في هذه المقالة سأوضح كيفية تطوير لوحات معلومات مفيدة ومثيرة للدهشة لأي تطبيق Node JS ، سأصف مجموعة من Prometheus مع Grafana وأعطي قوالب التعليمات البرمجية بحيث يمكنك استخدام المعرفة المكتسبة لحل مشاكلك.
لا تركز معظم المقالة بشكل خاص على مطوري Node JS ويمكن أن تكون مفيدة بغض النظر عن لغة البرمجة.
رابط إلى مستودع Github مع رمز المقالة - https://github.com/pavlovdog/grafana-prometheus-node-js-example

أعتقد أننا جميعاً نواجه تحدي تحليل البيانات. ربما توافق - وجود صورة مرئية أمام عينيك هو أكثر ملاءمة من وضع يديك في قاعدة البيانات في كل مرة أو إنتاج نصوص لمرة واحدة.
يصبح هذا النهج مفيدًا بشكل خاص في اللحظة التي "يركب فيها النظام". يقفز عدد المستخدمين بشكل غير ملحوظ على العشرات ، ثم المئات. والآن ليس لديك الوقت الكافي لمراقبة التطبيق بعناية في الوضع اليدوي. ومن الجميل أن تشعر وكأنك توم كروز من الرأي الخاص.
سأوضح مدى سهولة إضافة لوحات تحكم مناسبة لأي نوع من البيانات وسأعطي مثالًا على تطبيق Node JS البسيط الذي ينفذ هذه الوظيفة.
هندسة معمارية
Prometheus + Grafana. Prometheus, . , :
Prometheus

— . X timestamp -> data. Prometheus — Node JS . HTTP , Prometheus , .
Grafana

Open-source . (data source) — (MySQL, PostgreSQL), (Prometheus).
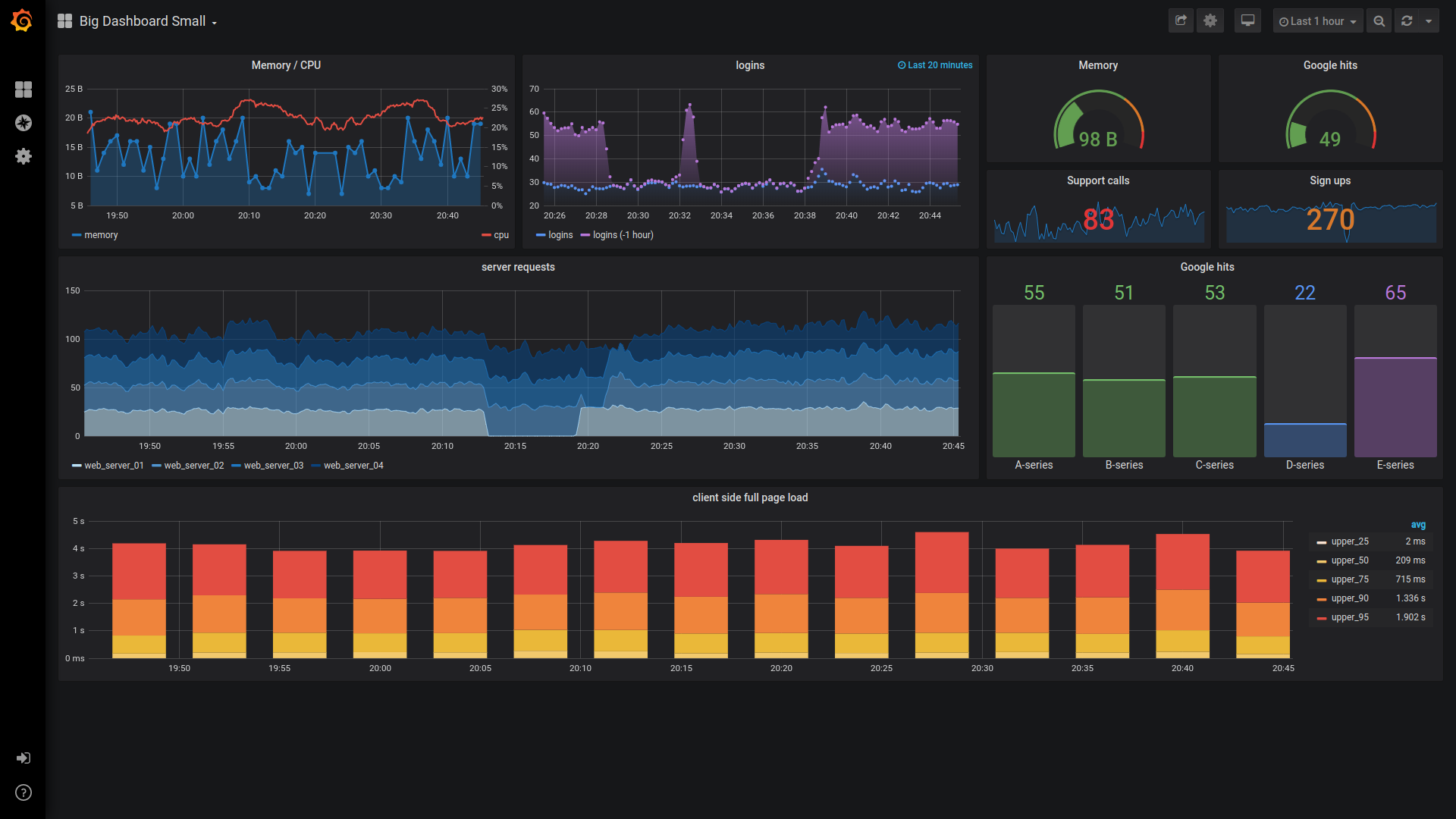
, , . Grafana — line chart, histogram, heatmap . :

