Visualisierung der Wissenschaft: Illustrationen und Infografiken
 Wo liegt die Grenze zwischen Illustrator und Infografik-Spezialist? Wie visualisiere ich Daten? Was sagt die Wissenschaft über verschiedene Designlösungen?Bevor ich auf die Diskussion eingehe, möchte ich über den Kontext sprechen. Die unten beschriebenen Ideen bilden die Grundlage meiner eigenen Erfahrung. Zum Teil sind dies meine Beobachtungen von 20 Jahren als Art Director. Dies ist keine erschöpfende Übersicht über literarische Quellen, kein strenger Blick auf den Umfang der wissenschaftlichen Visualisierung. Dies sind Überlegungen zu meiner Arbeit in der Verlagsbranche sowie Verweise auf einige nützliche oder provokative Quellen und Gemeinschaften. In gewisser Weise werde ich mich wahrscheinlich irren, weil ich kein Experte in allen Unterdisziplinen bin, über die ich sprechen werde. Aber ich arbeite an der Schnittstelle dieser Unterdisziplinen und habe im Laufe der Zeit eine Reihe von Ressourcen entwickelt, die Sie interessieren könnten.
Wo liegt die Grenze zwischen Illustrator und Infografik-Spezialist? Wie visualisiere ich Daten? Was sagt die Wissenschaft über verschiedene Designlösungen?Bevor ich auf die Diskussion eingehe, möchte ich über den Kontext sprechen. Die unten beschriebenen Ideen bilden die Grundlage meiner eigenen Erfahrung. Zum Teil sind dies meine Beobachtungen von 20 Jahren als Art Director. Dies ist keine erschöpfende Übersicht über literarische Quellen, kein strenger Blick auf den Umfang der wissenschaftlichen Visualisierung. Dies sind Überlegungen zu meiner Arbeit in der Verlagsbranche sowie Verweise auf einige nützliche oder provokative Quellen und Gemeinschaften. In gewisser Weise werde ich mich wahrscheinlich irren, weil ich kein Experte in allen Unterdisziplinen bin, über die ich sprechen werde. Aber ich arbeite an der Schnittstelle dieser Unterdisziplinen und habe im Laufe der Zeit eine Reihe von Ressourcen entwickelt, die Sie interessieren könnten.Kontext
Was hat meinen Standpunkt beeinflusst? Ich betrachte mich als Herausgeber von grafischen Materialien, als Spezialist für Infografiken und in Beziehungen zur wissenschaftlichen Gemeinschaft. Ich habe größtenteils Erfahrungen in traditionellen (physischen) Veröffentlichungen gesammelt. Hier ist eine meiner ersten wissenschaftlichen Illustrationen: ein mit Tinte gezeichnetes Bild von Teilen des Mundapparates hydrothermaler Garnelen. Während mehrerer Sommersaisonen arbeitete ich in einem Krustentierlabor im Natural History Museum in Los Angeles. In den späten 1980er Jahren konnte ich dank meines Schullehrers mit Commodore Amiga experimentieren. Später, am Smith College, wechselte ich zu Tablets und digitalen Zeichnungen, wo mein Lehrer Gary Niswanger Klassen wie blindes Umrisszeichnen unterrichtete. In der Mitte des Raumes stand ein Modell, wir saßen mit dem Rücken zu den Monitoren und malten auf Wacom-Tabletten, die auf unseren Knien lagen.Ich liebte naturwissenschaftlichen Unterricht nicht weniger als Kunst- und Designunterricht. Ich wollte nicht eine Disziplin für eine andere opfern und spezialisierte mich gleichzeitig auf Geologie und Studiokunst. Dann wurde ich auf das Ausbildungsprogramm für wissenschaftliche Illustrationen an der University of California in Santa Cruz (heute Teil der University of California in Monterey Bay) aufmerksam, und ich konnte die beiden Disziplinen unter der Leitung von Anne Cowdle, Jenny Keller und Larry Lavelndal formell kombinieren. Anstatt mich einem Forschungsbereich zu widmen, verwende ich die visuelle Sprache, um die Forschung anderer Menschen einem breiteren Publikum zugänglich zu machen.Nach meinem Abschluss wurde ich Auszubildender in der Kunstabteilung des Scientific American Magazine. Hier ist meine erste Illustration für diese Ausgabe, eine Aquarellkakerlake.
In den späten 1980er Jahren konnte ich dank meines Schullehrers mit Commodore Amiga experimentieren. Später, am Smith College, wechselte ich zu Tablets und digitalen Zeichnungen, wo mein Lehrer Gary Niswanger Klassen wie blindes Umrisszeichnen unterrichtete. In der Mitte des Raumes stand ein Modell, wir saßen mit dem Rücken zu den Monitoren und malten auf Wacom-Tabletten, die auf unseren Knien lagen.Ich liebte naturwissenschaftlichen Unterricht nicht weniger als Kunst- und Designunterricht. Ich wollte nicht eine Disziplin für eine andere opfern und spezialisierte mich gleichzeitig auf Geologie und Studiokunst. Dann wurde ich auf das Ausbildungsprogramm für wissenschaftliche Illustrationen an der University of California in Santa Cruz (heute Teil der University of California in Monterey Bay) aufmerksam, und ich konnte die beiden Disziplinen unter der Leitung von Anne Cowdle, Jenny Keller und Larry Lavelndal formell kombinieren. Anstatt mich einem Forschungsbereich zu widmen, verwende ich die visuelle Sprache, um die Forschung anderer Menschen einem breiteren Publikum zugänglich zu machen.Nach meinem Abschluss wurde ich Auszubildender in der Kunstabteilung des Scientific American Magazine. Hier ist meine erste Illustration für diese Ausgabe, eine Aquarellkakerlake. Mein Praktikum wurde zu einer vollwertigen Position, und als ich von einem Künstler zu einem Art Director wechselte, stellte ich fest, dass mein Hauptwerkzeug anstelle von Aquarellen und Rapidographen ein Computer war. 1998 verließ ich Scientific American und wurde stellvertretender Art Director und später Designer in der Zeitschrift National Geographic . Während dieser ganzen Zeit sammelte ich Erfahrung als Art Director und studierte Druck bei den besten Spezialisten. Fünf Jahre später zog ich um und gründete ein freiberufliches Forschungsunternehmen mit Schwerpunkt auf Zeitschriften- und Buchprojekten.2007 kehrte ich zu Scientific American zurückund jetzt arbeite ich hier als leitender Redakteur für Grafikmaterialien. Heute besteht unser Team aus zwei Personen, Amanda Montañez und mir. Wir verwalten die gesamte Magazin-Infografik, von Datenvisualisierungen bis hin zu illustrierten Erklärungen. Manchmal erstellen wir selbst die endgültigen Bilder, aber meistens stellen wir freiberufliche Künstler ein und verwalten das Projekt.
Mein Praktikum wurde zu einer vollwertigen Position, und als ich von einem Künstler zu einem Art Director wechselte, stellte ich fest, dass mein Hauptwerkzeug anstelle von Aquarellen und Rapidographen ein Computer war. 1998 verließ ich Scientific American und wurde stellvertretender Art Director und später Designer in der Zeitschrift National Geographic . Während dieser ganzen Zeit sammelte ich Erfahrung als Art Director und studierte Druck bei den besten Spezialisten. Fünf Jahre später zog ich um und gründete ein freiberufliches Forschungsunternehmen mit Schwerpunkt auf Zeitschriften- und Buchprojekten.2007 kehrte ich zu Scientific American zurückund jetzt arbeite ich hier als leitender Redakteur für Grafikmaterialien. Heute besteht unser Team aus zwei Personen, Amanda Montañez und mir. Wir verwalten die gesamte Magazin-Infografik, von Datenvisualisierungen bis hin zu illustrierten Erklärungen. Manchmal erstellen wir selbst die endgültigen Bilder, aber meistens stellen wir freiberufliche Künstler ein und verwalten das Projekt. Wir verwalten auch digitale Versionen aller Bilder für das Web und die Anzeige auf Smartphones. Amanda erstellt Bilder speziell für das Web.
Wir verwalten auch digitale Versionen aller Bilder für das Web und die Anzeige auf Smartphones. Amanda erstellt Bilder speziell für das Web. Aber ich bleibe den gedruckten Versionen treu.Redaktionelle Illustrationen wie die Werke von Maria Corte Maidagan und Jay Bendt unten werden von anderen Mitgliedern der Kunstabteilung kuratiert - Design Director Michael Dark und Art Director Jason Mishka.
Aber ich bleibe den gedruckten Versionen treu.Redaktionelle Illustrationen wie die Werke von Maria Corte Maidagan und Jay Bendt unten werden von anderen Mitgliedern der Kunstabteilung kuratiert - Design Director Michael Dark und Art Director Jason Mishka.
 Was ist der Unterschied zwischen diesen Materialien? Ich glaube, dass Informationsgrafiken Illustrationen sind, die auf der Grundlage von Recherchen erstellt wurden und hauptsächlich für die Übermittlung von Informationen bestimmt sind. Und redaktionelle Illustrationen sind thematische Bilder, die vom Text inspiriert sind und den Leser dazu veranlassen, sich mit dem Inhalt des Magazins vertraut zu machen.
Was ist der Unterschied zwischen diesen Materialien? Ich glaube, dass Informationsgrafiken Illustrationen sind, die auf der Grundlage von Recherchen erstellt wurden und hauptsächlich für die Übermittlung von Informationen bestimmt sind. Und redaktionelle Illustrationen sind thematische Bilder, die vom Text inspiriert sind und den Leser dazu veranlassen, sich mit dem Inhalt des Magazins vertraut zu machen. Zum Beispiel hat der Illustrator Brian Christie für einen Artikel über ein Mikrobiom ein Umkehrbild erstellt, das nicht die Idee des Artikels wörtlich widerspiegelt, sondern nur auf die Idee hinweist, dass eine Person von den in ihm und auf ihm lebenden Mikroorganismen bestimmt wird. Brown erzählt die Geschichte mit visuellen Symbolen und Kompositionen. Dies ist keine Infografik, sondern eine metaphorische Illustration, die das Thema des Artikels widerspiegelt.
Zum Beispiel hat der Illustrator Brian Christie für einen Artikel über ein Mikrobiom ein Umkehrbild erstellt, das nicht die Idee des Artikels wörtlich widerspiegelt, sondern nur auf die Idee hinweist, dass eine Person von den in ihm und auf ihm lebenden Mikroorganismen bestimmt wird. Brown erzählt die Geschichte mit visuellen Symbolen und Kompositionen. Dies ist keine Infografik, sondern eine metaphorische Illustration, die das Thema des Artikels widerspiegelt. Später in diesem Artikel gingen Brian und sein Co-Autor Joe Lertola zu Infografiken über und reflektierten mithilfe visueller Symbole und Kompositionen die spezifischen Informationen, die im Artikel wiedergegeben wurden. Dies ist keine redaktionelle Illustration. Dies ist eine Infografik oder ein erklärendes Diagramm.
Später in diesem Artikel gingen Brian und sein Co-Autor Joe Lertola zu Infografiken über und reflektierten mithilfe visueller Symbole und Kompositionen die spezifischen Informationen, die im Artikel wiedergegeben wurden. Dies ist keine redaktionelle Illustration. Dies ist eine Infografik oder ein erklärendes Diagramm. Einige Künstler, wie Brian Christie, können in beiden Bereichen gut arbeiten.
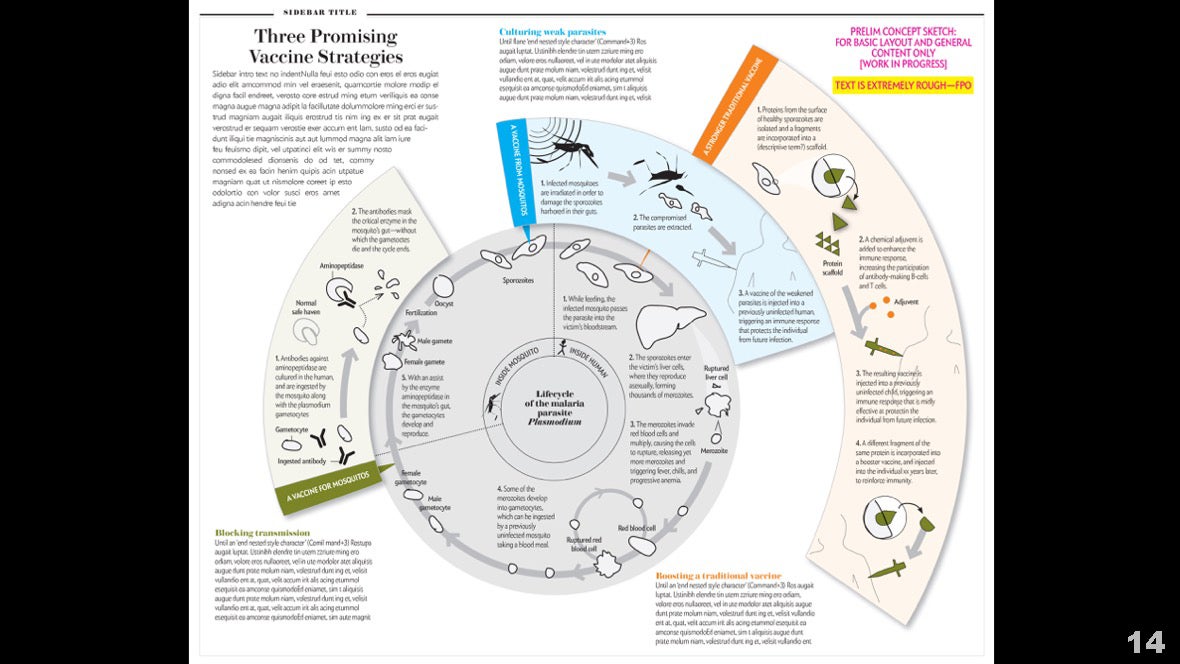
Einige Künstler, wie Brian Christie, können in beiden Bereichen gut arbeiten. Aber als Illustrator und Herausgeber tendiere ich zu Infografiken. Obwohl ich studieren und oft mit Künstlern arbeiten kann, die Illustrationen beider Arten erstellen. Zum Beispiel habe ich für einen Artikel über Malaria-Impfstoffe einen Inhaltsplan zusammengestellt und eine Infografik-Komposition entwickelt:
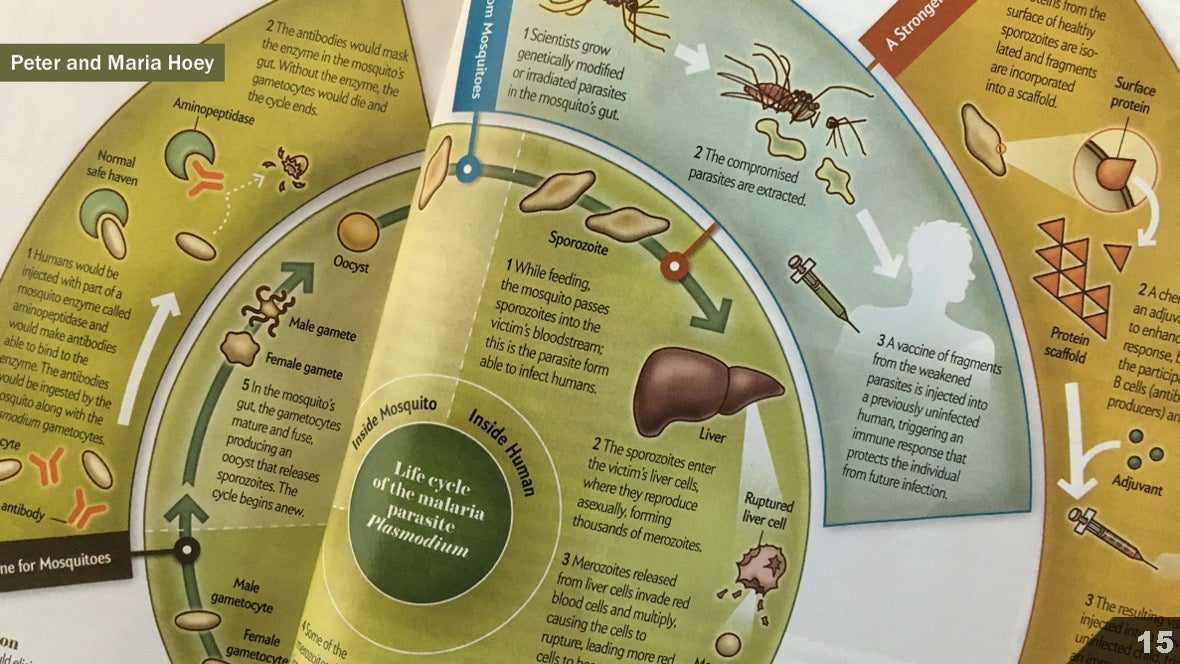
Aber als Illustrator und Herausgeber tendiere ich zu Infografiken. Obwohl ich studieren und oft mit Künstlern arbeiten kann, die Illustrationen beider Arten erstellen. Zum Beispiel habe ich für einen Artikel über Malaria-Impfstoffe einen Inhaltsplan zusammengestellt und eine Infografik-Komposition entwickelt: Aber ich habe verstanden, dass ein erfahrener Künstler erforderlich ist, um diesem Konzept Leben einzuhauchen. Also habe ich die Illustratoren Peter und Maria Hoy beauftragt, die endgültige Version zu erstellen. Sie beherrschen die Ikonographie sehr gut, entwickeln variable Texturen und vertiefen redaktionelle Ideen.
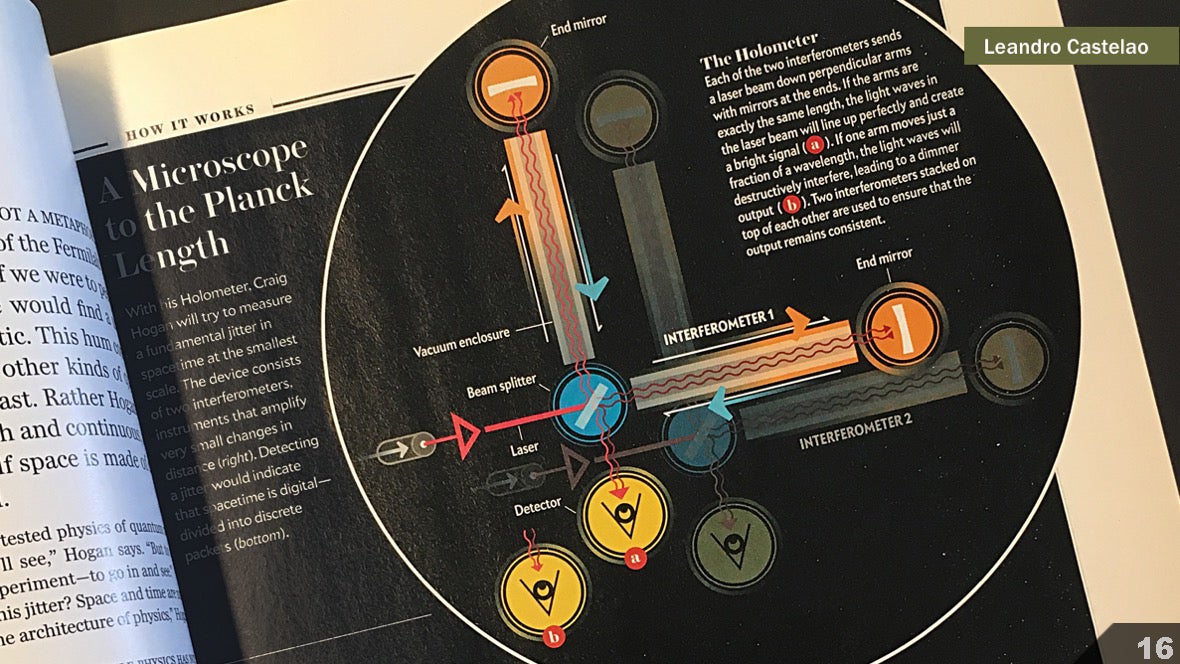
Aber ich habe verstanden, dass ein erfahrener Künstler erforderlich ist, um diesem Konzept Leben einzuhauchen. Also habe ich die Illustratoren Peter und Maria Hoy beauftragt, die endgültige Version zu erstellen. Sie beherrschen die Ikonographie sehr gut, entwickeln variable Texturen und vertiefen redaktionelle Ideen. Ich habe mich auch stark auf den redaktionellen Illustrator Leandro Castelao verlassen, um diesen Stil und diese Farbe für diese Interferometerschaltung zu wählen, als ob sie in einer regulären populären Zeitschrift gedruckt wäre, nicht in einer wissenschaftlichen.
