden, ich werde Websites schreiben “, denkt der unerfahrene Programmierer und beschließt, der Guru des gesamten Webs zu werden. Aber dann ändert der ausgewählte Stapel sein freundliches Gesicht und je weiter, desto mehr. Aber Sie können jetzt nicht aufhören, weil Sie einer von ihnen sind - Front-End-Entwickler. Diejenigen, die "das Gesicht der Website betrachten". Nun, ich wollte mitmachen? Dann für Sie 2 Serien unserer Spezialsektion "Beruf: ..."Wir haben diesen Artikel bereits vorbereitet, als am Mittwoch der Beitrag „Habr Careers“ mit einem Interview mit einem Vertreter einer Online-Schule über die Arbeit des Frontends veröffentlicht wurde, das sich nur freuen konnte: Es bedeutet, dass es in unserer Reihe „Profession: ..“ ein weiteres notwendiges, nützliches und relevantes Material geben wird . Die erste Ausgabe war übrigens dem Beruf des Systemadministrators gewidmet . Wer ist das?
Zunächst einige Texte und Abschweifungen.An der Schwelle zum dritten Jahrzehnt des 21. Jahrhunderts scheint sich das Interesse von Benutzern und Entwicklern von Weboberflächen auf mobile Anwendungen und IoT verlagert zu haben. Aber es scheint nur. Lassen Sie uns ein einfaches Gedankenexperiment machen. Überlegen Sie, wie viele Websites Sie mit all Ihren Gadgets pro Woche besuchen, und analysieren Sie, welche mobilen Apps Sie installiert haben. Es stellt sich höchstwahrscheinlich heraus, dass Sie alle Informationen und Nachrichtenressourcen auf der Voll- und Mobilversion von Websites (im Browser) anzeigen und mobile Anwendungen „bestimmte“ Aufgaben ausführen: soziale Netzwerke, Instant Messenger, Planer, Hobbys usw. Das heißt, es ist zu früh, um über das Aussterben des Webs zu sprechen.Darüber hinaus ist einer der Trends von 2019 bis 2020 (und ich denke, dass vor dem Jahr 2025) die sogenannten PWA (Progressive Web Apps) geworden sind, die als Zukunft des mobilen Webs bezeichnet werden. Um es so einfach wie möglich zu machen, PWA ist nichts anderes als die mobile Website einer gesunden Person, wie sie sein sollte. PWA wurde am besten von einem der Macher dieses Konzepts und Autor des Begriffs Alex Russell definiert: "Progressive Web Apps sind nur Websites, die die richtigen Vitamine enthalten." ("PWA ist nur ein Ort, an dem alle notwendigen Vitamine aufgenommen werden.")PWA bietet dem Benutzer eine Reihe von Funktionen, die normalerweise einer nativen mobilen Anwendung zugeordnet sind. Sie können beispielsweise beim zweiten Anruf sofort geladen werden, das Site-Symbol auf dem Bildschirm des Gadgets für den schnellen Zugriff festlegen, benutzerdefinierte Benachrichtigungen erhalten, die Browsernavigation ablehnen und in einem praktischen Vollbildmodus arbeiten usw. Wenn Sie PWA besser kennenlernen möchten, gibt es übrigens eine coole Seite und natürlich die Empfehlungen von Google .Meine Freunde, es ist offensichtlich, dass das Web unabhängig vom Wachstum mobiler Anwendungen und Technologien für lange Zeit ein offener Standard für Benutzerinteraktionen und alle Arten von Informationen (Websites, Blogs, soziale Netzwerke, Online-Shops und alles andere) bleiben wird. Etwas brachte mich zum Backend. Nicht der Punkt. Die Quintessenz ist, dass mit jedem Backend einer Site ein "Gesicht" der Site vorhanden sein sollte und es irgendwie funktionieren sollte. Und alles passiert, wenn sie kommen - Front-End-Entwickler. Sie sind für die Entwicklung der externen Oberfläche der Site verantwortlich, dh für die Interaktion des Backends und des Site-Designs mit dem Benutzer (wenn Sie plötzlich auf Habré sind, erkläre ich - hinter jeder Site verbirgt sich vieles: Design, verschiedene Ebenen und ein riesiges Backend, dh die gesamte Logik der Arbeit , DBMS und so weiter). Im Allgemeinen, sobald die Wahrheit in diesem Bild abgedeckt war:Dieses epische und vertraute Bild hat sich bereits heute verändert, und tatsächlich ist der Beruf eines Front-End-Entwicklers unvergleichlich komplexer und mehrkomponentiger geworden als vor etwa 7 bis 10 Jahren. Jetzt sieht es so aus und der 2028 fühlt sich viel näher an :-) 
Wo wird es gebraucht?
