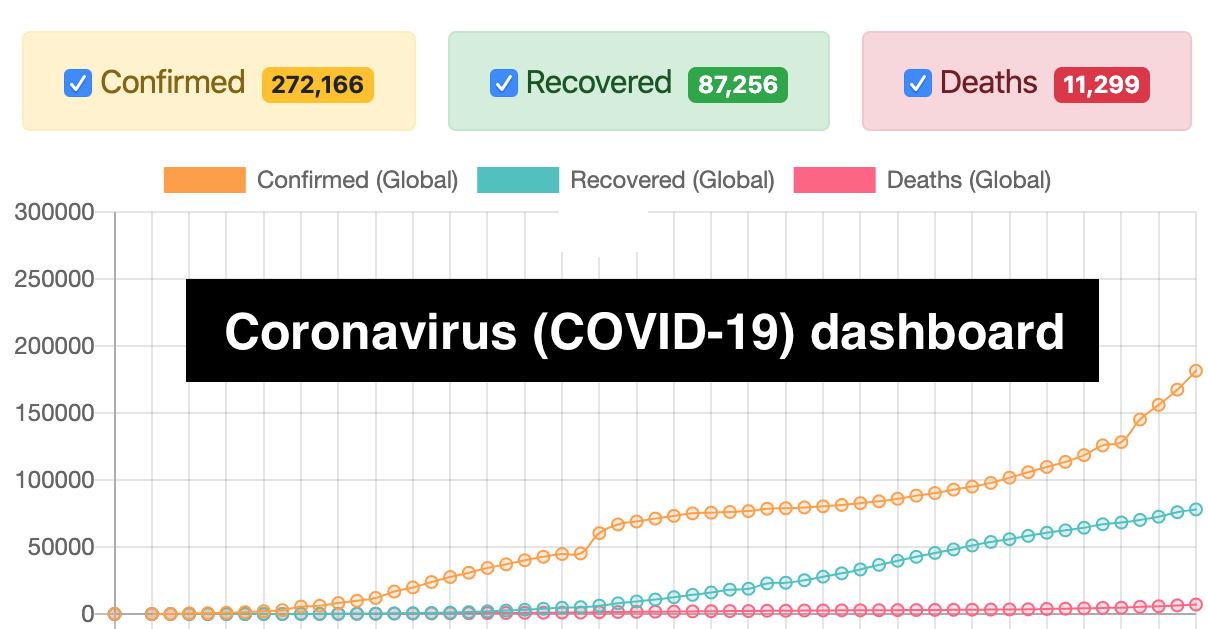
لقد نشرت في Open Source لوحة معلومات جديدة لتوزيع Coronavirus COVID-19 ، والتي تسمح لك بتحليل ديناميكيات (انحناء الرسم البياني) لتوزيع Coronavirus لمختلف البلدان.