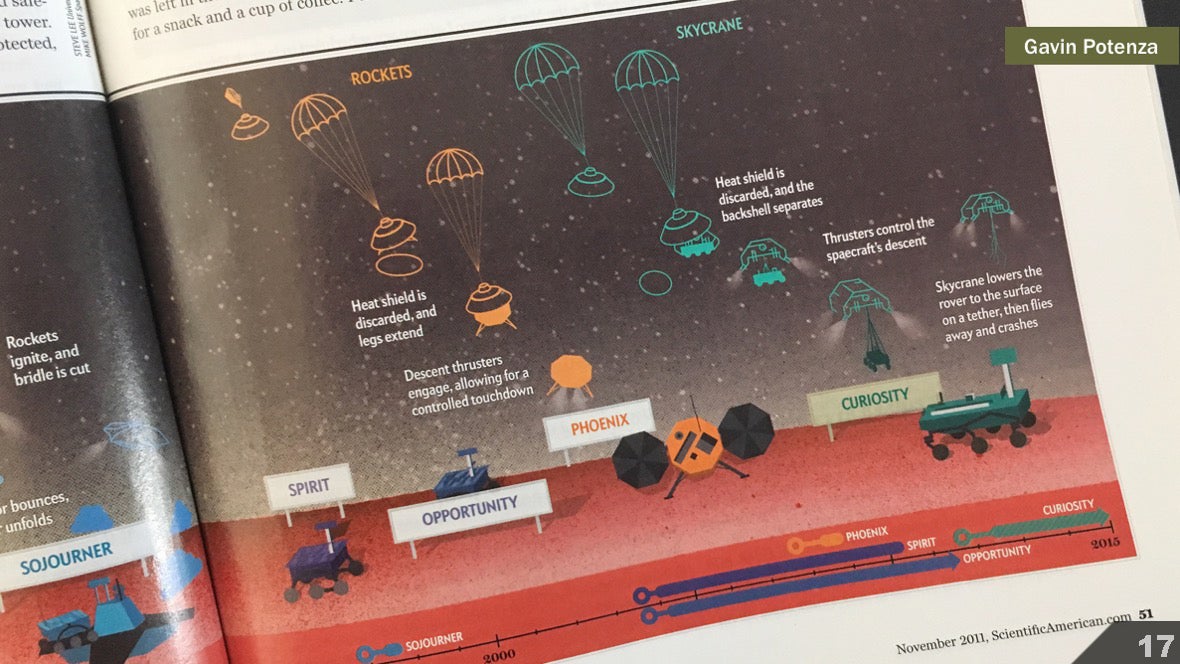
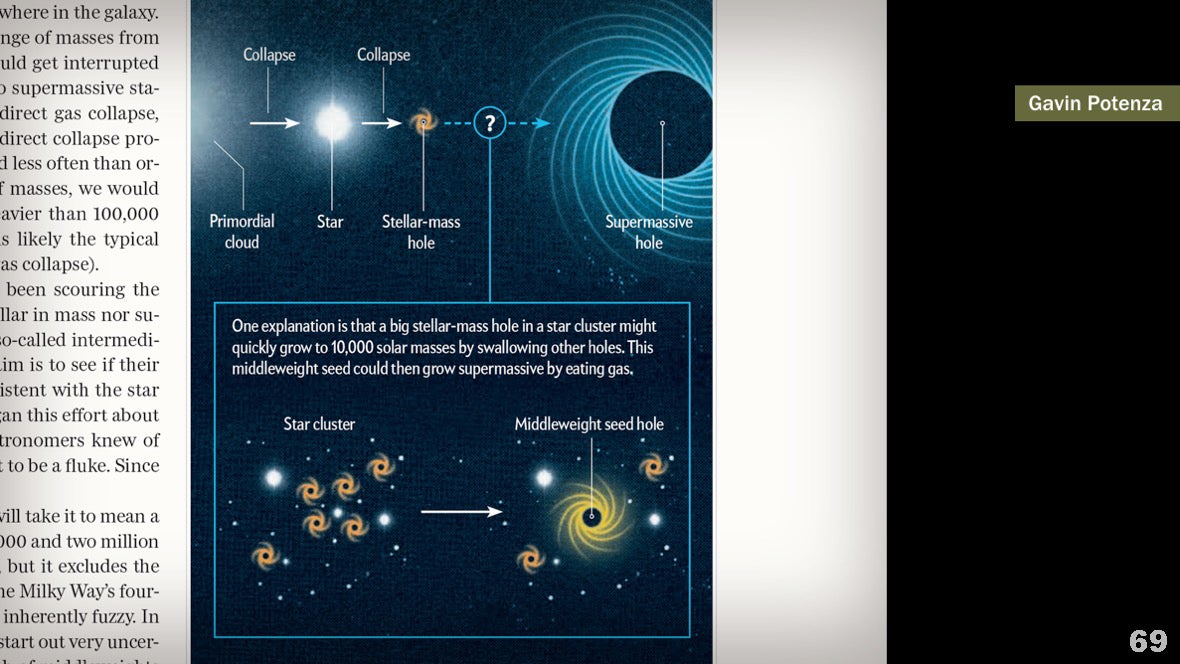
Ich habe mich auch stark auf den redaktionellen Illustrator Leandro Castelao verlassen, um diesen Stil und diese Farbe für diese Interferometerschaltung zu wählen, als ob sie in einer regulären populären Zeitschrift gedruckt wäre, nicht in einer wissenschaftlichen. Und Gavin Potenza gab einem Thema, über das bereits viel geschrieben wurde, einen neuen Blick und hob stilistisch die verschiedenen Stadien der Erforschung des Mars hervor.
Und Gavin Potenza gab einem Thema, über das bereits viel geschrieben wurde, einen neuen Blick und hob stilistisch die verschiedenen Stadien der Erforschung des Mars hervor. Bei der Arbeit an meinen Illustrationen bemerkte ich, dass ich mich manchmal zu sehr auf Details und Genauigkeit konzentriere und dem Stil weniger Aufmerksamkeit schenke. Ein Bild kann sehr schnell akademisch genau und gesichtslos werden. Die redaktionellen Illustratoren Gillian Ditner und Chad Hagen erinnerten mich daran, dass es normal ist, die Vision und den Sinn für Stil des Künstlers in das Bild einzubringen, insbesondere in der Zeitschrift.
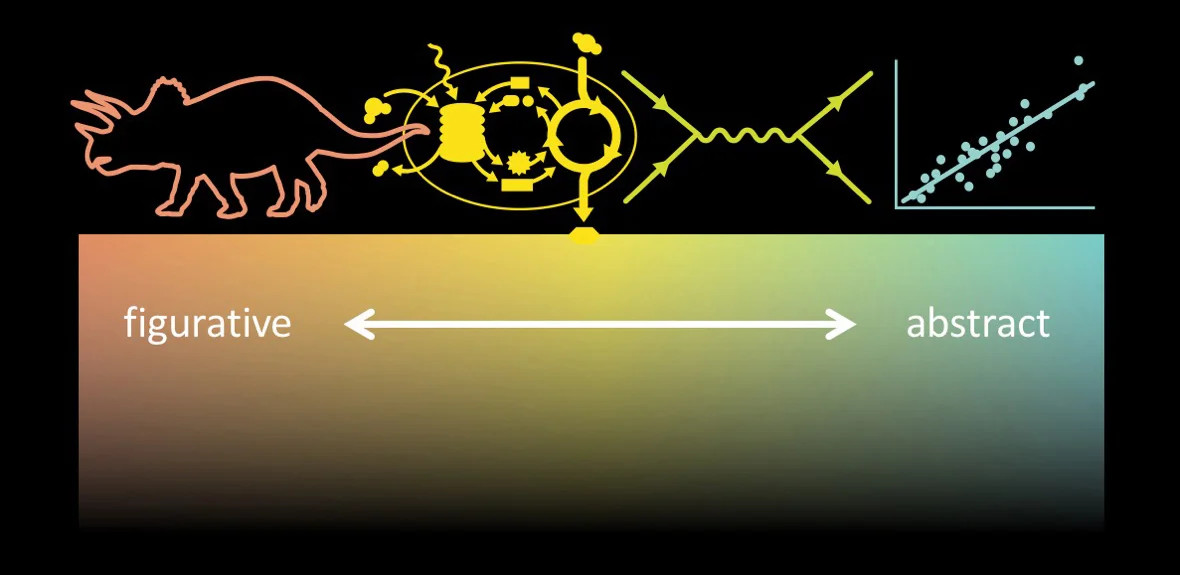
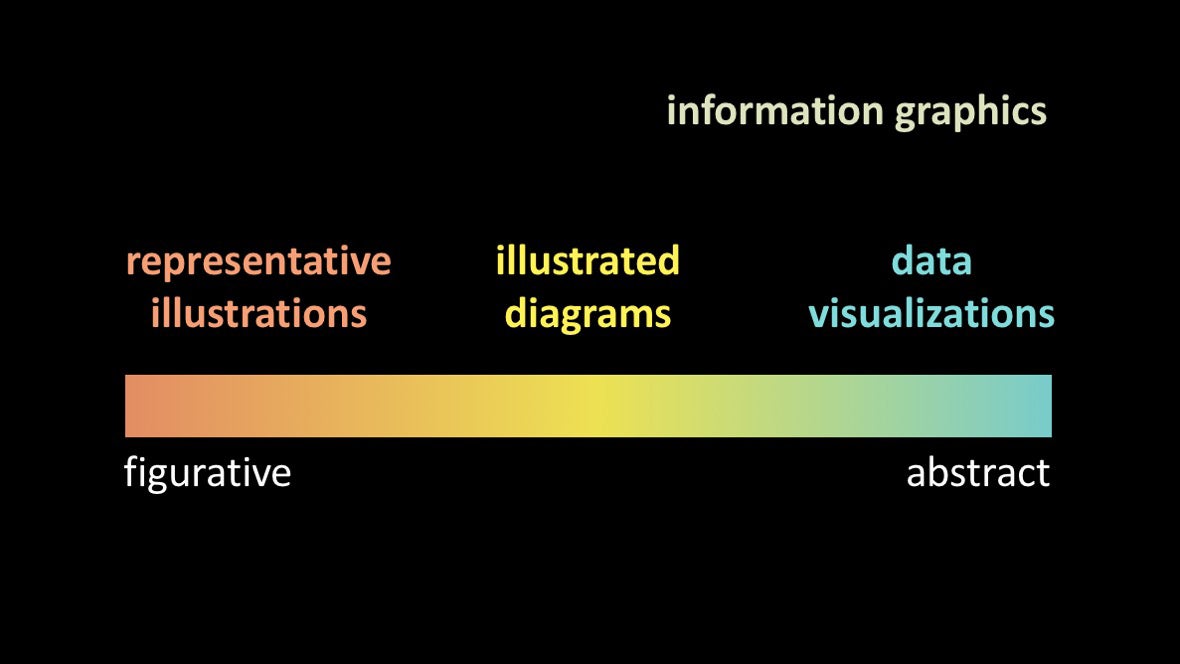
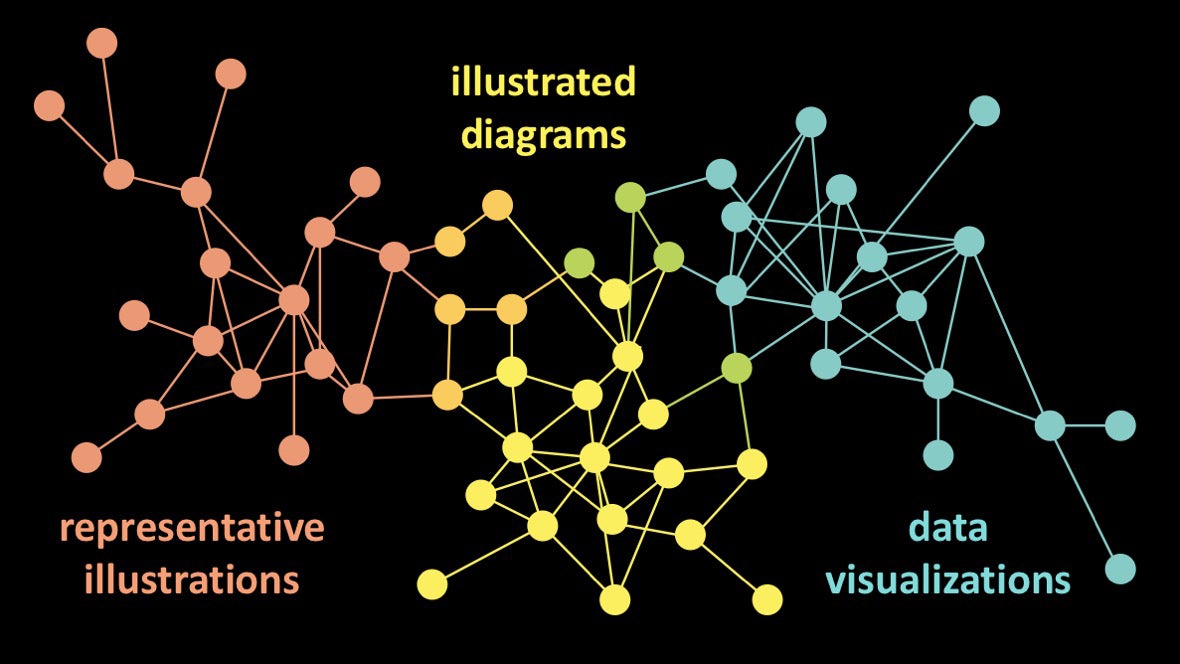
Bei der Arbeit an meinen Illustrationen bemerkte ich, dass ich mich manchmal zu sehr auf Details und Genauigkeit konzentriere und dem Stil weniger Aufmerksamkeit schenke. Ein Bild kann sehr schnell akademisch genau und gesichtslos werden. Die redaktionellen Illustratoren Gillian Ditner und Chad Hagen erinnerten mich daran, dass es normal ist, die Vision und den Sinn für Stil des Künstlers in das Bild einzubringen, insbesondere in der Zeitschrift. Ich neige dazu, Infografiken als Kontinuum mit einer visuellen Darstellung von Informationen an einem Rand der Skala und einer abstrakten Darstellung am anderen Rand wahrzunehmen.Unter dem Gesichtspunkt der wissenschaftlichen Visualisierung kann argumentiert werden, dass das gesamte Kontinuum als Datenvisualisierung betrachtet werden kann.Tatsächlich basieren alle unsere Arbeiten auf der Datenerfassung zu einem bestimmten Zeitpunkt: von der Messung der Knochenlängen bei Dinosaurierrekonstruktionen über sorgfältig dokumentierte Laborexperimente, die ein vollständigeres Bild von Prozessen wie der Photosynthese ergeben, über die Darstellung mathematischer Ausdrücke wie eines Feynman-Diagramms bis hin zur Darstellung die Daten selbst.
Ich neige dazu, Infografiken als Kontinuum mit einer visuellen Darstellung von Informationen an einem Rand der Skala und einer abstrakten Darstellung am anderen Rand wahrzunehmen.Unter dem Gesichtspunkt der wissenschaftlichen Visualisierung kann argumentiert werden, dass das gesamte Kontinuum als Datenvisualisierung betrachtet werden kann.Tatsächlich basieren alle unsere Arbeiten auf der Datenerfassung zu einem bestimmten Zeitpunkt: von der Messung der Knochenlängen bei Dinosaurierrekonstruktionen über sorgfältig dokumentierte Laborexperimente, die ein vollständigeres Bild von Prozessen wie der Photosynthese ergeben, über die Darstellung mathematischer Ausdrücke wie eines Feynman-Diagramms bis hin zur Darstellung die Daten selbst. Aber außerhalb des Bereichs der wissenschaftlichen Visualisierung ist das Kontinuum auf diese Weise nützlich:
Aber außerhalb des Bereichs der wissenschaftlichen Visualisierung ist das Kontinuum auf diese Weise nützlich: Wenn ich alte wissenschaftliche amerikanische Themen durchblättere , sehe ich, dass viele Künstler über das gesamte Spektrum hinweg gearbeitet haben. Die Werke des Bunji Tagawa überraschen mich. Hier sind einige Beispiele, die Ihnen helfen, sein Können zu verstehen. Visuelle Darstellung von Objekten:
Wenn ich alte wissenschaftliche amerikanische Themen durchblättere , sehe ich, dass viele Künstler über das gesamte Spektrum hinweg gearbeitet haben. Die Werke des Bunji Tagawa überraschen mich. Hier sind einige Beispiele, die Ihnen helfen, sein Können zu verstehen. Visuelle Darstellung von Objekten: Anatomische Abschnitte:
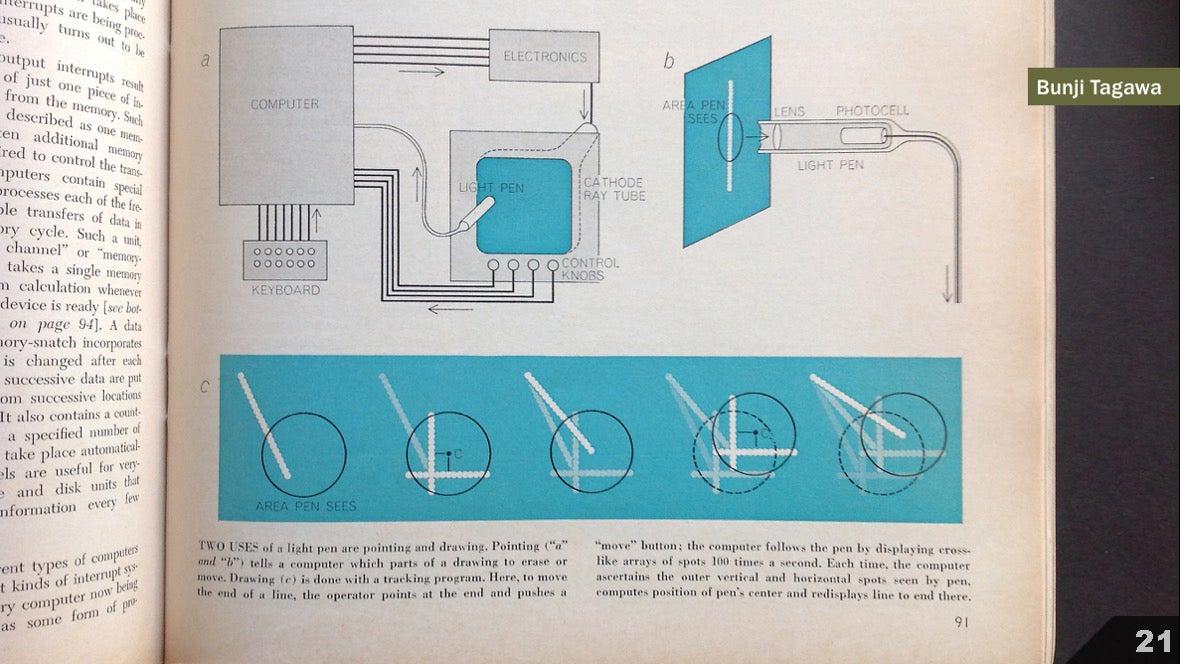
Anatomische Abschnitte: Technische Diagramme:
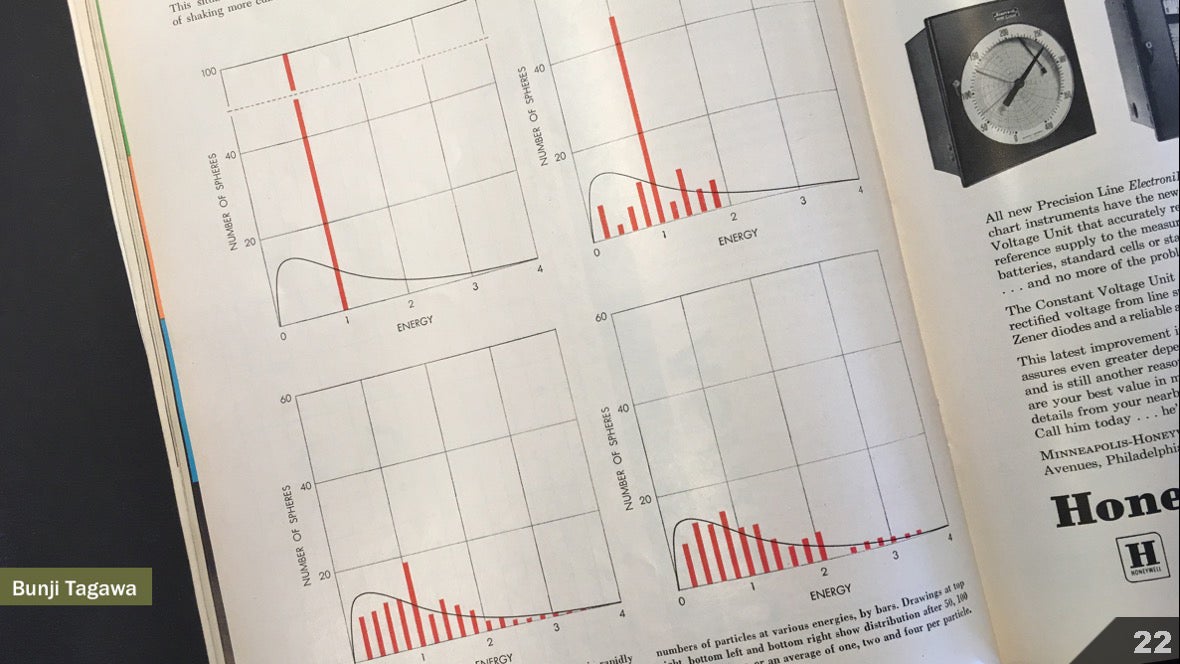
Technische Diagramme: Und Datenvisualisierung:
Und Datenvisualisierung: Weitere Informationen zu seiner Arbeit finden Sie hier: https://blogs.scientificamerican.com/sa-visual/remembering-bunji-tagawa/Als Redakteur von Grafikmaterialien engagiere ich heute Künstler aus verschiedenen Gruppen von Freiberuflern für verschiedene Aufgaben innerhalb des Kontinuums.
