 يوم جيد يا اصدقاء!هذه المقالة عبارة عن مجموعة صغيرة من أمثلة العمل مع Canvas API ، وهي ملائمة للإشارة إليها إذا لزم الأمر لاستدعاء المواد التي تمت دراستها.هذا ليس دليلاً للعمل مع اللوحات القماشية ، ولكنه مجرد دليل على قدراته.بالنسبة لي ، هذا أيضًا نوع من المجموع الفرعي في دراسة القماش.ينقسم الرمز إلى كتل رمل منفصلة ، توضع تحت "القطع" لسهولة القراءة.بضع نقاط مهمة.يتم تحديد عرض اللوحة وارتفاعها بشكل أفضل باستخدام السمات:
يوم جيد يا اصدقاء!هذه المقالة عبارة عن مجموعة صغيرة من أمثلة العمل مع Canvas API ، وهي ملائمة للإشارة إليها إذا لزم الأمر لاستدعاء المواد التي تمت دراستها.هذا ليس دليلاً للعمل مع اللوحات القماشية ، ولكنه مجرد دليل على قدراته.بالنسبة لي ، هذا أيضًا نوع من المجموع الفرعي في دراسة القماش.ينقسم الرمز إلى كتل رمل منفصلة ، توضع تحت "القطع" لسهولة القراءة.بضع نقاط مهمة.يتم تحديد عرض اللوحة وارتفاعها بشكل أفضل باستخدام السمات:<canvas width="300" height="300"></canvas>
إذا أردنا أن تكون منطقة العرض بأكملها لوحة ، فإننا نقوم بما يلي:const width = canvas.width = innerWidth
const height = canvas.height = innerHeight
أحدد عادةً اللوحة القماشية وسياق الرسم ثنائي الأبعاد على النحو التالي:const canvas = document.querySelector('canvas')
const $ = canvas.getContext('2d')
كلمات كافية.لنبدأ بأشكال بسيطة.
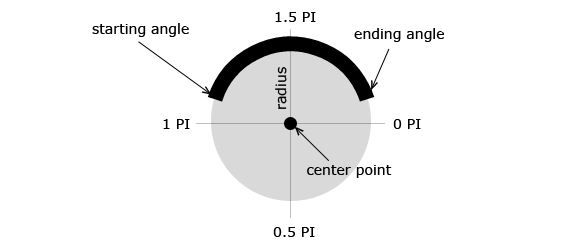
دائرة:
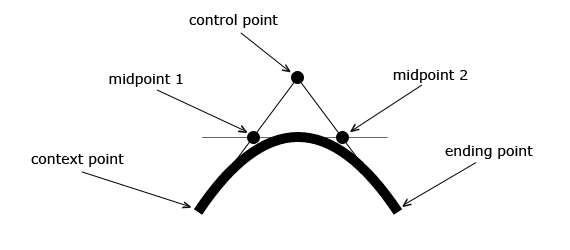
منحنيات بيزييه:
منحنيات التربيعية:
لنقم ببعض التجارب.
الشفافية (قناة ألفا):
ننتقل.
نقوم بتنفيذ العديد من الوظائف.
وظيفة رسم ندفة الثلج:
وظيفة التفاف النص:: .
وظيفة الحصول على إحداثيات المؤشر:
ننتقل.
ارسم أيقونة التمهيد:
أنظر أيضا:شكرا لك على وقتك. آمل أن يكون قد تم إنفاقه بشكل جيد.