 يوم جيد يا اصدقاء!مآخذ الويب و Socket.IO هي على الأرجح الوسيلتين الأكثر شيوعًا للتواصل في الوقت الفعلي (يشار إليها فيما يلي بالاتصال المباشر). ولكن كيف تختلف؟عند إنشاء تطبيق للاتصال المباشر ، يأتي وقت تحتاج فيه إلى اختيار أداة لتبادل البيانات بين العميل والخادم. مآخذ الويب و Socket.IO هي أكثر وسائل الاتصال المباشر شيوعًا على الويب الحديث. أيهما تختار؟ ما الفرق بين هذه التقنيات؟ هيا نكتشف.
يوم جيد يا اصدقاء!مآخذ الويب و Socket.IO هي على الأرجح الوسيلتين الأكثر شيوعًا للتواصل في الوقت الفعلي (يشار إليها فيما يلي بالاتصال المباشر). ولكن كيف تختلف؟عند إنشاء تطبيق للاتصال المباشر ، يأتي وقت تحتاج فيه إلى اختيار أداة لتبادل البيانات بين العميل والخادم. مآخذ الويب و Socket.IO هي أكثر وسائل الاتصال المباشر شيوعًا على الويب الحديث. أيهما تختار؟ ما الفرق بين هذه التقنيات؟ هيا نكتشف.مآخذ الويب
بالحديث عن مقابس الويب ، نعني بروتوكول الاتصال عبر الويب ، الذي يمثل قناة اتصال مزدوجة الاتجاه عبر اتصال TCP بسيط. ببساطة ، تسمح لك هذه التقنية بإنشاء اتصال بين العميل والخادم بأقل تكلفة ، مما يتيح لك إنشاء تطبيقات تستخدم جميع مزايا الاتصال المباشر.على سبيل المثال ، تخيل أنك تقوم بإنشاء دردشة: تحتاج إلى تلقي البيانات وإرسالها في أسرع وقت ممكن ، أليس كذلك؟ مآخذ الويب على ما يرام مع هذا! يمكنك فتح اتصال TCP وإبقائه مفتوحًا طالما كان ذلك ضروريًا.ظهرت مقابس الويب في عام 2010 في Google Chrome 4 ، وتم نشر أول RFC ( 6455 ) في عام 2011.يتم استخدام مآخذ الويب في الحالات التالية:- الدردشات
