8 wichtige Webanwendungen für Entwickler
Wir laden Sie ein, sich mit der Übersetzung eines auf medium.com veröffentlichten Jamie Bullock- Artikels vertraut zu machen. Der Autor spricht darüber, welche Webanwendungen er normalerweise in seiner Arbeit verwendet. Foto von: Héctor Martínez . Entnommen aus Unsplash
Foto von: Héctor Martínez . Entnommen aus Unsplash1. Online GDB
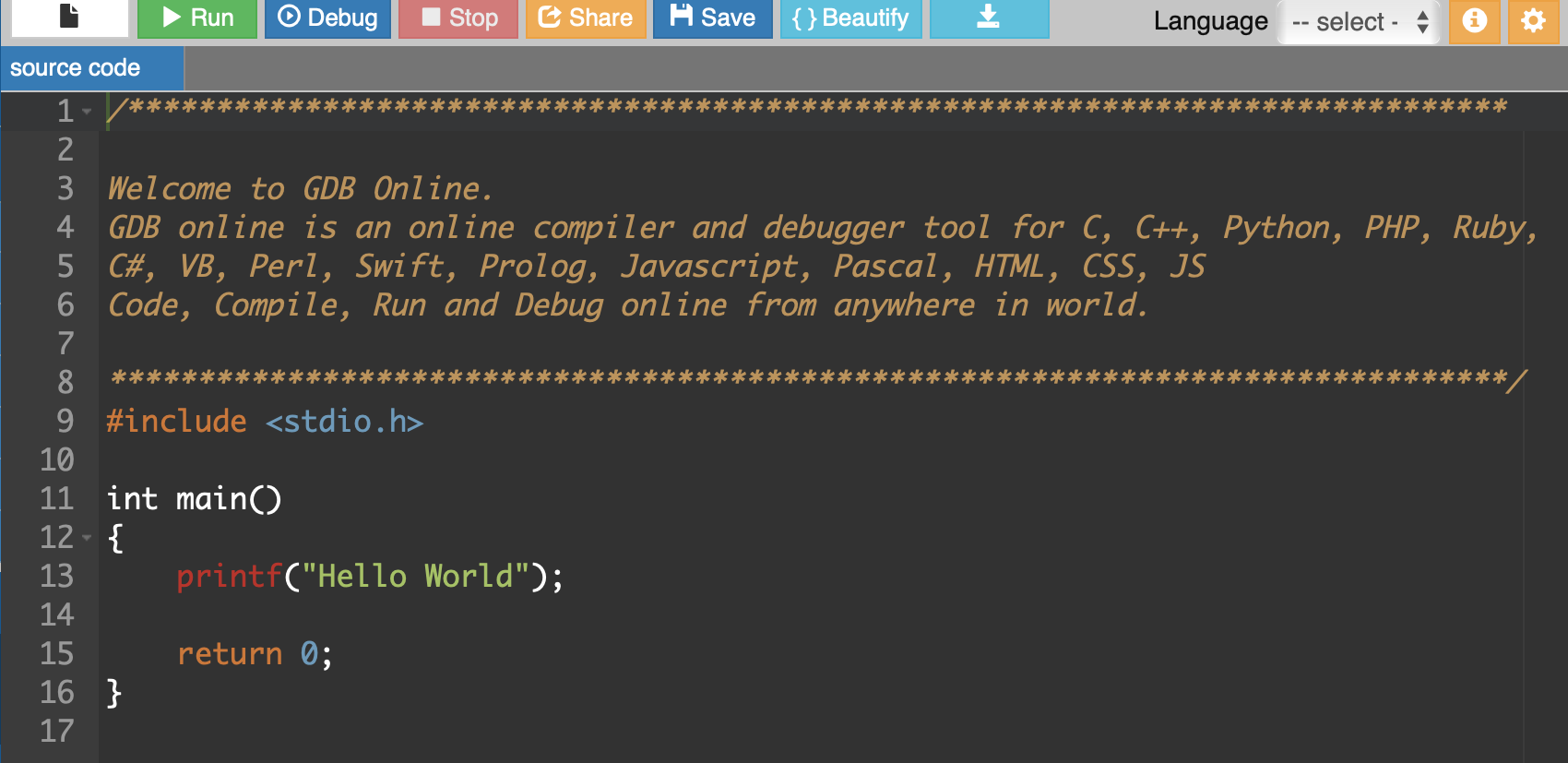
 Online GDB ist ein Browser-Compiler, Interpreter und Debugger. Es unterstützt 20 Programmiersprachen, darunter C, C ++, Python , Ruby , C #, Swift und JavaScript.Ich finde diese Webanwendung von unschätzbarem Wert, um Snippets zu überprüfen, ohne eine IDE- oder Terminalsitzung ausführen zu müssen.Darüber hinaus eignet es sich perfekt zur Verbesserung der Programmierkenntnisse oder zum Erlernen einer neuen Sprache.
