Food Design Digest, Januar 2020
Der Digest sammelt seit 2009 neue Artikel zum Thema Interface-Design sowie Tools, Muster, Fälle, Trends und historische Geschichten. Ich filtere sorgfältig einen großen Strom von Abonnements, damit Sie Ihre beruflichen Fähigkeiten verbessern und Arbeitsaufgaben besser lösen können. Frühere Ausgaben: April 2010 - Dezember 2019 .
Muster und Best Practices
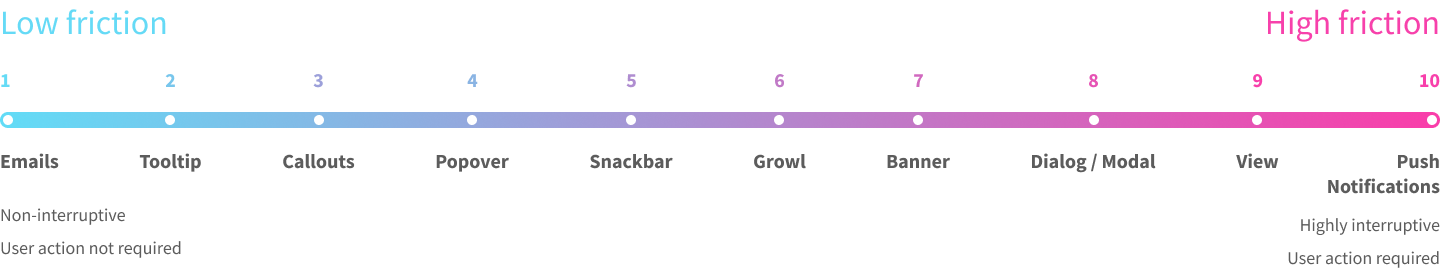
Adam Shriki legte Muster an, um den Benutzer entsprechend dem Grad des Komforts für den Benutzer zu benachrichtigen. Von Push-Benachrichtigungen und Popups, die aus dem aktuellen Thread herausgezogen werden, bis hin zu neutraleren Tooltips. Seite Laubheimer von der Nielsen / Norman Group beschreibt die Rolle der Animation in Schnittstellen. Die Liste ist ziemlich normal, aber die Beschreibungssprache ist professioneller.77 Heuristiken für Design und Bewertung von Industriedesign.Aurora Harley von der Nielsen / Norman Group gibt Tipps zum Organisieren und Veröffentlichen von Videoanweisungen auf Websites.Mikhail Ozornin hat eine Sammlung von Yandex.Drive-Schnittstellentexten zusammengestellt, die sehr menschlich sind.
Seite Laubheimer von der Nielsen / Norman Group beschreibt die Rolle der Animation in Schnittstellen. Die Liste ist ziemlich normal, aber die Beschreibungssprache ist professioneller.77 Heuristiken für Design und Bewertung von Industriedesign.Aurora Harley von der Nielsen / Norman Group gibt Tipps zum Organisieren und Veröffentlichen von Videoanweisungen auf Websites.Mikhail Ozornin hat eine Sammlung von Yandex.Drive-Schnittstellentexten zusammengestellt, die sehr menschlich sind.Dunkle Muster
Es scheint, dass es einen Verweis für die Herren der dunklen Muster von Booking gab. Die Europäische Kommission hat sie gezwungen, die Anzahl der blinkenden Meldungen und psychologischen Tricks zu verringern .Baymard-Institut
Entwurfssysteme und Richtlinien
EightShapes @components
Nathan Curtis hat alle seine Artikel über Designsysteme zusammengestellt. Er ist der vernünftigste Autor zu diesem Thema, daher ist dies besser als jedes Buch. Er und EightShapes animierten auch Twitter mit dem gleichen Namen .
Dunkles Thema
Die Site sammelt Materialien zum Design eines dunklen Themas. Offizielle Leitfäden und Reden von Apple und Google, Artikel von Unternehmen. Ich habe meinen Artikel durch die fehlenden ergänzt . Eine detaillierte Analyse der Merkmale der Erstellung eines dunklen Themas in Material Design von Chethan KVS. Es werden alle grundlegenden Aspekte der Vorbereitung von Farben, Elementzuständen, Abbildungen usw. behandelt.Eine leistungsstarke Übersicht aller Google-Anwendungen auf Android mit einem dunklen Thema.Slacks Kyle Stetz spricht über die Einführung eines dunklen Themas. Sie haben es durch Token gemacht.Instagram Tim Johnsen spricht über die Unterstützung eines dunklen Themas in der iOS-Version der App.Tipps zum Erstellen eines dunklen Themas aus Briandito Priambodo basierend auf Ihrer Implementierungserfahrung in der Wego-App.
Eine detaillierte Analyse der Merkmale der Erstellung eines dunklen Themas in Material Design von Chethan KVS. Es werden alle grundlegenden Aspekte der Vorbereitung von Farben, Elementzuständen, Abbildungen usw. behandelt.Eine leistungsstarke Übersicht aller Google-Anwendungen auf Android mit einem dunklen Thema.Slacks Kyle Stetz spricht über die Einführung eines dunklen Themas. Sie haben es durch Token gemacht.Instagram Tim Johnsen spricht über die Unterstützung eines dunklen Themas in der iOS-Version der App.Tipps zum Erstellen eines dunklen Themas aus Briandito Priambodo basierend auf Ihrer Implementierungserfahrung in der Wego-App.Dark Mode in eine komplexe Web-App integrieren
Andrew Childs vom Clubhaus spricht über die Einführung eines dunklen Themas. Sie machten ein unterhaltsames Werkzeug, um die Anzahl der Farben zu reduzieren, ein obligatorischer Schritt beim Übergang zu einem Designsystem.Slacks Kyle Stetz spricht über die Einführung eines dunklen Themas. Sie haben es durch Token gemacht.Implementieren des dunklen Modus in iOS 13
Instagram Tim Johnsen spricht über die Unterstützung eines dunklen Themas in der iOS-Version der App.Schalten Sie das Licht aus - für den Dunkelmodus
Tipps zum Erstellen eines dunklen Themas aus Briandito Priambodo basierend auf Ihrer Implementierungserfahrung in der Wego-App.Andrew Childs vom Clubhaus spricht über die Einführung eines dunklen Themas. Sie machten ein unterhaltsames Werkzeug, um die Anzahl der Farben zu reduzieren, ein obligatorischer Schritt beim Übergang zu einem Designsystem.Detaillierte Checkliste für die Implementierung des Designsystems. Visuelle Sprache und Token, Komponenten, Tools, Projektmanagement. Microsoft bereitet eine alternative Windows 10X-Oberfläche für neue wie das Dual-Screen-Surface Neo vor. Es werden reguläre Windows-Anwendungen unterstützt, die Shell sieht jedoch vereinfacht aus.
Microsoft bereitet eine alternative Windows 10X-Oberfläche für neue wie das Dual-Screen-Surface Neo vor. Es werden reguläre Windows-Anwendungen unterstützt, die Shell sieht jedoch vereinfacht aus. Nathan Curtis von EightShapes beschreibt die Interaktionsformate des Designsystemteams und der Produktteams, die ihre Lösungen und Änderungen anbieten. Viele Details des Prozesses sind klar und detailliert dargestellt. Fortsetzung folgt .
Nathan Curtis von EightShapes beschreibt die Interaktionsformate des Designsystemteams und der Produktteams, die ihre Lösungen und Änderungen anbieten. Viele Details des Prozesses sind klar und detailliert dargestellt. Fortsetzung folgt . Podcast mit Amy Hupe, die an Inhalten und Dokumentationen für das Gov.uk-Designsystem arbeitete.
Podcast mit Amy Hupe, die an Inhalten und Dokumentationen für das Gov.uk-Designsystem arbeitete.