Kurz gesagt, wo immer es Webentwicklung gibt, nämlich:- , — : , , , , , , . , , .
- -, , .
- - : , , CRM, ERP, BPM .
- .
Das heißt, wenn Sie möchten, können Sie selbst einen Job in einem Bereich finden, der Sie interessiert, und das Interesse und Handwerk des Frontends kombinieren. Ja, einige Unternehmen suchen nach Full-Stack, aber in der Regel sind dies entweder sehr seriöse Unternehmen, die bereit sind, für einen wirklich coolen Full-Stack-Programmierer zu bezahlen, oder kleine Büros, für die Full-Stack ein Enike-Programmierer ist, der eine Site auf CMS unterstützt. Der Rest sind Ihre potenziellen Arbeitgeber. Zum Zeitpunkt des Schreibens des Artikels über "Habr Career" gibt es beispielsweise 249 solcher selektiven Stellen und auf hh.ru - etwas mehr als 4100 (obwohl nicht so selektive, aber bedeutsam). Durchschnittsgehalt
Wir werden uns auch die Löhne bei Haber Career ansehen. Nehmen Sie die Daten für die zweite Hälfte des Jahres 2019, unabhängig vom Besitz eines bestimmten Stapels. Übrigens trägt das Wissen über eine bestimmte Bibliothek oder ein bestimmtes Framework nicht viel zum Gehalt bei, irgendwo zwischen 5 und 15 Tausend Rubel. Der Unterschied zwischen den Ebenen ist ziemlich auffällig und der Stapel innerhalb der offenen Stellen ist ziemlich umfangreich. Daher ist es unwahrscheinlich, dass Sie allein mit JavaScript-Online-Kursen eine Front-End-Karriere machen können.Grundlegende berufliche Anforderungen
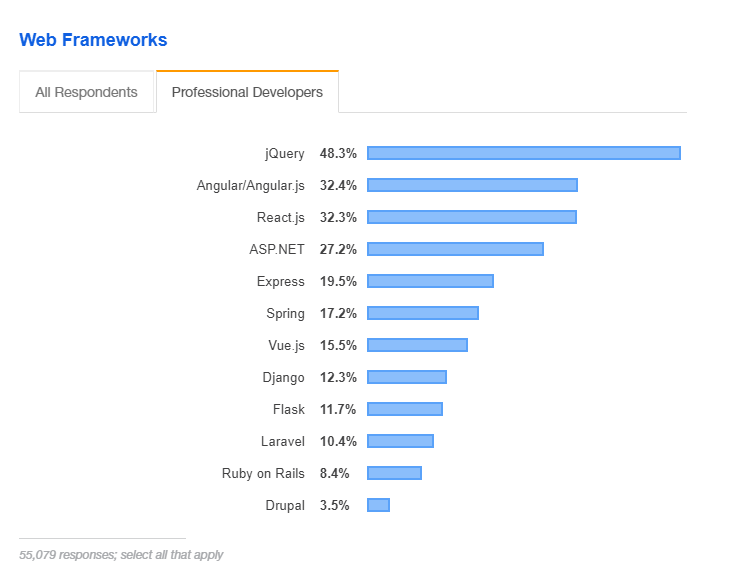
In der Tat sollte ein gut bezahlter Front-End-Entwickler nicht nur die grundlegende Programmiersprache kennen, sondern auch die Bibliotheken und Frameworks. Wir haben die fünf beliebtesten Technologien ausgewählt, die Entwicklern verschiedener Ebenen gehören. Beginnend mit Junior werden einige andere wichtige Fähigkeiten, die in der letzten Zeile zu sehen sind, in den Besitz des Stapels aufgenommen. Grundsätzlich wird alles erwartet, für mich gibt es praktisch keine Überraschungen in der Tabelle.In den Stellenbeschreibungen des Front-End-Entwicklers können Sie verschiedene Anforderungen erfüllen, von Grundkenntnissen in HTML bis hin zu vollständigen Kenntnissen über alles in der Welt und PHP zusätzlich. Wir werden die grundlegenden Anforderungen hervorheben.- Kenntnisse und Verständnis der Webdesign-Prinzipien, UI / UX.
