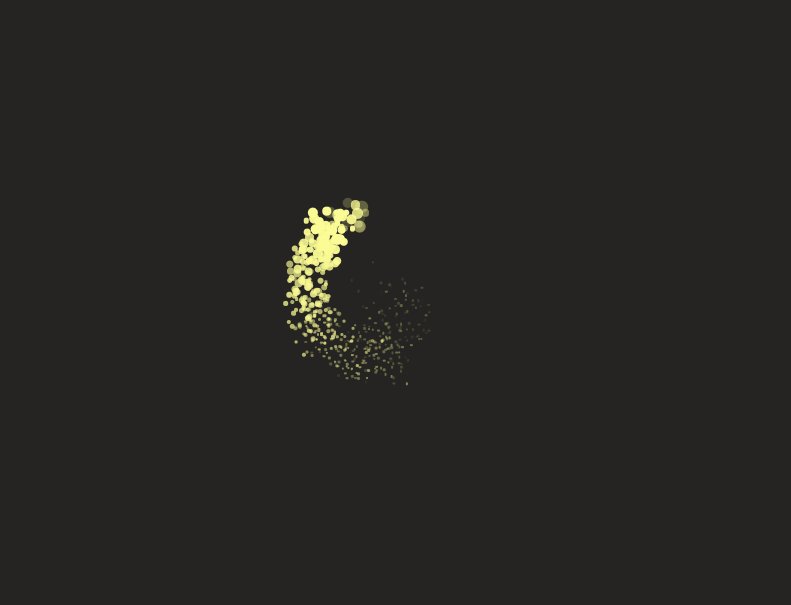
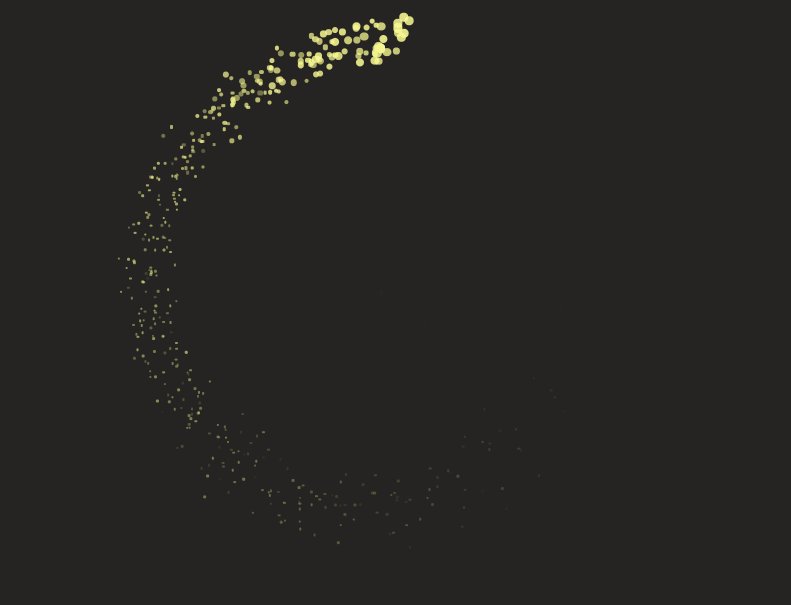
 يوم جيد يا اصدقاء!في هذه المقالة ، كما يوحي الاسم ، سنقوم بتنفيذ تأثير واحد مثير للاهتمام باستخدام مكتبة واحدة مثيرة للاهتمام ( anime.js ). لن أغني عن هذه المكتبة ، لكن أولئك الذين ينشغلون بالرسوم المتحركة يجب أن ينتبهوا لها بالتأكيد. واجهة بسيطة + وثائق ممتازة ، وماذا هناك حاجة للإبداع؟بناء على مواد هذه المقالة الرائعة.أطلق مؤلف هذه المقالة تأثيره على "Particle Trail Animation".