Online GDB ist ein Browser-Compiler, Interpreter und Debugger. Es unterstützt 20 Programmiersprachen, darunter C, C ++, Python , Ruby , C #, Swift und JavaScript.Ich finde diese Webanwendung von unschätzbarem Wert, um Snippets zu überprüfen, ohne eine IDE- oder Terminalsitzung ausführen zu müssen.Darüber hinaus eignet es sich perfekt zur Verbesserung der Programmierkenntnisse oder zum Erlernen einer neuen Sprache.2. JSON Schema Validator
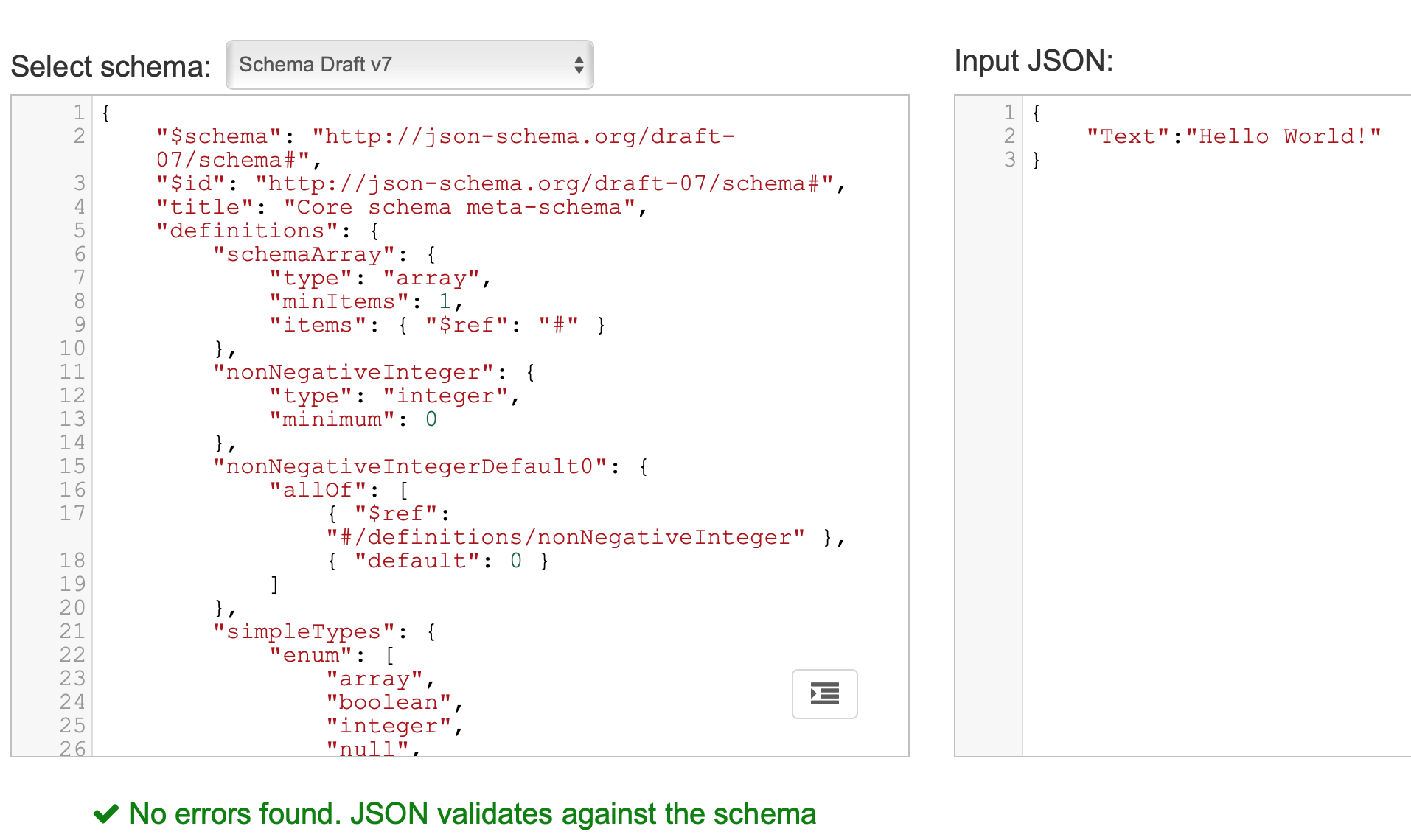
 Es gibt viele Online-JSON-Validierungstools , aber ich denke, der JSON-Schema-Validator ist der beste. Es kann JSON- und JSON-Schemata sowie JSON anhand der vom Benutzer festgelegten Schemata validieren.Es enthält auch eine große Anzahl vordefinierter Schemata, mit denen eine JSON-Validierung durchgeführt werden kann. Ich verwende den JSON-Schema-Validator nicht jeden Tag, aber wenn ich Schwierigkeiten habe, die JSON-Datei zu analysieren, ist er für die Behebung des Problems unverzichtbar.
