ترجمة "تخطيطات مرنة دون استعلامات وسائل الإعلام" بواسطة Dannie Vinther

منذ تقديمها في المتصفحات في عام 2017 ، أعطت CSS Grid مصممي الويب والمطورين قوة عظمى جديدة. في الوقت الحالي ، هناك العديد من المقالات / الكتيبات التي توضح إمكانيات ومزايا CSS Grid ، تصف كل شيء من بناء الجملة المستوحى من ASCII إلى تخطيط مناطق الشبكة إلى الوضع التلقائي للعناصر التي تجعل استعلامات الوسائط قديمة. ومع ذلك ، لا تزال الاستفسارات الإعلامية تلعب دورًا مهمًا ولا يمكن إلا أن يسبب بعض الصعوبات - ربما.
إنه عام 2020 ولم نكن قريبًا أبدًا من فكرة أن المصممين والمطورين يمكنهم التحكم في كل بكسل من الترميز على أي حجم شاشة. ومع ظهور أنظمة التصميم ، نفكر بشكل متزايد من حيث "المكونات" بدلاً من "الصفحات".
- , -, . , , , - , .
, - , , , , .
, CSS Grid , .
CSS Values and Units Module Level 4 , , "Mathematical Expressions" ( ). "calc()" min(), max() clamp(), CSS , calc().
, . , max() , (, min-width max()) . , - min max , .
.
min() max() . \ , . min():
width: min(100%, 200px);
, 200px, , 100% . , , , :
width: 100%;
max-width: 200px;
, ? max():
width: max(20vw, 200px);
20vw, 200px.
, .
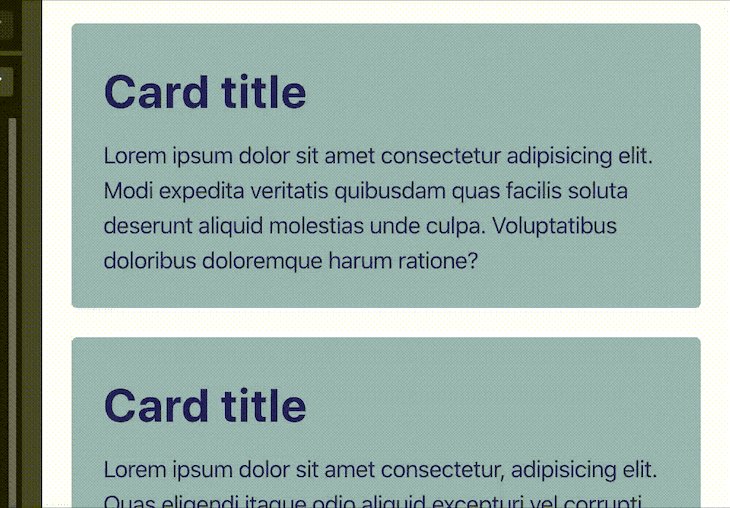
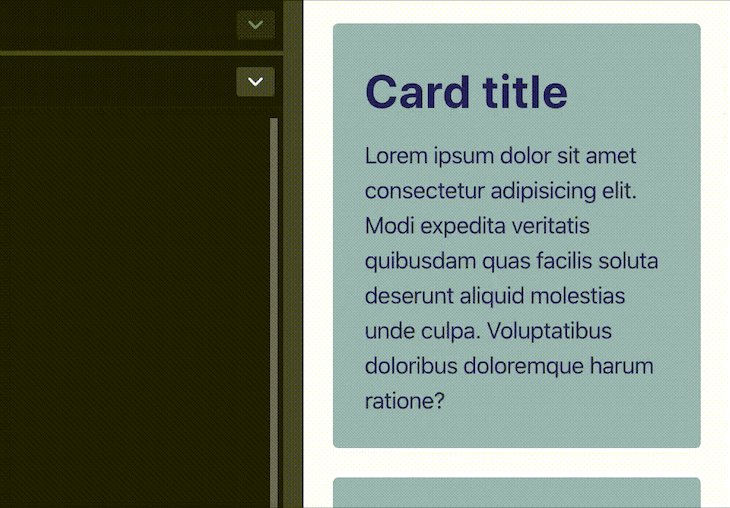
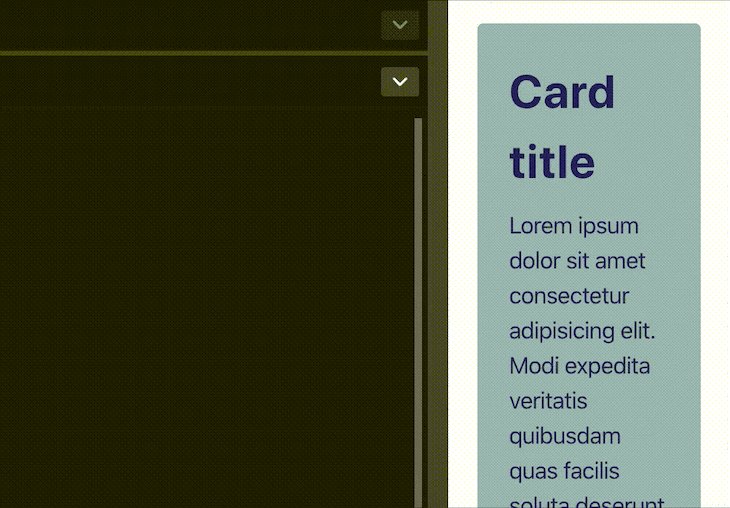
, - , CSS Grid . auto-fit auto-fill minmax(), , , , :
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
, 350px, 1fr ( / ). auto-fit, 350px .
, , . , , . .

