
في هذا المنشور ، أود أن أشارك معك ترجمة لمقال باستخدام تقنية تخطيط متجاوبة مثيرة للاهتمام استخدمتها في مشروعي الأخير. ساعدتني في توفير الكثير من الوقت وتبسيط عملي. إذا أصبح الأمر مثيرًا للاهتمام بالنسبة لك ، فما سر هذا الاستقبال ، أطلب قطة.
نقل
, 14px 769px 20px 2048px.
, DOM. (viewport size). , , DOM- .
- CSS3 CSS. (breakpoints) 480px, 768px 769px. -. , 3, 4, 5 ? 1px 2048px 1px. , CSS, 2048px 2047px, 1px 0px.
calc CSS3 (vh, vw) .
calc CSS .
, -. , , .
, calc IE9.
html {
font-size: 1vh;
}
, 1800px, 18px, 1% 1800. , 800px 8px. , .
, calc, .
Javascript ,
, . , .
. : , .
( FreelancerLifeStyle).
(Math.random() * (2048 - 769) + 769)
Javascript , — 769 2048. Math.random() 0 0.9999999999999999. 2048 769, 1279. , * 1279+769, 769 2048. , 0*(1279)+769 769 0.999999999999*(1279)+769 2047.999999998721.
.
, 14px 20px, 10px 14px. 0 0.999999999999, 10 14. , 0*10+14 14 0.9999*10+14 23,9999, Javascript Math.random CSS. , ?
, . VW, 100vw. , 100vw 1366px 1366px, 1560px 1560px, .
(769px), (2048px) (100vw), , . (100vw — 769px)/2048px 0 , 100vw. , 1800px, (100vw — 769px)/2048px (1800px — 769px)/2048px 0.50341796875. . 0.50341796875 10 ( ?), 5.0341796875. 5.0341796875 14px, 19.0341796875px, 1800px. 14px + 10 * ((2048 — 769px) / 2048 20px.
, :
html {
font-size: minimumPixel + range * ((viewportWidth - minScreenWidth) / maxScreenWidth)
}
html {
font-size: calc(14px + 10 * ((100vw - 769px) / 2048));
}
, 769px 2048px ( 18px), 14px 20px.
-, .
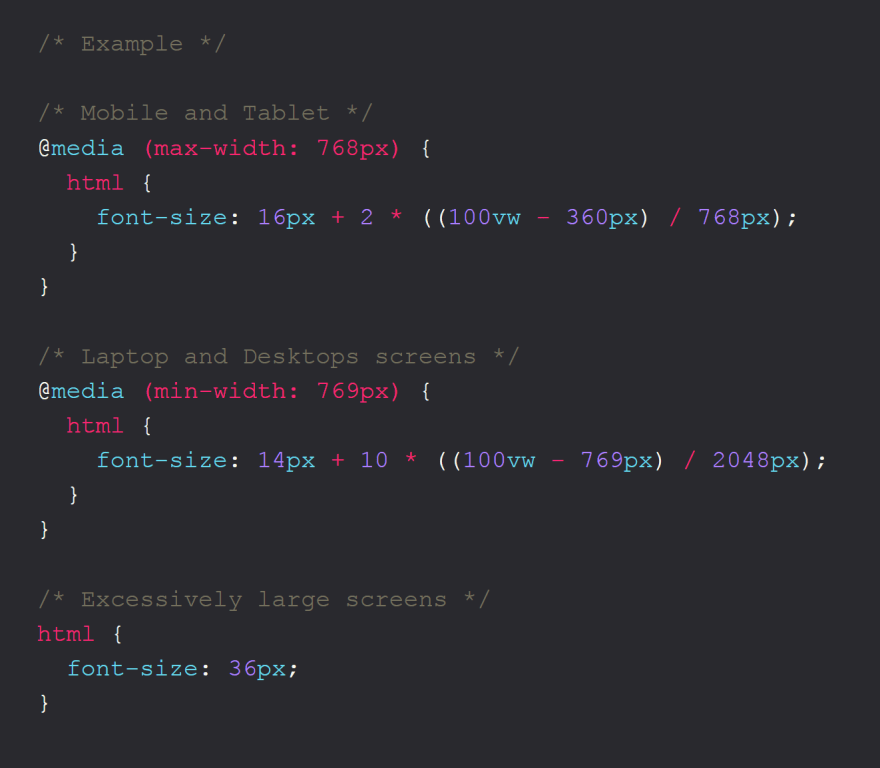
@media (max-width: 768px) {
html {
font-size: calc(16px + 2 * ((100vw - 360px) / 768));
}
}
@media (min-width: 769px) and (max-width: 2048px) {
html {
font-size: calc(14px + 10 * ((100vw - 769px) / 2048));
}
}
html {
font-size: 36px;
}
يمكن تطبيق هذا ليس فقط على حجم الخط ، ولكن أيضًا على الحشوات والهوامش وأحجام العرض ، والتي ستتمدد وتتقلص جنبًا إلى جنب مع تغيير عرض إطار العرض لأعلى أو لأسفل.
آمل أن تكون قد استمتعت بالمقال ، بما في ذلك الأمل في أن تستخدم هذه التقنية في مشاريعك.
ملحوظة مترجم:
في مقالي التالي سأحاول أن أشارك معك تجربتي في استخدام هذه التقنية في مشروع حقيقي ، ما الذي يجب الانتباه إليه والتغييرات التي أدخلتها على هذه التقنية لمشروعي.
المقال التالي: التلفزيون أولاً ، الطباعة المتجاوبة أو كيفية عدم نسيان جميع أحجام الأجهزة