Going deeper
, online , . — — , . , .
Prometheus + Grafana + Node JS . — https://github.com/pavlovdog/grafana-prometheus-node-js-example.
:
$ git clone https://github.com/pavlovdog/grafana-prometheus-node-js-example
$ cd grafana-prometheus-node-js-example/
$ docker-compose up -d
docker docker-compose:
$ docker --version
Docker version 19.03.5, build 633a0ea838
$ docker-compose --version
docker-compose version 1.23.1, build b02f1306
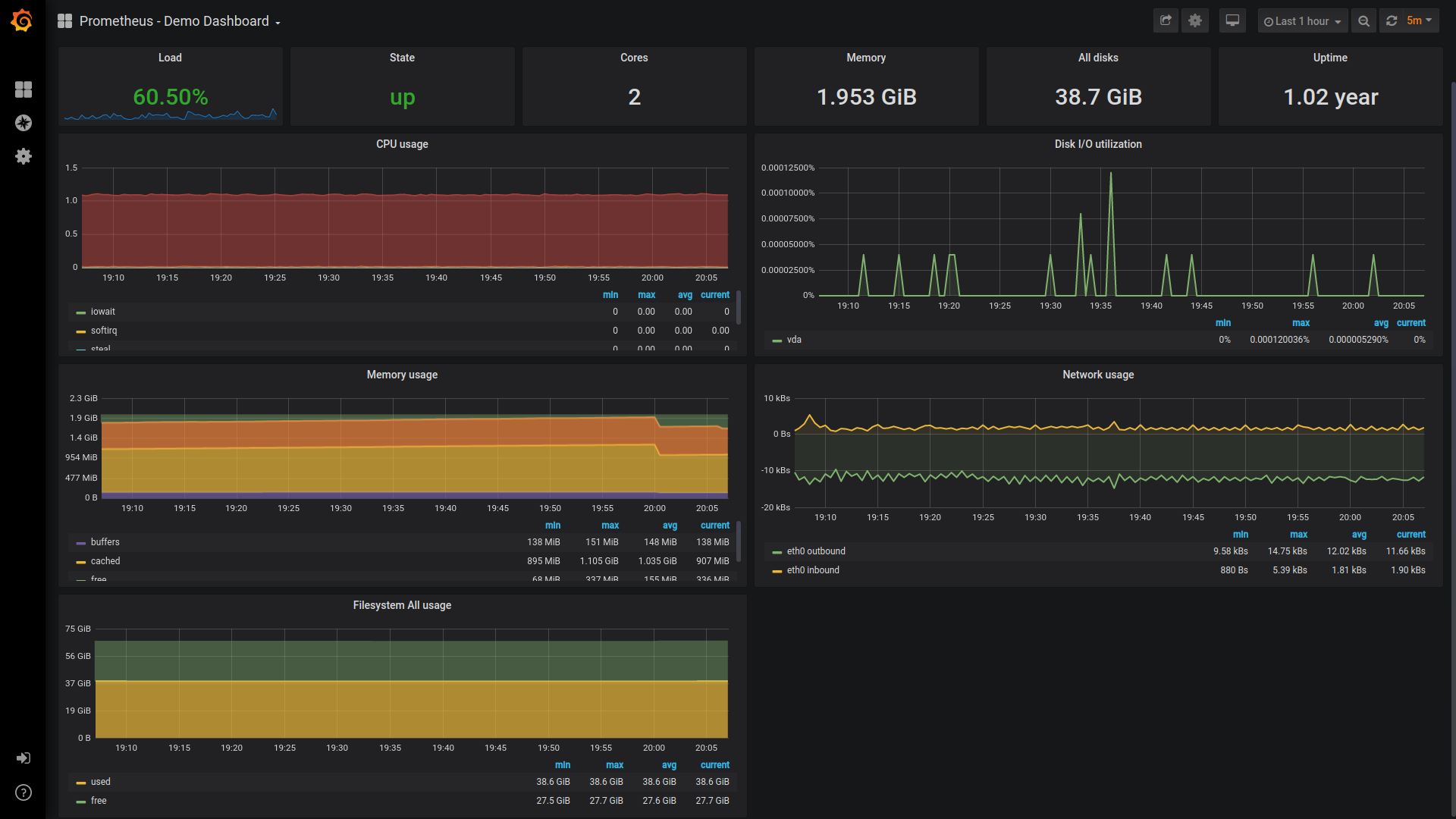
, localhost:3000 ( — admin, — illchangeitanyway) :