Es gibt viele Online-JSON-Validierungstools , aber ich denke, der JSON-Schema-Validator ist der beste. Es kann JSON- und JSON-Schemata sowie JSON anhand der vom Benutzer festgelegten Schemata validieren.Es enthält auch eine große Anzahl vordefinierter Schemata, mit denen eine JSON-Validierung durchgeführt werden kann. Ich verwende den JSON-Schema-Validator nicht jeden Tag, aber wenn ich Schwierigkeiten habe, die JSON-Datei zu analysieren, ist er für die Behebung des Problems unverzichtbar.3. Regex 101
 Regex 101 ist ein großartiges Werkzeug zum Erlernen regulärer Ausdrücke . Sie können beliebigen Text eingeben und anhand benutzerdefinierter regulärer Ausdrücke Übereinstimmungen darin finden.Diese Webanwendung findet nicht nur sofort Übereinstimmungen, sondern zeigt auch dynamisch das Ergebnis von Aktionen mit regulären Ausdrücken an, einschließlich der Erkennung von Fehlern, wenn Sie etwas falsch eingegeben haben.
Regex 101 ist ein großartiges Werkzeug zum Erlernen regulärer Ausdrücke . Sie können beliebigen Text eingeben und anhand benutzerdefinierter regulärer Ausdrücke Übereinstimmungen darin finden.Diese Webanwendung findet nicht