Weitere Informationen zu seiner Arbeit finden Sie hier: https://blogs.scientificamerican.com/sa-visual/remembering-bunji-tagawa/Als Redakteur von Grafikmaterialien engagiere ich heute Künstler aus verschiedenen Gruppen von Freiberuflern für verschiedene Aufgaben innerhalb des Kontinuums. Vielleicht ist dies eine Folge meiner Voreingenommenheit, aber wenn ich die alten Zahlen von Scientific American durchblättere , habe ich das Gefühl, dass die zunehmende Spezialisierung von Künstlern auf den Wechsel der Werkzeuge in jedem der Bereiche zurückzuführen sein könnte. Wenn Feder und Tinte die Hauptwerkzeuge für die Erstellung visueller Illustrationen waren, die Diagramme und Visualisierungen für Printmagazine erläutern, konnte der Künstler ein Meister der Feder und Tinte werden und dann andere Wege erkunden, um Probleme in jedem Bereich zu lösen. Hier finden Sie weitere Beispiele für Tagawas Arbeit. Bio:
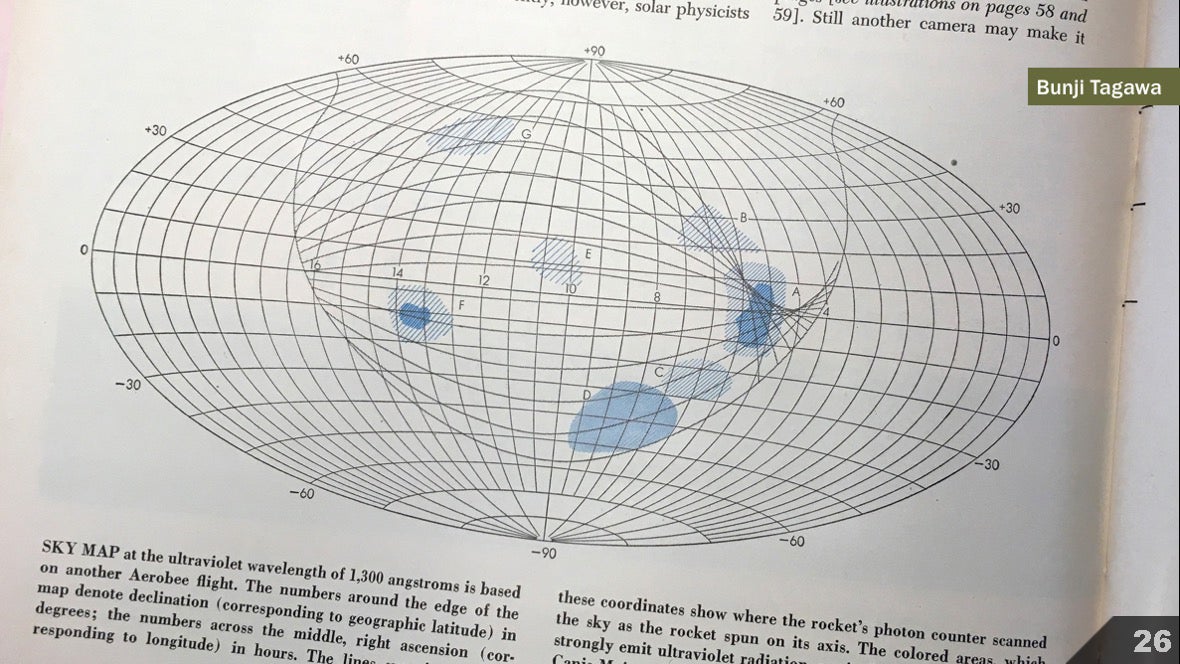
Vielleicht ist dies eine Folge meiner Voreingenommenheit, aber wenn ich die alten Zahlen von Scientific American durchblättere , habe ich das Gefühl, dass die zunehmende Spezialisierung von Künstlern auf den Wechsel der Werkzeuge in jedem der Bereiche zurückzuführen sein könnte. Wenn Feder und Tinte die Hauptwerkzeuge für die Erstellung visueller Illustrationen waren, die Diagramme und Visualisierungen für Printmagazine erläutern, konnte der Künstler ein Meister der Feder und Tinte werden und dann andere Wege erkunden, um Probleme in jedem Bereich zu lösen. Hier finden Sie weitere Beispiele für Tagawas Arbeit. Bio: Technische Abschnitte:
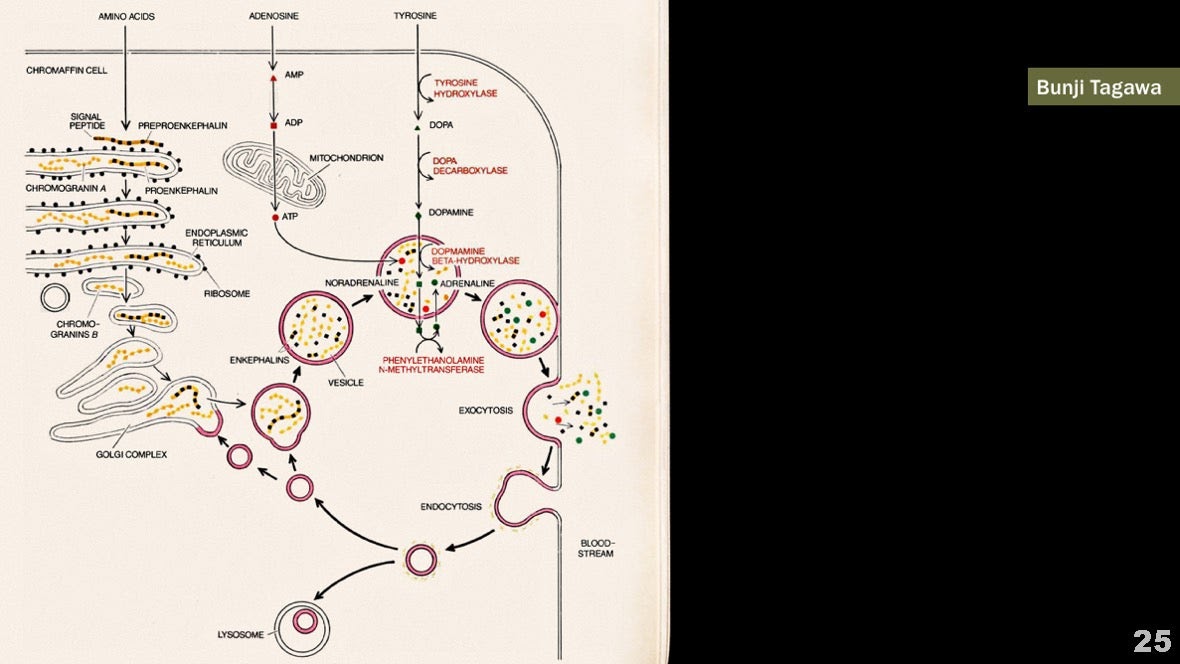
Technische Abschnitte: Abstrakte Darstellung von Prozessen:
Abstrakte Darstellung von Prozessen: Und numerische Grafiken:
Und numerische Grafiken: Alles wird mit Feder und Tinte gezeichnet.Mit der Verbreitung von Desktop-Publishing-Systemen und der zunehmenden Vielfalt und Verfügbarkeit digitaler Tools wurde eine so einfache Aufgabe wie die Auswahl des Hauptwerkzeugs zur Grenze der Interessen der Künstler. Als Art Director suche ich 3D-Künstler, um physische Objekte wie Don Fowley zu illustrieren.
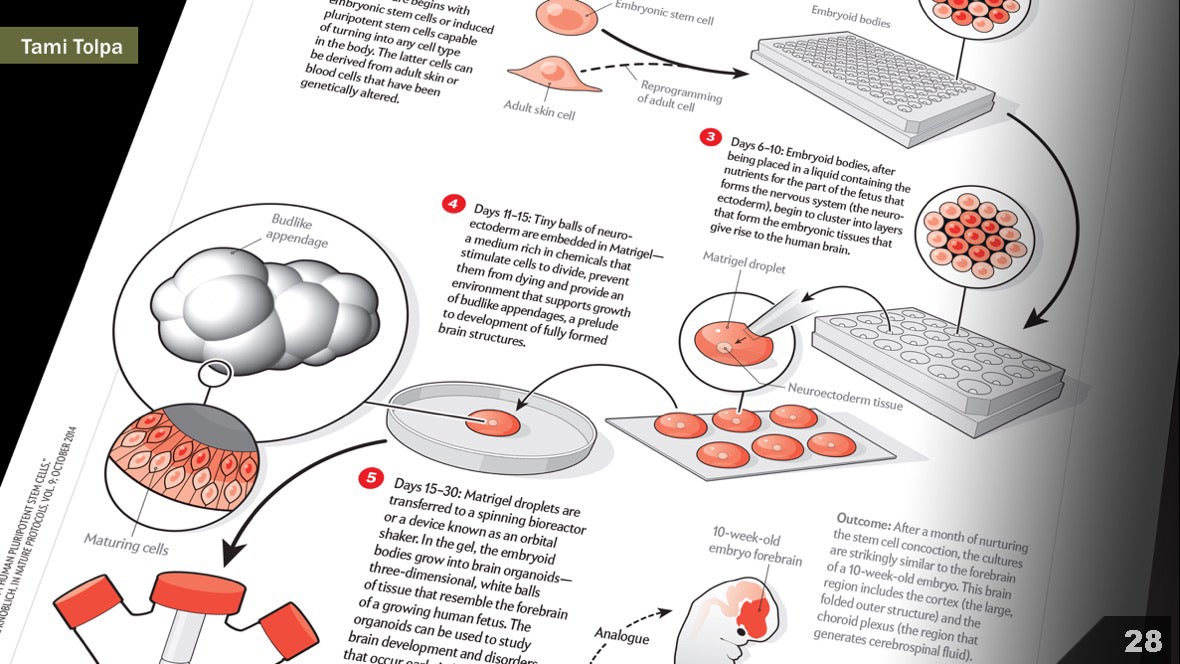
Alles wird mit Feder und Tinte gezeichnet.Mit der Verbreitung von Desktop-Publishing-Systemen und der zunehmenden Vielfalt und Verfügbarkeit digitaler Tools wurde eine so einfache Aufgabe wie die Auswahl des Hauptwerkzeugs zur Grenze der Interessen der Künstler. Als Art Director suche ich 3D-Künstler, um physische Objekte wie Don Fowley zu illustrieren. Und ich suche Künstler wie Tami Crowd, die mit Tools wie Adobe Illustrator ihre Beherrschung der Komposition und des Informationsflusses für erklärende Diagramme verbessern.
Und ich suche Künstler wie Tami Crowd, die mit Tools wie Adobe Illustrator ihre Beherrschung der Komposition und des Informationsflusses für erklärende Diagramme verbessern. Und um große Datenmengen mithilfe der Programmierung zu visualisieren, suche ich Datendesigner wie Jan Willem Tulp.
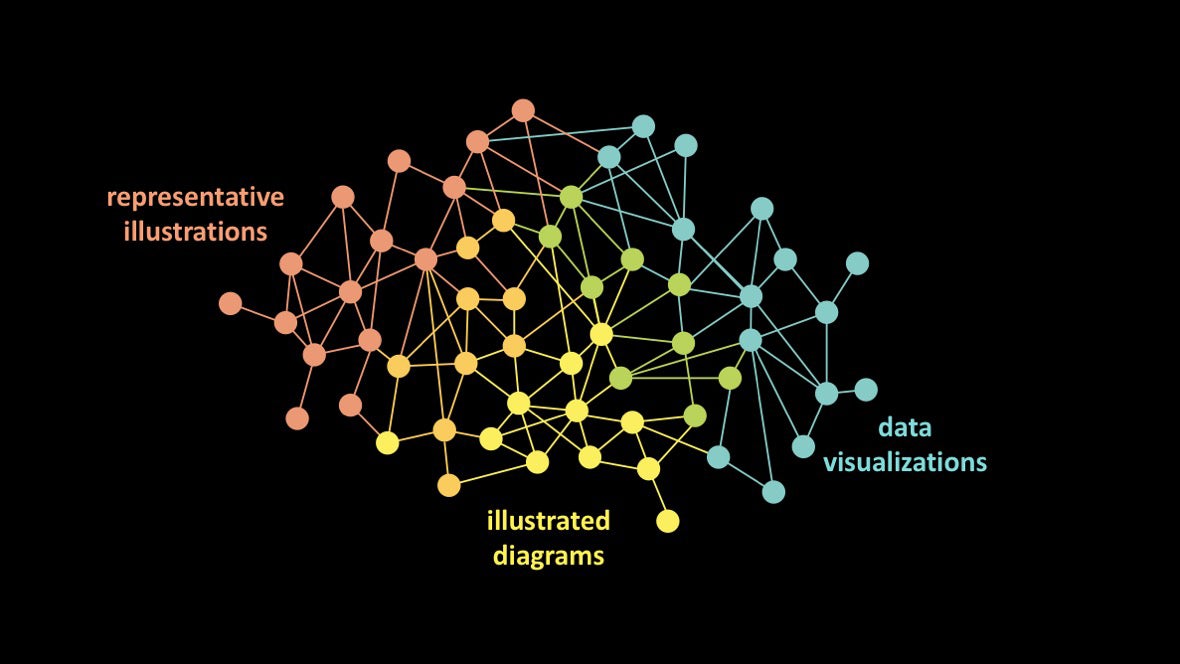
Und um große Datenmengen mithilfe der Programmierung zu visualisieren, suche ich Datendesigner wie Jan Willem Tulp. Es braucht viel Zeit, um eines dieser Werkzeuge, Werkzeuge, Stile und Genres meisterhaft zu beherrschen. Und alle ziehen verschiedene Bereiche des Kontinuums an.Viele Konferenzen und Gemeinschaften, mit denen ich gesprochen habe, tendieren zu einer solchen Trennung. Und es wird immer schwieriger, Künstler zu finden, die in mehr als einem Bereich arbeiten.Vielleicht bin ich ein bisschen dramatisch. Wahrscheinlich nähert es sich in der Realität einem solchen Schema:
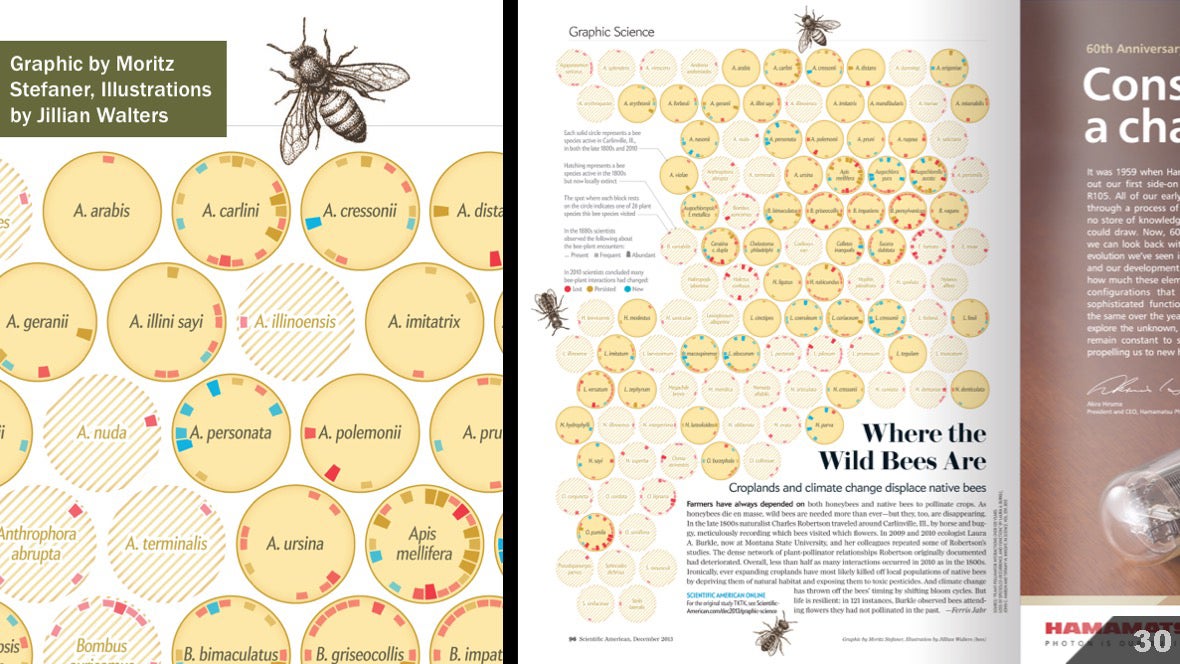
Es braucht viel Zeit, um eines dieser Werkzeuge, Werkzeuge, Stile und Genres meisterhaft zu beherrschen. Und alle ziehen verschiedene Bereiche des Kontinuums an.Viele Konferenzen und Gemeinschaften, mit denen ich gesprochen habe, tendieren zu einer solchen Trennung. Und es wird immer schwieriger, Künstler zu finden, die in mehr als einem Bereich arbeiten.Vielleicht bin ich ein bisschen dramatisch. Wahrscheinlich nähert es sich in der Realität einem solchen Schema: Oder vielleicht ist dies eine völlig normale Situation, insbesondere wenn man bedenkt, dass sich die grundlegenden Werkzeuge für diese verschiedenen Subdisziplinen im Laufe der Zeit verzweigen. Oder es macht keinen Sinn, getrennte Cluster zu verbinden.Einige meiner jüngsten Lieblingsillustrationen für Scientific American.sind das Ergebnis der Zusammenarbeit verschiedener Künstler. Wir wählen Experten aus verschiedenen Gruppen aus und kombinieren ihre Bemühungen. Wir suchen nicht nach Alleskönnern. Zum Beispiel nehme ich gerne einen Künstler, der Punktillustrationen mit einem Stift oder Stift erstellen kann, und kombiniere ihn mit einem Künstler, der Datenvisualisierungen programmieren kann, wie in dieser Arbeit Moritz Stefanera und Gillian Walters.
