مقدمة
استمرار دورة العمل مع Azure B2C. في هذه المقالة سأتحدث عن كيفية تمكين المصادقة على React JS.روابط إلى الوظائف ذات الصلةالخطوة 1
يجب تثبيت install -aad-msal (npm i response-aad-msal) .أضف ملف auth.html فارغًا إلى الدليل العامالخطوة 2
قم بإنشاء ملف auth-Provider.ts في مجلد ./srcتحتاج أيضا إلى التحقق من أن أزور في B2C، أذونات مسؤول عن هوية OpenID و يتم التعريف منح في ضوابط API التبويب .
import { MsalAuthProvider, LoginType } from 'react-aad-msal';
import { Configuration } from 'msal/lib-commonjs/Configuration';
export const config = (azurePolicy: string): Configuration => ({
auth: {
authority: `https://yourcompany.b2clogin.com/yourcompany.onmicrosoft.com/${azurePolicy}`,
validateAuthority: false,
clientId: '777aaa77a-7a77-7777-bb77-8888888aabc',
},
cache: {
cacheLocation: 'localStorage',
storeAuthStateInCookie: false,
},
});
const authenticationParameters = {
scopes: [
'https://myapp.onmicrosoft.com/777aaa77a-7a77-7777-bb77-8888888aabc/openid',
'https://myapp.onmicrosoft.com/777aaa77a-7a77-7777-bb77-8888888aabc/profile',
],
};
export const options = {
loginType: LoginType.Redirect,
tokenRefreshUri: `${window.location.origin}/auth.html`,
};
export const authProvider = (customConfig: Configuration): MsalAuthProvider => new MsalAuthProvider(customConfig, authenticationParameters, options);
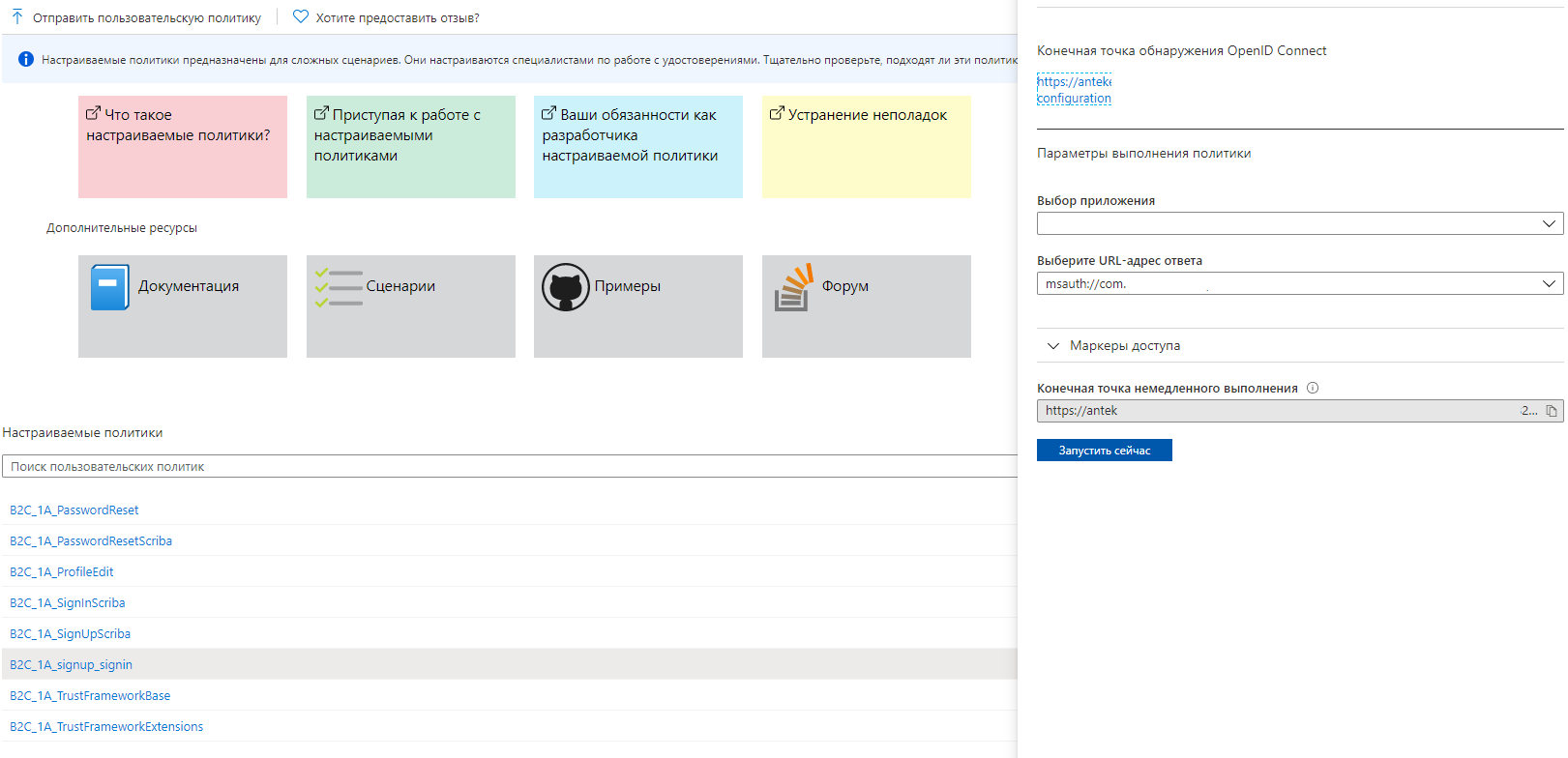
مكان الحصول على أسماء السياسات التي يمكنك رؤيتها في لقطة الشاشة
الخطوه 3
في ملف index.tsx ، تحتاج إلى معالجة البرامج النصية التي بموجبها سيدخل المستخدم إلى التطبيق الخاص بك. import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import { AzureAD, AuthenticationState, IAzureADFunctionProps } from 'react-aad-msal';
import { authProvider, config } from './auth-provider';