nur sofort Übereinstimmungen, sondern zeigt auch dynamisch das Ergebnis von Aktionen mit regulären Ausdrücken an, einschließlich der Erkennung von Fehlern, wenn Sie etwas falsch eingegeben haben.4. Font Awesome
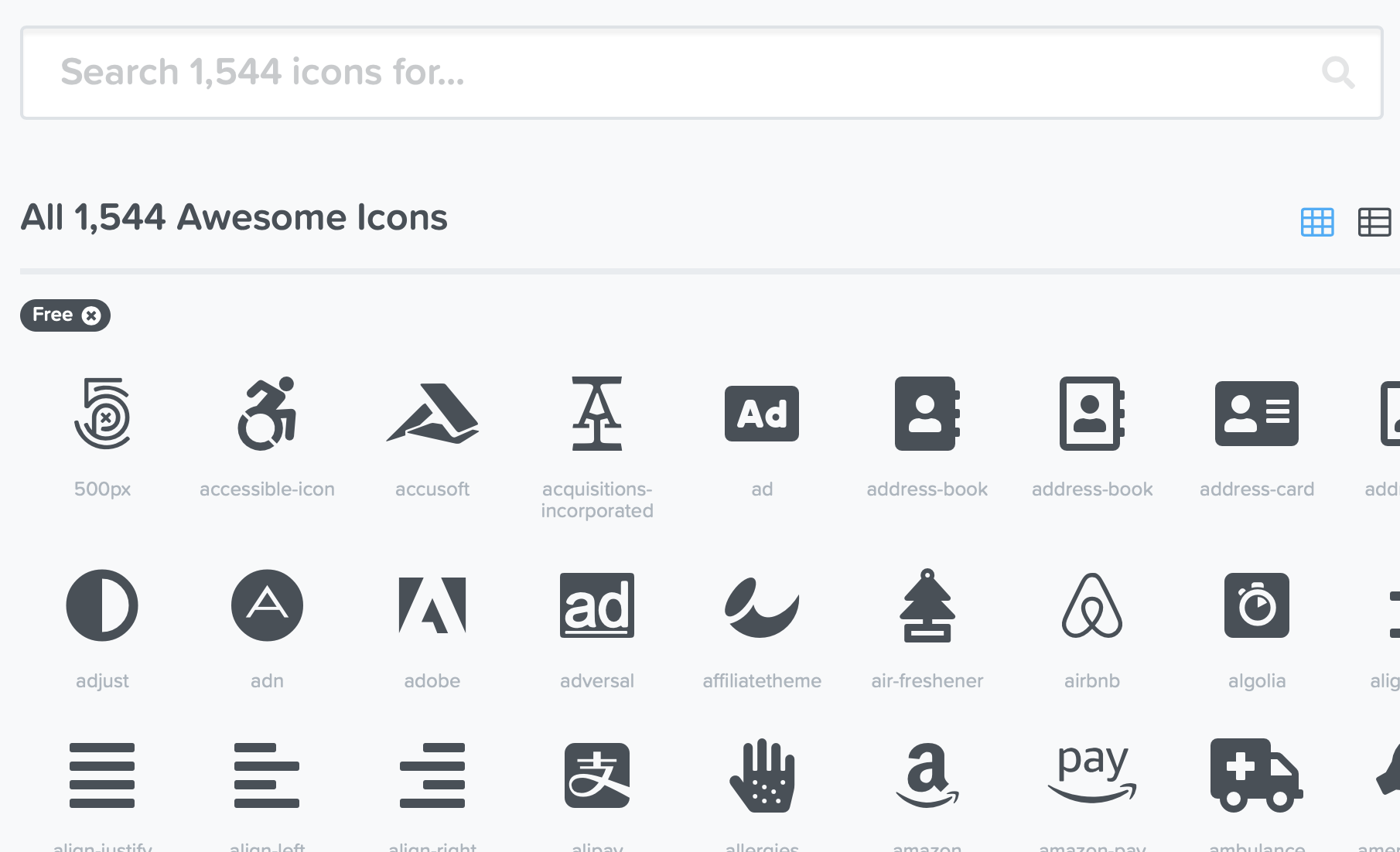
 Font Awesome ist ein Online-Verzeichnis mit über 1.500 kostenlosen Symbolen, einschließlich Standardanwendungssymbolen, Unternehmenssymbolen und anderen nützlichen Symbolen.Sie können die Symbole als OpenType-Schriftarten oder im SVG-Format herunterladen . In Webanwendungen können sie mithilfe des Symbol-Tags direkt über JavaScript verwendet werden.Meiner Meinung nach ist Font Awesome besonders nützlich beim Erstellen von Prototypen: Mit ihm können Sie bereits vor der Genehmigung des offiziellen Designs schnell Symbole in die entwickelte Anwendung eingeben.
Font Awesome ist ein Online-Verzeichnis mit über 1.500 kostenlosen Symbolen, einschließlich Standardanwendungssymbolen, Unternehmenssymbolen und anderen nützlichen Symbolen.Sie können die Symbole als OpenType-Schriftarten oder im SVG-Format herunterladen . In Webanwendungen können sie mithilfe des Symbol-Tags direkt über JavaScript