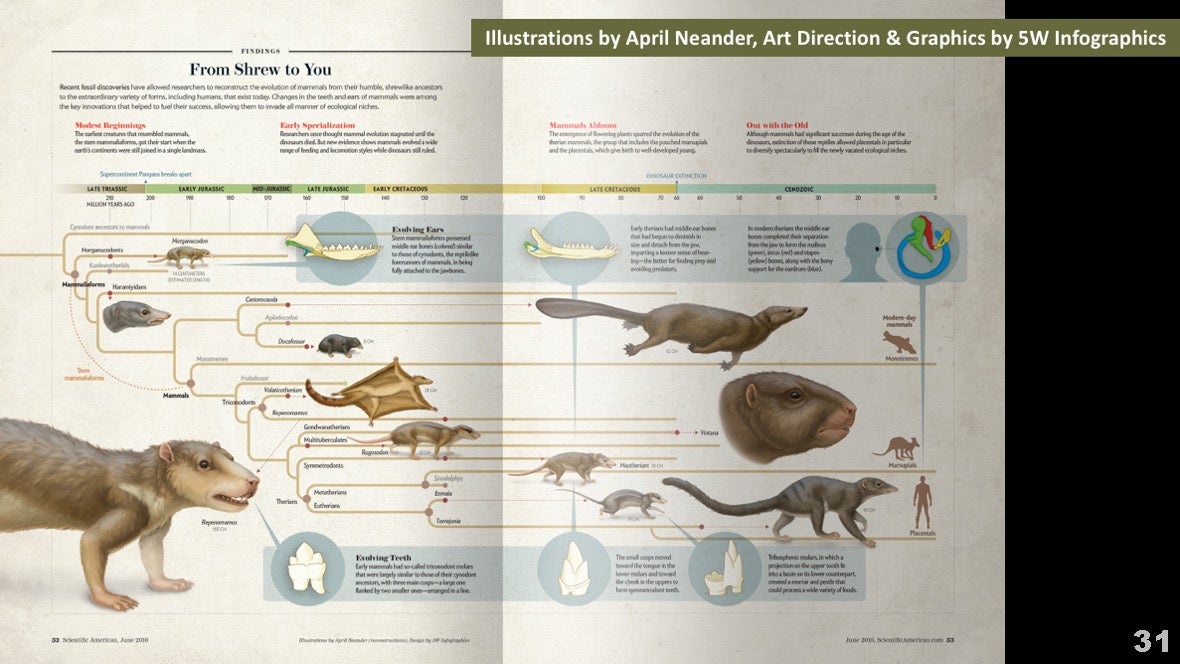
Oder vielleicht ist dies eine völlig normale Situation, insbesondere wenn man bedenkt, dass sich die grundlegenden Werkzeuge für diese verschiedenen Subdisziplinen im Laufe der Zeit verzweigen. Oder es macht keinen Sinn, getrennte Cluster zu verbinden.Einige meiner jüngsten Lieblingsillustrationen für Scientific American.sind das Ergebnis der Zusammenarbeit verschiedener Künstler. Wir wählen Experten aus verschiedenen Gruppen aus und kombinieren ihre Bemühungen. Wir suchen nicht nach Alleskönnern. Zum Beispiel nehme ich gerne einen Künstler, der Punktillustrationen mit einem Stift oder Stift erstellen kann, und kombiniere ihn mit einem Künstler, der Datenvisualisierungen programmieren kann, wie in dieser Arbeit Moritz Stefanera und Gillian Walters. Der gleiche Ansatz gilt für diese Art der Illustration, bei der Visualisierungen unterschiedlicher Art besser für unterschiedliche Elemente der Geschichte und damit für unterschiedliche Künstler geeignet sind.
Der gleiche Ansatz gilt für diese Art der Illustration, bei der Visualisierungen unterschiedlicher Art besser für unterschiedliche Elemente der Geschichte und damit für unterschiedliche Künstler geeignet sind. Mit anderen Worten, ich glaube, auch wenn Sie nicht innerhalb des gesamten Kontinuums arbeiten oder Zeit damit verbringen möchten, ein erfahrener Künstler im gesamten Kontinuum zu werden, werden Sie in jedem Bereich etwas zu lernen finden. Und ich sehe gerne einen Gedankenaustausch. Ich denke, alles wäre für uns von Vorteil, wenn die Realität so wäre:
Mit anderen Worten, ich glaube, auch wenn Sie nicht innerhalb des gesamten Kontinuums arbeiten oder Zeit damit verbringen möchten, ein erfahrener Künstler im gesamten Kontinuum zu werden, werden Sie in jedem Bereich etwas zu lernen finden. Und ich sehe gerne einen Gedankenaustausch. Ich denke, alles wäre für uns von Vorteil, wenn die Realität so wäre: Besser noch:
Besser noch: Ich sage nicht, dass jeder Künstler programmieren kann. Oder dass jeder in der Lage sein sollte, Tonmodelle zu formen und aus dem Leben zu zeichnen. Ich bestätige, dass wir als wissenschaftliche Visualisierer lernen können und sollten, Probleme innerhalb des gesamten Spektrums zu denken und zu lösen.Und ich möchte einige Ideen teilen, die ich von Vertretern verschiedener Künstlergruppen erhalten habe.Beachten Sie zunächst diese Tabelle: http://bit.ly/jenGNSI. Es enthält Links und kurze Beschreibungen vieler nützlicher Quellen. Ich werde Ideen anhand von Beispielen aus dem Magazin veranschaulichen, aber viele Ideen stammen aus Büchern, Blog-Posts, Präsentationen, Podcasts und Workshops.Und hier finden Sie eine allgemeine Liste von Links, die ich zusammengestellt habe, um bestimmte Anfragen von Studenten, Wissenschaftlern und Künstlern zu beantworten, die mehr über wissenschaftliche Visualisierung erfahren möchten. Außerdem gibt es Links zu meiner Arbeit als Herausgeber von Grafikmaterialien.Kommen wir zurück zu den visuellen Illustrationen. Hier sind fünf wichtige Lektionen, die ich in der Community der wissenschaftlichen Illustratoren gelernt habe.
Ich sage nicht, dass jeder Künstler programmieren kann. Oder dass jeder in der Lage sein sollte, Tonmodelle zu formen und aus dem Leben zu zeichnen. Ich bestätige, dass wir als wissenschaftliche Visualisierer lernen können und sollten, Probleme innerhalb des gesamten Spektrums zu denken und zu lösen.Und ich möchte einige Ideen teilen, die ich von Vertretern verschiedener Künstlergruppen erhalten habe.Beachten Sie zunächst diese Tabelle: http://bit.ly/jenGNSI. Es enthält Links und kurze Beschreibungen vieler nützlicher Quellen. Ich werde Ideen anhand von Beispielen aus dem Magazin veranschaulichen, aber viele Ideen stammen aus Büchern, Blog-Posts, Präsentationen, Podcasts und Workshops.Und hier finden Sie eine allgemeine Liste von Links, die ich zusammengestellt habe, um bestimmte Anfragen von Studenten, Wissenschaftlern und Künstlern zu beantworten, die mehr über wissenschaftliche Visualisierung erfahren möchten. Außerdem gibt es Links zu meiner Arbeit als Herausgeber von Grafikmaterialien.Kommen wir zurück zu den visuellen Illustrationen. Hier sind fünf wichtige Lektionen, die ich in der Community der wissenschaftlichen Illustratoren gelernt habe.Die Unterrichtsstunden. Grafische Darstellungen
Lektion Nummer 1: Sie müssen auf jedes Detail achten. Jedes Objekt muss überwacht und berücksichtigt werden.In einem Artikel über die Auswirkungen von Mücken auf die öffentliche Gesundheit hat der Künstler Immy Smith gezeigt, dass das Bild einer Reihe verschiedener Arten von Mücken visuell interessant und informativ sein kann: Und der Künstler betonte, dass verschiedene Arten mit verschiedenen menschlichen Krankheiten verbunden sind. Einige meiner Kollegen standen diesem Plan skeptisch gegenüber und dachten, dass alle Mücken gleich aussehen würden. Die Aufmerksamkeit und Gründlichkeit des Künstlers ermöglichte es jedoch, die Unterschiede zwischen ihnen deutlich zu machen.
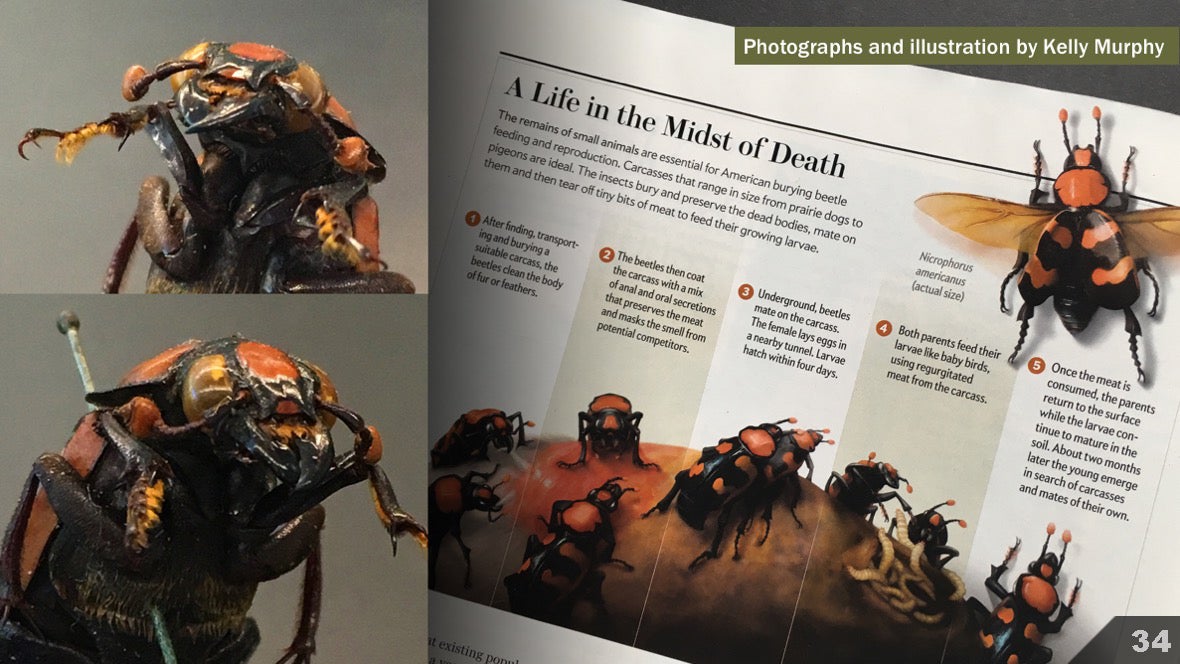
Und der Künstler betonte, dass verschiedene Arten mit verschiedenen menschlichen Krankheiten verbunden sind. Einige meiner Kollegen standen diesem Plan skeptisch gegenüber und dachten, dass alle Mücken gleich aussehen würden. Die Aufmerksamkeit und Gründlichkeit des Künstlers ermöglichte es jedoch, die Unterschiede zwischen ihnen deutlich zu machen. Offensichtlich wird hier jeder Schlag absichtlich und nachdenklich ausgeführt. Meiner Meinung nach ist eine sorgfältige und sorgfältige Reflexion jedes Details eine Herausforderung für den Leser, der seinerseits jedes Insekt sorgfältig und nachdenklich untersuchen wird.Lektion Nummer 2: Objekt zeigenFür den Artikel über die Grabwanzen musste die Künstlerin Kelly Murphy ein Insekt aus verschiedenen Blickwinkeln zeigen. Bilder im Netz waren gut für Draufsichten geeignet. Um den Mundapparat zu zeigen und den Käfer in verschiedenen Posen genauer darzustellen, kam der Künstler an die kalifornische Akademie der Wissenschaften und fotografierte die Probe aus allen Winkeln.
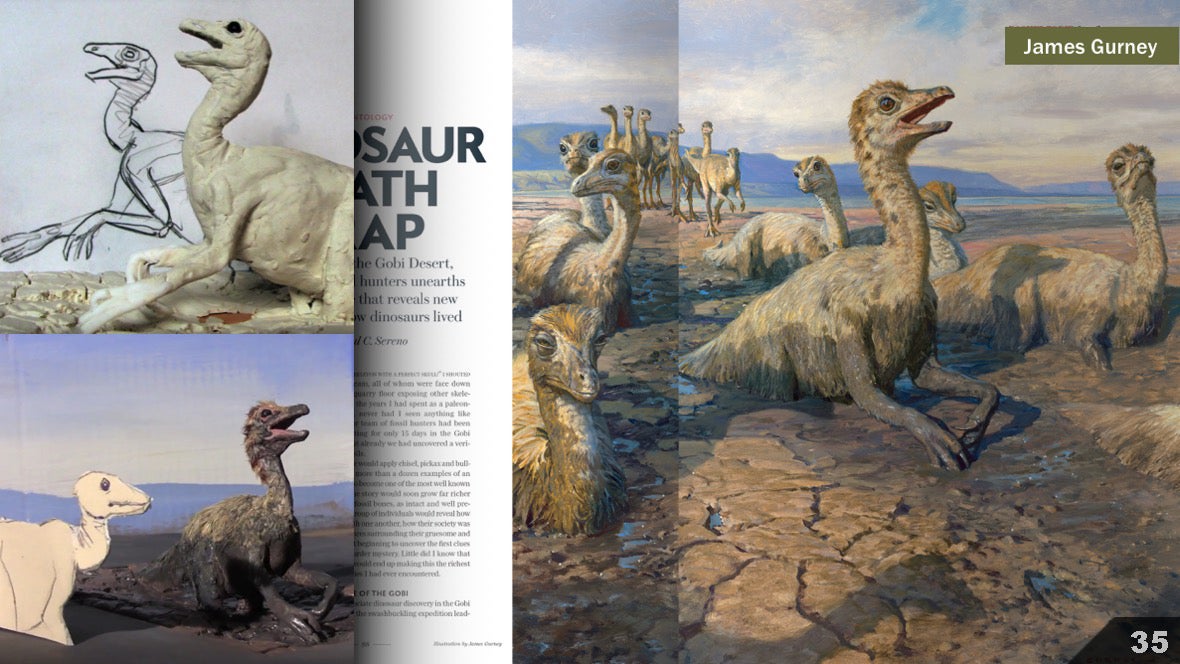
Offensichtlich wird hier jeder Schlag absichtlich und nachdenklich ausgeführt. Meiner Meinung nach ist eine sorgfältige und sorgfältige Reflexion jedes Details eine Herausforderung für den Leser, der seinerseits jedes Insekt sorgfältig und nachdenklich untersuchen wird.Lektion Nummer 2: Objekt zeigenFür den Artikel über die Grabwanzen musste die Künstlerin Kelly Murphy ein Insekt aus verschiedenen Blickwinkeln zeigen. Bilder im Netz waren gut für Draufsichten geeignet. Um den Mundapparat zu zeigen und den Käfer in verschiedenen Posen genauer darzustellen, kam der Künstler an die kalifornische Akademie der Wissenschaften und fotografierte die Probe aus allen Winkeln. Lektion Nummer 3: Wenn Sie das Objekt nicht anzeigen können, versuchen Sie zu erraten, wie es aussahDie von James Gurney geschaffenen Szenen überzeugen unglaublich. Teilweise dank der dimensionalen Modelle, die er erstellt, um Komposition und Beleuchtung zu verbessern.
Lektion Nummer 3: Wenn Sie das Objekt nicht anzeigen können, versuchen Sie zu erraten, wie es aussahDie von James Gurney geschaffenen Szenen überzeugen unglaublich. Teilweise dank der dimensionalen Modelle, die er erstellt, um Komposition und Beleuchtung zu verbessern. Lektion Nummer 4: Foto und superrealistische Bilder haben ihre Vorteile, dieEd Bell 2010 schrieb:
Lektion Nummer 4: Foto und superrealistische Bilder haben ihre Vorteile, dieEd Bell 2010 schrieb:, . , . , ? — , NASA Cassini, , MESSENGER, , — .
 Lektion Nummer 5: Nicht-fotorealistische Bilder haben auch Vorteile.Hier entfernt die Künstlerin Carol Donner irrelevante Details und verwendet Transparenz, um ein ästhetisch attraktives und klares Bild des Herzens zu erstellen. Im Gegensatz zu der Aufgabe, die Ron Miller in der Abbildung mit Saturn gelöst hat, muss dem Leser nicht geholfen werden, sich in einer neuen Umgebung zu fühlen. Hier müssen Sie das Verhalten des Objekts widerspiegeln.
Lektion Nummer 5: Nicht-fotorealistische Bilder haben auch Vorteile.Hier entfernt die Künstlerin Carol Donner irrelevante Details und verwendet Transparenz, um ein ästhetisch attraktives und klares Bild des Herzens zu erstellen. Im Gegensatz zu der Aufgabe, die Ron Miller in der Abbildung mit Saturn gelöst hat, muss dem Leser nicht geholfen werden, sich in einer neuen Umgebung zu fühlen. Hier müssen Sie das Verhalten des Objekts widerspiegeln. Ian Sack und seine Co-Autoren schrieben im Journal of Biocommunication :
Ian Sack und seine Co-Autoren schrieben im Journal of Biocommunication :Die medizinische Illustration erfordert von Natur aus eine gewisse Vereinfachung und Idealisierung des Objekts. Die Rolle des Illustrators besteht darin, den Leser trotz komplexer biomedizinischer Verfahren, Strukturen oder Prozesse ästhetisch und effektiv mit visuellen Bildern zu unterrichten.
Die Unterrichtsstunden. Erklärende Diagramme
Lektion 1: Es ist wichtig zu wissen, wann und wie die physische Form eines Objekts verzerrt werden muss, um Informationen optimal zu vermitteln.Diese Abbildung wurde von Bunji Tagawa erstellt. Es ist eine Variation der klassischen schematischen Darstellung des Herz-Kreislauf-Systems. Anstatt die Details der menschlichen Figur anzuzeigen, werden Informationen vereinfacht, um den geschlossenen Prozess der Durchblutung im System hervorzuheben. Lektion 2: Allesdreht sich um Komposition: Künstler müssen sorgfältig darüber nachdenken, wie sie den Blick des Lesers durch Illustrationen lenken können . Hier führt John Grimvade den Blick des Lesers bewusst mit sich wiederholenden Linien, ausgewählten Farben und einem Flussdiagramm, das den Informationsfluss erzwingt.
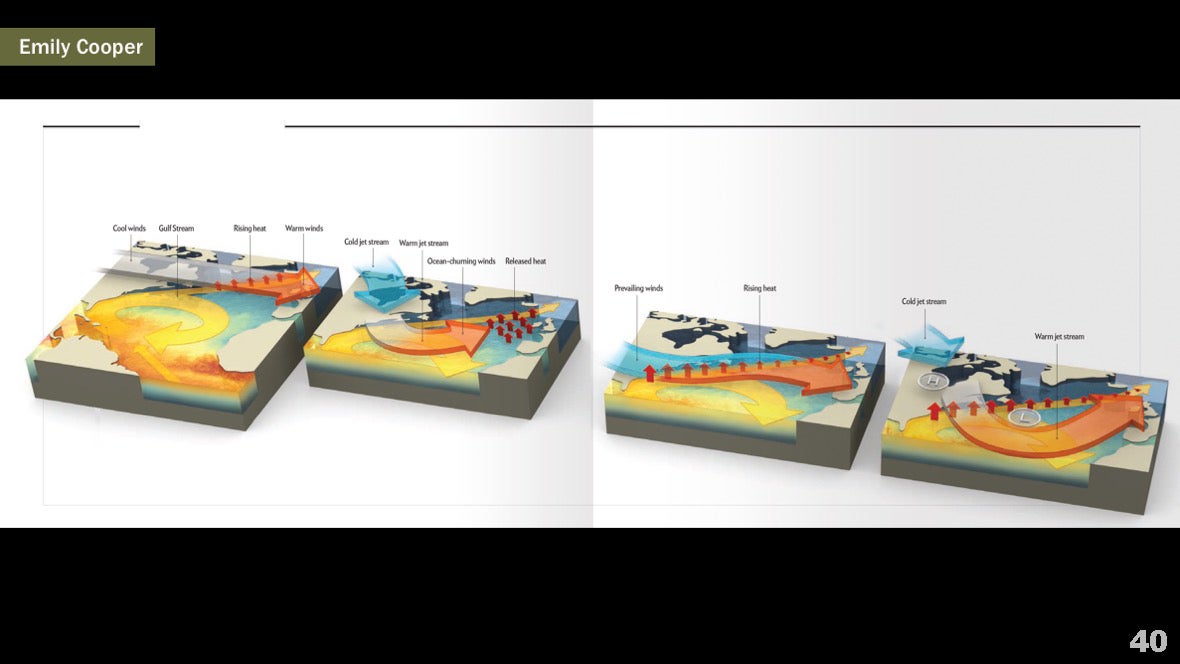
Lektion 2: Allesdreht sich um Komposition: Künstler müssen sorgfältig darüber nachdenken, wie sie den Blick des Lesers durch Illustrationen lenken können . Hier führt John Grimvade den Blick des Lesers bewusst mit sich wiederholenden Linien, ausgewählten Farben und einem Flussdiagramm, das den Informationsfluss erzwingt. Lektion 3: Text ist genauso wichtig wie BilderIn diesem Beispiel präsentierte Emily Cooper ein elegantes Set aus vier Fragmenten des Atlantischen Ozeans. Etiketten helfen dem Leser beim Navigieren. Sie können alle Teile der Geschichte zusammenstellen: Wir sehen, wie der Strom in der Bucht mit der Temperatur zusammenhängt. Es ist jedoch nicht klar, um welche Art von Remote-Signaturen es sich handelt.