سبب إنشاء اللوحة
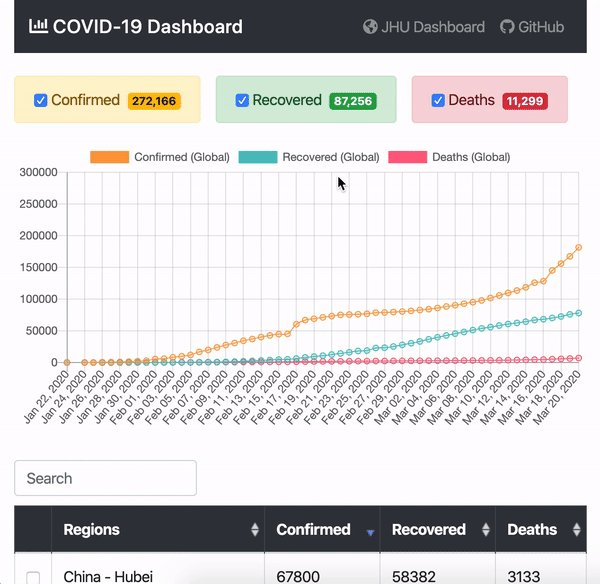
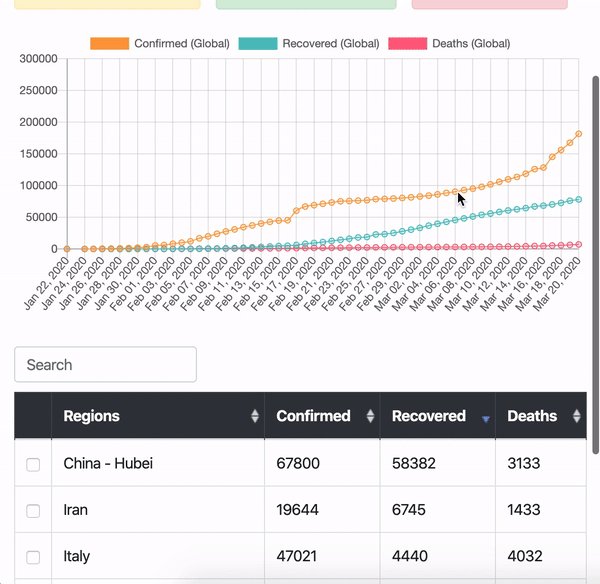
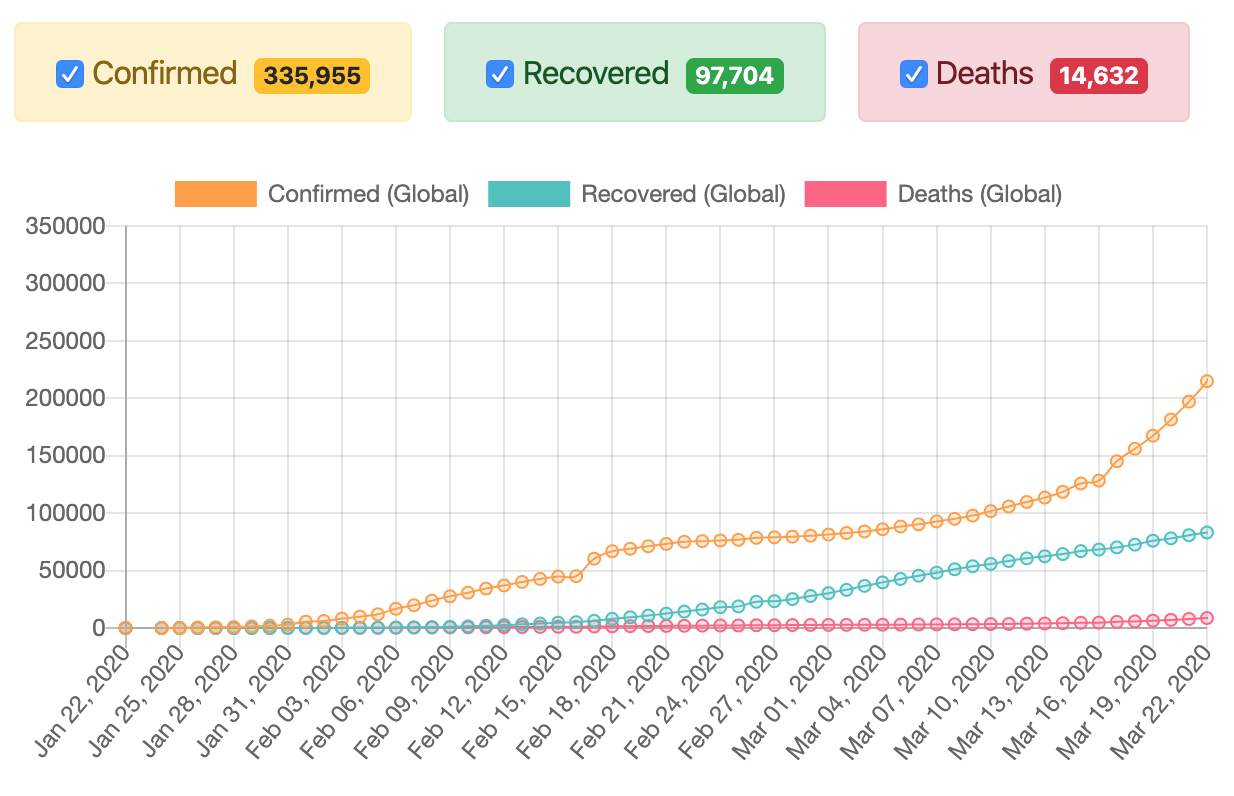
مع لوحة المعلومات الجديدة ، أردت أن أكمل اللوحة المعروفة جيدًا من جامعة جونز هوبكنز بالقدرة على رؤية الرسوم البيانية مع عدد الحالات المؤكدة وحالات الاسترداد والوفيات من فيروس COVID-19 لكل دولة (الولاية ، المنطقة ، المنطقة).
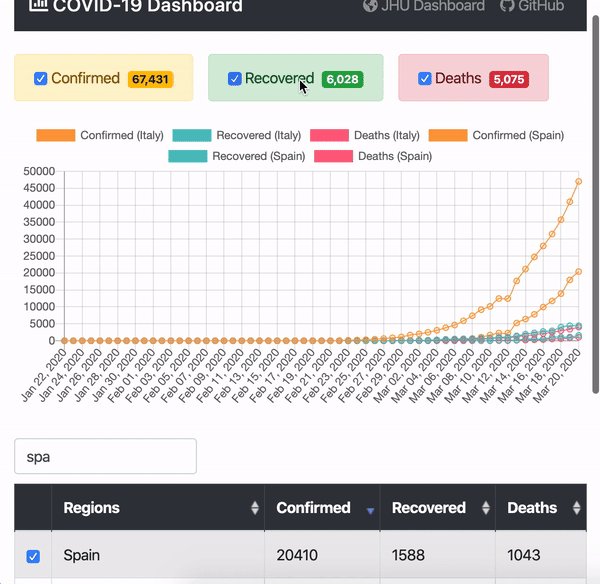
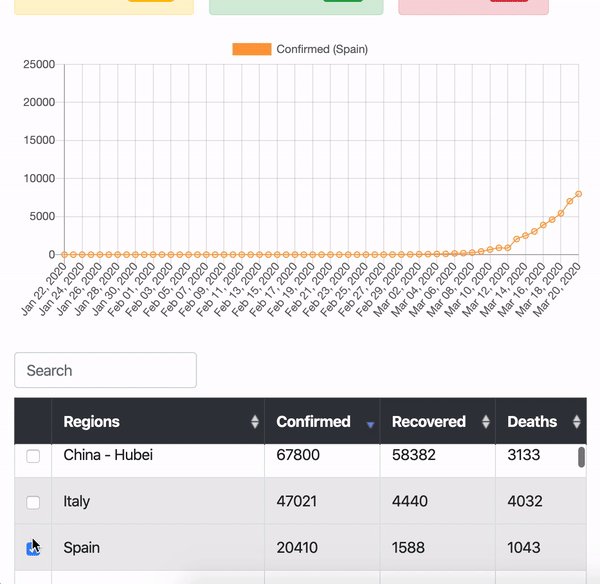
كنت مهتمًا شخصيًا بأسئلة مثل: "هل يتباطأ منحنى النمو (هل ستصل الهضبة قريبًا)؟" ، "كيف يمكنني المقارنة بين ديناميات منحنيات النمو بين البلدين؟" ، "ما هي الدول التي طبقت أفضل إجراءات الحجر الصحي للوصول بسرعة أكبر إلى هضبة في الجدول الزمني؟" إلخ
وظائف اللوحة هي كما يلي:

مصادر البيانات ومكدس التكنولوجيا
COVID-19 (2019-nCoV) .
, "" React.js ( JSX , npm CreateReactApp ). Charts.js, Bootstrap Table, , .
"" ( - ), , .
, 23- :

, "" :

:

, :

, UX :
- تجميع المناطق حسب البلد مع القدرة على عرض الإحصائيات عبر الدولة (على سبيل المثال ، الولايات المتحدة الأمريكية والصين وبلدان أخرى).
- القدرة على إعادة تعيين البلدان المحددة بنقرة واحدة.
- إضافة بلدان محددة إلى عنوان URL للحصول على فرصة أخرى لمشاركة الرابط مع عوامل التصفية المحددة مسبقًا.