هل تحتاج إلى تنفيذ اختيار لون المستخدم لتطبيق Android الخاص بك؟ هذه المكتبة هي خيار رائع. بدون مقدمة طويلة ، لنبدأ.كما هو الحال دائمًا ، سنضيف أولاً مكتبة إلى التطبيق (file build.gradle (module.app)): لقد اكتشفناimplementation 'com.jaredrummler:colorpicker:1.1.0'ذلك. الآن ننتقل مباشرة إلى تنفيذ اختيار اللون.إنشاء الترميز:<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/activityMain"
tools:context=".MainActivity">
<Button
android:id="@+id/firstButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Color picker №1"
android:layout_margin="5dp"
android:onClick="onClickButton"
/>
<Button
android:id="@+id/secondButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Color picker №2"
android:layout_below="@id/firstButton"
android:layout_margin="5dp"
android:onClick="onClickButton"
/>
<TextView
android:id="@+id/firstText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="First text"
android:textSize="40sp"
android:textColor="@android:color/black"
/>
<TextView
android:id="@+id/secondText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Second text"
android:textSize="40sp"
android:layout_below="@+id/firstText"
android:layout_centerInParent="true"
android:textColor="@android:color/black"
/>
</RelativeLayout>
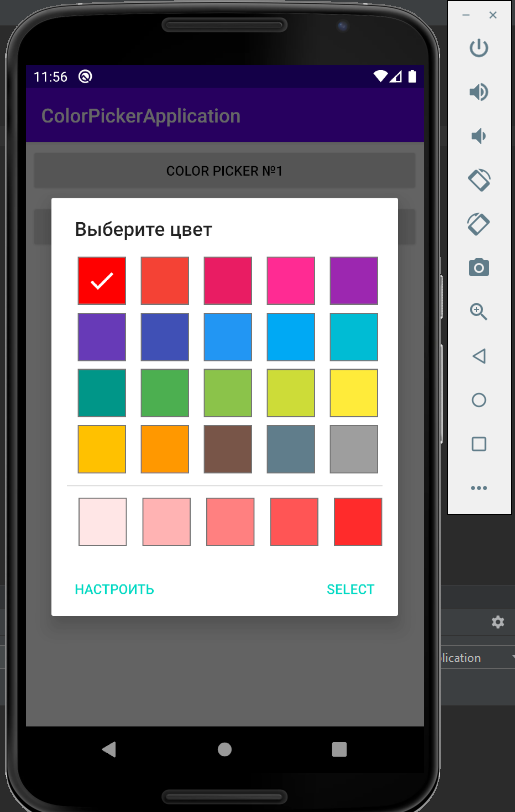
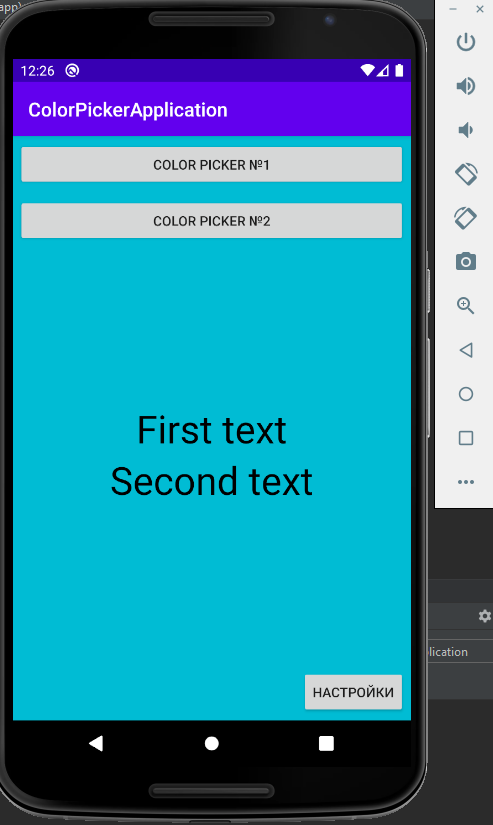
لدينا زرين ، من خلال النقر على أي مربع حوار لاختيار لون سيتم فتحه. عندما نختار لونًا ، سيتغير في TextViews.أضف حقولنا إلى MainActivity: Button firstButton,secondButton;
TextView firstText,secondText;
private static final int firstId = 1,secondId = 2;
... وقم بتهيئتها في onCreate ():
firstButton = findViewById(R.id.firstButton);
secondButton = findViewById(R.id.secondButton);
firstText = findViewById(R.id.firstText);