Material Design
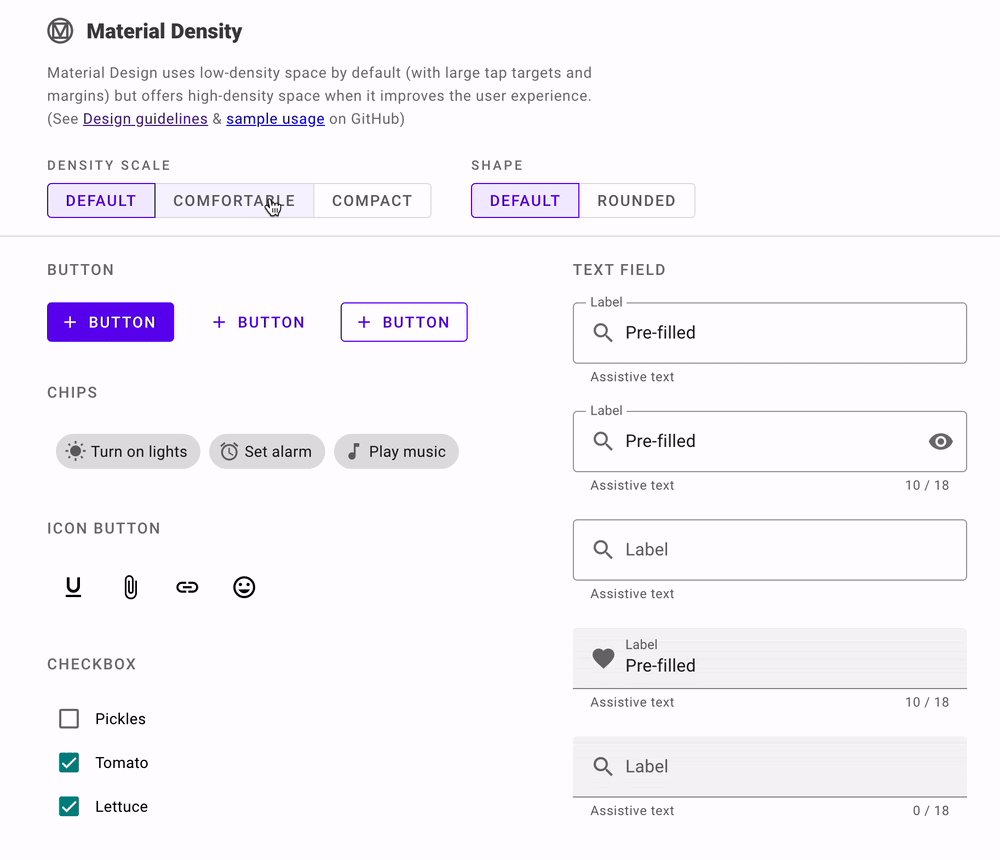
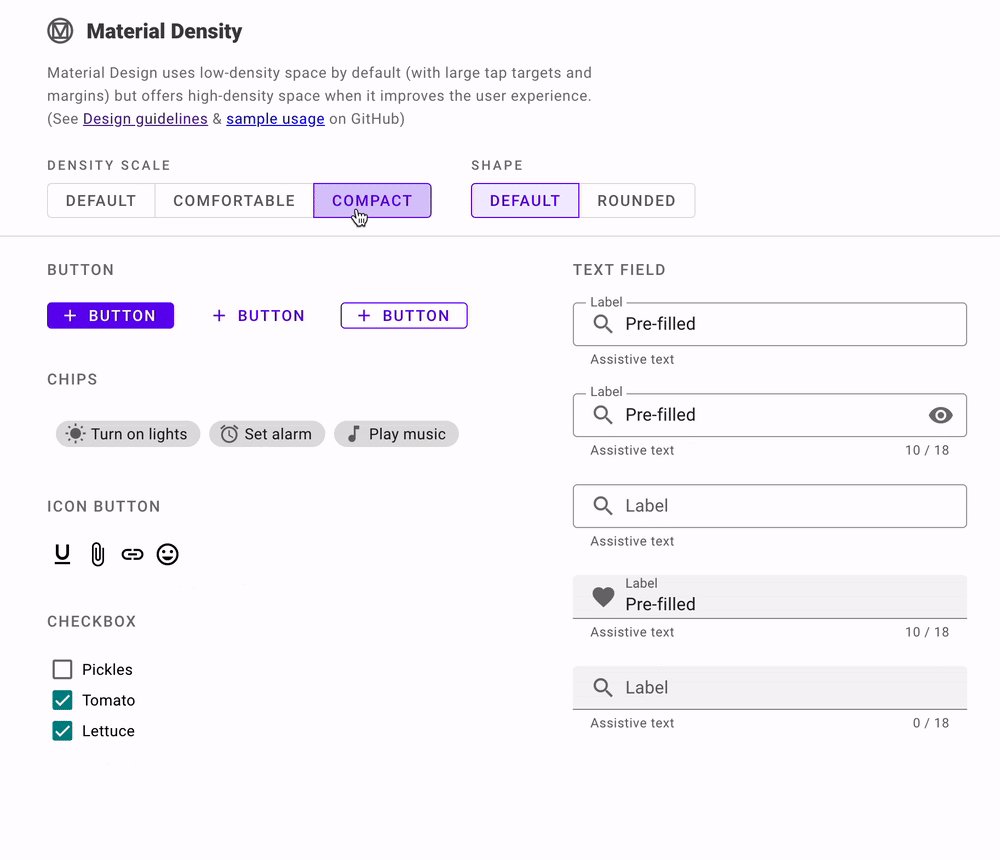
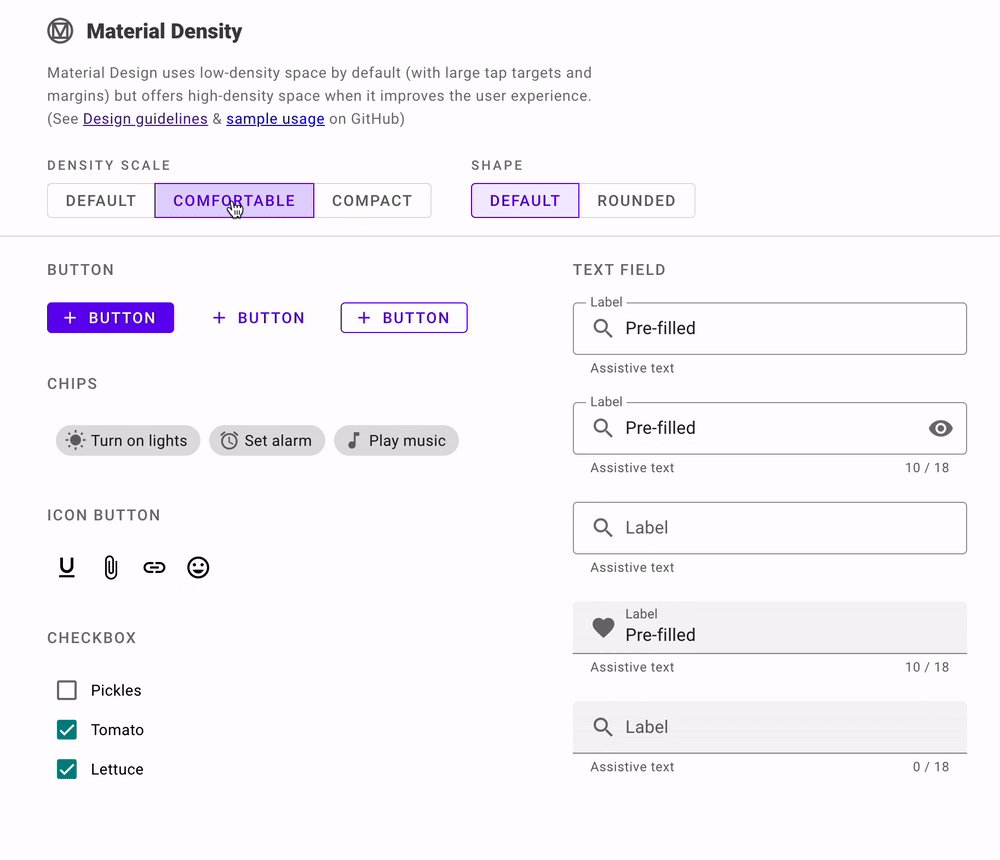
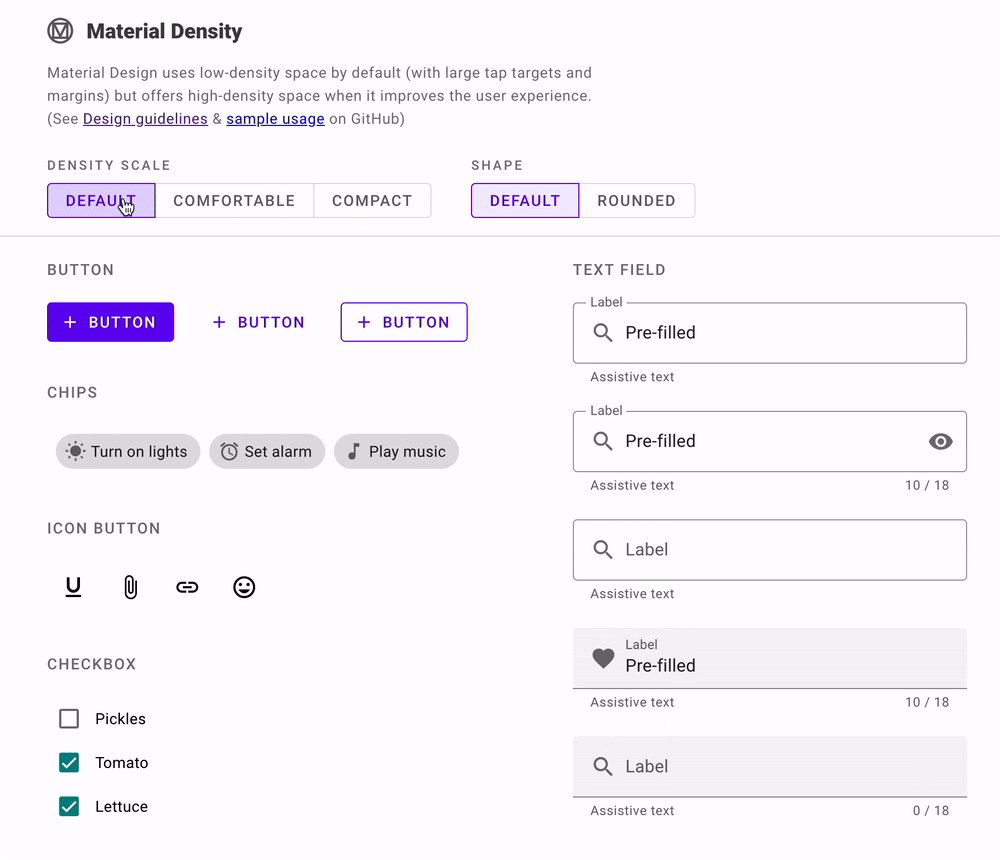
Aktualisierte Richtlinien für die Schnittstellendichte . Sie können es für verschiedene Aufgaben und Umgebungen anpassen (z. B. für das Web erhöhen). Richtlinien selbst und ein Online-Anpassungswerkzeug . Mit dem Visual Studio Code-Plugin von SalesForce können Sie Parameter aus dem Entwurfssystem hervorheben.