- ألعاب متعددة اللاعبين
- التحرير التعاوني
- يغذي (الأخبار) الاجتماعية
- التطبيقات القائمة على الموقع
إلخSocket.io
Socket.IO هي مكتبة جافا سكريبت تستند (مكتوبة في الأعلى) على مآخذ الويب ... وغيرها من التقنيات. يستخدم مآخذ الويب عند توفرها ، أو تقنيات مثل Flash Socket ، AJAX Long Polling ، AJAX Multipart Stream ، عندما لا تتوفر مآخذ الويب. القياس السهل هو المقارنة بين Fetch API و Axios.الفرق بين مآخذ الويب و Socket.IO
المزايا الرئيسية لـ Socket.IO هي ما يلي:- -, Socket.IO . , . . -, .
- - . Socket.IO .
- , Socket.IO () .
- Socket.IO .
- Socket.IO .
قد يبدو أن Socket.IO هو أفضل أداة للاتصال المباشر. ومع ذلك ، هناك العديد من المواقف التي يكون من الأفضل فيها استخدام مقابس الويب.أولاً ، تدعم جميع المتصفحات الحديثة مقابس الويب. لذلك ، نادرًا ما تحتاج إلى دعم التقنيات الأخرى التي توفرها Socket.IO.إذا تحدثنا عن حركة مرور الشبكة ، فإن مآخذ الويب ترسل طلبين فقط:- احصل على صفحة HTML
- ترقية للاتصال بمقابس الويب
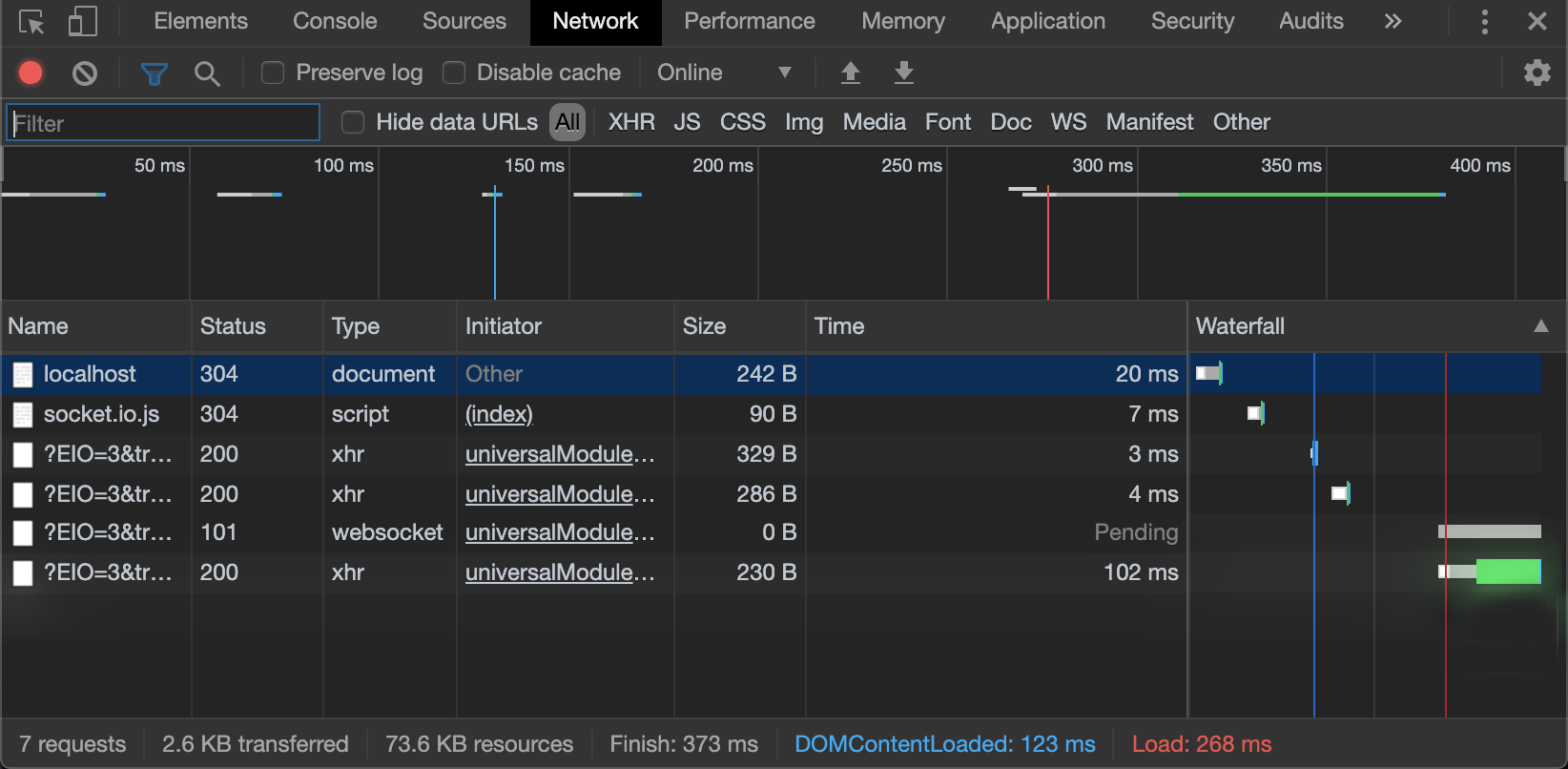
هذا يسمح لك بالاتصال بالخادم. ماذا عن Socket.IO؟- احصل على صفحة HTML
- مكتبة عميل Socket.IO ( 207 كيلو بايت )
- ثلاثة طلبات استفتاء طويلة من أياكس
- ترقية للاتصال بمقابس الويب
في عالم JS ، يعد 207kb كثيرًا. يا له من استخدام غير عقلاني لحركة مرور الشبكة!في npm توجد حزمة "websocket-vs-socket.io" تسمح لك بمقارنة حركة مرور الشبكة لهذه التقنيات:حركة مرور شبكة مأخذ الويب:

Socket.IO حركة مرور الشبكة:
 الفرق واضح!