يوم جيد يا اصدقاء!في هذه المقالة ، كما يوحي الاسم ، سنقوم بتنفيذ تأثير واحد مثير للاهتمام باستخدام مكتبة واحدة مثيرة للاهتمام ( anime.js ). لن أغني عن هذه المكتبة ، لكن أولئك الذين ينشغلون بالرسوم المتحركة يجب أن ينتبهوا لها بالتأكيد. واجهة بسيطة + وثائق ممتازة ، وماذا هناك حاجة للإبداع؟بناء على مواد هذه المقالة الرائعة.أطلق مؤلف هذه المقالة تأثيره على "Particle Trail Animation". سنأخذ الشفرة من المقالة ونحللها بالتفصيل ونحسنها قليلاً.أولاً ، اجعل الجسيمات ملونة. لأن لون واحد ممل.ثانيًا ، ستبدأ الرسوم المتحركة بالنقر. لأن الرسوم المتحركة التي لا نهاية لها أمر مزعج.ثالثًا ، نعلق مركز الصورة المتحركة (اللولبية) بمكان النقرة. لأن تجربة المستخدم تأتي أولاً.لن نستخدم قماش. سيتم تحريك العديد من الكتل الصغيرة (divs).لذا ، دعنا نذهب (كما قال غاغارين ، نذهب إلى الفضاء).مما يتكون HTML لدينا؟ في ذلك ، نربط المكتبة ، نصنا ، وفي الواقع ، كل شيء.الأنماط بالكاد مثيرة للإعجاب:
سنأخذ الشفرة من المقالة ونحللها بالتفصيل ونحسنها قليلاً.أولاً ، اجعل الجسيمات ملونة. لأن لون واحد ممل.ثانيًا ، ستبدأ الرسوم المتحركة بالنقر. لأن الرسوم المتحركة التي لا نهاية لها أمر مزعج.ثالثًا ، نعلق مركز الصورة المتحركة (اللولبية) بمكان النقرة. لأن تجربة المستخدم تأتي أولاً.لن نستخدم قماش. سيتم تحريك العديد من الكتل الصغيرة (divs).لذا ، دعنا نذهب (كما قال غاغارين ، نذهب إلى الفضاء).مما يتكون HTML لدينا؟ في ذلك ، نربط المكتبة ، نصنا ، وفي الواقع ، كل شيء.الأنماط بالكاد مثيرة للإعجاب:body {
margin: 0;
background: #333;
overflow: hidden;
}
.dot {
position: absolute;
border-radius: 50%;
}
أعط جافا سكريبت! كما تتمنا.نقوم بلف كل الكود الخاص بنا في معالج حدث النقر لكائن النافذة:window.addEventListener('click', event => { ... })
إنشاء حاوية للجسيمات مع "مربع" الفئة:let box = document.createElement('div')
box.classList.add('box')
document.body.appendChild(box)
نحدد بعض القيم (وليس الأرقام السحرية ، لا تقلق ، كن سعيدًا):
let n = 10
let a = 20
let l = 110
نقوم بتوليد الجسيمات باستخدام اثنين للحلقات:for (let i = 0; i <= l; i++) {
let angle = 0.1 * i
let x = (a * angle) * Math.cos(angle) + event.clientX
let y = (a * angle) * Math.sin(angle) + event.clientY
for (let j = 0; j < n; j++) {
let dot = document.createElement('div')
dot.classList.add('dot')
box.appendChild(dot)
let size = anime.random(5, 10)
dot.setAttribute('style',
`width: ${size}px; height: ${size}px;
// anime.random()
top: ${y + anime.random(-15, 15)}px; left: ${x + anime.random(-15, 15)}px;
//
opacity: 0;
//
background: #${ }`)
}
}
قد تبدو وظيفة الحصول على لون تعسفي كما يلي:function getRandomColor() {
let letters = '0123456789abcdef',
color = '#'
for (let i = 0; i < 6; i++) {
color += letters[Math.trunc(Math.random() * 16)]
}
return color
}
لكننا لا نبحث عن طرق سهلة ، لذلك ستبدو كما يلي:(Math.random()*0xffffff<<0).toString(16)
يستخدم إزاحة أحادية بت يسارًا ويلقي إلى سلسلة سداسية عشرية.بعد ذلك ، يتم تحريك الجسيمات التي أنشأناها باستخدام الأنيمي:anime({
targets: document.querySelectorAll('.dot'),
loop: false,
easing: 'linear',
opacity: [
{
value: 1,
duration: 50,
delay: anime.stagger(2)
},
{
value: 0,
duration: 1200
}
],
width: {
value: 2,
duration: 500,
delay: anime.stagger(2)
},
height: {
value: 2,
duration: 500,
delay: anime.stagger(2)
},
translateX: {
value: () => anime.random(-30, 30),
duration: 1500,
delay: anime.stagger(2)
},
translateY: {
value: () => anime.random(-30, 30),
duration: 1500,
delay: anime.stagger(2)
}
})
أخيرًا وليس آخرًا ، أضف إلى بداية التحقق من وجود المربع:if (document.querySelector(".box")) {
document.body.removeChild(document.querySelector(".box"));
}
نتيجة:كود جيثب .هذا كل ما لدي أيها الناس! شكرآ لك على أهتمامك.