Mit dem Visual Studio Code-Plugin von SalesForce können Sie Parameter aus dem Entwurfssystem hervorheben.Benutzerverständnis
Kim Flaherty von der Nielsen / Norman Group spricht über zwei Arten von Charakteren - ein breites und ein enges Spektrum. Ersteres beschreibt das Unternehmen als Ganzes, während letzteres einzelne Produkte beschreibt. Ein großartiges Beispiel für das richtige Verständnis von Jobs, die von Netflix Reed Hastings zu erledigen sind. Er betrachtet die Hauptbedrohung nicht als den HBO-Kanal, sondern als das Fortnite-Spiel im Kampf um die Freizeit der Nutzer.
Ein großartiges Beispiel für das richtige Verständnis von Jobs, die von Netflix Reed Hastings zu erledigen sind. Er betrachtet die Hauptbedrohung nicht als den HBO-Kanal, sondern als das Fortnite-Spiel im Kampf um die Freizeit der Nutzer.Wie sich das Informationssuchverhalten in 22 Jahren verändert hat
Die Nielsen / Norman-Gruppe wiederholte die Xerox PARC-Studie von 1997, in der untersucht wurde, wie Benutzer im Internet nach Informationen suchen. Feifei Liu spricht über die wichtigsten Ergebnisse.
Neue Tools für das Interface-Design
Verbesserung des intelligenten Layouts (minimale und maximale Breite). Und schließlich die Beta-Version des Zeplin-Analogons.Adobe xd
Januar Update . Auto-Layout hinzugefügt. Lesen Sie auch ein Interview mit Talin Wadsworth vom Team über die Geschichte des Tools und die Pläne für die Zukunft. Er spricht auch über den Workflow und das Team.Adobe Creative Cloud
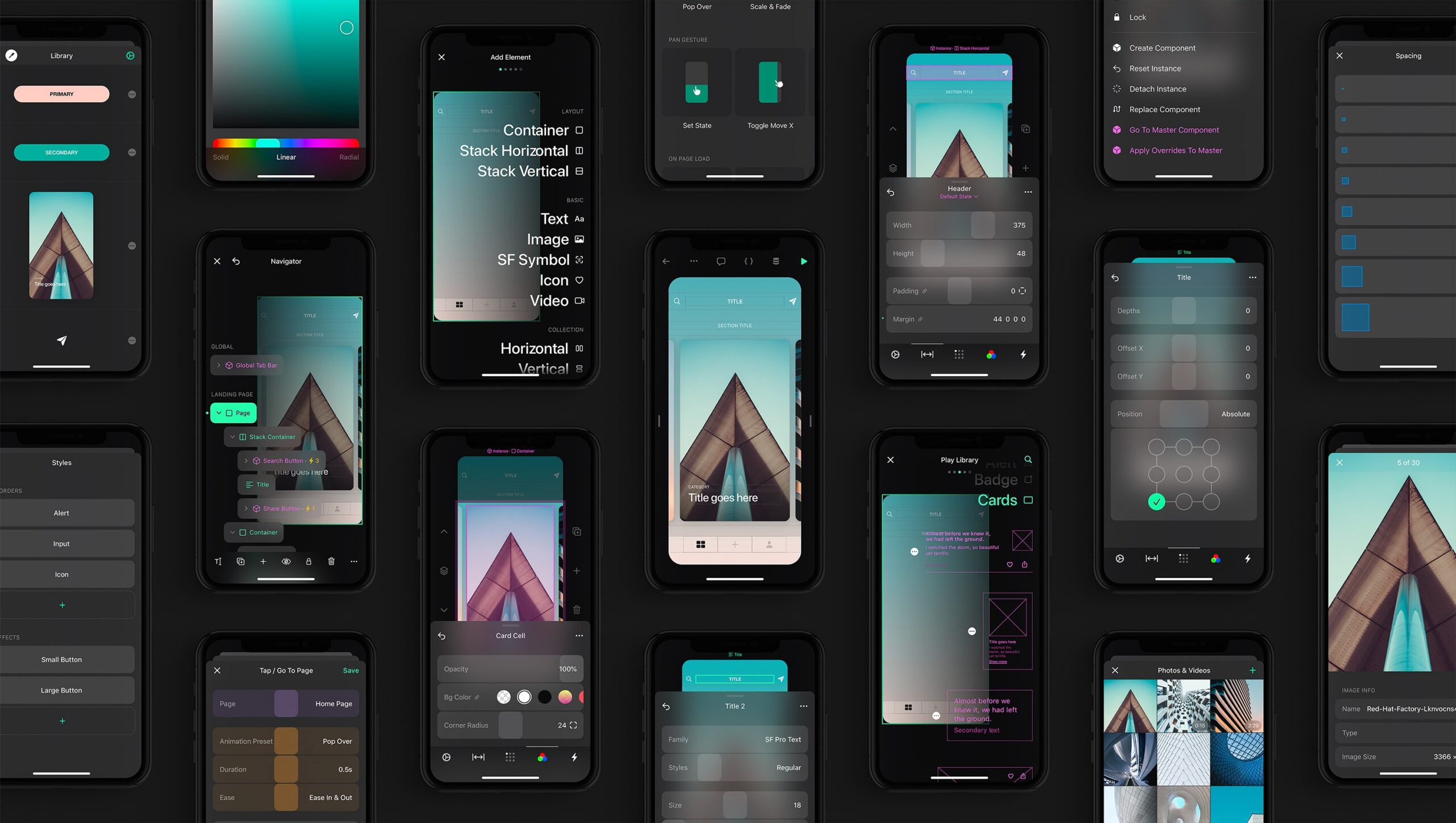
MS Office 365 kann Creative Cloud-Bibliotheken verbinden , um Stile und Ressourcen zu importieren.Eine völlig wilde Sache - ein Tool zum Entwerfen mobiler Anwendungen auf dem Telefon. Die Jungs haben die vollständigste Seuche verursacht (obwohl sie Fragen zur Produktivität der Arbeit eines solchen Designers aufwerfen). Im Februar erscheint die Beta für das iPhone, später versprechen iPad- und Android-Handys. Hintergrund zur Erstellung der Autoren .
Figma: Plugins
- Bravo Studio App : Verbindet echte Daten und generiert nativen Code für Android und iOS basierend auf Prototypen.
- Glatter Schatten : Ordentliche Schatten mit Lockerungskurven.
- Design Lint : Flusen für Layouts. Findet Elemente ohne verankerte Stile.
- Text Prettier : Typograf zum Kämmen von Text.