- Verständnis der Bedürfnisse verschiedener Benutzergruppen, einschließlich der Notwendigkeit, mit Barrierefreiheit zu arbeiten (Barrierefreiheit der Website zum Lesen, Verstehen und Interagieren durch Menschen mit Behinderungen).
- Fähigkeiten zur Überwachung der Leistung und der Standortbedingungen sowie zur Überwachung des Verkehrs.
- Verständnis der Regeln und Probleme der Benutzerfreundlichkeit, Fähigkeiten zur schnellen Behebung von Problemen.
- Designfähigkeiten für Webanwendungsarchitekturen.
- Testen von Websites auf Benutzerfreundlichkeit, spezielle Funktionen und erforderliches Debuggen.
- Profilerstellung, Refactoring und Optimierung entwickelter Anwendungen.
Manchmal gehören zu den Anforderungen der Arbeitgeber Webdesign-Kenntnisse, die Arbeit mit Grafikeditoren, Kenntnisse und die Fähigkeit, SEO (Suchmaschinenoptimierung) anzuwenden, und so weiter. Ja, in der Tat, oft erhöhen diese Fähigkeiten den Wert eines Spezialisten erheblich, aber denken Sie darüber nach, aber möchten Sie 2-3 Beiträge zum Preis von einem auf Sie werfen? Die Kenntnis anderer weborientierter Programmiersprachen (PHP, Ruby, Python) ermöglicht jedoch nicht nur eine bessere Arbeit mit dem Backend bei der Entwicklung des Frontends, sondern steigert auch Ihren Wert auf dem Arbeitsmarkt erheblich und kann gleichzeitig der erste Schritt zum Wachstum hin zu einem professionellen Full-Stack sein -Entwickler.
Und wieder ein wunderbares 2020-Technologie-Schema für einen Front-End-Entwickler (Roadmap) Wichtige persönliche Eigenschaften
Ich bin kein Befürworter der Bewertung von Spezialisten nach ihren persönlichen Qualitäten und fordere Mitgefühl vom Frontend oder Introversion vom Backend. Mit bestimmten Persönlichkeitsmerkmalen wird der Front-End-Entwickler die Arbeit jedoch etwas besser bewältigen als seine Konkurrenten und Kollegen.- , , - , , , , . , . - , - — .
- , , .
- , , , « », .
- Künstlerische Fähigkeiten, Geschmack und Sinn für Stil tragen dazu bei, ein fertiges Design und eine gut gebaute Benutzeroberfläche zu kombinieren.
Gleichzeitig muss der Entwickler wie jeder Technikfreak die Algorithmen verstehen, logisch denken und in der Lage sein, sowohl im Inhalt als auch im Code präzise zu sprechen.Das Bedürfnis nach Fremdsprachenkenntnissen
Für jeden Programmierer ist ein Englisch von mindestens der oberen Mittelstufe mit einer Neigung zum technischen Englisch sehr wünschenswert. So können Sie im Original die zahlreichen Empfehlungen von Google und anderen Unternehmen für eine optimale Entwicklung lesen (viele nützliche Dokumentationen!), Mit Hilfe ausländischer Vorträge selbst lernen, mit Kollegen in Foren kommunizieren, Fragen stellen und auch Bücher über Usability und Design lesen, darunter sehr viele viele coole englischsprachige und noch nicht übersetzte Ausgaben. Es ist äußerst schwierig, sich in der Programmierung ohne Englischkenntnisse zu entwickeln, insbesondere in Webtechnologien. Wo soll ich studieren