secondText = findViewById(R.id.secondText);
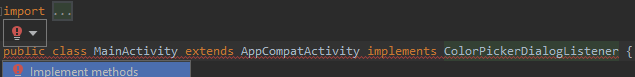
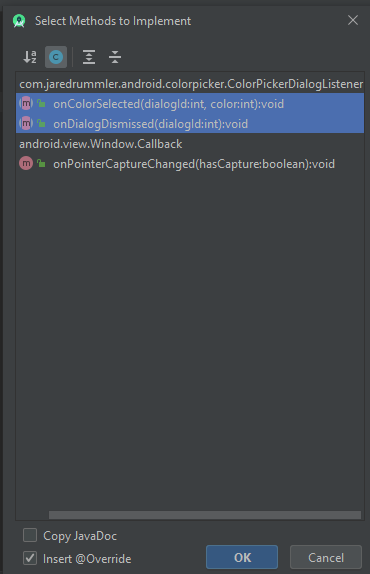
هام : من الضروري أيضًا أن تقوم MainActivity بتطبيق أساليب واجهة ColorPickerDialogListener:
 الآن سنقوم بإنشاء طريقة لإنشاء مربع حوار وأسلوب onClick المحدد في ترميز XML:
الآن سنقوم بإنشاء طريقة لإنشاء مربع حوار وأسلوب onClick المحدد في ترميز XML:private void createColorPickerDialog(int id) {
ColorPickerDialog.newBuilder()
.setColor(Color.RED)
.setDialogType(ColorPickerDialog.TYPE_PRESETS)
.setAllowCustom(true)
.setAllowPresets(true)
.setColorShape(ColorShape.SQUARE)
.setDialogId(id)
.show(this);
}
public void onClickButton(View view) {
switch (view.getId()) {
case R.id.firstButton:
createColorPickerDialog(firstId);
break;
case R.id.secondButton:
createColorPickerDialog(secondId);
break;
}
}
 جميع سمات فئة ColorPickerDialogيجب عليك أيضًا تنفيذ طرق واجهة ColorPickerDialogListener:
جميع سمات فئة ColorPickerDialogيجب عليك أيضًا تنفيذ طرق واجهة ColorPickerDialogListener:@Override
public void onColorSelected(int dialogId, int color) {
switch (dialogId) {
case firstId:
firstText.setTextColor(color);
break;
case secondId:
secondText.setTextColor(color);
break;
}
}
@Override
public void onDialogDismissed(int dialogId) {
Toast.makeText(this, "Dialog dismissed", Toast.LENGTH_SHORT).show();
}
إطلاق و ... تم!
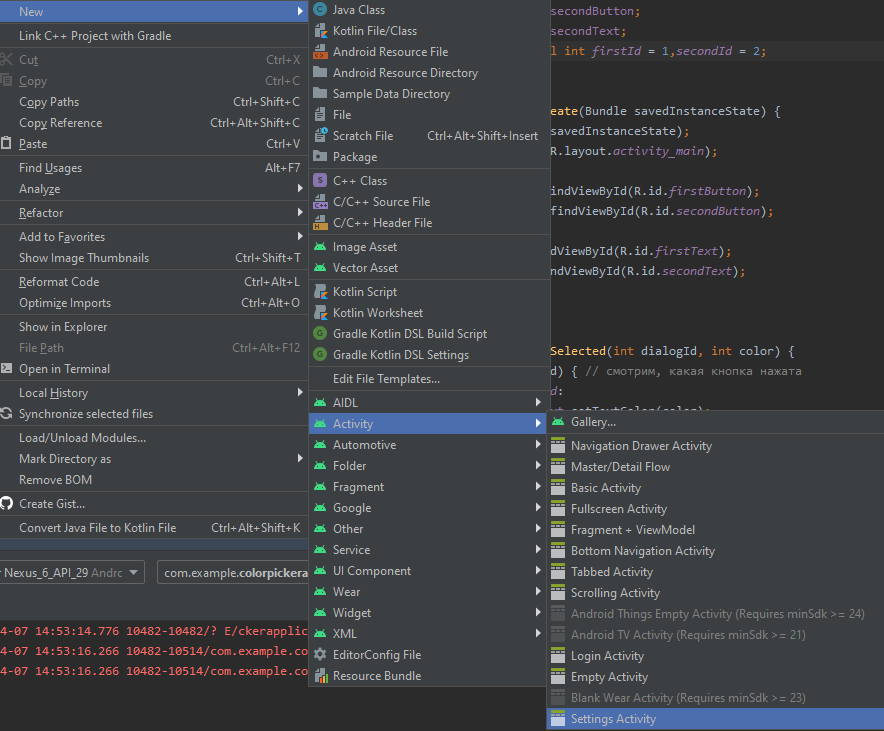
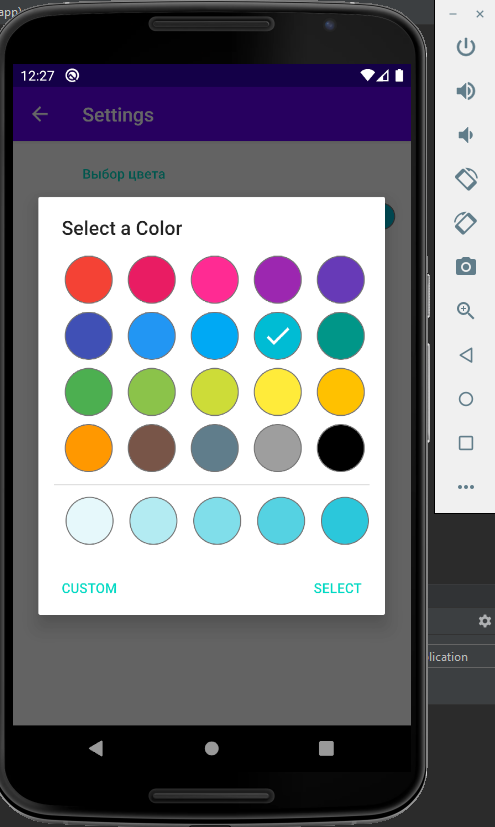
 ومع ذلك ، هذه ليست كل احتمالات مكتبة ColorPicker. كما أنها تضيف تفضيلًا لـ PreferenceScreen. هذا يسمح لك بتنفيذ اختيار اللون في الإعدادات. دعونا نرى كيف يعمل.1) قم بإنشاء SettingsActivity جديد:
ومع ذلك ، هذه ليست كل احتمالات مكتبة ColorPicker. كما أنها تضيف تفضيلًا لـ PreferenceScreen. هذا يسمح لك بتنفيذ اختيار اللون في الإعدادات. دعونا نرى كيف يعمل.1) قم بإنشاء SettingsActivity جديد: 2) افتح ملف root_preferences.xml وقم بتغييره كما يلي:
2) افتح ملف root_preferences.xml وقم بتغييره كما يلي:<PreferenceScreen xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<PreferenceCategory app:title=" ">
<com.jaredrummler.android.colorpicker.ColorPreferenceCompat
android:key="color_picker"
app:title=" "
/>
</PreferenceCategory>
</PreferenceScreen>
كما ترى ، أنشأنا تفضيلًا من نوع ColorPreferenceCompat3) قم بإنشاء زر في Activity_main.xml للانتقال إلى SettingsActivty:<Button
android:id="@+id/settingsButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="5dp"
android:onClick="openSettingsActivity"
/>
4) إنشاء طريقة openSettingsActivity في MainActivity وتحديدها في حقل "onClick" في هذا الزر:public void openSettingsActivity(View view) {
startActivity(new Intent(this,SettingsActivity.class));
}
في نفس MainActivity ، قم بإنشاء طريقة تغير خلفيتها اعتمادًا على اللون المحدد في الإعدادات واستدعي هذا الفلتر في onCreate:private void setBackgroundColorFromSettingsActivity() {
SharedPreferences sp = PreferenceManager.getDefaultSharedPreferences(this);
//SharedPreferences
// - :
//https://developer.android.com/reference/android/content/SharedPreferences?hl=ru
int color = sp.getInt("color_picker",Color.GREEN);
RelativeLayout layout = findViewById(R.id.activityMain);
layout.setBackgroundColor(color);
}
أعد تعريف طريقة onResume (مزيد من التفاصيل هنا ):@Override
protected void onResume() {
setBackgroundColorFromSettingsActivity();
super.onResume();
}
5) قم بتشغيل التطبيق ومعرفة ما حدث:

 كما ترى ، كل شيء يعمل بشكل صحيح.ملاحظة: روابط مفيدة:PSS: رمز تطبيق GitHub
كما ترى ، كل شيء يعمل بشكل صحيح.ملاحظة: روابط مفيدة:PSS: رمز تطبيق GitHub