Mit dem Browser-Tool können Sie Muster aus symmetrischen Formen erstellen und sie visuell auf einer sich wiederholenden Leinwand anzeigen.BG Maler
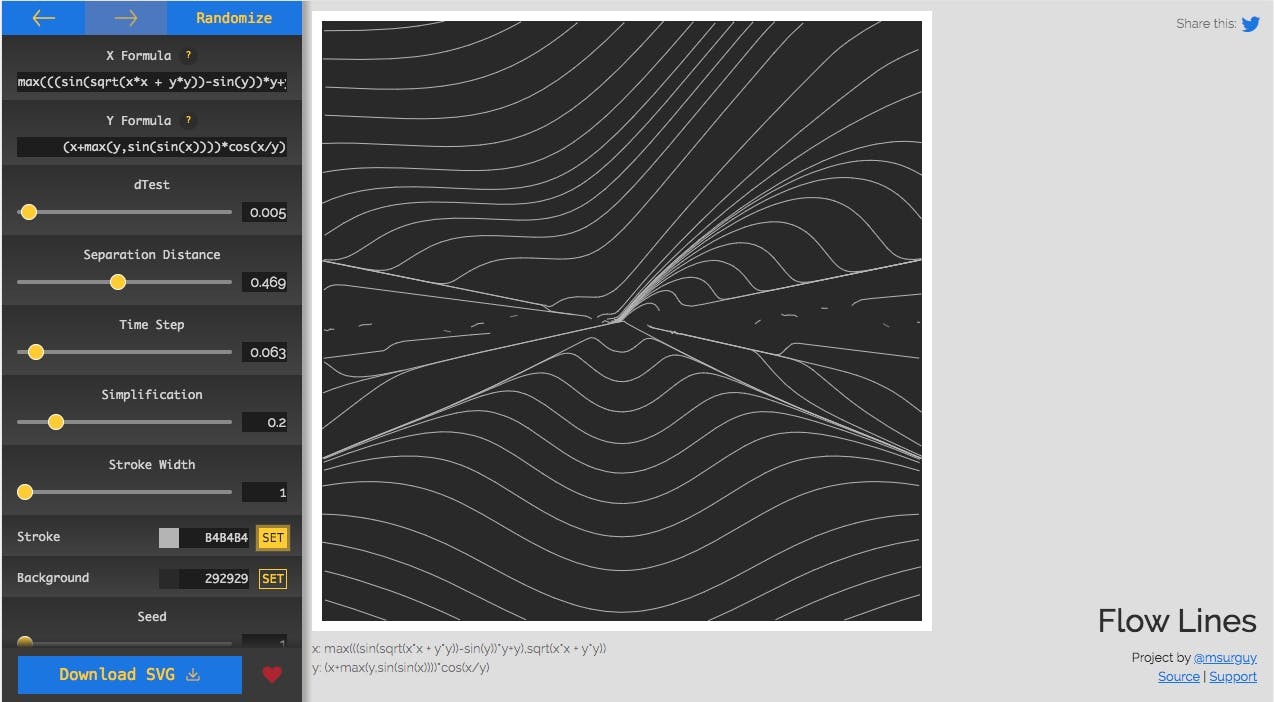
Modischer Hintergrundgenerator (zum Beispiel "flüssiges Metall").Ein neues Tool zum Erstellen von kaskadierenden (Staffelungs-) Animationen. Das manuelle Erstellen eines Prototyps und Erstellens einer solchen Animation über Keyframes ist mühsam, aber anstatt mit Code zu arbeiten, wird WYSIWYG empfohlen. Ein weiterer Entwickler mobiler Anwendungen, der eine native Baugruppe basierend auf dem Prototyp erstellt. Android, iOS und Web.Ein weiterer Site Builder im Browser.Generator von abstrakten Mustern aus Linien.
Ein weiterer Entwickler mobiler Anwendungen, der eine native Baugruppe basierend auf dem Prototyp erstellt. Android, iOS und Web.Ein weiterer Site Builder im Browser.Generator von abstrakten Mustern aus Linien. Der Dienst konvertiert das Bild in HTML. Effektiv, aber es ist nicht klar, warum - das Layout der Site wird bereits in jedem Tool mit einer Aufteilung nach Ebenen erstellt, und es gibt genügend Generatoren von dort.Generator von Konturkugeln mit Animation.Kostenlose Sammlung von Blots und abstrakten Mustern für Werbeseiten.
Der Dienst konvertiert das Bild in HTML. Effektiv, aber es ist nicht klar, warum - das Layout der Site wird bereits in jedem Tool mit einer Aufteilung nach Ebenen erstellt, und es gibt genügend Generatoren von dort.Generator von Konturkugeln mit Animation.Kostenlose Sammlung von Blots und abstrakten Mustern für Werbeseiten. Ein interessanter Generator von Farbpaletten, mit dem Sie nebeneinander in verschiedene Richtungen graben können.Ein Generator aus Verläufen und interessanten Ebenenüberlagerungen in einem Browser mit Export nach CSS.Ein interessanter Dienst, mit dem Sie das Layout in Sketch und die Implementierung in einer mobilen Anwendung vergleichen können.
Ein interessanter Generator von Farbpaletten, mit dem Sie nebeneinander in verschiedene Richtungen graben können.Ein Generator aus Verläufen und interessanten Ebenenüberlagerungen in einem Browser mit Export nach CSS.Ein interessanter Dienst, mit dem Sie das Layout in Sketch und die Implementierung in einer mobilen Anwendung vergleichen können. Mit dem Tool können Sie eine Darstellung des Layouts auf dem Gerät erstellen, die wiederum mit einer Animation gedreht werden kann.
Mit dem Tool können Sie eine Darstellung des Layouts auf dem Gerät erstellen, die wiederum mit einer Animation gedreht werden kann.Spur
Ein weiterer Hintergrundreiniger mit Fotos.Eine große Sammlung von Vorlagen für alle sozialen Medien mit aktuellen Größen. Der wildeste Notendienst in Form einer virtuellen Weltkarte.
Der wildeste Notendienst in Form einer virtuellen Weltkarte.Benutzerforschung und -tests
Clara Petit von Shopify ist von der Benutzerunterstützung zu UX gewechselt. Sie zeigt in ihrer Erfahrung die Schnittstelle und mögliche Interaktion zwischen diesen beiden Rollen. Eine detaillierte Anleitung zur DSGVO bei der Durchführung von Benutzerrecherchen von Carrie Boyd vom Dienst für Benutzerinterviews. Das Gesetz sieht viele Einschränkungen vor.
Eine detaillierte Anleitung zur DSGVO bei der Durchführung von Benutzerrecherchen von Carrie Boyd vom Dienst für Benutzerinterviews. Das Gesetz sieht viele Einschränkungen vor. Leigh Lyman von Lucid Software spricht über den Ansatz des Unternehmens bei der Analyse früherer A / B-Tests. Wie sie Schlussfolgerungen speichern und zu ihnen zurückkehren, um nach Mustern im Benutzerverhalten zu suchen.
Leigh Lyman von Lucid Software spricht über den Ansatz des Unternehmens bei der Analyse früherer A / B-Tests. Wie sie Schlussfolgerungen speichern und zu ihnen zurückkehren, um nach Mustern im Benutzerverhalten zu suchen.Sollten alle Skalenpunkte beschriftet sein? + Vollständiger Vergleich vs. Teilweise beschriftete Fünf- und Siebenpunktskalen
Jeff Sauro und Jim Lewis untersuchten die Frage „Brauche ich Unterschriften für alle Elemente der Umfrageskala?“. Frühere Studien zum Thema eindeutige Evidenz geben nicht, viel hängt vom Kontext der Umfrage ab (Methode, Häufigkeit, Präsentation).Evgenia Naumova von SKB Kontur spricht über die Erfahrung der Benutzerforschung, bei der ein Produktteam zusammen mit den Befragten Schnittstellenkonzepte erstellt. Maria Rosala von der Nielsen / Norman Group bietet eine Checkliste zur ethischen Reife für die Nutzerforschung. Immer mehr Unternehmen, in denen Designer und Produktmanager unabhängig mit Benutzern kommunizieren, aber nicht immer wissen, wie das geht.
Maria Rosala von der Nielsen / Norman Group bietet eine Checkliste zur ethischen Reife für die Nutzerforschung. Immer mehr Unternehmen, in denen Designer und Produktmanager unabhängig mit Benutzern kommunizieren, aber nicht immer wissen, wie das geht. Checkliste für die Organisation der Räumlichkeiten für das UX-Labor von Dmitry Himi.
Checkliste für die Organisation der Räumlichkeiten für das UX-Labor von Dmitry Himi. Jared Spool bietet ein interessantes Beispiel für Intuits Erforschung der Einführung neuer Funktionen in ihrem Quickbooks-Produkt. Wir haben keine wirklich nützliche Funktion in der Benutzeroberfläche verwendet, da diese Aufgabe im Allgemeinen im Mail-Client gelöst wurde.