verwendet werden.Meiner Meinung nach ist Font Awesome besonders nützlich beim Erstellen von Prototypen: Mit ihm können Sie bereits vor der Genehmigung des offiziellen Designs schnell Symbole in die entwickelte Anwendung eingeben.5. Stapelaustausch
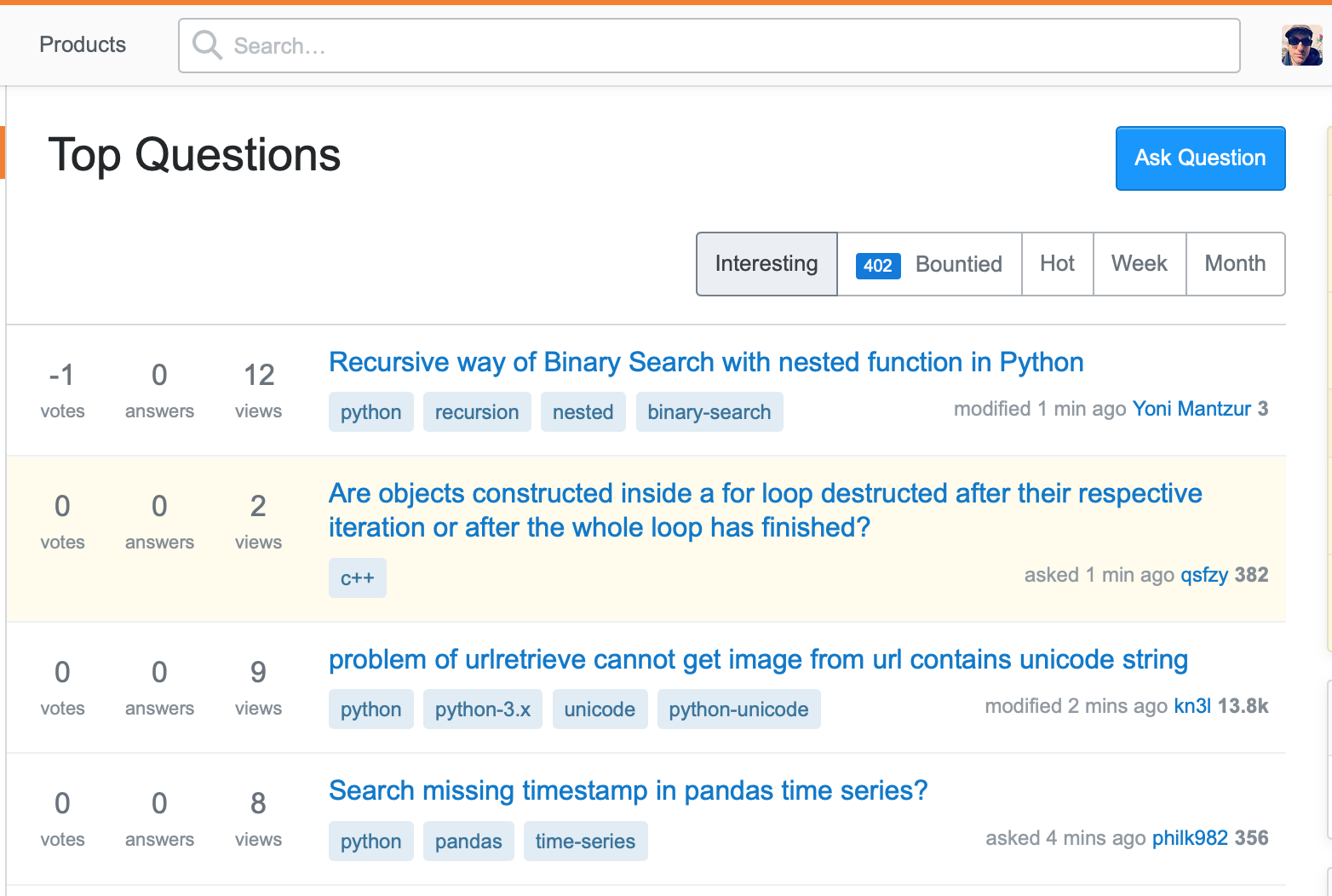
 Wenn ich nur eine kritische Webanwendung auswählen müsste, würde ich Stack Exchange wählen .Stack Exchange ist ein Netzwerk von Websites mit Fragen und Antworten zu verschiedenen Themen. Diese Ressource wird von mehr als 11 Millionen Menschen genutzt, was auf ihre Solidität hinweist. Auf der Stack Overflow-Programmierseite werden Fragen häufig innerhalb von Minuten nach dem Posten beantwortet.Ich habe auf der Stack Overflow- Website viel gelernt und dabei viele praktische Probleme gelöst.Wenn Sie ein Anfängerprogrammierer sind oder über durchschnittliche Kenntnisse in diesem Bereich verfügen, versuchen Sie, dort eine Frage zu stellen, wenn Sie das nächste Mal auf Schwierigkeiten stoßen. Wenn Sie ein ziemlich fortgeschrittener Spezialist sind, können SieGeben Sie selbst Antworten auf einige Fragen.