, - . .
Min() Max()?
min()
grid-template-columns: repeat(auto-fit, minmax(min(100%, 350px), 1fr));
, 350px , 350px. , 100%.

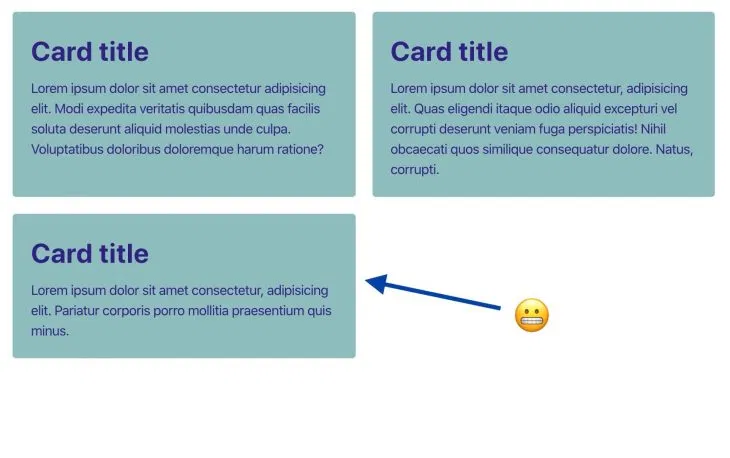
, * .
* "" – , , .
. ?
Clamp()
, , ? , , , .
, , , – . , ? -… … !

, , min() max(), CSS. grid-.
:
min(100%, max(50%, 350px))
, max() min(), . , – 100% , 50%, , 50% 350px.
:
max(50%, min(350px, 100%))
min() max(), clamp(), , .
clamp(50%, 350px, 100%)
, 50%, – 350px, – 100%.
, , , . , .
clamp(50% - 20px, 200px, 100%)
, calc() clamp(), - . min() max().
? , !
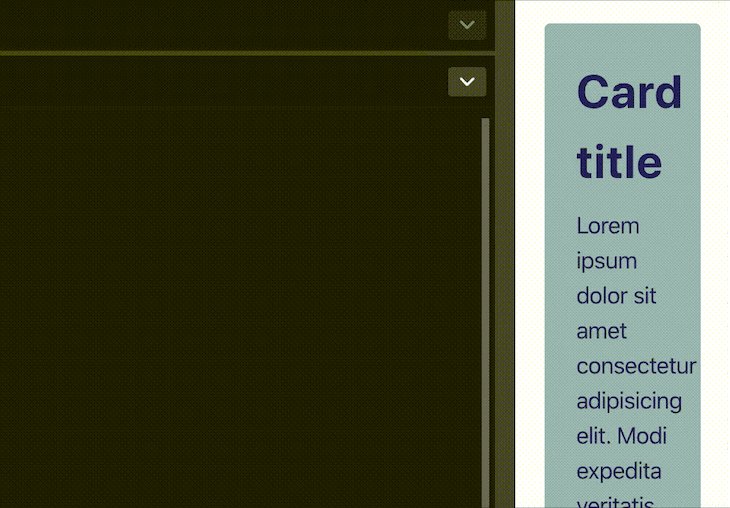
, . , , , , - .

