فهم CSS Grid: Grid Lines Translation بقلم راشيل أندرو

في المقالة الأولى في سلسلة فهم شبكة CSS ، نظرنا في كيفية إنشاء حاوية شبكة رئيسية والخصائص المتنوعة التي تنطبق على هذا العنصر. عندما يتم إنشاء الشبكة ، لدينا تحت تصرفنا مجموعة من خطوط الشبكة. في هذه المقالة ، ستتعلم كيفية ترتيب العناصر وفقًا لهذه السطور عن طريق إضافة خصائص إلى حاوية الشبكة.
نغطي النقاط التالية:
grid-column-start, grid-column-end, grid-row-start, grid-row-end grid-column and grid-rowgrid-area grid-span subgrid
:
, CSS Grid. Rachel Andrew , .
,
, , , , . , , , 5 , , , CSS. , ( ), , .
.item {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 4;
}
: – , , – .
.item {
grid-column: 2 / 4;
grid-row: 1 / 4;
}
CodePen , .
, , align-self justify-self stretch.
, ( ), , , . , ( ) – , , – . , 2 3 , :
.item {
grid-column: 2 / 3;
}
, , :
.item {
grid-column: 2;
}
"grid-area"
grid-area. , , . .
.item {
grid-area: 1 / 2 / 4 / 4;
}
: grid-row-start, grid-column-start, grid-row-end, grid-column-end. , (, ), , , , . , , , CSS , , , margin.
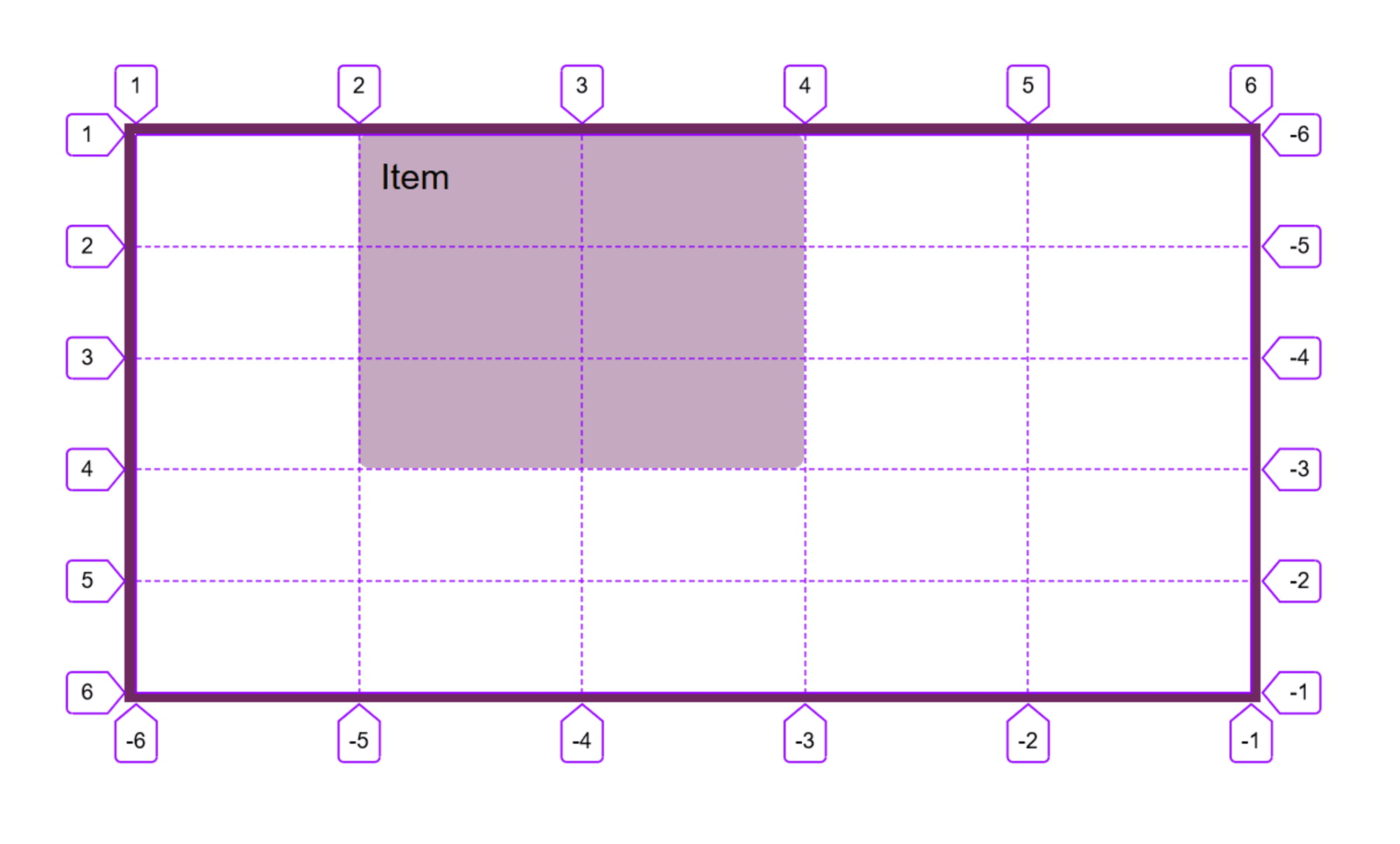
, Grid , , , . , , , . , , grid-column grid-row .
