Ace (Ajax.org Cloud9 Editor) — -. , . — . , , . .
Ace Python, -, .
, , : Ace, Monaco, CodeMirror. CodeMirror , . Monaco, , , ce .
Ace , . (, if-else, try-except, class, def, etc). , , ? — ( ). . — , , . .
, , Ace . , Angular, , ng2-ace-editor .
npm install --save ng2-ace-editor brace ace-builds
.
Editor.component.html
<ace-editor
id="editor"
#scriptEditor
[options]="options"
[autoUpdateContent]="true"
[mode]="'python'"
[theme]="'github'"
[(text)]="script"
[style.height.px]="600"
></ace-editor>
editor.component.ts
import { Component } from '@angular/core';
import * as ace from 'brace';
import 'brace/mode/python';
import 'brace/snippets/python';
import 'brace/theme/github';
import 'brace/ext/language_tools';
@Component({
selector: 'app-editor',
templateUrl: './editor.component.html',
styleUrls: ['./editor.component.css']
})
export class EditorComponent {
script = 'import sys\n\nprint("test")';
options = {
enableBasicAutocompletion: true,
enableLiveAutocompletion: true,
enableSnippets: true
};
constructor() { }
}
, ace ng2-ace-editor.
, ace editor, - brace. , brace ace. , , ace.
“enableSnippets” , .
import 'brace/snippets/python'
, .

, , . .
, plunker, : name, value, score, meta. , . . ,
getCompletions: function(editor, session, pos, prefix, callback)
callback . Editor . Session — . Pos — , , prefix — .
, ace/ext/language_tools.js. ,
getDocTooltip: function(item)
innerHTML .
, :
export interface ICompleter {
getCompletions(
editor: ace.Editor,
session: ace.IEditSession,
pos: ace.Position,
prefix: string,
callback: (data: any | null, completions: CompletionModel[]) => void
): void;
getTooltip(item: CompletionModel): void;
}
callback: completions . data — , null. , , :)
, caption. Name Meta. snippet, , . , , . : “{1:variable}”. 1 — (, 1), variable — -.
:
export interface CompletionModel {
caption: string;
description?: string;
snippet?: string;
meta: string;
type: string;
value?: string;
parent?: string;
docHTML?: string;
inputParameters?: { [name: string]: string };
}
InputParameters. , , :)
, :
export interface MetaInfoModel {
Name: string;
Description: string;
Type: string;
Children: MetaInfoModel[];
InputParameters?: { [name: string]: string };
}
, , . , , .
, . :
- completions: { [name: string]: CompletionModel[] } — : . , . .
- completionsTree: { [name: string]: string[] } : . .
- roots: string[] — , .
-, getCompletions , , caption. . , , . . , - WebApi, GetRoleById. GetRoleById, . :
- (.. WebApi.GetRoleById, GetRoleById)
- , .
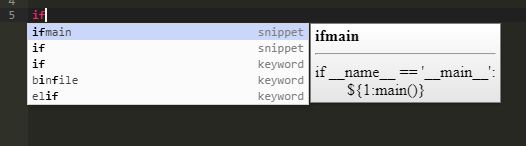
, - ( WebApi if. ). , .
. , ( ):
, . (, , ).
, , -. HTML , .
getDocTooltip completion. ( ) . :
Wenn im Typ ein Snippet angegeben ist und docHTML nicht angegeben ist , betrachten wir dies als einfachen Hinweis (Schlüsselwort, Snippet usw.) und legen die Vorlage so fest, wie sie fast standardmäßig festgelegt ist.
item.docHTML = [
'<b>',
item.caption,
'</b>',
'<hr></hr>',
item.snippet
].join('');
Wenn das Objekt Eingabeparameter hat, ist es bereits schwieriger. Es ist notwendig, die Eingabeparameter und den vollständigen Pfad zu erfassen, eine Beschreibung hinzuzufügen und den HTML-Code zusammenzustellen.
let signature = Object.keys(item.inputParameters)
.map(x => `${x} ${item.inputParameters[x]}`)
.join(', ');
if (signature) {
signature = `(${signature})`;
}
const path = [];
if (item.parent) {
let parentId = item.parent;
while (parentId) {
path.push(parentId);
parentId = this.completions[parentId][0].parent;
}
}
const displayName =
[...path.reverse(), item.caption].join('.') + signature;
let type = item.type;
if (item.meta === 'class') {
type = 'class';
}
const description = item.description || '';
let html = `<b>${type} ${displayName}</b><hr>`;
if (description) {
html += `<p style="max-width: 400px; white-space: normal;">${description}</p>`;
}
item.docHTML = html;
Das Ergebnis wird ungefähr so sein.
Für eine saubere Eingabe:
 Wie Sie sehen können, werden unsere Klassen angezeigt.So greifen Sie über den Punkt zu:
Wie Sie sehen können, werden unsere Klassen angezeigt.So greifen Sie über den Punkt zu: Wie Sie sehen, werden nach dem Punkt nur untergeordnete Methoden für die WebApi- Klasse angezeigt .Wenn beim Zugriff über einen Punkt keine Metadaten vorhanden sind
Wie Sie sehen, werden nach dem Punkt nur untergeordnete Methoden für die WebApi- Klasse angezeigt .Wenn beim Zugriff über einen Punkt keine Metadaten vorhanden sind , werden lokale Daten angezeigt.
, werden lokale Daten angezeigt.Fazit
Wir haben eine ziemlich praktische automatische Vervollständigung, die mit der Implementierung ohne Schmerzen verwendet werden kann :)
.