Wenn ich nur eine kritische Webanwendung auswählen müsste, würde ich Stack Exchange wählen .Stack Exchange ist ein Netzwerk von Websites mit Fragen und Antworten zu verschiedenen Themen. Diese Ressource wird von mehr als 11 Millionen Menschen genutzt, was auf ihre Solidität hinweist. Auf der Stack Overflow-Programmierseite werden Fragen häufig innerhalb von Minuten nach dem Posten beantwortet.Ich habe auf der Stack Overflow- Website viel gelernt und dabei viele praktische Probleme gelöst.Wenn Sie ein Anfängerprogrammierer sind oder über durchschnittliche Kenntnisse in diesem Bereich verfügen, versuchen Sie, dort eine Frage zu stellen, wenn Sie das nächste Mal auf Schwierigkeiten stoßen. Wenn Sie ein ziemlich fortgeschrittener Spezialist sind, können SieGeben Sie selbst Antworten auf einige Fragen.6. GitHub
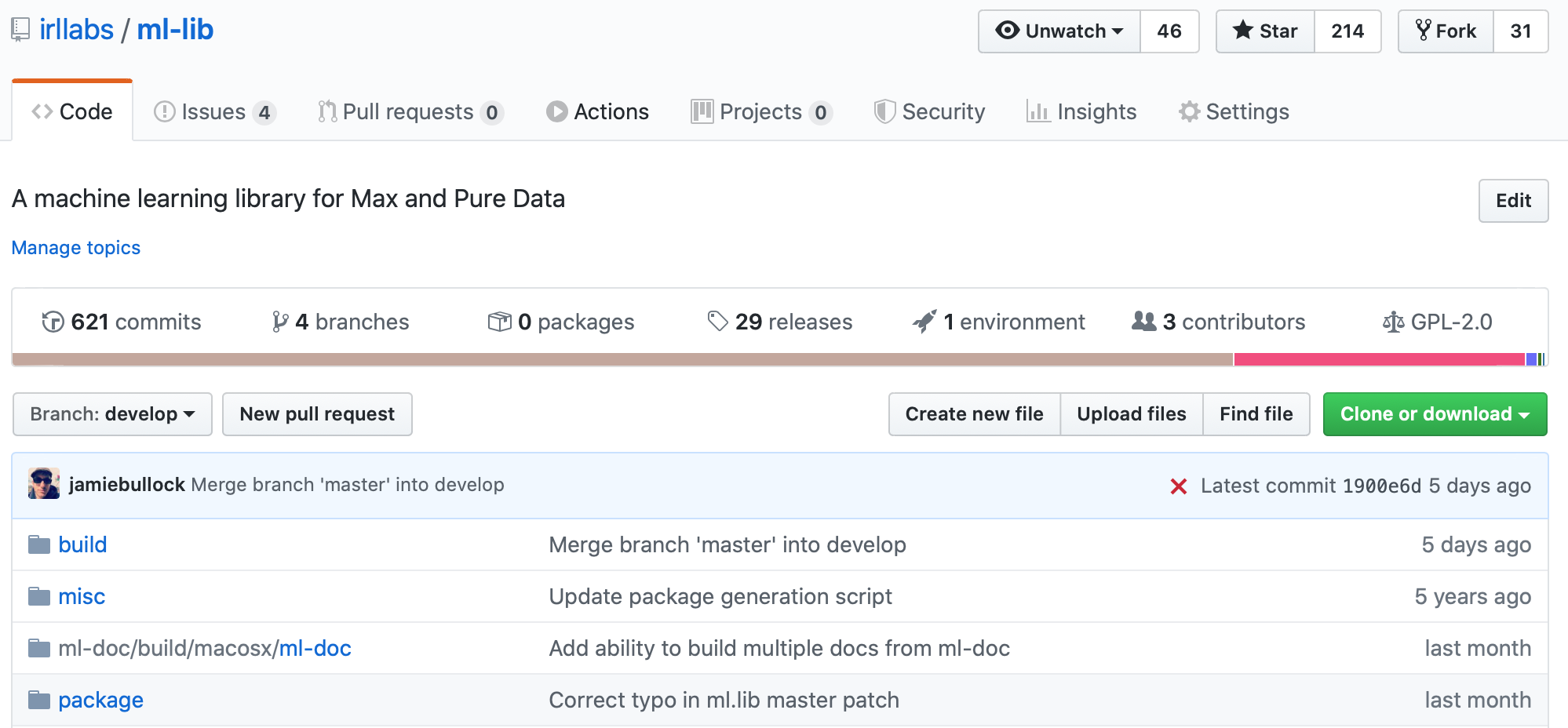
 Es scheint mir, dass diese Liste ohne GitHub nicht vollständig wäre ! GitHub ist ein Webdienst für den Zugriff auf und die Verwaltung von Git- Repositorys . Es enthält auch Funktionen wie Bug-Tracking, Wiki, Projektversionen und Projekt-Kanban-Boards.GitHub-Seiten bieten Hosting für grundlegende Websites oder Blogs. Für mich ist GitHub eine universelle Ressource, die alles enthält, was Sie zum Verwalten, Dokumentieren und Freigeben eines Softwareprojekts benötigen.