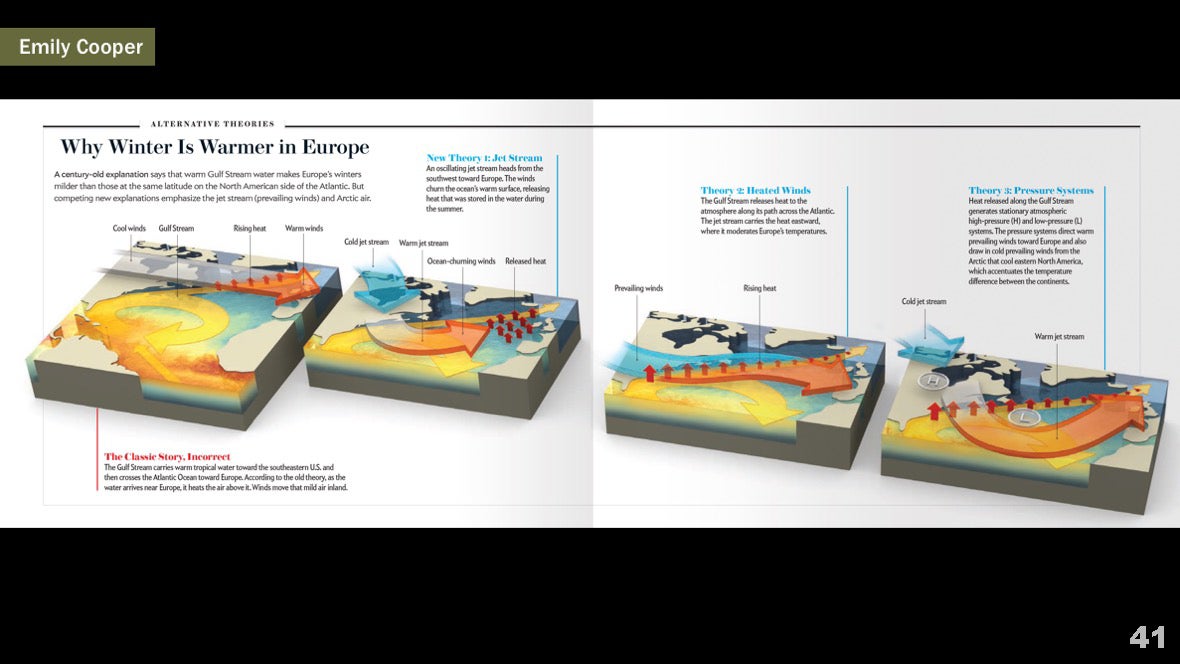
Lektion 3: Text ist genauso wichtig wie BilderIn diesem Beispiel präsentierte Emily Cooper ein elegantes Set aus vier Fragmenten des Atlantischen Ozeans. Etiketten helfen dem Leser beim Navigieren. Sie können alle Teile der Geschichte zusammenstellen: Wir sehen, wie der Strom in der Bucht mit der Temperatur zusammenhängt. Es ist jedoch nicht klar, um welche Art von Remote-Signaturen es sich handelt. Der Text kommt zur Rettung. Überschriften und kurze Erklärungen liefern sofort den notwendigen Kontext.
Der Text kommt zur Rettung. Überschriften und kurze Erklärungen liefern sofort den notwendigen Kontext. Bilder von vier verschiedenen wissenschaftlichen Modellen erklären, warum der Winter in Europa wärmer ist. Der Leser kann diese Modelle nun vergleichen.
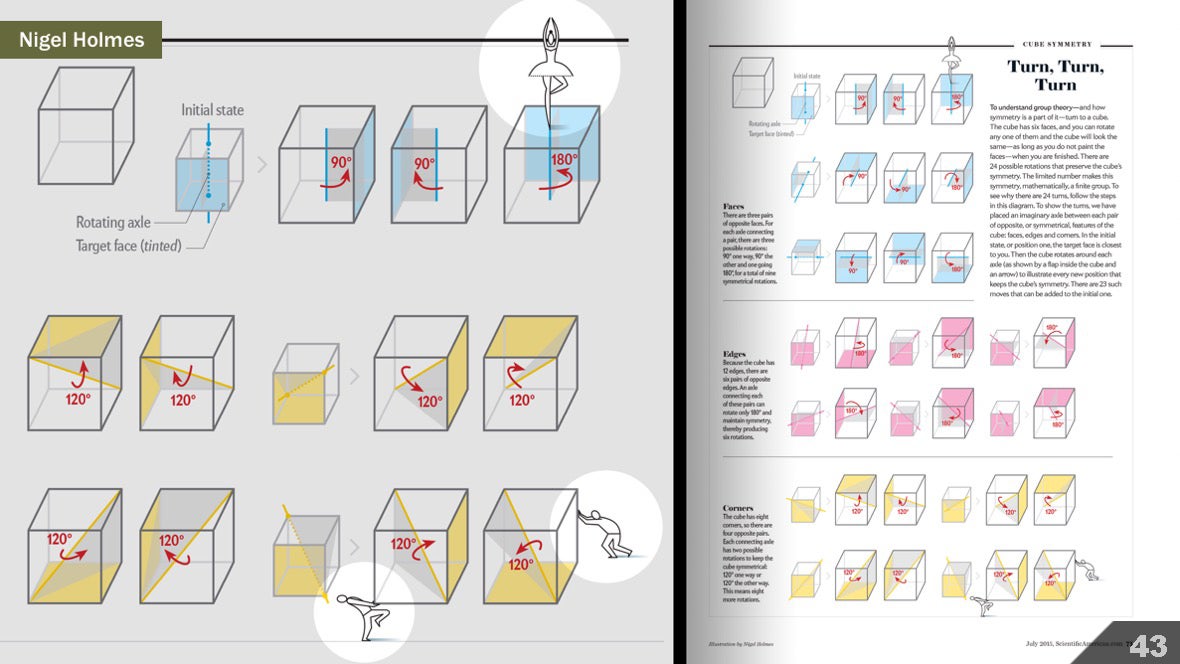
Bilder von vier verschiedenen wissenschaftlichen Modellen erklären, warum der Winter in Europa wärmer ist. Der Leser kann diese Modelle nun vergleichen. Lektion 4: Elemente in Form von Bildern oder lustigen Momenten, die mit Illustrationen verbunden sind, können Leser anziehenNigel Holmes verleiht illustrativen Illustrationen meisterhaft Humor und Menschlichkeit. Hier hauchte er Illustrationen über Gruppentheorie und die mathematischen Grundlagen der Symmetrie Leben ein. Die hinzugefügten Bilder sind jedoch nicht nur eine Verschönerung. Sie verstärken die Idee, einen Würfel um verschiedene Achsen zu drehen.
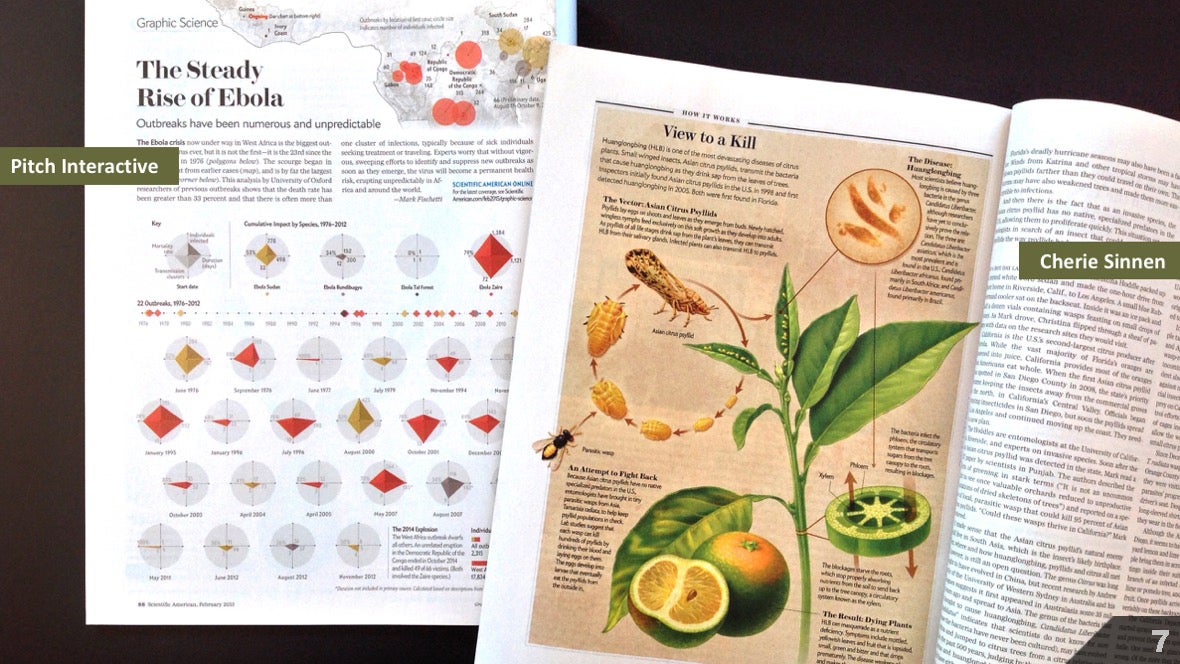
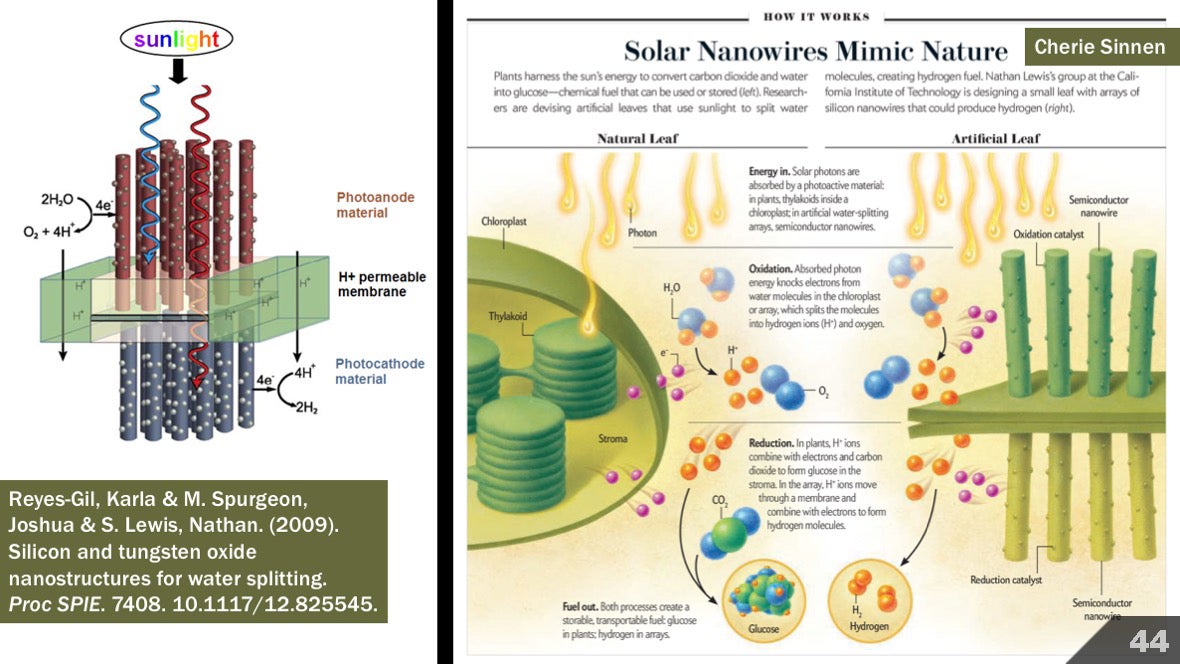
Lektion 4: Elemente in Form von Bildern oder lustigen Momenten, die mit Illustrationen verbunden sind, können Leser anziehenNigel Holmes verleiht illustrativen Illustrationen meisterhaft Humor und Menschlichkeit. Hier hauchte er Illustrationen über Gruppentheorie und die mathematischen Grundlagen der Symmetrie Leben ein. Die hinzugefügten Bilder sind jedoch nicht nur eine Verschönerung. Sie verstärken die Idee, einen Würfel um verschiedene Achsen zu drehen. Lektion Nummer 5: Der Kontext ist sehr wichtig. Inhalt und Stil der Illustration müssen anhand der Merkmale des Publikums und der Aufgabe der Infografiken ausgewählt werdenFür einen Artikel über künstliche Photosynthese stellte uns ein Wissenschaftler das Ausgangsmaterial zur Verfügung (links). Dies ist eine schematische Darstellung eines Geräts, in dem die Photosynthese stattfindet. Für wissenschaftliche Aufgaben und den Kontext wissenschaftlicher Artikel passt dieses Bild perfekt. Bei der Veröffentlichung für den allgemeinen Leser ist es jedoch notwendig, nicht nur Nichtfachleute einzubeziehen, sondern ihnen auch zu helfen, die Parallelen zwischen künstlicher und natürlicher Photosynthese sofort zu erkennen. Unsere Abbildung ist rechts abgebildet. Bitte beachten Sie, dass wir als grundlegenden Kontext eine Erklärung hinzugefügt haben, was Photosynthese ist. Und der Kontext der Massenmedien erlaubte es uns, den künstlerischen Stil frei zu wählen, so dass er dem Stil des Künstler-Botanikers Sary Sinnen sehr ähnlich war.
Lektion Nummer 5: Der Kontext ist sehr wichtig. Inhalt und Stil der Illustration müssen anhand der Merkmale des Publikums und der Aufgabe der Infografiken ausgewählt werdenFür einen Artikel über künstliche Photosynthese stellte uns ein Wissenschaftler das Ausgangsmaterial zur Verfügung (links). Dies ist eine schematische Darstellung eines Geräts, in dem die Photosynthese stattfindet. Für wissenschaftliche Aufgaben und den Kontext wissenschaftlicher Artikel passt dieses Bild perfekt. Bei der Veröffentlichung für den allgemeinen Leser ist es jedoch notwendig, nicht nur Nichtfachleute einzubeziehen, sondern ihnen auch zu helfen, die Parallelen zwischen künstlicher und natürlicher Photosynthese sofort zu erkennen. Unsere Abbildung ist rechts abgebildet. Bitte beachten Sie, dass wir als grundlegenden Kontext eine Erklärung hinzugefügt haben, was Photosynthese ist. Und der Kontext der Massenmedien erlaubte es uns, den künstlerischen Stil frei zu wählen, so dass er dem Stil des Künstler-Botanikers Sary Sinnen sehr ähnlich war.
Die Unterrichtsstunden. Datenvisualisierung
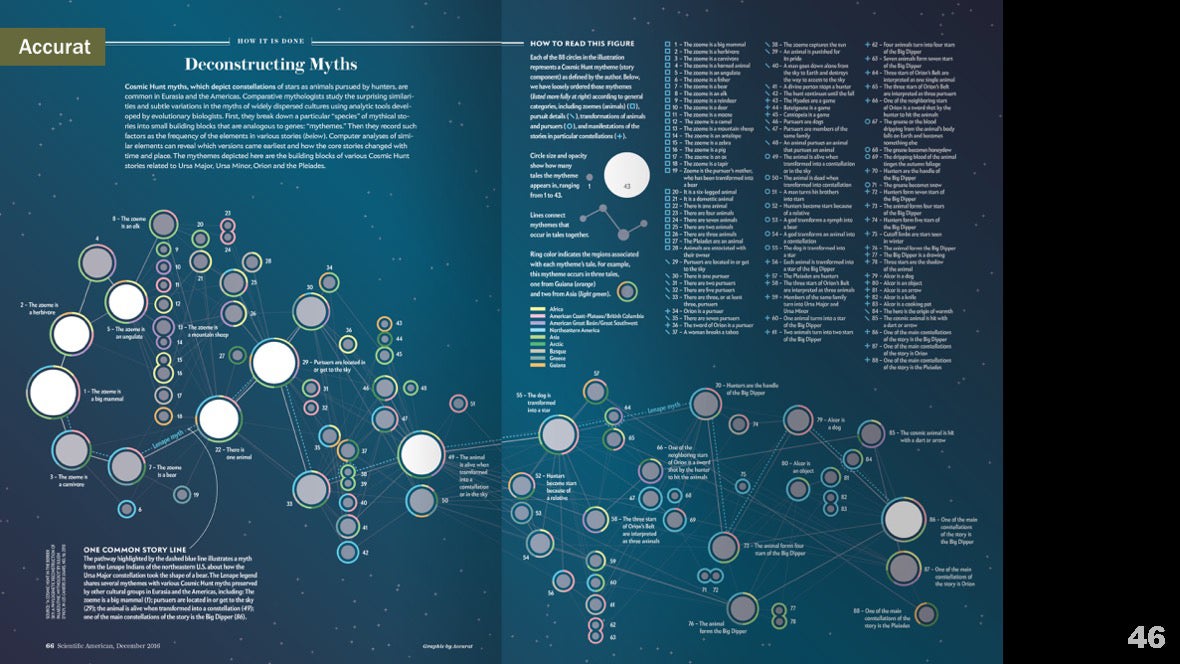
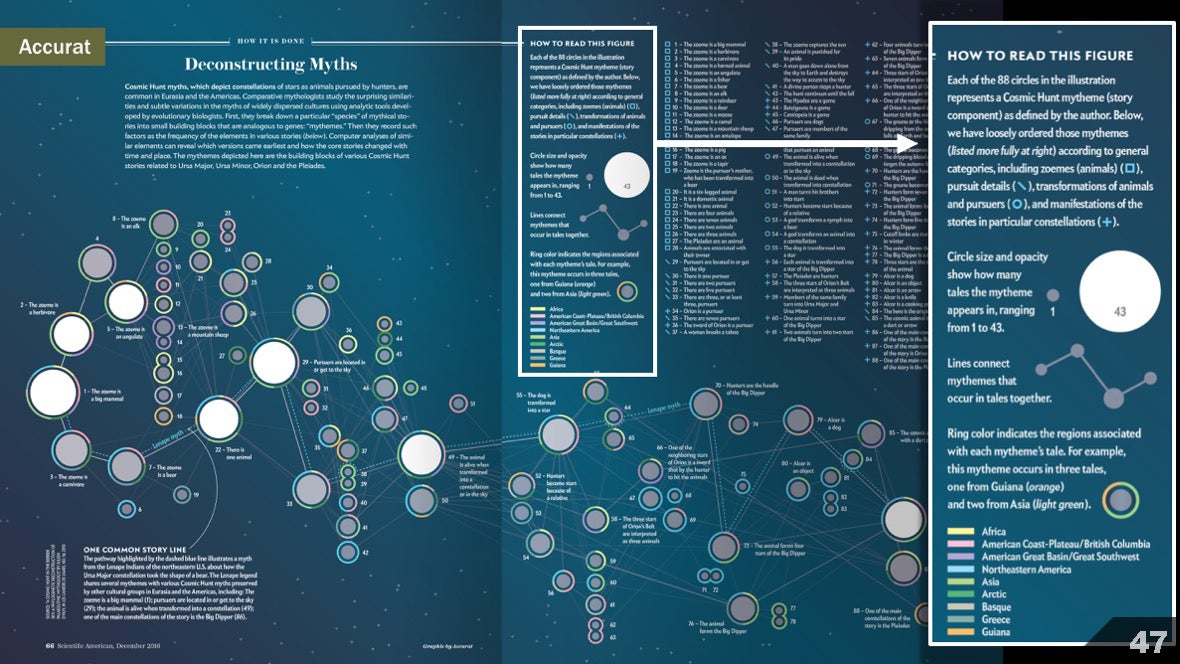
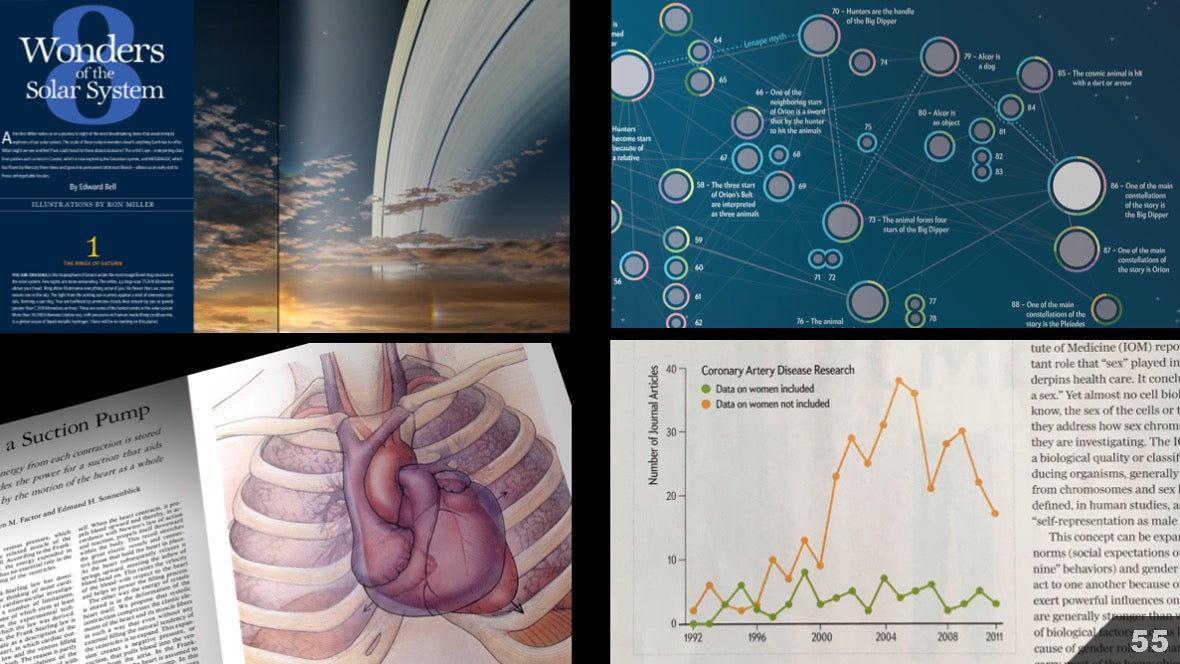
Lektion 1: Analysieren Sie den gesamten Datensatz. Dann erneut analysieren.Um die Veränderung der Bienenpopulationen im Laufe der Zeit zu veranschaulichen, begann der Künstler Moritz Stefaner, Rohdaten in verschiedenen Formen zu analysieren, von Histogrammen bis zu Tabellen, von Heatmaps bis zu Netzwerkdiagrammen. Er versuchte, die Daten aus verschiedenen Blickwinkeln zu betrachten. Die Bilder links sind nur ein kleines Fragment. Und erst nach einer sorgfältigen Analyse verschiedener Präsentationsformen begann der Künstler, eine Illustration zu erstellen, die für diese Daten und unsere Leser am besten geeignet war. Lektion Nummer 2: Komplexität ist normalWenn Sie Personen eine komplexe, mehrstufige und umfassende Sicht auf ein Thema vorstellen, geben Sie dem Leser immer die Werkzeuge, die zur Interpretation der Abbildungen erforderlich sind. Für einen Artikel über die Entwicklung mythischer Geschichten hat Accurat Design Studio mehrere Informationsebenen in einer Abbildung zusammengefasst. Dies ist eine komplexe und datenreiche Visualisierung, die auf einem komplexen und umfangreichen Datensatz basiert, der von Wissenschaftlern bereitgestellt wird. Jemand könnte sagen, dass die Illustration vom Leser zu viel Aufwand erfordert. Es kann nicht schnell gelesen werden.