In der russischen Realität ist, wie bereits im ersten Artikel über Systemadministratoren erwähnt, eine Hochschulbildung für eine erfolgreiche Beschäftigung erforderlich. Daher ist es wünschenswert, eine gute Bildungsbasis zu haben (Fachhochschule, Universität, am Rande - eine technische Spezialität an einer Basisuniversität). Grundsätzlich ist mit den Fähigkeiten des logischen Denkens und der Fähigkeit, mit Algorithmen zu arbeiten, jede Hochschulbildung geeignet - wäre eine intelligente Person. Bereits heute gibt es an Universitäten Fachgebiete und Richtungen, an denen die Studierenden die Grundlagen der Front-End- und Backend-Entwicklung erlernen, was sehr gut ist. Das ist aber absolut nicht genug.Das erste, was Ihnen bei der Wahl des Berufs eines Front-End-Entwicklers begegnet, sind Online-Schulen. Während ich diesen Artikel schrieb, google ich mehrere Bilder und Site-Berichte zum Frontend-Thema. Ich habe jetzt alle Yandex und Google in den Anzeigen, die mir versprechen, in 2-3-6-12 Monaten einen JavaScript-Guru zu machen. Ich wäre versucht, wenn ich nicht wüsste, was JavaScript ist und wie man es in 21 Tagen lernt. Einen Kurs zu beginnen, um Wissen zu beginnen oder zu organisieren oder nicht zu nehmen, ist eine Frage Ihres Wunsches, Ihrer Zeit und Ihres Einkommens. In jedem Fall können Sie einfach nicht zuhören - Sie müssen sich hinsetzen und die Tasten drücken, Testseiten erstellen oder Ihren Haustierservice (übrigens auch das Backend) einstellen.Beim Erlernen der Front-End-Entwicklung kommt es jedoch darauf an: Sie nehmen das Projekt und lernen daraus. Wenn Sie Geld wollen, können Sie versuchen, eine Website für ein kleines Unternehmen zu erstellen oder ein Praktikum zu absolvieren (dafür sollten Sie jedoch bereits über einige Entwicklungs- oder Testfähigkeiten verfügen). Nur die tägliche Codierung, die Suche nach optimalen Lösungen und eine gründliche Analyse des Codes helfen Ihnen als Entwickler. Top Bücher und Lernwerkzeuge
Die Liste der Bücher und Ressourcen hängt davon ab, welchen Stapel Sie auswählen. Es gibt jedoch einige, die absolut jeder Front-End-Benutzer benötigt (und im Prinzip sogar jeden Programmierer). Ich werde eine chaotische Liste erstellen - soweit es die Stärke meiner eigenen Eindrücke betrifft.- « ». , . (, ) , , .
- htmlbook.ru — , . - .
- — , . JavaScript.
- « JavaScript. -» — . , «» 2019 , .
- webref.ru — , , .
- — ( O'Reilly).
- codecademy.com — . , , , . , — 15$ . , , .
- htmlacademy.ru — , . , .
- , Youtube . , , . , .
- Und natürlich - haben Sie keine Angst und scheuen Sie sich nicht, sich zu Open Source-Projekten zu verpflichten (beginnen Sie mit kleinen Projekten, und dort erreichen Sie Bibliotheken und Frameworks), wählen Sie den Code einer anderen Person aus, lernen Sie Prinzipien und Algorithmen.
- Ein guter Artikel mit sehr einfachem Englisch und Tipps für den Beginn Ihrer Reise in JavaScript.
- Natürlich, Habr. Ein RUVDS-Team hat so viel Cooles in JavaScript und Frontend übersetzt!
Das letzte Mal wurde uns vorgeworfen, wir hätten nur wenige Bücher und Ressourcen angegeben. Leider gibt es für jeden Bedarf ein Set - und es ist einfach unmöglich, so viel abzudecken. Geben Sie daher in den Kommentaren an, wo und wie Sie studiert haben, mit deren Hilfe Sie geübt haben - für Anfänger und nicht nur für diese Informationen.Zukünftiges Frontend
Die Front-End-Ausschreibung hat drei Hauptentwicklungspfade.- -. — ; — , , TDD, ; — , ; — .
- (-) — , , . - ( , - — -).
- , , , , . , .