Jared Spool bietet ein interessantes Beispiel für Intuits Erforschung der Einführung neuer Funktionen in ihrem Quickbooks-Produkt. Wir haben keine wirklich nützliche Funktion in der Benutzeroberfläche verwendet, da diese Aufgabe im Allgemeinen im Mail-Client gelöst wurde.Visuelle Programmierung und Gestaltung im Browser
Leistungsstarke Nachbesprechung des aktuellen Status von Progressive Web Apps durch Maximiliano Firtman. Implementierung, Plattformunterstützung usw. (sogar über ein dunkles Thema und flexible Bildschirme).Neue Skripte
Web-Typografie
Florens Verschelde analysiert die Geschichte des Auftretens einer typischen Basisschriftgröße auf Websites . Wie sie sich von den ersten Geräten und dem Erbe der Druckwelt verändert hat.Arbeiten Sie mit Farbe im Web
Kilian Valkhof zeigt, wie Sie mithilfe von CSS (oder besser gesagt nicht ganz reinem CSS) die Beschleunigung für Farbverläufe und Schatten im Web verwenden.Metriken und ROI
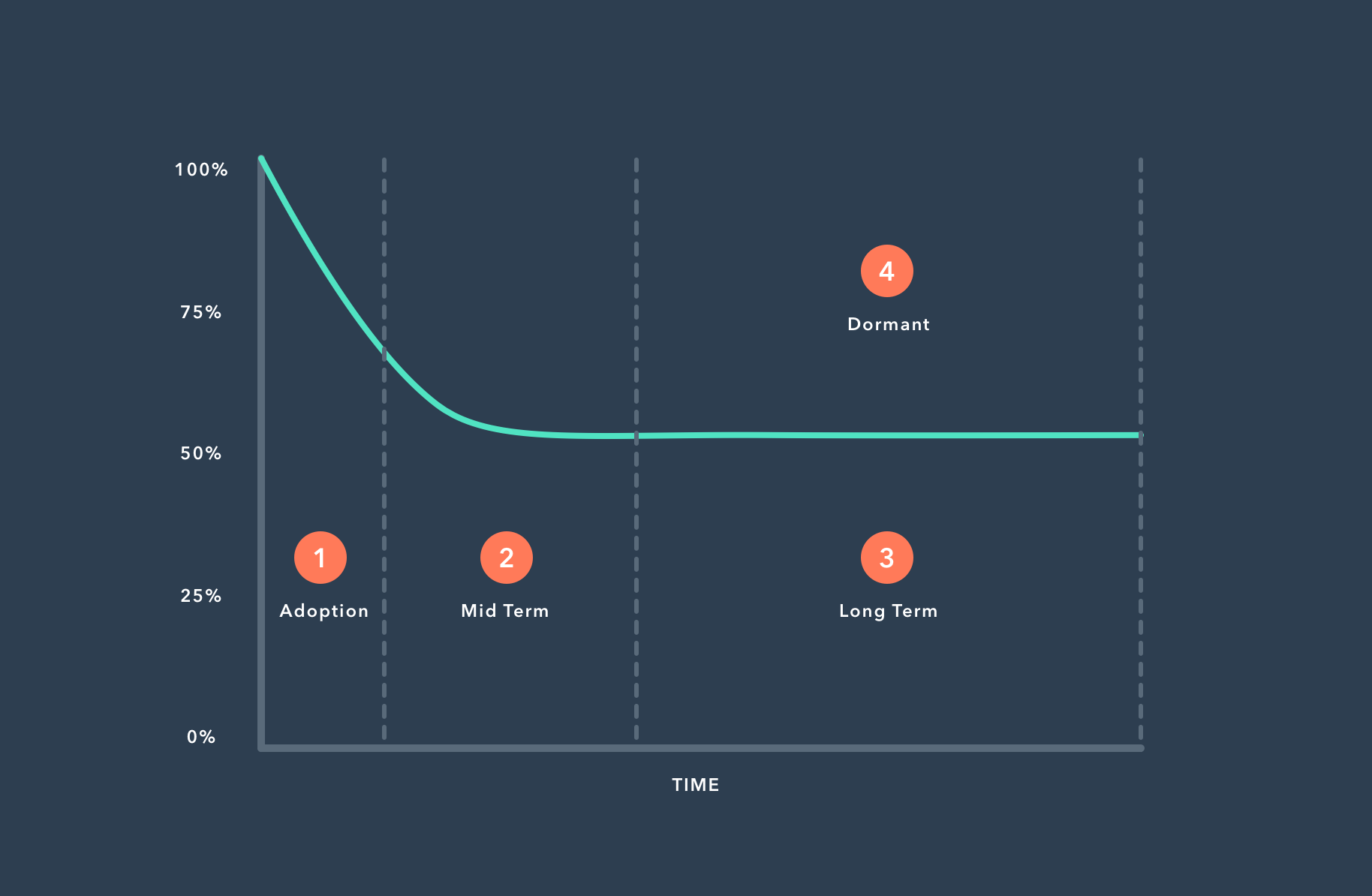
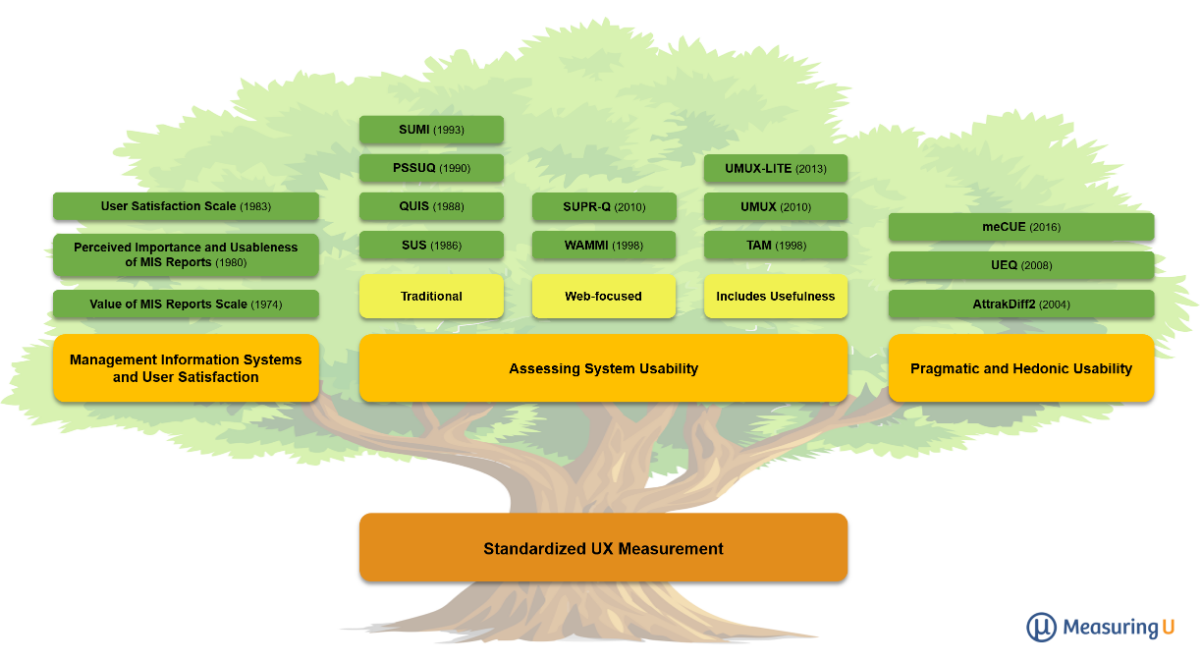
Chloe Cathcart von HubSpot beschreibt mögliche Designerunterstützung bei der Erhöhung der Kundenbindung. Sie zerlegte den Prozess des "Klebens" des Benutzers in 4 Komponenten. Jeff Sauro und Jim Lewis haben eine vollständige Liste der Standard-UX-Bewertungsmethoden zusammengestellt. Sie haben sich seit den 1980er Jahren in drei Branchen entwickelt.
Jeff Sauro und Jim Lewis haben eine vollständige Liste der Standard-UX-Bewertungsmethoden zusammengestellt. Sie haben sich seit den 1980er Jahren in drei Branchen entwickelt.
Design Management und DesignOps
Dave Cunningham von Co-op bietet das DIET-Modell (Design Impact Evaluation Tactic) an, um den potenziellen Erfolg eines Projekts zu bewerten. Sie bewertet die überarbeitete Version von Double Diamond in mehreren Punkten. Checkliste auf einer separaten Website und in Form einer Tabelle . Jon G. Temple und IBM Patrick Commarford beschreiben vier Möglichkeiten, wie ein Designer mit einem agilen Team interagieren kann. Der Einfluss auf Entwurfsentscheidungen und im Allgemeinen das Format für ihre Annahme hängt davon ab.