grid-. – , grid-template-columns grid-template-rows. .
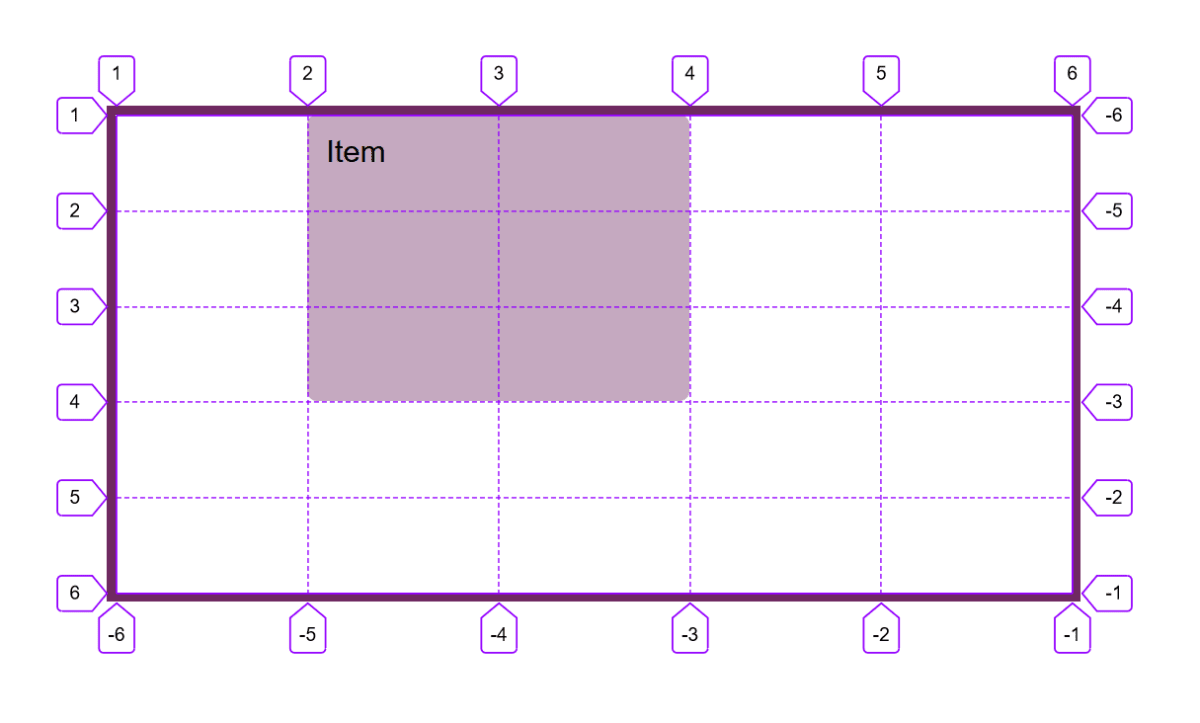
. 1 , . , 1 , 1 – .

