ترجمة "عملية CSS Scroll Snapping" بواسطة ماكس كوهلر
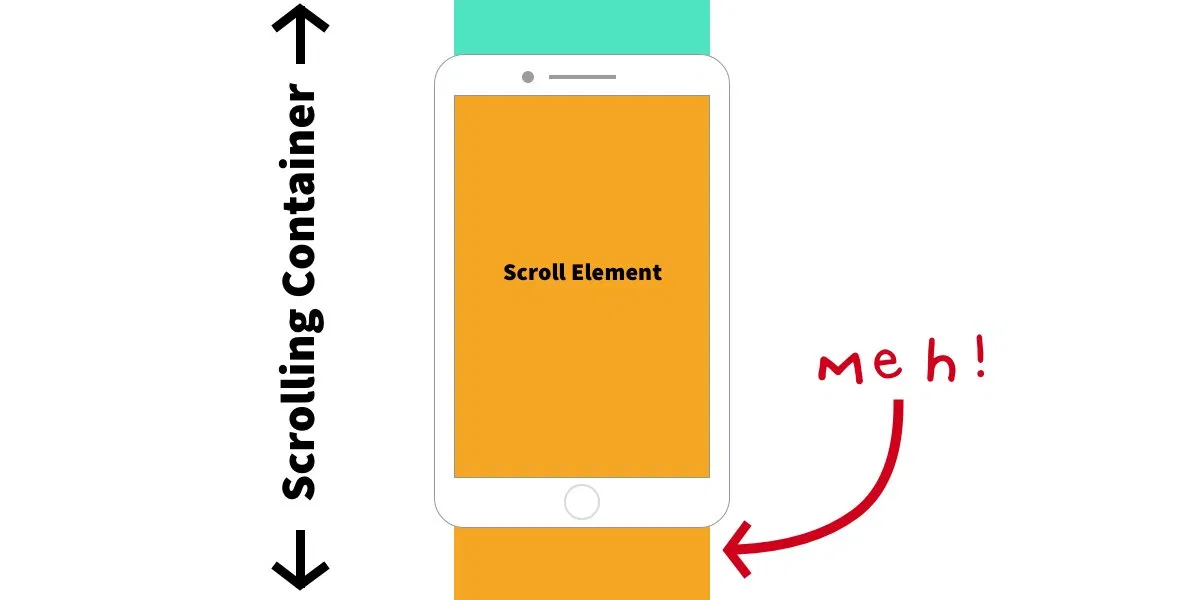
تسمح لك مواصفات CSS Scroll Snap بمحاذاة موضع التمرير إلى عناصر أو مواقع محددة بعد أن يقوم المستخدم بتمرير صفحة أو عنصر. هذه طريقة رائعة لتطبيق الحلول التالية:

دعم المتصفح والاستخدام الأساسي
, CSS Scroll Snap 2016 , . 2018 Google Chrome (69+), Firefox, Edge, Safari - . CanIUse, .
CodePen Firefox Chrome Canary ( Chrome Stable )
Scroll Snapping scroll-snap-type - scroll-snap-align . - , . :
<div class="container">
<section class="child"></section>
<section class="child"></section>
<section class="child"></section>
<p>...</p>
</div>
.container {
scroll-snap-type: y mandatory;
}
.child {
scroll-snap-align: start;
}
, , repeat.
.container {
scroll-snap-points-y: repeat(300px);
}
, , , . , , . , , .
( ) :
.container {
scroll-snap-type: mandatory;
scroll-snap-points-y: repeat(300px);
scroll-snap-type: y mandatory;
}
.child {
scroll-snap-align: start;
}
– , , , . .
, , . "scroll snap" , , . , Flexbox CSS Grid "flex-" "grid-" , , scroll-.
.
"mandatory" , , , .
"proximity" – , , . , , , .
, , "mandatory" , , . , :

scroll-snap-type: mandatory, , , , .
, . , scroll-padding. , padding.
, , , .
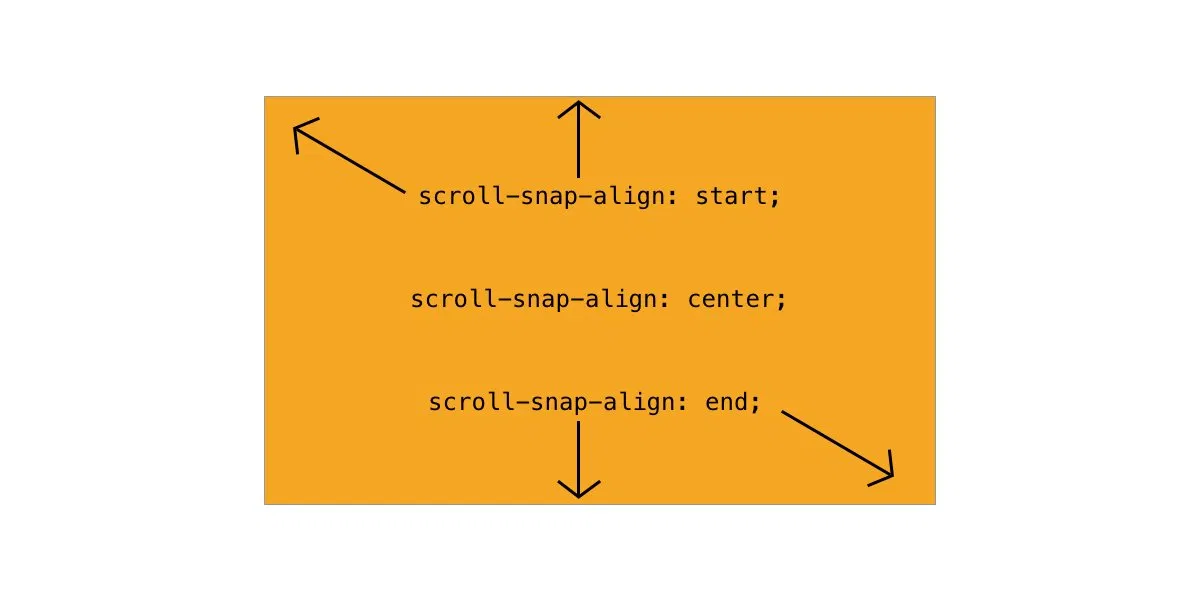
, . : "start", "center" "end".

. , "start" , – . "center" "end" . , .
, , . , .
, "scroll-snap-stop: always". , .
"Scroll Snap".
1:
, CSS. :
.container {
scroll-snap-type: y mandatory;
}
. , :
.child {
scroll-snap-align: start;
}
2:
, X. "scroll-padding", , .
.container {
scroll-snap-type: x mandatory;
scroll-padding: 50%;
}
, . , .
.child {
scroll-snap-align: center;
}
3:
:
html {
scroll-snap-type: y mandatory;
}
:
section {
height: 100vh;
width: 100vw;
scroll-snap-align: start;
}
4:
, , X.
body {
scroll-snap-type: x mandatory;
}
section {
height: 100vh;
width: 100vw;
scroll-snap-align: start;
}
5:
(scroll snapping) . -, :
.container {
scroll-snap-type: both mandatory;
}
:
.tile {
scroll-snap-align: start;
}
– . , – "scrolljacking" .
CSS , . , , , . , , , ( , .).
, CSS, JavaScript , .
, , . , - , "scroll snapping" UI. iOS Android – , , . Chrome Android , , :
, . CSS Scroll Snapping .
, . , . , , – , .
, . CSS . JavaScript API ( ) .
, MDN « CSS Scroll Snap»