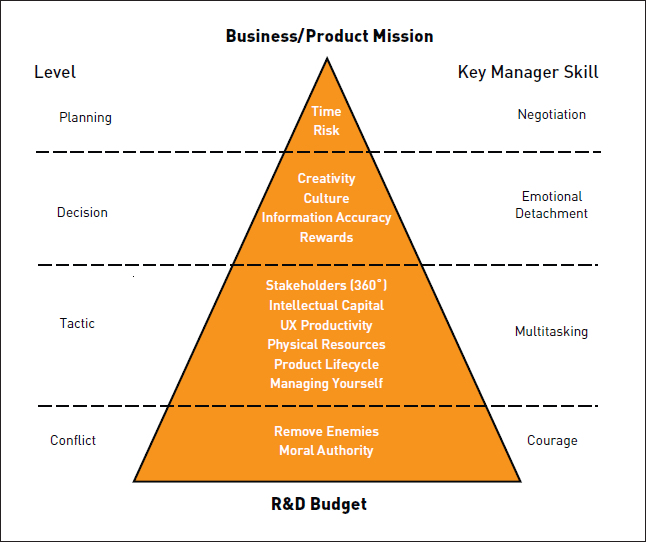
Jon G. Temple und IBM Patrick Commarford beschreiben vier Möglichkeiten, wie ein Designer mit einem agilen Team interagieren kann. Der Einfluss auf Entwurfsentscheidungen und im Allgemeinen das Format für ihre Annahme hängt davon ab. Design Management Framework von Daniel Rosenberg. Er verwendet wie ich die Idee von Mustern, um Best Practices und Methoden zu strukturieren. Obwohl es sich auf das konzentriert, was Manager im Allgemeinen gemeinsam haben.
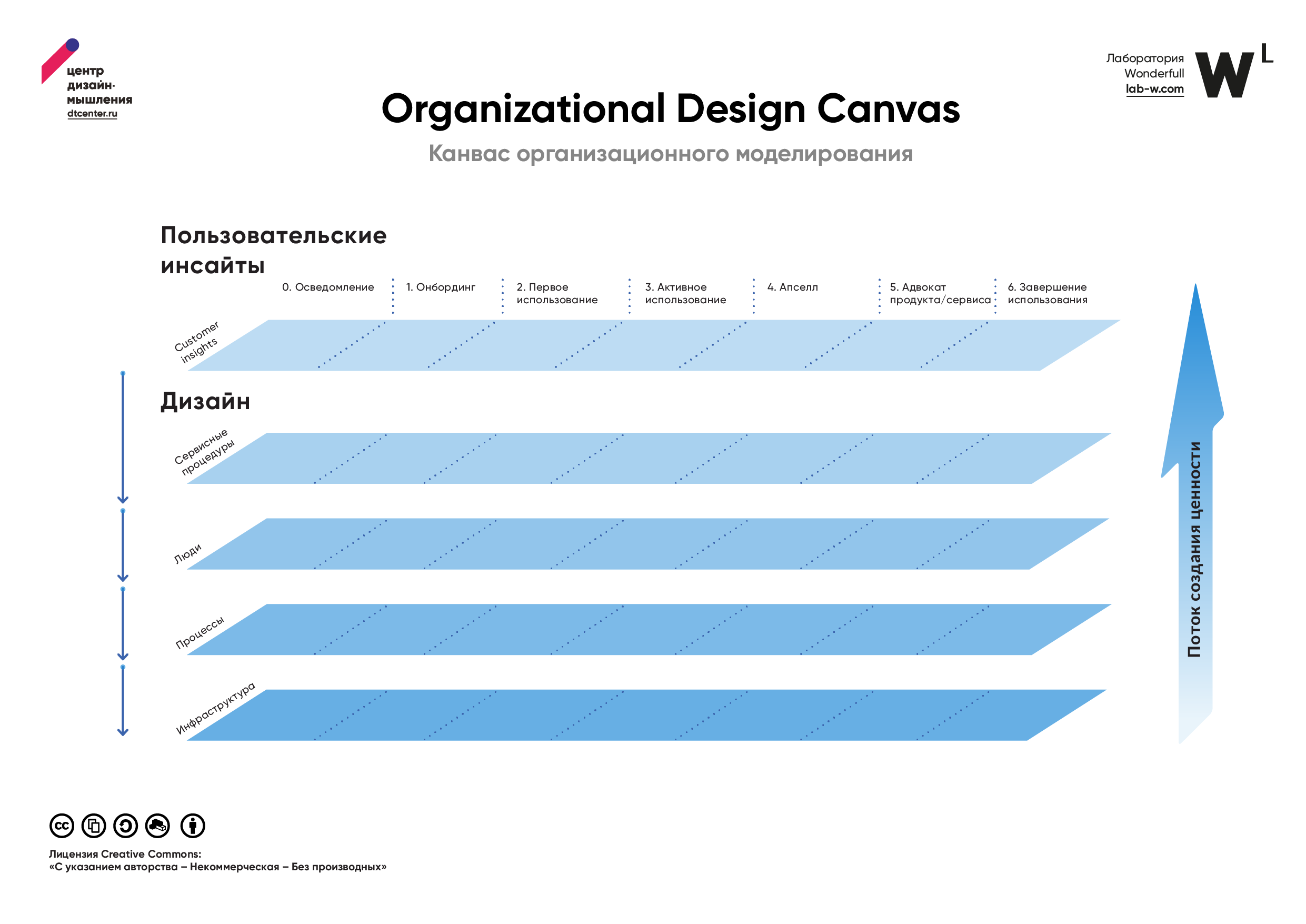
Design Management Framework von Daniel Rosenberg. Er verwendet wie ich die Idee von Mustern, um Best Practices und Methoden zu strukturieren. Obwohl es sich auf das konzentriert, was Manager im Allgemeinen gemeinsam haben. Wunderbare Organisationsmodellierungsvorlage. Sie können damit Serviceverfahren, Team, Prozesse und Infrastruktur optimieren, um Verbesserungen auf der gesamten Customer Journey Map zu erzielen.
Wunderbare Organisationsmodellierungsvorlage. Sie können damit Serviceverfahren, Team, Prozesse und Infrastruktur optimieren, um Verbesserungen auf der gesamten Customer Journey Map zu erzielen. Im vergangenen Sommer kam Matouš Roskovec von Avocode zu Mail.ru Design Conf. Und dann bin ich nach Prag gefahren und habe mit ihm gesprochen. Das Ergebnis war ein gutes Interview für ihre Serie The Grit. Von der Geschichte der Verbindung von Design- und Karrierewegen bis hin zu Designmanagementpraktiken und professionellen Hobbys. Ich habe die Antworten eine Woche lang geschrieben, aber es hat sich sehr detailliert herausgestellt. Zwischen den Werken kommuniziert, so handelt der Text von dieser Zeit.Libby Maurer von HubSpot spricht darüber, wie ein Unternehmen das Gleichgewicht zwischen Wachstum und Verbesserung bestehender Funktionen herstellt. Gute Prinzipien des Designteams sowie Details zur Arbeit mit Designschulden.
Im vergangenen Sommer kam Matouš Roskovec von Avocode zu Mail.ru Design Conf. Und dann bin ich nach Prag gefahren und habe mit ihm gesprochen. Das Ergebnis war ein gutes Interview für ihre Serie The Grit. Von der Geschichte der Verbindung von Design- und Karrierewegen bis hin zu Designmanagementpraktiken und professionellen Hobbys. Ich habe die Antworten eine Woche lang geschrieben, aber es hat sich sehr detailliert herausgestellt. Zwischen den Werken kommuniziert, so handelt der Text von dieser Zeit.Libby Maurer von HubSpot spricht darüber, wie ein Unternehmen das Gleichgewicht zwischen Wachstum und Verbesserung bestehender Funktionen herstellt. Gute Prinzipien des Designteams sowie Details zur Arbeit mit Designschulden. Matt Hryhorsky vom Shopify-Wachstumsteam beschrieb die Praktiken der Zusammenarbeit und Koordination für ein verteiltes Team. Tolles ganzes Memo.
Matt Hryhorsky vom Shopify-Wachstumsteam beschrieb die Praktiken der Zusammenarbeit und Koordination für ein verteiltes Team. Tolles ganzes Memo. Jared Spool beschreibt seine Herangehensweise an die Strategie des Designteams für das Jahr anhand des Auspuffs und seiner Visualisierung.