Lektion Nummer 2: Komplexität ist normalWenn Sie Personen eine komplexe, mehrstufige und umfassende Sicht auf ein Thema vorstellen, geben Sie dem Leser immer die Werkzeuge, die zur Interpretation der Abbildungen erforderlich sind. Für einen Artikel über die Entwicklung mythischer Geschichten hat Accurat Design Studio mehrere Informationsebenen in einer Abbildung zusammengefasst. Dies ist eine komplexe und datenreiche Visualisierung, die auf einem komplexen und umfangreichen Datensatz basiert, der von Wissenschaftlern bereitgestellt wird. Jemand könnte sagen, dass die Illustration vom Leser zu viel Aufwand erfordert. Es kann nicht schnell gelesen werden. Wir haben jedoch einen Hinweis „Wie man dieses Diagramm liest“ hinzugefügt und in der gesamten Abbildung eine informelle Sprache verwendet, in der Sie mit Freunden kommunizieren können. Die Idee ist, dass der Leser, nachdem er einige Anstrengungen unternommen und gelernt hat, das Diagramm zu lesen, einen Blick darauf werfen, die Hauptpunkte finden und die Abbildung unabhängig genauer studieren kann. Dieser Ansatz ermöglichte es uns auch, den gesamten Datensatz anzuzeigen, anstatt ihn auf einen übermäßig vereinfachten Druck zu reduzieren.
Wir haben jedoch einen Hinweis „Wie man dieses Diagramm liest“ hinzugefügt und in der gesamten Abbildung eine informelle Sprache verwendet, in der Sie mit Freunden kommunizieren können. Die Idee ist, dass der Leser, nachdem er einige Anstrengungen unternommen und gelernt hat, das Diagramm zu lesen, einen Blick darauf werfen, die Hauptpunkte finden und die Abbildung unabhängig genauer studieren kann. Dieser Ansatz ermöglichte es uns auch, den gesamten Datensatz anzuzeigen, anstatt ihn auf einen übermäßig vereinfachten Druck zu reduzieren. Lektion Nummer 3: Neue Formulare können den Leser fesseln ...Für einen Artikel zum Zeitpunkt der Geburt von Kindern haben der Datenanalysespezialist Zan Armstrong und der Visualisierungsspezialist Nadier Bremer gemeinsam diese Lösung für das Magazin entwickelt. Informationen könnten in Form eines klassischen Histogramms dargestellt werden, aber ich bezweifle, dass dies auch Aufmerksamkeit erregen würde. Kreise ziehen nicht nur das Auge an, sondern betonen auch die zyklische Natur der Daten wie eine Uhr. Wie bei einem komplexen Beispiel sollte der Leser jedoch eine klare Anleitung zum Lesen der Tabelle erhalten.
Lektion Nummer 3: Neue Formulare können den Leser fesseln ...Für einen Artikel zum Zeitpunkt der Geburt von Kindern haben der Datenanalysespezialist Zan Armstrong und der Visualisierungsspezialist Nadier Bremer gemeinsam diese Lösung für das Magazin entwickelt. Informationen könnten in Form eines klassischen Histogramms dargestellt werden, aber ich bezweifle, dass dies auch Aufmerksamkeit erregen würde. Kreise ziehen nicht nur das Auge an, sondern betonen auch die zyklische Natur der Daten wie eine Uhr. Wie bei einem komplexen Beispiel sollte der Leser jedoch eine klare Anleitung zum Lesen der Tabelle erhalten. Lektion 4: ... aber manchmal ist ein reguläres Liniendiagramm oder Histogramm am besten geeignet.Für dieses Diagramm, das die Ergebnisse einer Studie über koronare Herzkrankheiten widerspiegelt, war es nicht erforderlich, die Grenzen zu überschreiten oder zu versuchen, klüger zu sein. Es war genug einfacher und klarer Zeitplan.
Lektion 4: ... aber manchmal ist ein reguläres Liniendiagramm oder Histogramm am besten geeignet.Für dieses Diagramm, das die Ergebnisse einer Studie über koronare Herzkrankheiten widerspiegelt, war es nicht erforderlich, die Grenzen zu überschreiten oder zu versuchen, klüger zu sein. Es war genug einfacher und klarer Zeitplan. Lektion 5: Ihre Datenquelle ist weder objektiv noch vollständigEs gibt großartige Quellen auf meiner Liste der Links, aber ich denke, einige Zitate sollten hier gegeben werden.Die Forscherin, Künstlerin und Softwareentwicklerin Katrina D'Ignazio schreibt in ihrem Beitrag „Wie würde eine feministische Datenvisualisierung aussehen?“:
Lektion 5: Ihre Datenquelle ist weder objektiv noch vollständigEs gibt großartige Quellen auf meiner Liste der Links, aber ich denke, einige Zitate sollten hier gegeben werden.Die Forscherin, Künstlerin und Softwareentwicklerin Katrina D'Ignazio schreibt in ihrem Beitrag „Wie würde eine feministische Datenvisualisierung aussehen?“:Was ist das Problem? Aus Sicht der Theorie des Feminismus ist die Frage, dass alles Wissen von sozialer Bedeutung ist und die Meinungen unterdrückter Gruppen, einschließlich Frauen, Minderheiten und anderer, systematisch vom „allgemeinen“ Wissen ausgeschlossen werden ...
... bis wir die Auswirkungen solcher Einführungen und Ausnahmen verstehen und erkennen, und bis wir eine geeignete visuelle Sprache für sie entwickeln, müssen wir erkennen, dass die Datenvisualisierung ein weiteres mächtiges und unvollkommenes Werkzeug der Unterdrückung ist.
Die Künstlerin und Forscherin Mimi Onuoha schreibt über ausgeschlossene Daten:— , . , , …
… , , , , - .
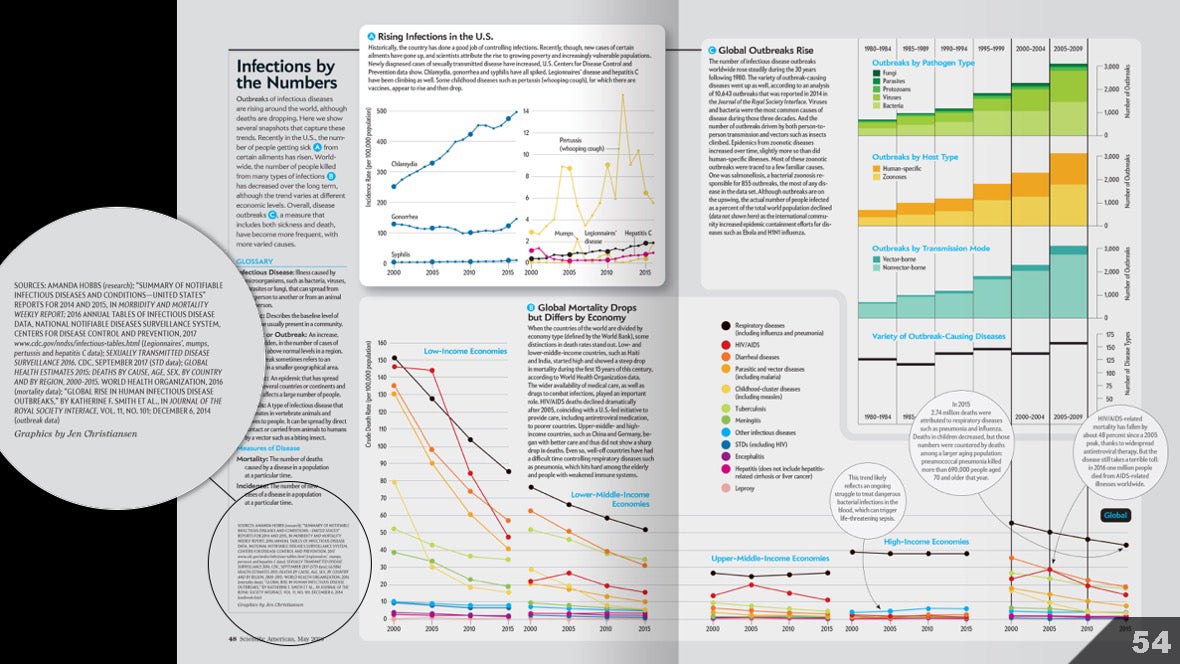
Solche Ideen haben mich dazu gebracht, einige Projekte mit großer Besorgnis und Aufmerksamkeit anzugehen. In Artikeln über Infektionskrankheiten wollten wir unseren Lesern ein Gefühl für globale Ereignisse vermitteln. Wie haben sich Infektionskrankheiten auf die globale Gesundheit in verschiedenen Ländern und zu verschiedenen Zeiten ausgewirkt? Die Kunstforscherin Manda Hobbs hat enorme Hilfe geleistet. Sie führte eine große Studie über literarische Quellen durch und identifizierte einige Fallstricke. Infolgedessen verwendeten wir für den größten Teil des Materials ziemlich standardmäßige und maßgebliche Quellen: die Zentren für die Kontrolle und Prävention von Krankheiten und die Weltgesundheitsorganisation.Aber selbst solche maßgeblichen Quellen können die Änderung der Datenerfassung nicht kontrollieren. Datenerhebungsmethoden werden von Einzelpersonen erstellt und unterliegen den Vorurteilen der Autoren. Daher habe ich die Dokumentation sorgfältig gelesen, um die Fallstricke zu vermeiden und festzustellen, wann sich genau die Methoden geändert haben. Dies half uns bei der Auswahl der Zeitintervalle sowie bei der Erstellung von Erklärungen zu den Diagrammen. Darüber hinaus haben wir uns mit mehreren Experten auf diesem Gebiet beraten.Ich denke immer noch, dass es den Lesern besser hätte helfen sollen zu verstehen, dass die präsentierten Daten nicht perfekt sind. In Zukunft werde ich versuchen, mehr erklärende Unterschriften zu behalten. Aber zumindest haben wir eine ziemlich klare Spur von Brotkrumen hinterlassen, die Quellen zitieren, damit die Leute die Quelldaten selbst überprüfen können.
Die Kunstforscherin Manda Hobbs hat enorme Hilfe geleistet. Sie führte eine große Studie über literarische Quellen durch und identifizierte einige Fallstricke. Infolgedessen verwendeten wir für den größten Teil des Materials ziemlich standardmäßige und maßgebliche Quellen: die Zentren für die Kontrolle und Prävention von Krankheiten und die Weltgesundheitsorganisation.Aber selbst solche maßgeblichen Quellen können die Änderung der Datenerfassung nicht kontrollieren. Datenerhebungsmethoden werden von Einzelpersonen erstellt und unterliegen den Vorurteilen der Autoren. Daher habe ich die Dokumentation sorgfältig gelesen, um die Fallstricke zu vermeiden und festzustellen, wann sich genau die Methoden geändert haben. Dies half uns bei der Auswahl der Zeitintervalle sowie bei der Erstellung von Erklärungen zu den Diagrammen. Darüber hinaus haben wir uns mit mehreren Experten auf diesem Gebiet beraten.Ich denke immer noch, dass es den Lesern besser hätte helfen sollen zu verstehen, dass die präsentierten Daten nicht perfekt sind. In Zukunft werde ich versuchen, mehr erklärende Unterschriften zu behalten. Aber zumindest haben wir eine ziemlich klare Spur von Brotkrumen hinterlassen, die Quellen zitieren, damit die Leute die Quelldaten selbst überprüfen können.Die Unterrichtsstunden. Ganzes Kontinuum
Lektion 1: Hinterfragen Sie die „Regeln“ des Designs
Wahrscheinlich können viele von Ihnen die von Edward Tufte formulierte „Regel“ zitieren:Visuelle Perfektion - so kann der Betrachter die meisten Ideen in kürzester Zeit mit einem Minimum an Tinte und einer minimalen Fläche vermitteln.
Aber woher wissen wir, dass dies wahr ist? Und wenn dies in einer Situation zutrifft, was ist dann mit der anderen? Forscher der menschlichen Wahrnehmung haben einigen dieser Regeln stetig ein Ende gesetzt.Ich empfehle, mit einigen dieser Forscher den Podcast "Datastories" anzuhören. Auf dem Eagereyes-Blog spricht Robert Kosara darüber, wonach man sonst noch suchen sollte. Lesen Sie auch Kennedy Elliots Beitrag „39 Studien zur menschlichen Wahrnehmung in 30 Minuten“.
Lektion Nummer 2: Wissen teilen
Ich bin oft beeindruckt vom Adel der Community der Datenjournalisten, wenn es darum geht, Best Practices im Bereich Visualisierung, Ideen, Methoden, Tools und Quellen auszutauschen. Wenn Sie Ihr Wissen erweitern möchten, empfehle ich, mit dem Programm Computer Assisted Reporting von Investigative Reporters and Editors zu beginnen. Ich empfehle auch einen Artikel von Jennifer LaFleur:
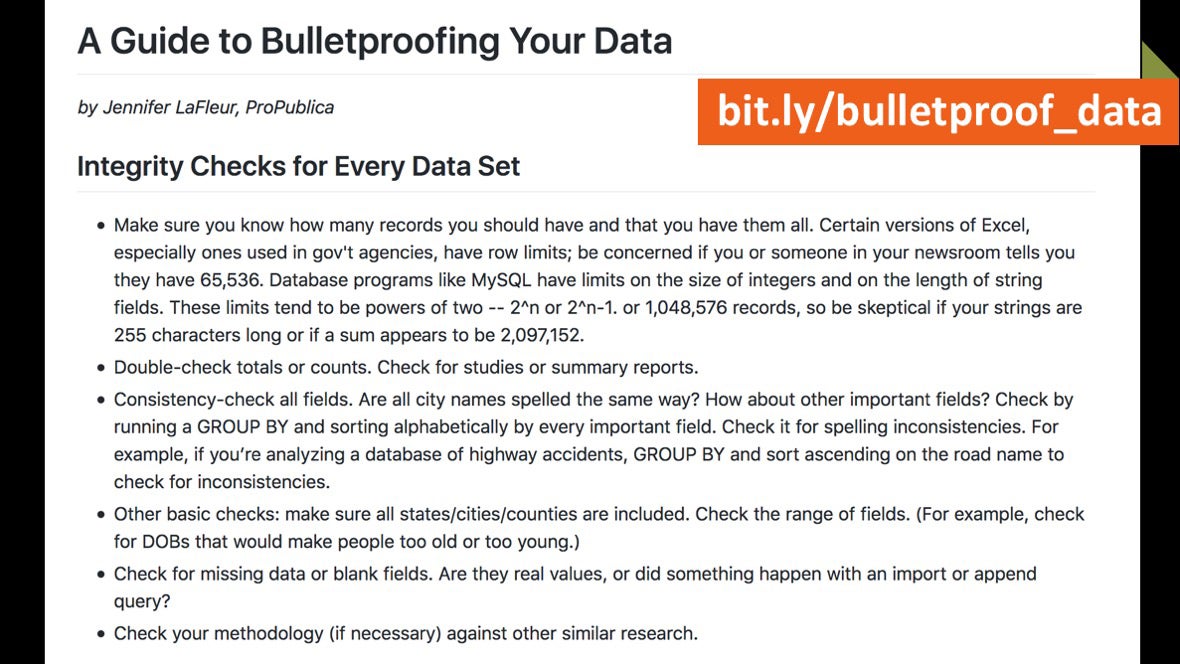
Ich empfehle auch einen Artikel von Jennifer LaFleur: ... und den The Nerd Blog auf ProPublica.
... und den The Nerd Blog auf ProPublica.
Lektion 3: Diskussionsblöcke erstellen
Die Schnittstelle von Wissenschaft und Kunst liegt außerhalb meiner Kompetenz, aber ich möchte untersuchen, wie Künstler und Darsteller ein breites Publikum an verschiedenen Orten ansprechen. Und ich möchte verstehen, wie ich diese Engagement-Techniken in meiner Tagebucharbeit anwenden kann.Ich empfehle das SciArt Center, eine Online-Plattform, die interdisziplinäre Zusammenarbeit bietet, Ausstellungen veranstaltet und verschiedene Veranstaltungen organisiert. Jamie McCray sprach auf ihrer SciVizNYC-Konferenz 2017 ausführlicher über darstellende Kunst und Wissenschaft. Informationen finden Sie auch in der SuperHero Clubhouse-Community.
Jamie McCray sprach auf ihrer SciVizNYC-Konferenz 2017 ausführlicher über darstellende Kunst und Wissenschaft. Informationen finden Sie auch in der SuperHero Clubhouse-Community. Gleichzeitig versuche ich als einer der Organisatoren von SciVizNYC, aktiv Plattformen für den Dialog zwischen Mitgliedern der Gemeinschaft von Spezialisten für wissenschaftliche Visualisierung zu schaffen.