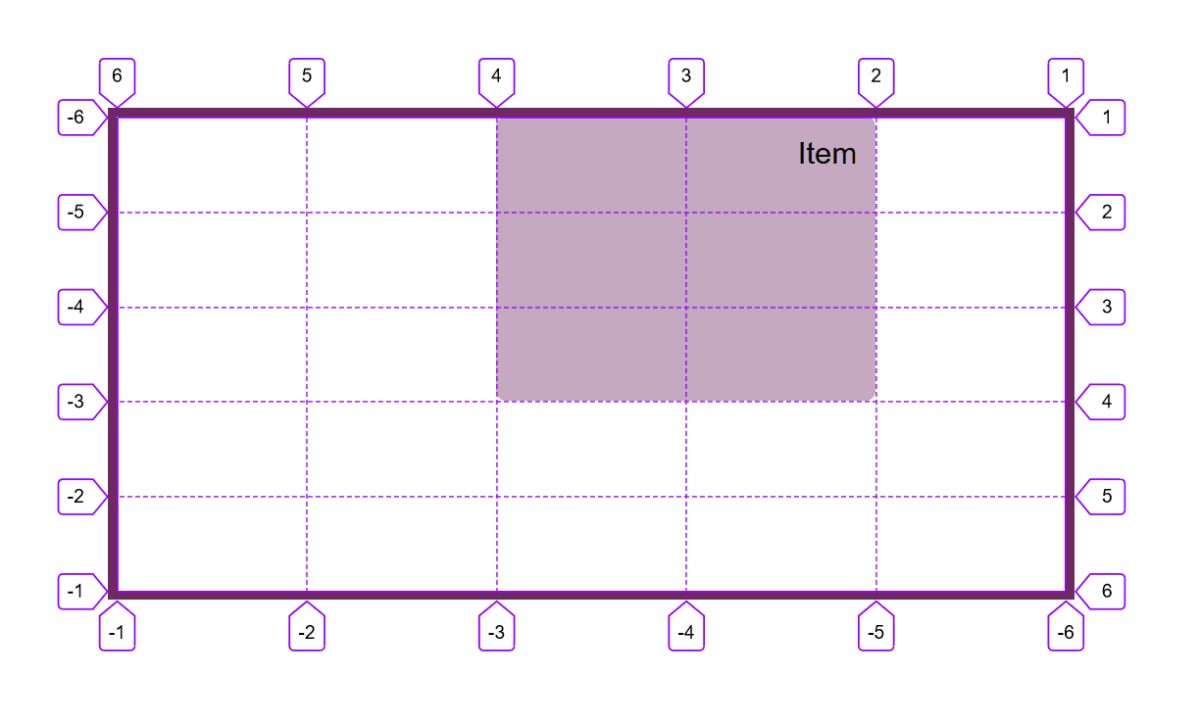
, (, ), 1 , 1 , .

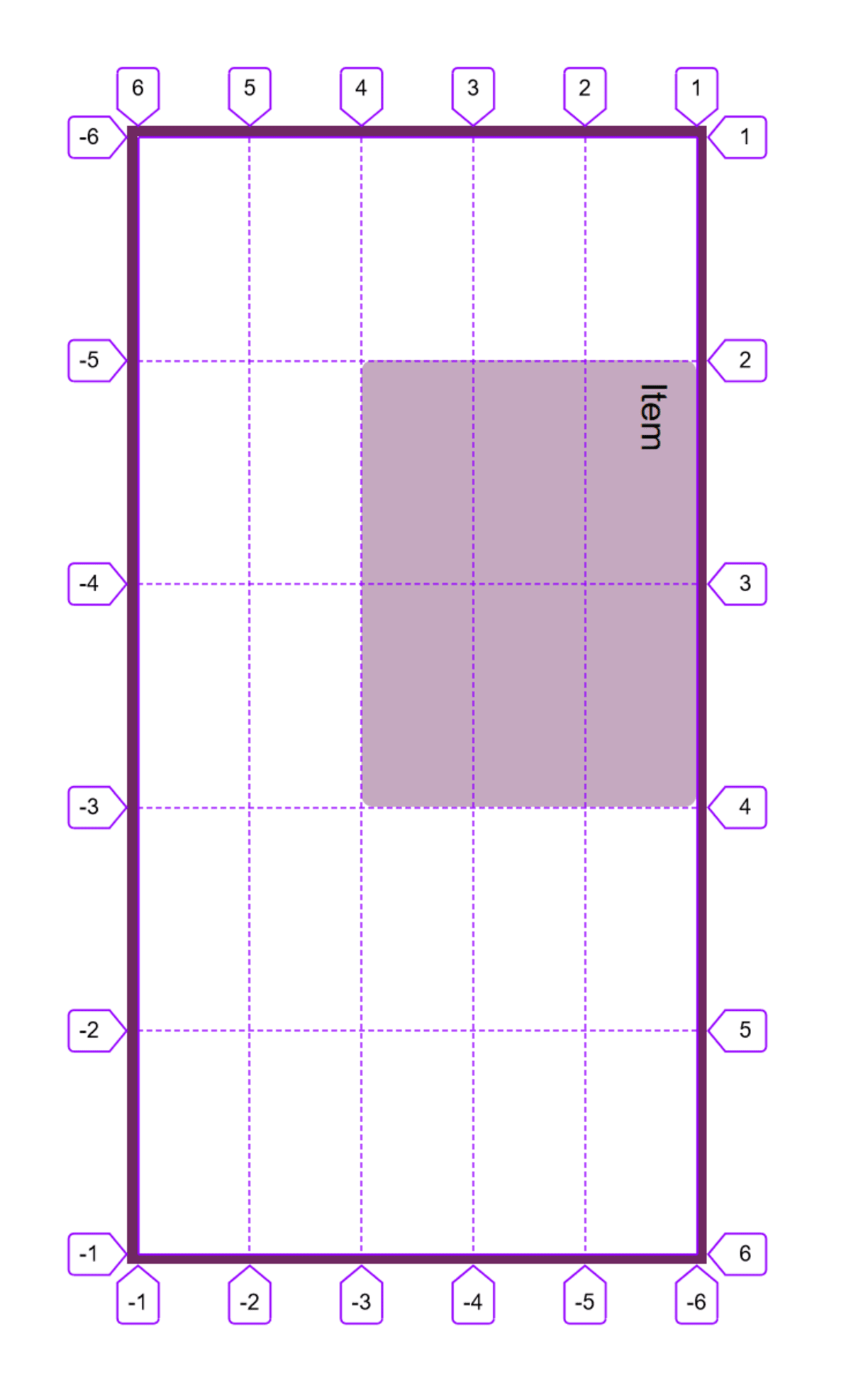
( writing-mode: vertical-rl), 1 . 1 – .

, grid- , .
-1, , -2 . , , , :
.item {
grid-column: 1 / -1;
}
, 1. , , , 5em grid-auto-rows.
placed grid-row: 1 / -1, , 1 -1. , . , ( -1) 2, 3.
, , .
, , . .
.grid {
display: grid;
grid-template-columns: [full-start] 1fr [main-start] 2fr 2fr [main-end full-end];
}
.
.item {
grid-column: main-start / main-end;
}
, , .
: . « CSS Grid»
, . , repeat(). 8 , 4- 1fr 2fr. sm, – lg. , 4 .
. , , sm lg, grid-column: sm 2 / lg 3. , .
"span"
, , ( ), , . , , , , , . span. auto ( , ) 3 .
.item {
grid-column: auto / span 3;
}
, subgrid grid-template-columns grid-template-rows. , , , , . subgrid ( , ). CodePen- , Firefox .

, CSS Grid , . , . , .
, . , . , . z-index. , z-index ́ , . , .
""
, . , – , .
, , . grid-auto-flow dense. , , , , . "" , 3 2.
, , Tab, .
, , - . "" , .
, 1 2 , . , .
, , .
أخيرا
هذا هو كل ما تحتاج لمعرفته حول خطوط الشبكة. تذكر أن الخطوط المرقمة متاحة لك دائمًا. بغض النظر عن كيفية استخدامك للشبكة ، يمكنك دائمًا تحريك عنصر من سطر إلى آخر. ستقدم الطرق التي سنغطيها في المقالات المستقبلية طرقًا بديلة لتحديد التخطيط ، ولكن ستظل قائمة على شبكة تم إنشاؤها باستخدام خطوط مرقمة.