الفرق واضح!كتابة رمز
خادم مقبس ويب بسيط
في برنامجنا على Node.js ، سنقوم بإنشاء خادم يعمل على المنفذ 3001. في كل مرة يتصل فيها العميل ، سنقوم بتعيين معرف فريد له. عند إرسال رسالة إلى العميل ، سنبلغه بالنجاح: [<client-id>]: <message>const WebSocket = require('ws')
const UUID = require('uuid')
const wss = new WebSocket.Server({ port: 3001 })
wss.on('connection', ws => {
ws.id = UUID()
ws.on('message', message => {
ws.send(`[${ws.id}]: ${message}`)
})
})
غرامة! ولكن ماذا لو أردنا إرسال رسالة إلى كل عميل متصل؟ مآخذ الويب لا تدعم البريد بشكل افتراضي. يمكن تنفيذ ذلك على النحو التالي:const WebSocket = require("ws")
const UUID = require("uuid")
const wss = new WebSocket.Server({ port: 3001 })
function broadcast(clientId, message) {
wss.clients.forEach(client => {
if(client.readyState === WebSocket.OPEN) {
client.send(`[${clientId}]: ${message}`)
}
})
}
wss.on('conection', ws => {
ws.id = UUID()
ws.on('message', message => broadcast(ws.id, message))
})
ببساطة وسهولة! كما ترى ، يحتفظ WebSocket.Server بسجلات لكل عميل متصل ، حتى نتمكن من تكرار وإرسال رسالة إلى الجميع. يمكنك اختبار الرمز على جهاز كمبيوتر (MacOS) أو في متصفح (Chrome) .خادم بسيط على Socket.IO
لم يكن الأمر صعبًا. هل يمكن لـ Socket.IO أن يجعل الأمر أسهل؟ كيف نكتب نفس الخادم على Socket.IO؟const io = require('socket.io')
const server = io.listen(3002)
server.on('connection', socket => {
socket.on('message', message => {
socket.emit(`[${socket.id}]: ${message}`)
socket.broadcast.emit(`[${socket.id}]: ${message}`)
})
})
الرمز هو أقصر نصف! كما ترى ، لا ترسل طريقة البث إشعارًا إلى المرسل ، لذلك نحن مضطرون للقيام بذلك يدويًا.هناك مشكلة: لا يمكن اختبار الرمز على عميل مقبس ويب عادي. هذا يرجع إلى حقيقة أنه ، كما ذكرنا سابقًا ، لا يستخدم Socket.IO مآخذ ويب خالصة ، ولكن العديد من التقنيات لدعم جميع العملاء المحتملين. فكيف نختبر أدائها؟
<script src="https://cdn.jsdelivr.net/npm/socket.io-client@2.3.0/dist/socket.io.slim.js"></script>
<script>
ioClient = io.connect('http://localhost:3002')
ioClient.on('connect', socket => {
ioClient.send('hello world')
ioClient.on('message', msg => console.log(msg))
})
</script>
يجب عليك استخدام عميل خاص. في المثال أعلاه ، نقوم بتحميله من CDN. يتيح لنا هذا العميل إجراء اختبارات (قذرة) سريعة في المتصفح.كما ترون ، فإن أمثلةنا ليست مختلفة كثيرًا. ومع ذلك ، إذا تحدثنا عن التوافق ، فيجب أن نتذكر أن Socket.IO يعمل مع مكتبته الخاصة ولا يمكن استخدامه لأغراض لا تتعلق بتطوير الويب. في الوقت نفسه ، يمكن استخدام مقابس الويب لحل مجموعة واسعة من المهام ، مثل اتصالات P2P ، وتبادل البيانات في الوقت الفعلي بين الخوادم ، إلخ.في ملاحظة
التحجيم الأفقي. لنفترض أن الدردشة قد اكتسبت شعبية وتحتاج إلى إضافة خادم آخر وتحميل موازن لمعالجة الطلبات. حسنًا ، إذا فتحت الاتصال بـ "الخادم 1" ، فإن الموازن يبدلك إلى "الخادم 2" ، فسوف تحصل على الخطأ: "خطأ أثناء مصافحة WebSocket: رمز استجابة غير متوقع: 400". يحل Socket.IO هذه المشكلة باستخدام ملفات تعريف الارتباط (أو عن طريق توجيه الاتصالات استنادًا إلى عناوين المصدر) ، ولا تمتلك مآخذ الويب مثل هذه الآلية.أداء. كما ذكرنا سابقًا ، يوفر Socket.IO عدة طبقات مجردة فوق طبقة النقل لمآخذ الويب. أيضًا ، يتم استخدام بيانات الحزم بتنسيق JSON هنا ، لذلك لا توجد إمكانية لإرسال البيانات الثنائية إلى الخادم (والعكس صحيح). إذا كنت بحاجة إلى مثل هذه الوظيفة ، فيجب عليك "استحضار" كود المكتبة لضمان السلوك المطلوب. مع مآخذ الويب لا تنشأ مثل هذه المشاكل.فماذا تختار؟
انت صاحب القرار.Socket.IO يجعل الحياة أسهل ، لا داعي للقلق بشأن المشاكل المتعلقة بموازنة التحميل أو قطع الاتصال أو إرسال الرسائل ... ولكن هل تحتاج إلى مثل هذه الوظيفة؟ تزن مكتبة عميل Socket.IO أكثر من حزم React و Redux و React-Redux مجتمعة. هل أنت متأكد من أنك لا تستطيع قصر نفسك على مآخذ الويب؟شيء آخر مهم يجب أخذه في الاعتبار هو أنه عند استخدام Socket.IO على جانب الخادم ، ستتم كتابة معظم التعليمات البرمجية على الملخصات التي توفرها هذه المكتبة. إذا كنت بحاجة إلى إعادة كتابة Node.js microservices في Go أو Elixir أو Java أو لغة برمجة أخرى ، فسيتعين عليك إعادة كتابة كل المنطق تقريبًا. على سبيل المثال ، لإرسال رسائل إلى Socket.IO ، يتم استخدام طريقة "البث" (التي يتم تنفيذها يدويًا على مآخذ الويب) ، لذلك عند إعادة البيع ، سيتعين عليك فهم كيفية عمل هذه الطريقة. يجب تفضيل مآخذ الويب في هذه الحالة ، لأنها أسهل للتكيف.شكرآ لك على أهتمامك.