In jedem Fall können nur die langweiligsten und unmotiviertesten stillstehen und sich in ihrer Karriere nirgendwo bewegen, da die Dynamik des Webs selbst die Entwickler in Mitleidenschaft zieht und sie dazu zwingt, ihre Fähigkeiten zu verbessern. Und ja, Sie können immer sehr gut sein, der beste Front-End-Entwickler.Mythen des Berufs
▍ Frontend stirbt
Der Hauptmythos ist, dass der Beruf eines Front-End-Entwicklers im Sterben liegt. Natürlich nicht. Darüber hinaus werden die Schnittstellen von Jahr zu Jahr komplizierter, und der IT-Sektor benötigt fortgeschrittene Spezialisten, die diese Komplikationen herausfinden können. Die Front-End-Entwicklung wird für einige Zeit erforderlich sein, und keine Vorlagen, Visivigi, CMS und andere Mittel werden sie ersetzen. Die Wichtigkeit und Notwendigkeit des Berufs kann anhand einer Reihe von Grafiken beurteilt werden. Ich denke, dass alles klar ist und es nicht nötig ist, noch einmal zu wiederholen, dass der Beruf, der das Wichtigste bietet, die Interaktion zwischen Benutzer und Benutzeroberfläche ist.Schauen Sie sich einfach die 10 beliebtesten Programmiersprachen in GitHub-Projekten an und bewerten Sie die Position von JavaScript in diesem Diagramm. In diesem Fall bedeutet eine gerade Linie nicht Sterben, sondern Stabilität und Nachfrage.Die beliebtesten Programmiersprachen aus dem StackOverflow-Bericht . JavaScript hat hier übrigens zum siebten Mal die Führung übernommen.Und hier sind Google-Trends.Abfragedynamik von Frontend-Entwicklern in der Welt, 5 JahreDie Dynamik der Abfrage "Frontend" (rot) und "Frontend" (blau) in Russland, 5 Jahre▍ Die Arbeitgeber verstehen die Arten von Programmierern nicht wirklich
Aber der zweite Mythos Nifiga ist kein Mythos, sondern reine Wahrheit. Arbeitgeber verstehen oft nicht, wen sie einstellen, und suchen nicht jemanden, der bereit ist, bestimmte Probleme zu lösen und Verantwortung für ihre Lösung zu übernehmen, sondern jemanden, der eine Art LED-Technologie-Stack „kennen muss“. Aus diesem Grund müssen Sie darauf vorbereitet sein, dass ein Front-End-Job einmal wie ein Layout-Designer-Job aussieht und der zweite - wie ein Full-Stack-Job. Wenn der Arbeitgeber die Abkürzung TDD (Test Driven Development) gelernt hat, kann die Stelle auch unter Testern gefunden werden :-) Tatsächlich ist ein Spiel wie in den Anforderungen für Front-End-Programmierer praktisch nirgendwo zu finden (nur schlimmer bei PR-Spezialisten und Vermarktern, diesen sollte im Allgemeinen ein MFP sein). Wenn Sie wirklich in das Unternehmen eintreten möchten und verstehen, dass das Interview nicht dort stattfindet,Versuchen Sie, die Konversation auf Aufgaben zu übertragen, und teilen Sie mit, mit welchem Stapel Sie diese genau lösen werden. Wenn Sie jedoch nicht bereits beim Interview dorthin gegangen sind, denken Sie vielleicht zu gut über das Unternehmen nach? Haupttipp
Das gesamte Web ändert sich sehr schnell - es erscheinen neue Technologien, neue Interaktionsmuster, neue Dienstprogramme und Aktualisierungen von Frameworks und Bibliotheken. Wenn Sie jedoch eines der neuen Produkte verpassen, wird die Website, für die Sie verantwortlich sind, morgen nicht langsamer, unheimlicher und verwandelt sich nicht in einen Kürbis. Denken Sie bei der Auswahl von Technologien, beim Ändern des Stacks, beim Ändern der Logik der Benutzeroberfläche an Ihre Benutzer, an deren Gewöhnung, betrachten Sie Analysen und Heatmaps und nehmen Sie nur wirklich notwendige und nützliche Änderungen vor. In der Zwischenzeit lernen Sie neue Dinge und probieren sie in Haustierprojekten aus, denn Erfahrung kommt nur mit Übung und das Verstehen der besten Lösungen kommt von lebenden Beispielen. Und wie und warum haben Sie sich entschieden, Front-End-Entwickler zu werden? Was ist gut im Beruf und was nicht? Sagen Sie uns in den Kommentaren, wir werden denen helfen, die an einem Scheideweg stehen.
Source: https://habr.com/ru/post/undefined/
All Articles