Jared Spool beschreibt seine Herangehensweise an die Strategie des Designteams für das Jahr anhand des Auspuffs und seiner Visualisierung.Zusammenarbeit
Redmadrobot-Designer sprechen über das Design-Hackathon-Format, das sie für Kunden ausgeben. Der zweite Teil mit der Erfahrung von Alfa Bank, Sberbank, Miro, Wargaming und Mail.ru Group.Methoden, Verfahren, Standards
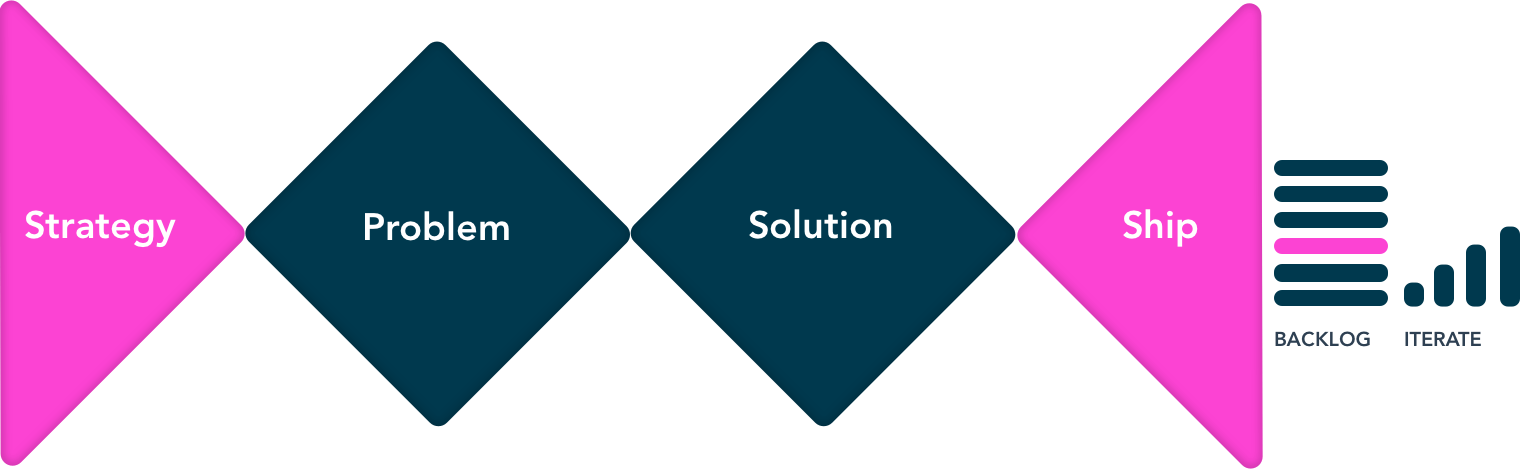
Christina Wodtke beschreibt ihre Vision eines modernen Designprozesses. Es stimmt, aus irgendeinem Grund ist es an das Diagramm des Design-Denkens gebunden, das eine terminologische Aufregung arrangiert.Farid Sabitov bietet seine Version des Lean-Modells für die Erstellung von Produkten an. Es ist in drei Unterzyklen unterteilt.Fälle
Eine Übersicht über den Arbeitsprozess auf dem Joystick der Google Stadia-Spielekonsole.Robert Mousseau von Shopify spricht über die Verbesserung der Benutzeroberfläche des Hilfeabschnitts. Welche Art von Recherche sie durchgeführt haben und wie sie die Charaktere und Jobs beschrieben haben, die erledigt werden sollen.Überblick über die Ansätze der Alfa Bank zur Optimierung der Website.Eine Geschichte über den wildesten Stil von Website-Illustrationen mit wikiHow-Anweisungen, die zu einem Kult-Mem wurden. Wie läuft der Entwurfsprozess ab, bei dem Millionen von Bildern ausgegeben werden?Geschichte
Ein inoffizielles Archiv mit Marketingmaterialien für Apple.Trends
Die bahnbrechende und umat Hightech-Ausstellung CES 2020 fand vom 7. bis 10. Januar in Las Vegas statt. Traditionell werden neue Technologien für Massenprodukte darauf verteilt, dann erklären die Rennen "wir haben auch ein Konzept für die Verwendung dieses Dings" und wechseln dann zu etwas Neuem. Ich habe interessante Geräte und Anweisungen ausgewählt, die Interface-Designer betreffen: flexible Bildschirme (zweiter Stand), intelligente Lautsprecher und Sprachassistenten, Autos, tragbare Geräte, Smart Home und nur interessante Technologien. 2020 Farbtrends von Coloro.
2020 Farbtrends von Coloro.
Marktstatistik im dritten Quartal 2019
Algorithmisches Design
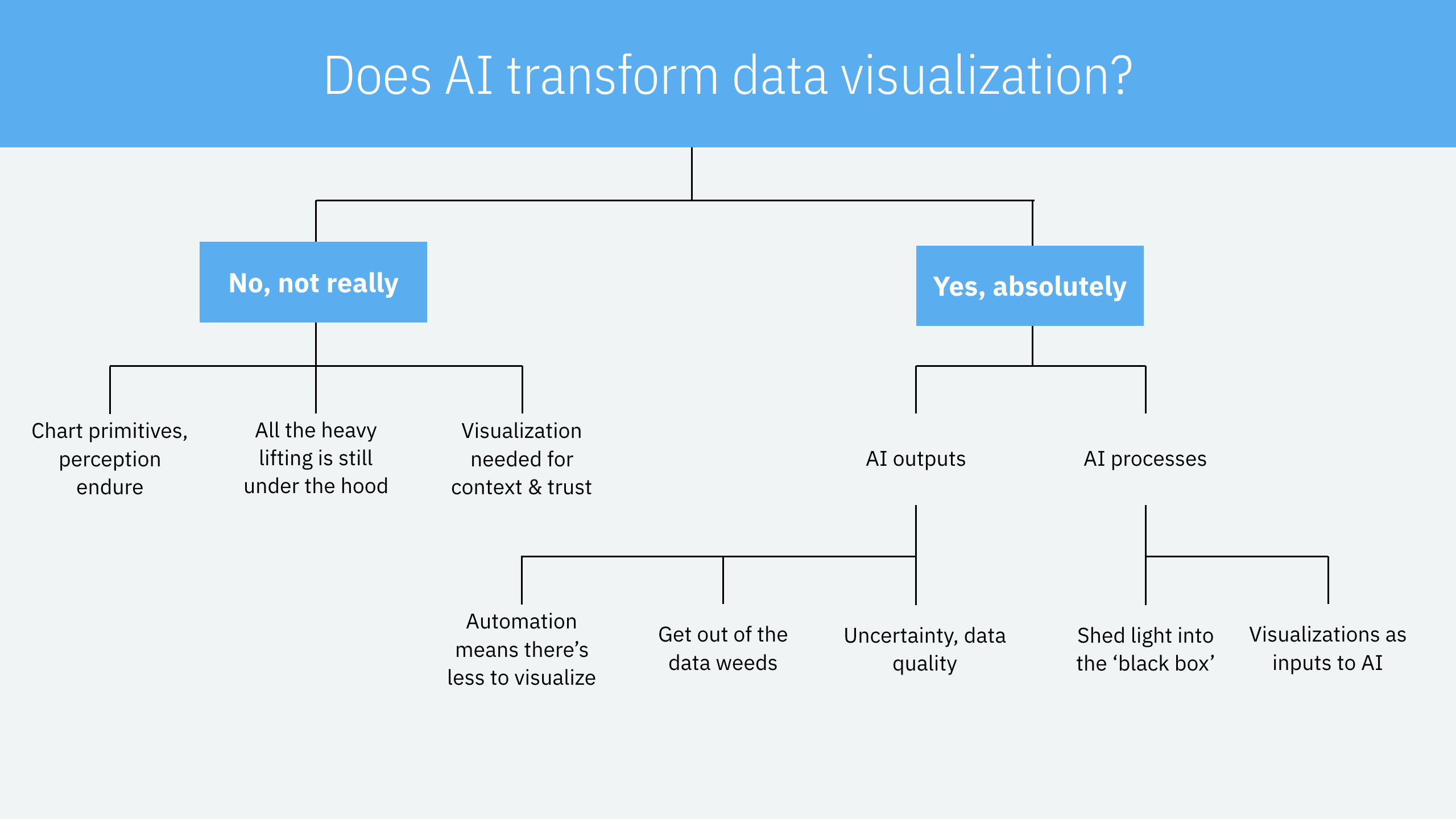
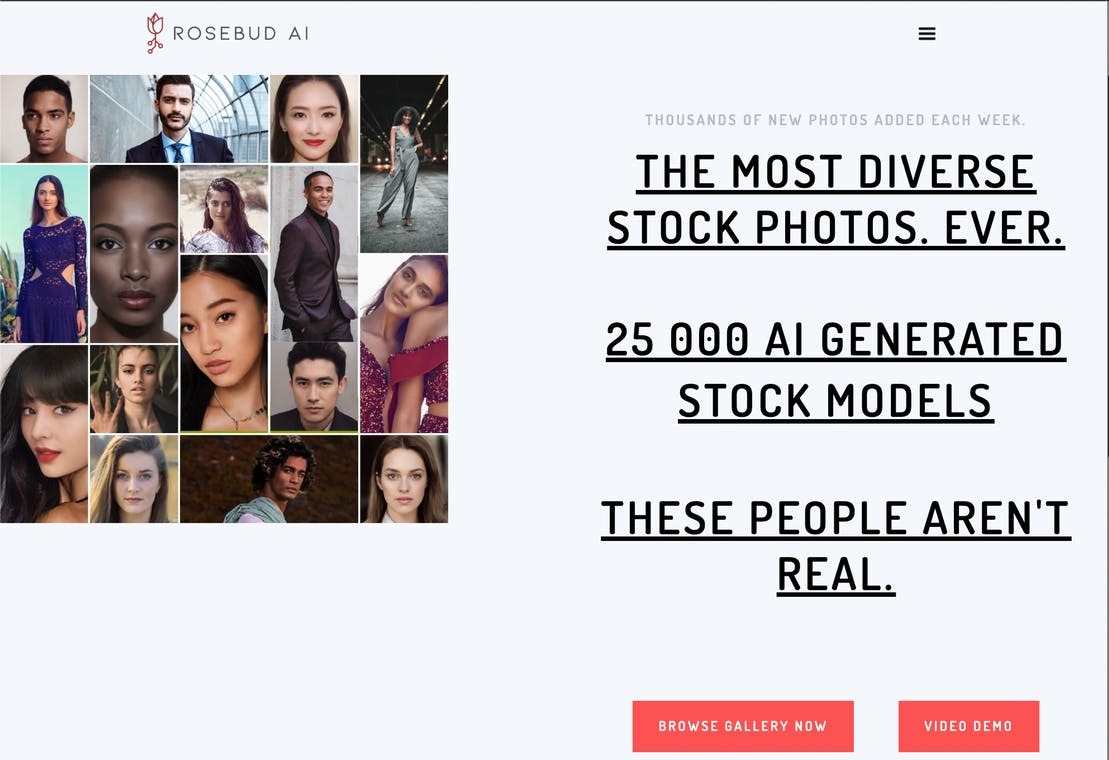
NVIDIA verändert jetzt Emotionen nicht nur auf dem Foto von Menschen, sondern auch von Tieren.Eine interessante Diskussion über die Rolle und zukünftige Datenvisualisierung im Zeitalter der künstlichen Intelligenz von IBM. Benötige ich einen Tacho in einem Auto mit Autopilot? Eine weitere große Galerie realistischer Gesichter, die durch Algorithmen generiert wurden. Und das sind nicht nur Gesichter, sondern ganze Posen in klassischer Form für Fotobestände.
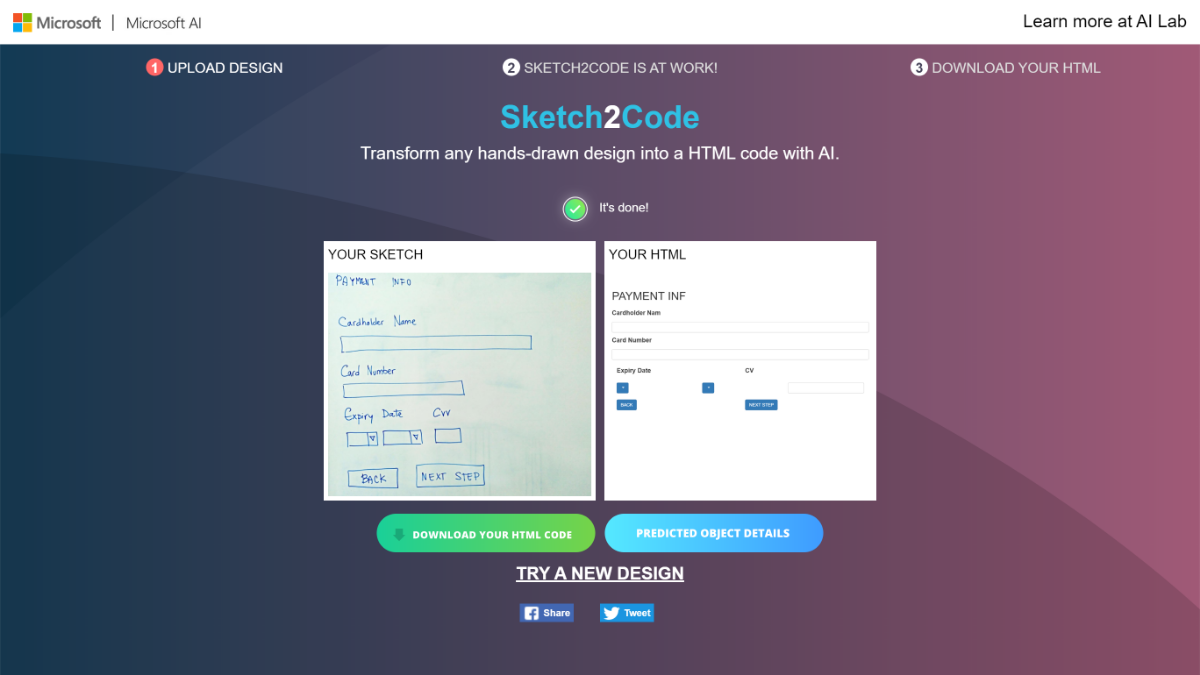