Es scheint mir, dass diese Liste ohne GitHub nicht vollständig wäre ! GitHub ist ein Webdienst für den Zugriff auf und die Verwaltung von Git- Repositorys . Es enthält auch Funktionen wie Bug-Tracking, Wiki, Projektversionen und Projekt-Kanban-Boards.GitHub-Seiten bieten Hosting für grundlegende Websites oder Blogs. Für mich ist GitHub eine universelle Ressource, die alles enthält, was Sie zum Verwalten, Dokumentieren und Freigeben eines Softwareprojekts benötigen.7. Unicode-Tabelle
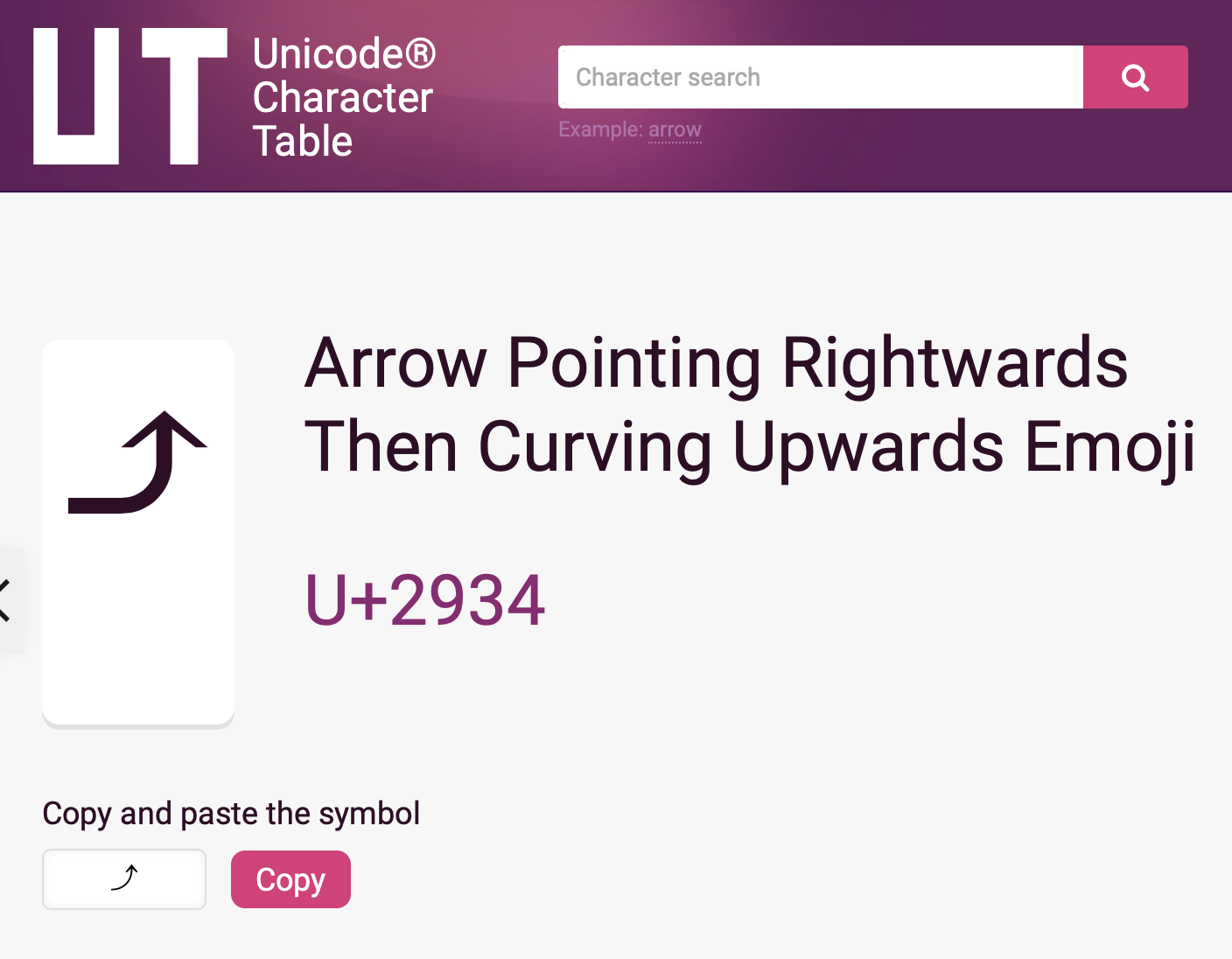
 Unicode Table ist eine riesige durchsuchbare Unicode-Zeichendatenbank. Es enthält Notizen, Pfeile, Emojis, Währungszeichen, mathematische Symbole, chinesische Schriftzeichen und alles, was Sie sich vorstellen können.Für jedes Zeichen werden zusammen mit Unicode-, HTML- und CSS-Codes eine Einfügeversion sowie vollständige UTF-Codierungsdaten bereitgestellt . Bitte beachten Sie, dass eine Unicode-kompatible Schriftart erforderlich ist, um diese Zeichen in der Anwendung anzuzeigen.
