سيتعين على كل مطور Android العمل مع شبكة عاجلاً أم آجلاً. يحتوي Android على العديد من المكتبات مفتوحة المصدر ، مثل Retrofit أو OkHttp أو ، على سبيل المثال ، Volley ، والتي سنتناولها بمزيد من التفصيل اليوم.إذًا كيف تبدو هذه المكتبة؟Volley هي مكتبة HTTP تبسط وتسريع التشبيك لتطبيقات Android.كود مكتبة جيثب .لذا ، لبدء استخدام Volley ، نحتاج إلى إضافته إلى build.gradle (الوحدة: التطبيق):dependencies {
...
implementation 'com.android.volley:volley:1.1.1'
}
يجب عليك أيضًا إضافة إذن لاستخدام الإنترنت في بيان تطبيقنا:<uses-permission android:name="android.permission.INTERNET" />
بعد ذلك نحتاج إلى API. في هذا البرنامج التعليمي ، سأستخدم واجهة برمجة تطبيقات الطقس من openweathermap.org/api .مثال على واجهة برمجة التطبيقات هذهبادئ ذي بدء ، سننشئ ترميزًا بسيطًا لعرض البيانات المأخوذة من API (واجهة برمجة التطبيقات).<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tempTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=": "
android:textSize="20sp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="50dp"
android:layout_alignParentTop="true"
android:layout_marginTop="50dp"
/>
<TextView
android:id="@+id/windTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginLeft="50dp"
android:textSize="20sp"
android:layout_marginTop="10dp"
android:text=" :"
/>
</RelativeLayout>
بعد ذلك ، انتقل إلى MainActivity وقم بإنشاء الحقول اللازمة:private static final String testUrl = "https://samples.openweathermap.org/data/2.5/weather?id=2172797&appid=b6907d289e10d714a6e88b30761fae22";
RequestQueue mRequestQueue;
TextView tempTextView,windTextView;
double temp = 0,windSpeed = 0;
نقوم بتهيئة الحقول الميدانية التي تم إنشاؤها في onCreate:tempTextView = findViewById(R.id.tempTextView);
windTextView = findViewById(R.id.windTextView);
mRequestQueue = Volley.newRequestQueue(this);
ننتقل الآن إلى الموضوع الرئيسي لهذا البرنامج التعليمي - الحصول على البيانات من API باستخدام مكتبة Volley:1) في MainActivity نقوم بإنشاء طريقة GetWeather:private void getWeather(String url) {
final JsonObjectRequest request = new JsonObjectRequest(Request.Method.GET,
url, null, new Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject response) {
try {
JSONObject weather = response.getJSONObject("main"),wind = response.getJSONObject("wind");
temp = weather.getDouble("temp");
windSpeed = wind.getDouble("speed");
setValues();
} catch (JSONException e) {
e.printStackTrace();
}
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
error.printStackTrace();
}
});
mRequestQueue.add(request);
}
 تم استخدام jsonformatter لجلب json إلى شكله الطبيعي .وتجدر الإشارة إلى أنه يجب كتابة أسماء الكائنات بنفس الطريقة تمامًا كما هو الحال في واجهة برمجة التطبيقات لدينا ، وإلا فلن تحصل عليها ببساطة.2) إنشاء طريقة setValues مباشرة:
تم استخدام jsonformatter لجلب json إلى شكله الطبيعي .وتجدر الإشارة إلى أنه يجب كتابة أسماء الكائنات بنفس الطريقة تمامًا كما هو الحال في واجهة برمجة التطبيقات لدينا ، وإلا فلن تحصل عليها ببساطة.2) إنشاء طريقة setValues مباشرة:private void setValues() {
tempTextView.setText(": " + temp);
windTextView.setText(" : " + windSpeed);
}
3) استدعاء أساليب getWeather () و setValues () في onCreate ():@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getWeather(testUrl);
setValues();
}
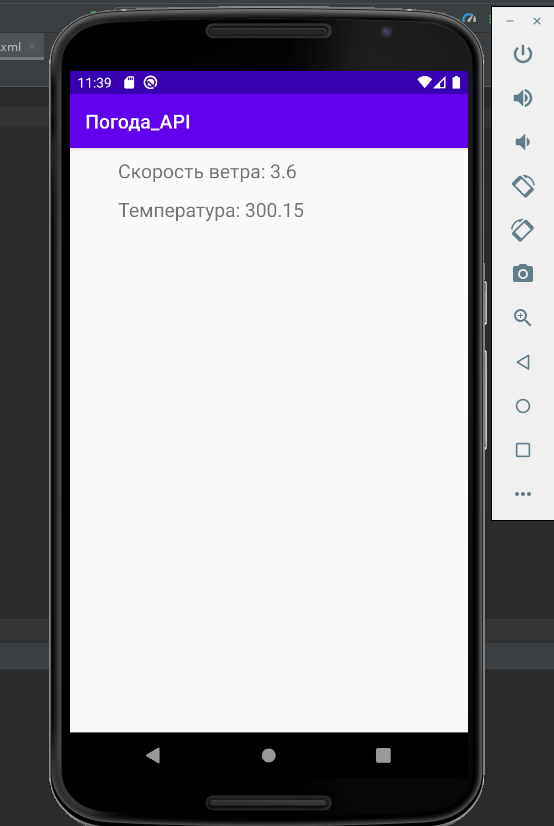
4) قم بتشغيل التطبيق و ... تم! ملاحظة: بعض الروابط المفيدة لأولئك الذين يرغبون في فهم المشكلة بشكل أكثر عمقًا:التوثيق الرسمي لمكتبة Volleyلفهم أفضل لجوهرأنواع API لطلبات HTTPكتابة البيانات بتنسيق JSONP.SS: ملفات التطبيق على GitHub
ملاحظة: بعض الروابط المفيدة لأولئك الذين يرغبون في فهم المشكلة بشكل أكثر عمقًا:التوثيق الرسمي لمكتبة Volleyلفهم أفضل لجوهرأنواع API لطلبات HTTPكتابة البيانات بتنسيق JSONP.SS: ملفات التطبيق على GitHub