Eine weitere große Galerie realistischer Gesichter, die durch Algorithmen generiert wurden. Und das sind nicht nur Gesichter, sondern ganze Posen in klassischer Form für Fotobestände. Der Microsoft-Versuchsdienst erstellt einen Prototyp im Code aus einer Papierskizze der Benutzeroberfläche.
Der Microsoft-Versuchsdienst erstellt einen Prototyp im Code aus einer Papierskizze der Benutzeroberfläche.
Sprachschnittstellen
Treffen Sie Yandex.Station Mini. Große Geschichte eines kleinen Geräts
Timur Gaskarov spricht über die Erstellung einer intelligenten Säule Yandex.Station Mini in Bezug auf Hardware und Schnittstelle.Die Seite analysiert die Identität in fantastischen Filmen und Comics. Sie zerlegen die fiktiven Marken Blade Runner, Terminator, Zurück in die Zukunft, Alien, Robocop, Total Recall und andere detailliert genug .
Auto-Schnittstellen
Ein Emulator für Entwickler für Android Automotive OS ist erschienen .Digitales Wohlbefinden
Experimentelle Google-Apps, die Sie motivieren, Ihr Telefon seltener zu verwenden .Ein weiterer Grund, Craigslist mit einem Interface-Design aus einem alternativen Universum zu scherzen. Sie starteten zuerst eine mobile Anwendung.Ein unterhaltsames Konzept des "vertikalen Internets" für die koreanische Sprache (obwohl nicht besonders praktisch). Die Geschichte des Projekts von den Autoren .Für die allgemeine und berufliche Entwicklung

Daniel Rosenberg - UX Magic
Die Interaction Design Foundation veröffentlichte Daniel Rosenbergs UX Magic, eine semantische Methode zum Entwerfen von Interaktion.Menschen und Unternehmen in der Branche
Letztes Jahr haben Mitya Osadchuk und ich ONY Studio interviewt, eines der besten inländischen Unternehmen für digitales Branding. Max Orlov, Sergey Lavrinenko und Andrey Potapov sprachen über ihren Ansatz, den Prozess der Schaffung und Aufrechterhaltung von Identität, Metriken und Trends. Und zeigte auch das Büro der Agentur. Vielen Dank an Anton Reznik und das Team von Mediaproduction Mail.ru für die hervorragende Arbeit beim Schießen und Bearbeiten.Clayton Christensen, Autor des Konzepts des „Innovator Dilemma“ über disruptive Innovation, starb. Er ist auch einer der Schlüsselpersonen bei der Entwicklung von Jobs to Be Done und arbeitete eng mit dem Managementgenie Andy Grove bei Intel zusammen. Obwohl er die Technologiebewegung nicht immer erraten hatte , leistete er einen der stärksten Beiträge zur Arbeit von Produktmanagern und Interface-Designern. Nachruf von seinem guten Freund Michael B. Horn .
Tagungsband
Katalog der Designkonferenzen für 2020.Ein weiterer Katalog von Designkonferenzen.
Facebook, , ― . , , , , , , , , , . .
Source: https://habr.com/ru/post/undefined/
All Articles