Unicode Table ist eine riesige durchsuchbare Unicode-Zeichendatenbank. Es enthält Notizen, Pfeile, Emojis, Währungszeichen, mathematische Symbole, chinesische Schriftzeichen und alles, was Sie sich vorstellen können.Für jedes Zeichen werden zusammen mit Unicode-, HTML- und CSS-Codes eine Einfügeversion sowie vollständige UTF-Codierungsdaten bereitgestellt . Bitte beachten Sie, dass eine Unicode-kompatible Schriftart erforderlich ist, um diese Zeichen in der Anwendung anzuzeigen.8. Musik zum Programmieren
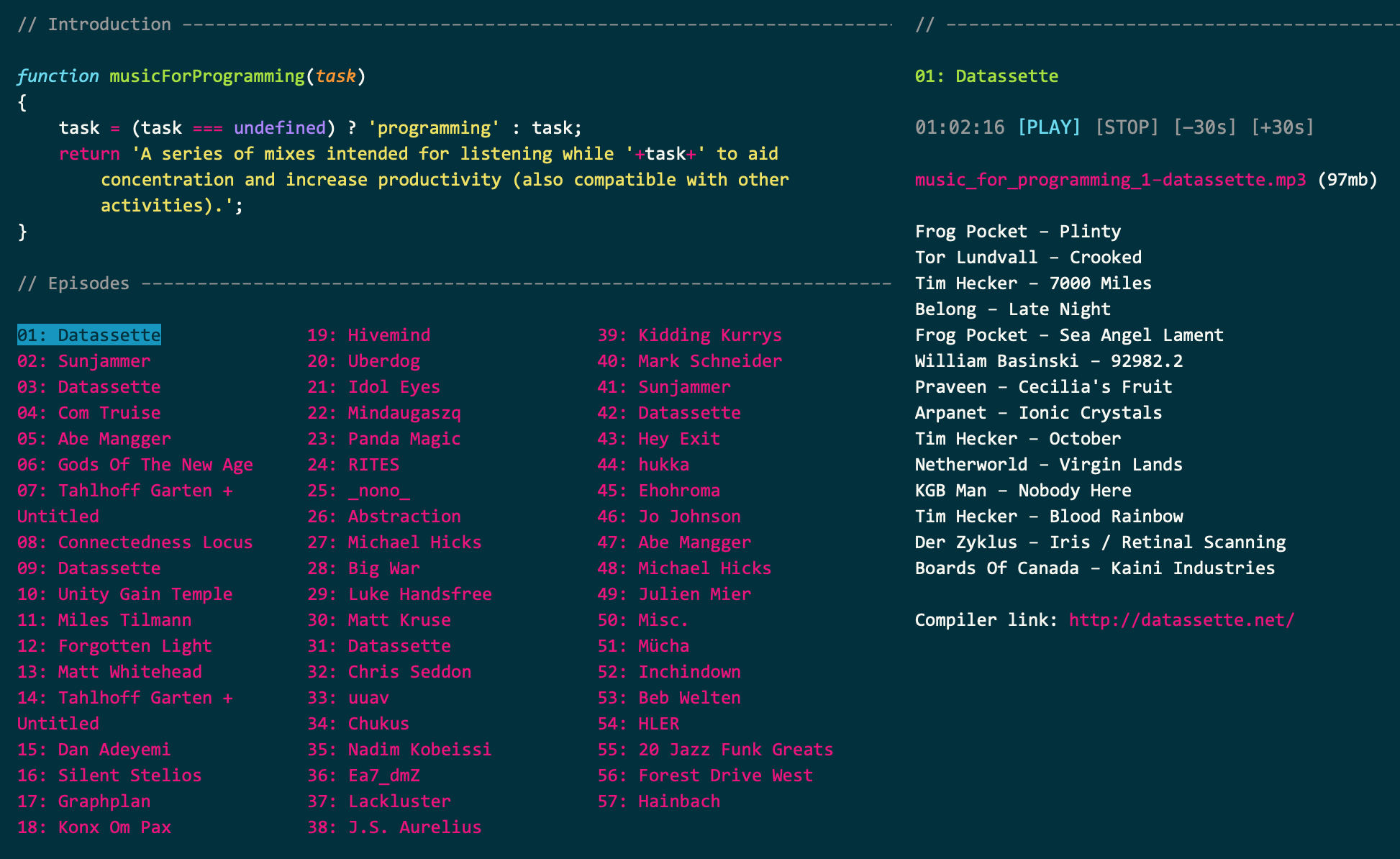
 Treffen Sie endlich eine meiner Lieblingswebanwendungen - musicForProgramming ! Es enthält über 50 Wiedergabelisten mit Musik, die speziell zur Verbesserung der Konzentration entwickelt wurde.Es gibt Argumente dafür, dass Musik hilft, sich zu konzentrieren, und ich glaube, dass einige Musikstile dafür besser sind als andere. Ich benutze diese Seite nicht jeden Tag, aber sie scheint mir einfach unglaublich! Manchmal ist diese Ressource genau das, was ich brauche, um die Konzentration zu erhöhen.*** Ichhoffe, diese Liste hat Ihnen geholfen. Wenn Sie andere interessante Webanwendungen für Entwickler kennen, lesen Sie diese in den Kommentaren zu diesem Artikel.
Treffen Sie endlich eine meiner Lieblingswebanwendungen - musicForProgramming ! Es enthält über 50 Wiedergabelisten mit Musik, die speziell zur Verbesserung der Konzentration entwickelt wurde.Es gibt Argumente dafür, dass Musik hilft, sich zu konzentrieren, und ich glaube, dass einige Musikstile dafür besser sind als andere. Ich benutze diese Seite nicht jeden Tag, aber sie scheint mir einfach unglaublich! Manchmal ist diese Ressource genau das, was ich brauche, um die Konzentration zu erhöhen.*** Ichhoffe, diese Liste hat Ihnen geholfen. Wenn Sie andere interessante Webanwendungen für Entwickler kennen, lesen Sie diese in den Kommentaren zu diesem Artikel. Source: https://habr.com/ru/post/undefined/
All Articles