Gleichzeitig versuche ich als einer der Organisatoren von SciVizNYC, aktiv Plattformen für den Dialog zwischen Mitgliedern der Gemeinschaft von Spezialisten für wissenschaftliche Visualisierung zu schaffen. Die Idee zu dieser Veranstaltung entstand aus einem Gespräch mit der Illustratorin für medizinische Artikel, Jill Gregory. Wir kamen gerne zur Arbeit des anderen und beobachteten, wie wir unser Wissen und unsere Erfahrung nutzen, um wissenschaftliche Illustrationen zu erstellen. Ich wollte wissen, ob das Format mobiler Besprechungen funktionieren würde, bei dem eine Gruppe von Teilnehmern tagsüber von einem Büro in ein Studio und dann in die Nachrichtenabteilung wechselt, während sie untersuchen, wie verschiedene Mitarbeiter die wissenschaftliche Visualisierung in der täglichen Arbeit verwenden. Als sich diese Idee entwickelte, schlossen sich uns die Mitorganisatoren Christopher Smith, Amanda Montañez und Nika Ford an. Wir kamen zu einem traditionelleren und logistisch einfacheren Format: einem Tagestreffen am selben Ort mit 14 Rednern. Das erste Treffen im Jahr 2016 war kostenlos. Beim zweiten Treffen nahmen wir 35 US-Dollar pro Sitzplatz ein, um zu verhindern, dass wir nicht erscheinen.Für uns war es jedoch wichtig, die Kosten so niedrig wie möglich zu halten und gleichzeitig den Rednern geringe Gebühren für die von ihnen verbrachte Zeit zu zahlen. Dank der Hilfe der Ikan School of Medicine am Berg Sinai ist es uns gelungen. Heute bringen unsere Treffen verschiedene Vertreter der wissenschaftlichen Visualisierungsgemeinschaft zusammen, die von New York und Umgebung profitieren.
Die Idee zu dieser Veranstaltung entstand aus einem Gespräch mit der Illustratorin für medizinische Artikel, Jill Gregory. Wir kamen gerne zur Arbeit des anderen und beobachteten, wie wir unser Wissen und unsere Erfahrung nutzen, um wissenschaftliche Illustrationen zu erstellen. Ich wollte wissen, ob das Format mobiler Besprechungen funktionieren würde, bei dem eine Gruppe von Teilnehmern tagsüber von einem Büro in ein Studio und dann in die Nachrichtenabteilung wechselt, während sie untersuchen, wie verschiedene Mitarbeiter die wissenschaftliche Visualisierung in der täglichen Arbeit verwenden. Als sich diese Idee entwickelte, schlossen sich uns die Mitorganisatoren Christopher Smith, Amanda Montañez und Nika Ford an. Wir kamen zu einem traditionelleren und logistisch einfacheren Format: einem Tagestreffen am selben Ort mit 14 Rednern. Das erste Treffen im Jahr 2016 war kostenlos. Beim zweiten Treffen nahmen wir 35 US-Dollar pro Sitzplatz ein, um zu verhindern, dass wir nicht erscheinen.Für uns war es jedoch wichtig, die Kosten so niedrig wie möglich zu halten und gleichzeitig den Rednern geringe Gebühren für die von ihnen verbrachte Zeit zu zahlen. Dank der Hilfe der Ikan School of Medicine am Berg Sinai ist es uns gelungen. Heute bringen unsere Treffen verschiedene Vertreter der wissenschaftlichen Visualisierungsgemeinschaft zusammen, die von New York und Umgebung profitieren.Was mich zu Lektion Nummer 4 führt: Gemeinsam sind wir stärker
Ich möchte den Plattformen und Communities meinen Tribut zollen, die uns zu dieser Idee inspiriert und die richtigen Tools bereitgestellt haben. Ich habe viel Erfahrung gesammelt, indem ich beobachtet habe, wie die Community Echtzeitprobleme auf Twitter löst. Beobachten Sie Podiumsdiskussionen über Technologie und Interaktion durch ein ethisches Prisma bei Eyeo Anhören von Reden über das offene Web auf OpenVisConf; Das Studium der Erfahrungen visueller Journalisten bei der Lösung neu auftretender Probleme auf dem Malofiej World Summit ... die Liste kann sehr lang sein. Hier sind meine Lieblingsquellen. Es gibt bereits Community-Peer-Learning-Ergebnisse. Die Idee, Anmerkungen in Infografiken zu verwenden, stammt beispielsweise aus der Welt der Datenvisualisierung. Dies wurde von Suzy Lu demonstriert, die 2017 das entsprechende Toolkit entwickelte, das mithilfe der Grafikprogrammierung mit integrierten Erklärungen erstellt wurde.
Es gibt bereits Community-Peer-Learning-Ergebnisse. Die Idee, Anmerkungen in Infografiken zu verwenden, stammt beispielsweise aus der Welt der Datenvisualisierung. Dies wurde von Suzy Lu demonstriert, die 2017 das entsprechende Toolkit entwickelte, das mithilfe der Grafikprogrammierung mit integrierten Erklärungen erstellt wurde. Möglicherweise stimmen Sie der Dynamik zwischen fotorealistischen und nicht fotorealistischen Darstellungen nicht zu, was die Dynamik zwischen komplexer und einfacher Datenvisualisierung widerspiegelt.
Möglicherweise stimmen Sie der Dynamik zwischen fotorealistischen und nicht fotorealistischen Darstellungen nicht zu, was die Dynamik zwischen komplexer und einfacher Datenvisualisierung widerspiegelt. Wir müssen noch viel voneinander lernen, insbesondere wenn es darum geht, wissenschaftliche Unsicherheiten zu visualisieren. Dieses Problem ist für alle Bereiche der Wissenschaft und damit für alle Bereiche der wissenschaftlichen Visualisierung relevant.
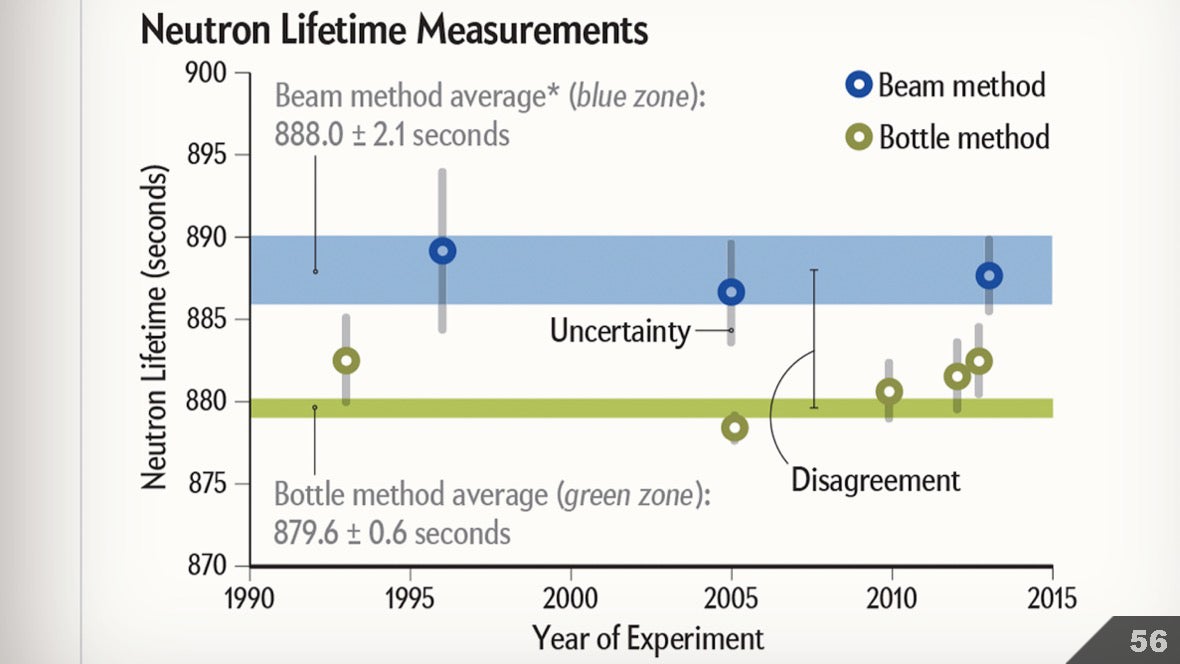
Wir müssen noch viel voneinander lernen, insbesondere wenn es darum geht, wissenschaftliche Unsicherheiten zu visualisieren. Dieses Problem ist für alle Bereiche der Wissenschaft und damit für alle Bereiche der wissenschaftlichen Visualisierung relevant. Wir in der Zeitschrift arbeiten oft mit Vertretern der akademischen Gemeinschaft und Wissenschaftlern zusammen. Diese Gemeinschaften einigen sich regelmäßig auf Fehlergrenzen. Und ich muss diese Fehler sehr oft reproduzieren (graue vertikale Linien), weil ich glaube, dass das Hinzufügen einiger Signaturen ausreichen kann, um Bedeutung zu vermitteln.
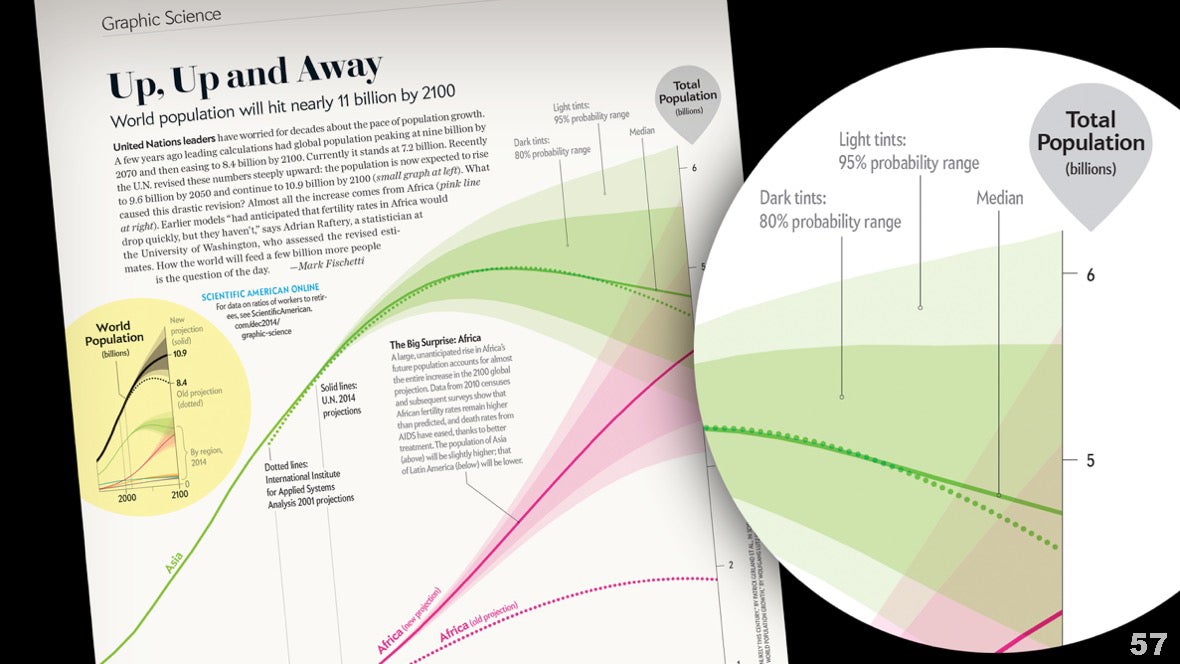
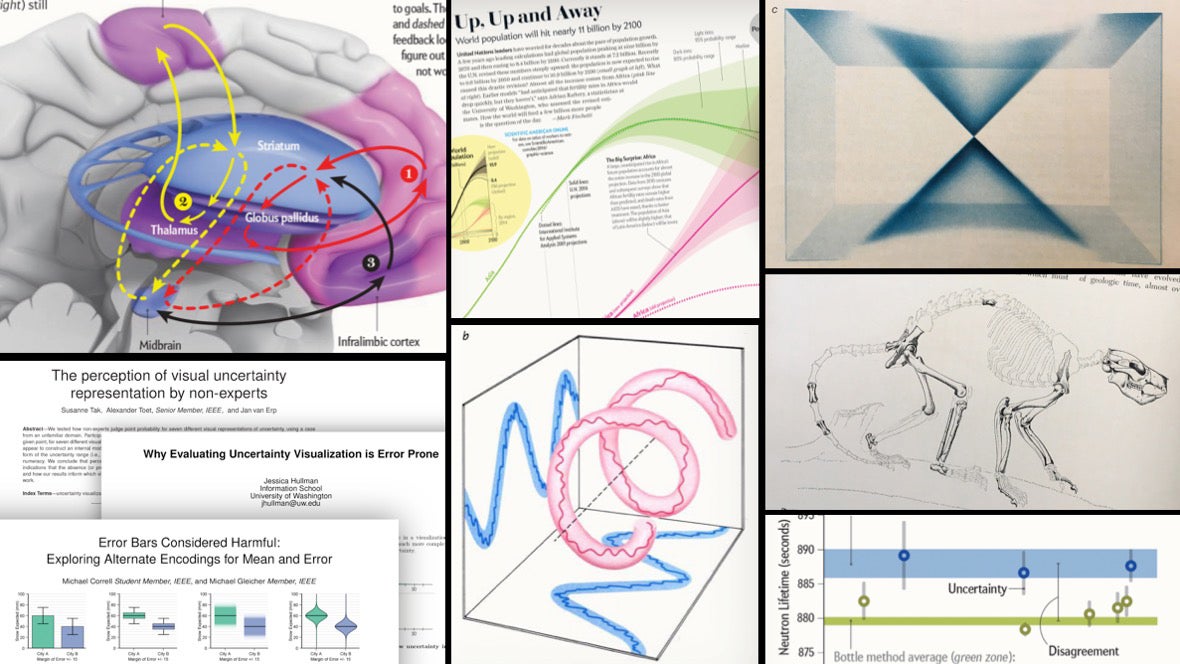
Wir in der Zeitschrift arbeiten oft mit Vertretern der akademischen Gemeinschaft und Wissenschaftlern zusammen. Diese Gemeinschaften einigen sich regelmäßig auf Fehlergrenzen. Und ich muss diese Fehler sehr oft reproduzieren (graue vertikale Linien), weil ich glaube, dass das Hinzufügen einiger Signaturen ausreichen kann, um Bedeutung zu vermitteln. Gleiches gilt für Vertrauensgrenzen. Vielleicht habe ich nicht genug getan, um den Lesern zu helfen, zu verstehen, was sie sehen.
Gleiches gilt für Vertrauensgrenzen. Vielleicht habe ich nicht genug getan, um den Lesern zu helfen, zu verstehen, was sie sehen. Vor einigen Jahren hatte ich ein Gespräch mit einem Kartographen auf der Gordon-Forschungskonferenz über Visualisierung in Wissenschaft und Bildung. Diane Sinton (von der Cornell University) hat mich kritischer gemacht, wenn es darum ging, wissenschaftliche Unsicherheit zu zeigen. Wir begannen mit einem kleinen Stipendium der NASA zusammenzuarbeiten und erstellten diesen Posterleitfaden in der Hoffnung, eine breitere Diskussion über die Visualisierung von Unsicherheit zu beginnen.
Vor einigen Jahren hatte ich ein Gespräch mit einem Kartographen auf der Gordon-Forschungskonferenz über Visualisierung in Wissenschaft und Bildung. Diane Sinton (von der Cornell University) hat mich kritischer gemacht, wenn es darum ging, wissenschaftliche Unsicherheit zu zeigen. Wir begannen mit einem kleinen Stipendium der NASA zusammenzuarbeiten und erstellten diesen Posterleitfaden in der Hoffnung, eine breitere Diskussion über die Visualisierung von Unsicherheit zu beginnen. Zu dieser Zeit ging es bei der Rede von Unsicherheit hauptsächlich um Klimavorhersagen. Und später wurde die Aufgabe, Wahlergebnisse vorherzusagen, relevant.Zuerst haben wir literarische Quellen studiert. Dies führte mich zu der Annahme, dass wir uns bei der Datenvisualisierung zu sehr auf Konventionen wie Span-Diagramme , Fehlerquote undViolinschlüssel . Und gehen wir nicht im Kreis herum und diskutieren, welcher dieser Ansätze besser ist?
Zu dieser Zeit ging es bei der Rede von Unsicherheit hauptsächlich um Klimavorhersagen. Und später wurde die Aufgabe, Wahlergebnisse vorherzusagen, relevant.Zuerst haben wir literarische Quellen studiert. Dies führte mich zu der Annahme, dass wir uns bei der Datenvisualisierung zu sehr auf Konventionen wie Span-Diagramme , Fehlerquote undViolinschlüssel . Und gehen wir nicht im Kreis herum und diskutieren, welcher dieser Ansätze besser ist? Was aber, wenn wir Ideen nicht aus quantitativen, sondern aus qualitativen Beispielen entlehnen? Bei Scientific American verwenden wir erklärende Diagramme, um verschiedene Arten von Unsicherheiten in verschiedenen Disziplinen widerzuspiegeln. Ist es möglich, einige Ideen von dort zu übernehmen und sie für die Datenvisualisierung anzuwenden?
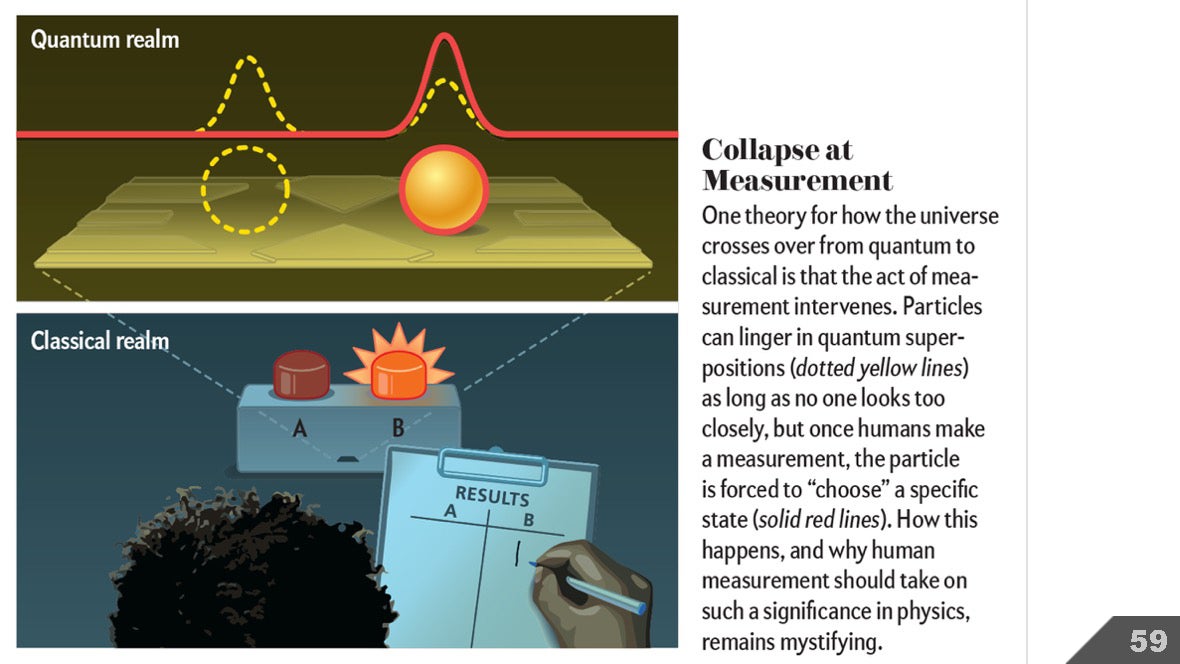
Was aber, wenn wir Ideen nicht aus quantitativen, sondern aus qualitativen Beispielen entlehnen? Bei Scientific American verwenden wir erklärende Diagramme, um verschiedene Arten von Unsicherheiten in verschiedenen Disziplinen widerzuspiegeln. Ist es möglich, einige Ideen von dort zu übernehmen und sie für die Datenvisualisierung anzuwenden? Was ist, wenn sich Datenvisualisierer von wissenschaftlichen Illustratoren inspirieren lassen und umgekehrt? Vielleicht können wir zusammenarbeiten, um intuitivere Methoden zur Darstellung statistischer Unsicherheiten zu entwickeln.Ein guter Ausgangspunkt können die Quantenmechanik und die Heisenbergschen Unsicherheitsprinzipien sein. Insbesondere die Idee, dass "Ereignisse auf atomarer Ebene nicht mit Sicherheit beobachtet werden können". Es ist wichtig zu betonen, dass die Prinzipien der Unsicherheit das Quantenverhalten und die Unsicherheit auf praktischer Ebene beschreiben und keine gute Analogie für die Unsicherheit auf makroökonomischer oder klassischer physikalischer Ebene darstellen.