import App from './App';
const store = configureStore();
const unauthenticatedFunction = () => (
<AzureAD provider={authProvider(config('B2C_1A_PasswordReset'))}>
{
({
login, logout, authenticationState, error, accountInfo,
}: IAzureADFunctionProps): React.ReactElement | void => {
switch (authenticationState) {
default:
login();
return <h1>Loading...</h1>;
}
}
}
</AzureAD>
);
ReactDOM.render(
<Provider store={store}>
//
<AzureAD provider={authProvider(config('B2C_1A_signup_signin'))} reduxStore={store}>
{
({
login, logout, authenticationState, error, accountInfo,
}: IAzureADFunctionProps): React.ReactElement | void => {
switch (authenticationState) {
case AuthenticationState.Authenticated:
console.log(accountInfo); // + JWT Token
return <App />;
case AuthenticationState.Unauthenticated:
if (!accountInfo && !error) {
login();
}
if (!accountInfo && error) {
//
// AADB2C90118
if (error.errorMessage.includes('AADB2C90118')) {
return unauthenticatedFunction();
}
// ,
// ( " " "")
if (error.errorMessage.includes('AADB2C90091')) {
login();
}
}
console.log('ERROR', error);
return <h1>Not authorized</h1>;
case AuthenticationState.InProgress:
return <h1>In progress</h1>;
default:
return <h1>Default</h1>;
}
}
}
</AzureAD>
</Provider>,
document.getElementById('root'),
);
registerServiceWorker();
الخطوة 4
انتقل إلى Azure AD B2C في علامة التبويب "تسجيل التطبيق" وحدد التطبيق الذي تريد استخدامه ، باستثناء:IdentityExperienceFramework و ProxyIdentityExperienceFramework .إذا لم تقم بإنشاء التطبيق ، فانتقل إلى الخطوة "تدفقات المستخدم الأساسية".
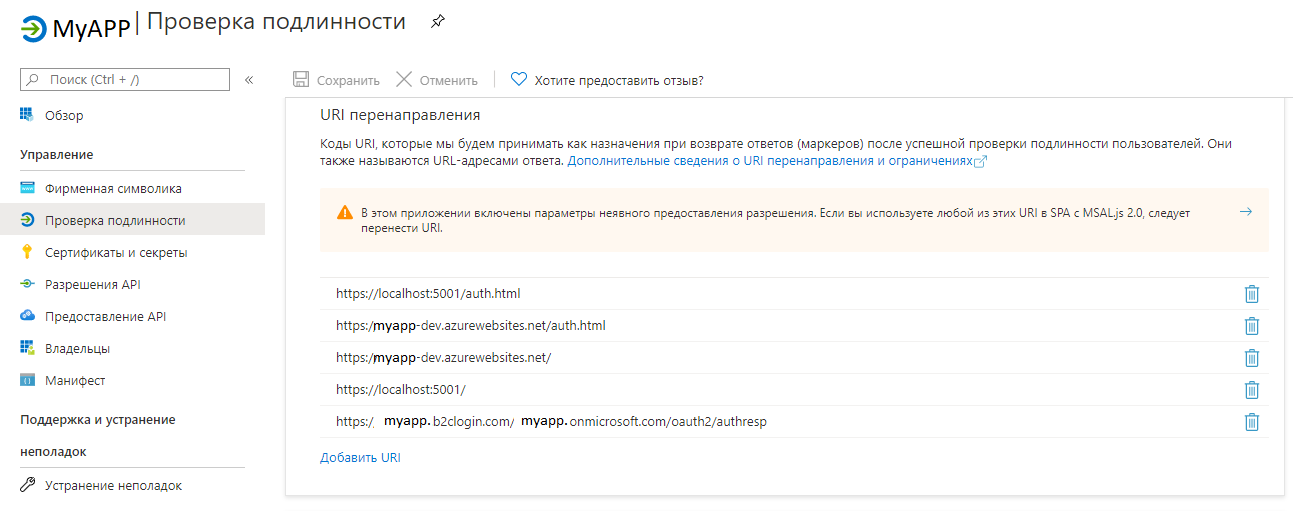
بعد ذلك ، انتقل إلى المصادقة وأضف URIs التالية:
استنتاج
نتيجة للعمل المنجز ، عند تنزيل التطبيق ، سيتم نقل المستخدم إلى صفحة التفويض.شكرا للانتباه!