, , 50% , , 33.333% ( ), . , , . , , . , .
. , Heydon Pickering Flexbox , "Holy Albatross". , . :
min-width max-width flex-basis. , flex-basis (, 999rem), 100%. (, -999rem) 33%
, CSS Grid minmax(). MDN:
max < min, max minmax(min, max) min
:
calc(40rem - 100% * 999)
Grid-. "Holy Albatross" - :
minmax(
clamp(
33.3333% - var(--gap),
(40rem - 100%) * 999,
100%
),
1fr
)
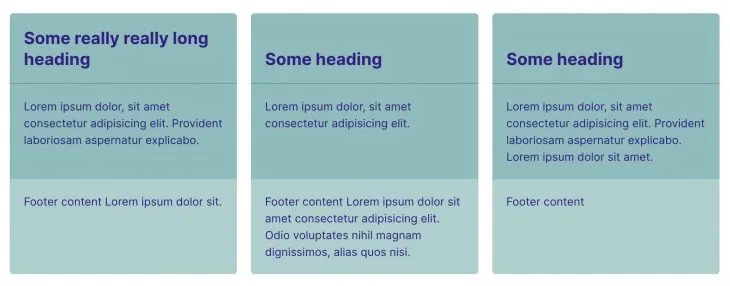
33.333% . : (40 rem – 100%) * 999. grid- 40rem, – 100%.

, , , .
: " 40rem, ".
, (, , ch), clamp(). , :
((30ch * 3) - 100%) * 999
30ch, , :
((30ch * 3 - var(--gap) * 2) - 100%) * 999
: Codepen ,
: " 30ch, ".
, , , , , , , , . , , Codepen:

, , , . , - .
Flexbox?
CSS Grid Flexbox , Subgrid. , (, , .) , . :

subgrid Firefox 75+.
. clamp() -.
, , . , -, .

.
font-size: clamp(
var(--min-font-size) + 1px,
var(--fluid-size),
var(--max-font-size) + 1px
);
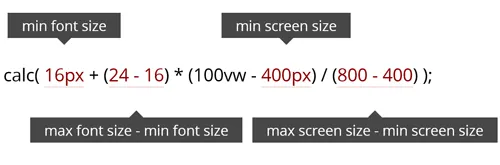
Dave Rupert , , viewport. clamp() , , .
h1 {
--minFontSize: 32px;
--maxFontSize: 200px;
--scaler: 10vw;
font-size: clamp(var(--minFontSize), var(--scaler), var(--maxFontSize));
}
, , viewport . , , viewport . , , .
, min(), max() clamp(). Subgrid, , Firefox.
استنادًا إلى النطاق فقط ، قد تكون استعلامات الوسائط أقل مرونة عند العمل مع مكونات ترميز مستقلة. عندما يتعلق الأمر بكيفية وضع عناصرنا ، توفر خوارزمية التخطيط التلقائي لشبكة CSS جنبًا إلى جنب مع الوظائف الرياضية مرونة إضافية ، كل ذلك دون الحاجة إلى تحديد السياق الخارجي بشكل صريح. أفترض أن الترميز على الويب له مستقبل رائع وأتطلع إلى رؤية أمثلة إضافية للعمل مع وظائف الرياضيات في CSS.