Was ist, wenn sich Datenvisualisierer von wissenschaftlichen Illustratoren inspirieren lassen und umgekehrt? Vielleicht können wir zusammenarbeiten, um intuitivere Methoden zur Darstellung statistischer Unsicherheiten zu entwickeln.Ein guter Ausgangspunkt können die Quantenmechanik und die Heisenbergschen Unsicherheitsprinzipien sein. Insbesondere die Idee, dass "Ereignisse auf atomarer Ebene nicht mit Sicherheit beobachtet werden können". Es ist wichtig zu betonen, dass die Prinzipien der Unsicherheit das Quantenverhalten und die Unsicherheit auf praktischer Ebene beschreiben und keine gute Analogie für die Unsicherheit auf makroökonomischer oder klassischer physikalischer Ebene darstellen. Aber ich mache mir mehr Sorgen darüber, wie wir die Unsicherheit in Bezug auf die Idee veranschaulichen . Daher glaube ich, dass das Studium solcher Bilder, die die Quantenmechanik widerspiegeln, auch außerhalb der Quantenwelt nützlich sein kann.
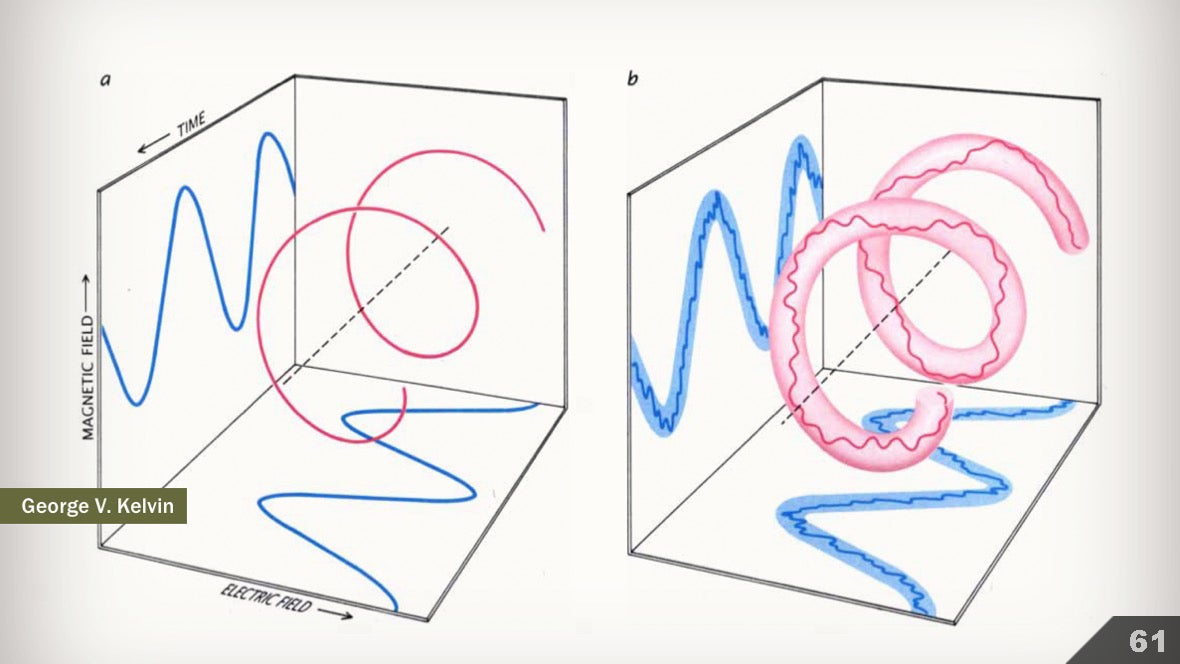
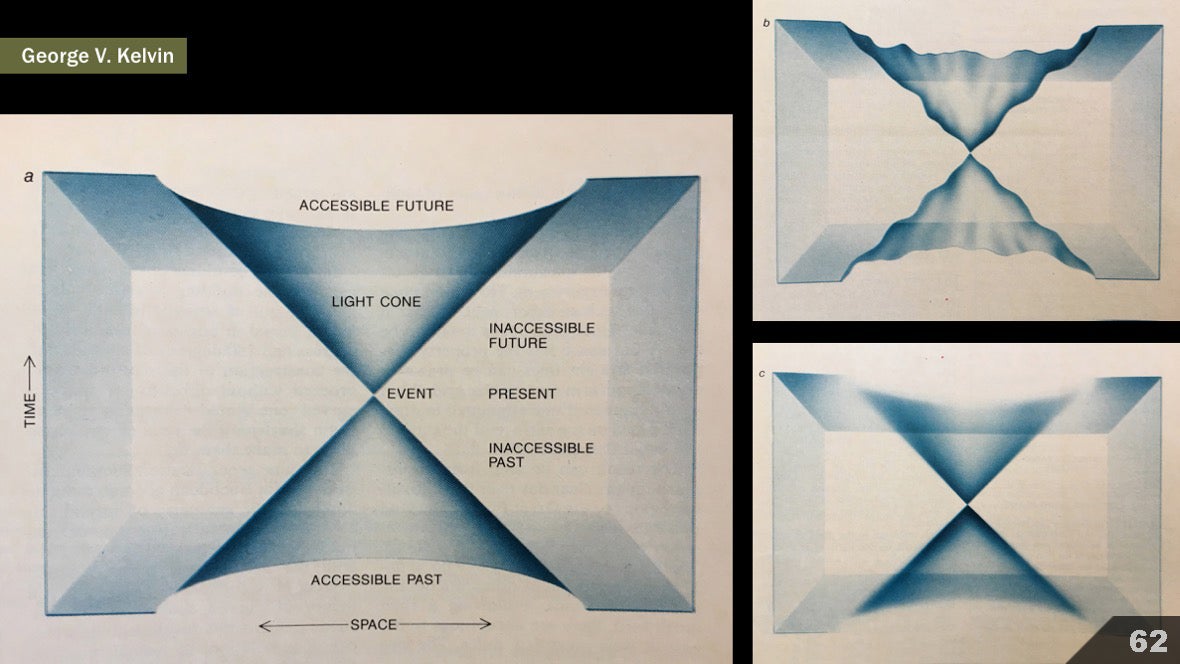
Aber ich mache mir mehr Sorgen darüber, wie wir die Unsicherheit in Bezug auf die Idee veranschaulichen . Daher glaube ich, dass das Studium solcher Bilder, die die Quantenmechanik widerspiegeln, auch außerhalb der Quantenwelt nützlich sein kann. Sie werden sich nicht mit den wissenschaftlichen Konzepten befassen, die hinter diesen Beispielen stehen. In Wahrheit habe ich nur eine vorübergehende Idee. Aber ich denke, diese Beispiele können informativ und inspirierend sein. Links ist die klassische Darstellung von Licht als Kombination von Schwingungen elektromagnetischer Felder. Rechts wird das Licht aus quantenmechanischer Sicht dargestellt: Die Linie schwankt innerhalb eines großen Unsicherheitsbereichs (Farbbereich).
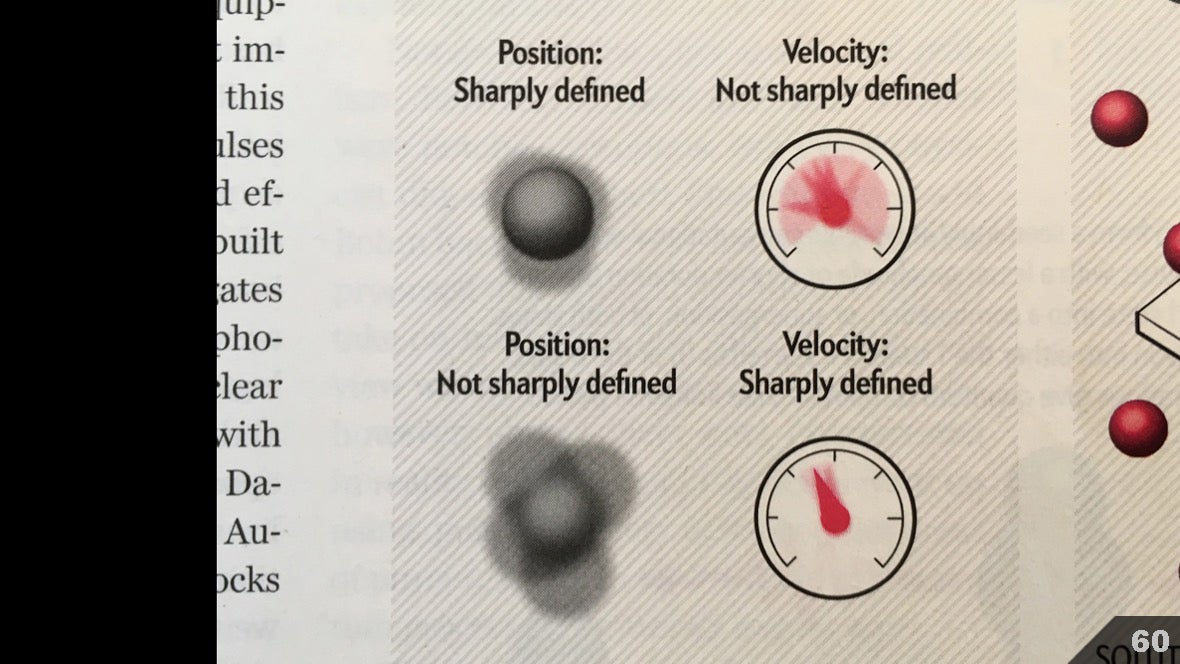
Sie werden sich nicht mit den wissenschaftlichen Konzepten befassen, die hinter diesen Beispielen stehen. In Wahrheit habe ich nur eine vorübergehende Idee. Aber ich denke, diese Beispiele können informativ und inspirierend sein. Links ist die klassische Darstellung von Licht als Kombination von Schwingungen elektromagnetischer Felder. Rechts wird das Licht aus quantenmechanischer Sicht dargestellt: Die Linie schwankt innerhalb eines großen Unsicherheitsbereichs (Farbbereich). Der Grad der Unsicherheit hängt nicht nur vom Raum, sondern auch von der Zeit ab. Hier ist ein Beispiel für drei Möglichkeiten, dieses Konzept zu visualisieren.
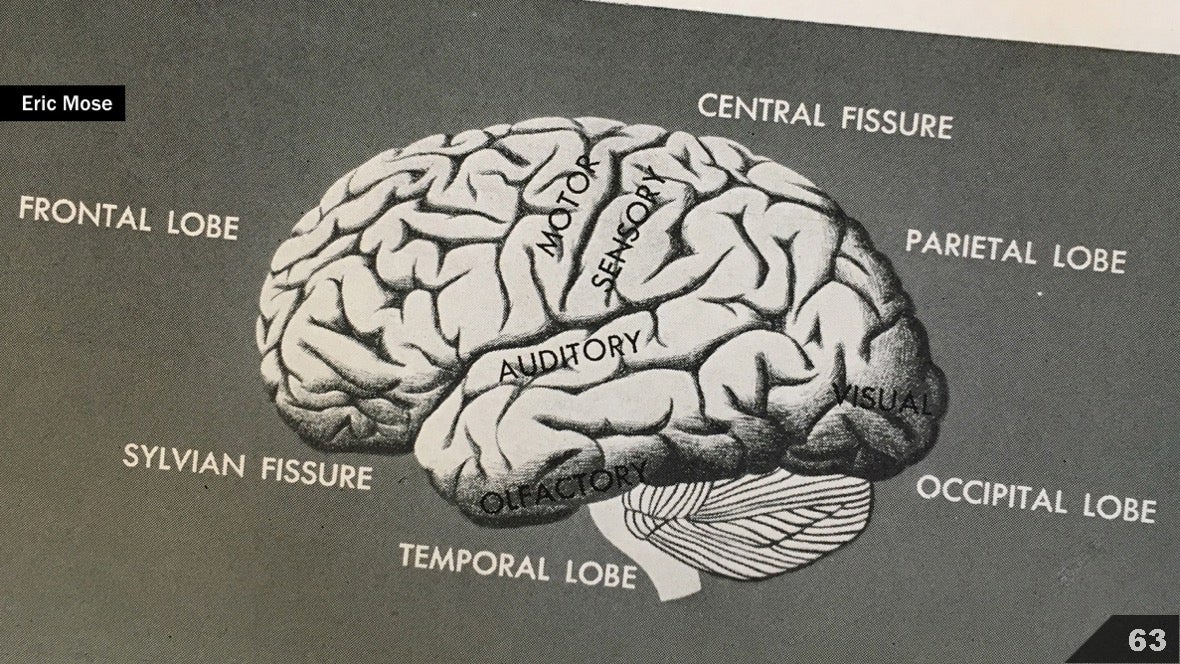
Der Grad der Unsicherheit hängt nicht nur vom Raum, sondern auch von der Zeit ab. Hier ist ein Beispiel für drei Möglichkeiten, dieses Konzept zu visualisieren. Die Neurophysiologie ist ein weiteres Gebiet der Wissenschaft, das mit Unsicherheit arbeitet. In dieser Abbildung sind Teile des Gehirns auf einer Karte als Gebirgssysteme gekennzeichnet. Grenzen werden nicht gezogen, weil sie nicht genau bekannt sind.
Die Neurophysiologie ist ein weiteres Gebiet der Wissenschaft, das mit Unsicherheit arbeitet. In dieser Abbildung sind Teile des Gehirns auf einer Karte als Gebirgssysteme gekennzeichnet. Grenzen werden nicht gezogen, weil sie nicht genau bekannt sind. Etwa 70 Jahre später sind einige Strukturen und Funktionen bereits mit höherer Genauigkeit bekannt. Aber wir verwenden immer noch oft verschwommene Kanten.
Etwa 70 Jahre später sind einige Strukturen und Funktionen bereits mit höherer Genauigkeit bekannt. Aber wir verwenden immer noch oft verschwommene Kanten. Hier ist eine weitere Strategie zur Darstellung der Unsicherheit in der Geographie des Gehirns: Die gesamte Struktur wird abstrakt dargestellt.
Hier ist eine weitere Strategie zur Darstellung der Unsicherheit in der Geographie des Gehirns: Die gesamte Struktur wird abstrakt dargestellt. Und hier wird das Gehirn realistisch dargestellt, aber die Pfeile, die den Ablauf der Prozesse anzeigen, deuten darauf hin, dass wir die Details noch herausfinden müssen.
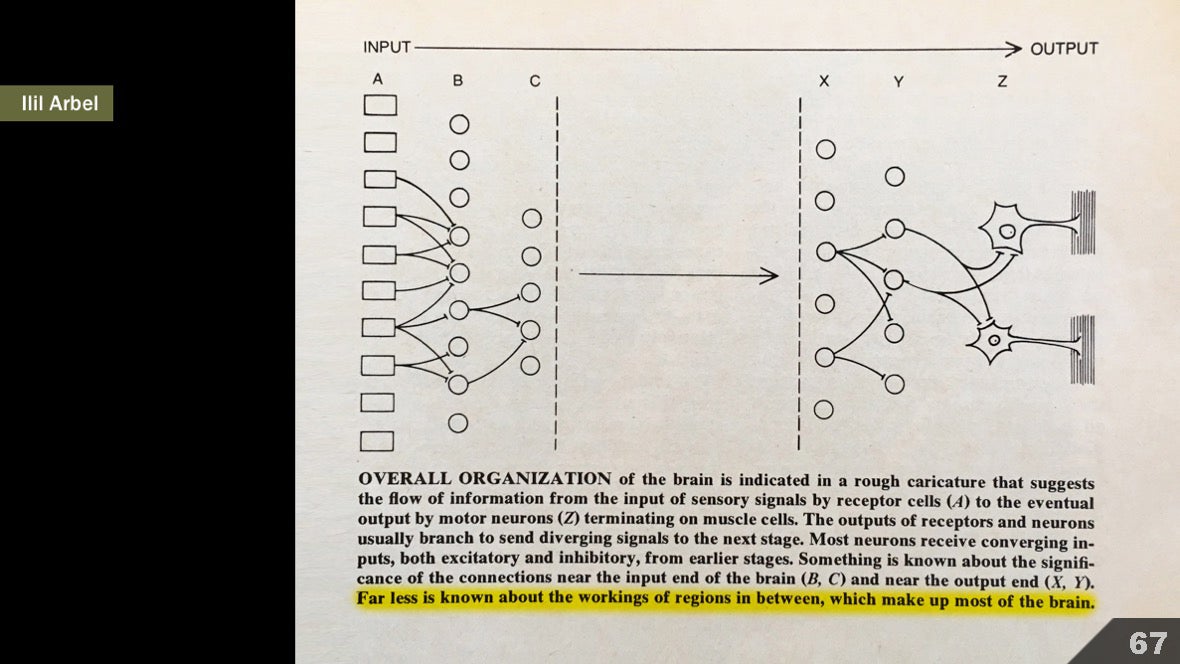
Und hier wird das Gehirn realistisch dargestellt, aber die Pfeile, die den Ablauf der Prozesse anzeigen, deuten darauf hin, dass wir die Details noch herausfinden müssen. Diese Illustration von 1969 ist mein Favorit. Die Eingaben in das Gehirn - A, B und C, die Ausgaben - X, Y und Z, es stellt sich mehr oder weniger klar heraus. Folgendes ist jedoch unterschrieben: "Über die Arbeit der Bereiche zwischen ihnen, die den größten Teil des Gehirns ausmachen, ist viel weniger bekannt."
Diese Illustration von 1969 ist mein Favorit. Die Eingaben in das Gehirn - A, B und C, die Ausgaben - X, Y und Z, es stellt sich mehr oder weniger klar heraus. Folgendes ist jedoch unterschrieben: "Über die Arbeit der Bereiche zwischen ihnen, die den größten Teil des Gehirns ausmachen, ist viel weniger bekannt." Diejenigen, die auf dem Gebiet der Tierrekonstruktion arbeiten, stehen ständig vor dem Problem, Formen auf der Grundlage unvollständiger Informationen zu rekonstruieren. Hier verwendete der Künstler Rudolf Frund dicke, fette Linien, um bekannte Fragmente darzustellen, und mit dünnen gestrichelten Linien stellte er die angeblichen Fragmente dar.
Diejenigen, die auf dem Gebiet der Tierrekonstruktion arbeiten, stehen ständig vor dem Problem, Formen auf der Grundlage unvollständiger Informationen zu rekonstruieren. Hier verwendete der Künstler Rudolf Frund dicke, fette Linien, um bekannte Fragmente darzustellen, und mit dünnen gestrichelten Linien stellte er die angeblichen Fragmente dar. Viele Illustratoren zeigen Prozesse, die von der Wissenschaft noch nicht vollständig verstanden wurden, oder unbewiesene Hypothesen. Manchmal ist es ratsam, einfach ein Fragezeichen zu zeichnen und eine Beilage zu erstellen, die darauf hinweist, dass eine Interpretation noch nicht allgemein akzeptiert wird.
Viele Illustratoren zeigen Prozesse, die von der Wissenschaft noch nicht vollständig verstanden wurden, oder unbewiesene Hypothesen. Manchmal ist es ratsam, einfach ein Fragezeichen zu zeichnen und eine Beilage zu erstellen, die darauf hinweist, dass eine Interpretation noch nicht allgemein akzeptiert wird. Ich sage nicht, dass diese Beispiele ideale Darstellungen von Unsicherheit sind. Es scheint mir jedoch, dass Sie interessiert waren, wie qualitative Lösungen quantitative ergänzen können und umgekehrt.
Ich sage nicht, dass diese Beispiele ideale Darstellungen von Unsicherheit sind. Es scheint mir jedoch, dass Sie interessiert waren, wie qualitative Lösungen quantitative ergänzen können und umgekehrt.
Source: https://habr.com/ru/post/undefined/
All Articles