. :
docker-compose . — .
Prometheus
prometheus/prometheus.yml:
scrape_configs:
- job_name: 'prometheus'
scrape_interval: 5s
static_configs:
- targets: [
'app:9200',
]
labels:
service: 'app-exporter'
group: 'testing'
name: 'app-exporter'
, Prometheus (scraping) (targets). target — Node JS , 9200. — 5 .
Prometheus, localhost:9090/targets.

Prometheus . 4.9 .
App
, , e-commerce — . , Prometheus. localhost:9200/metrics:
# HELP active_users Amount of active users right now per category
# TYPE active_users gauge
active_users{category="oil"} 100
active_users{category="wine"} 194
active_users{category="bread"} 289
active_users{category="butter"} 397
— Prometheus :
- targets: [
'app:9200',
]
, Prometheus app:9200/. — /metrics (app:9200/metrics).
Grafana
Grafana . ./grafana:
$ tree grafana/
grafana/
├── config.ini
├── dashboards
│ └── simple.json
└── provisioning
├── dashboards
│ └── all.yml
└── datasources
└── all.yml
grafana/provisioning/datasources/all.yml:
$ cat grafana/provisioning/datasources/all.yml
datasources:
- name: 'prometheus-monitoring-1'
type: 'prometheus'
access: 'proxy'
org_id: 1
url: 'http://prometheus:9090'
is_default: true
version: 1
editable: true
— Prometheus, 9090.
, Grafana Prometheus. (panel) , . , MySQL SQL :
select category, active_users from my_table;
Prometheus, — PromQL. , . :

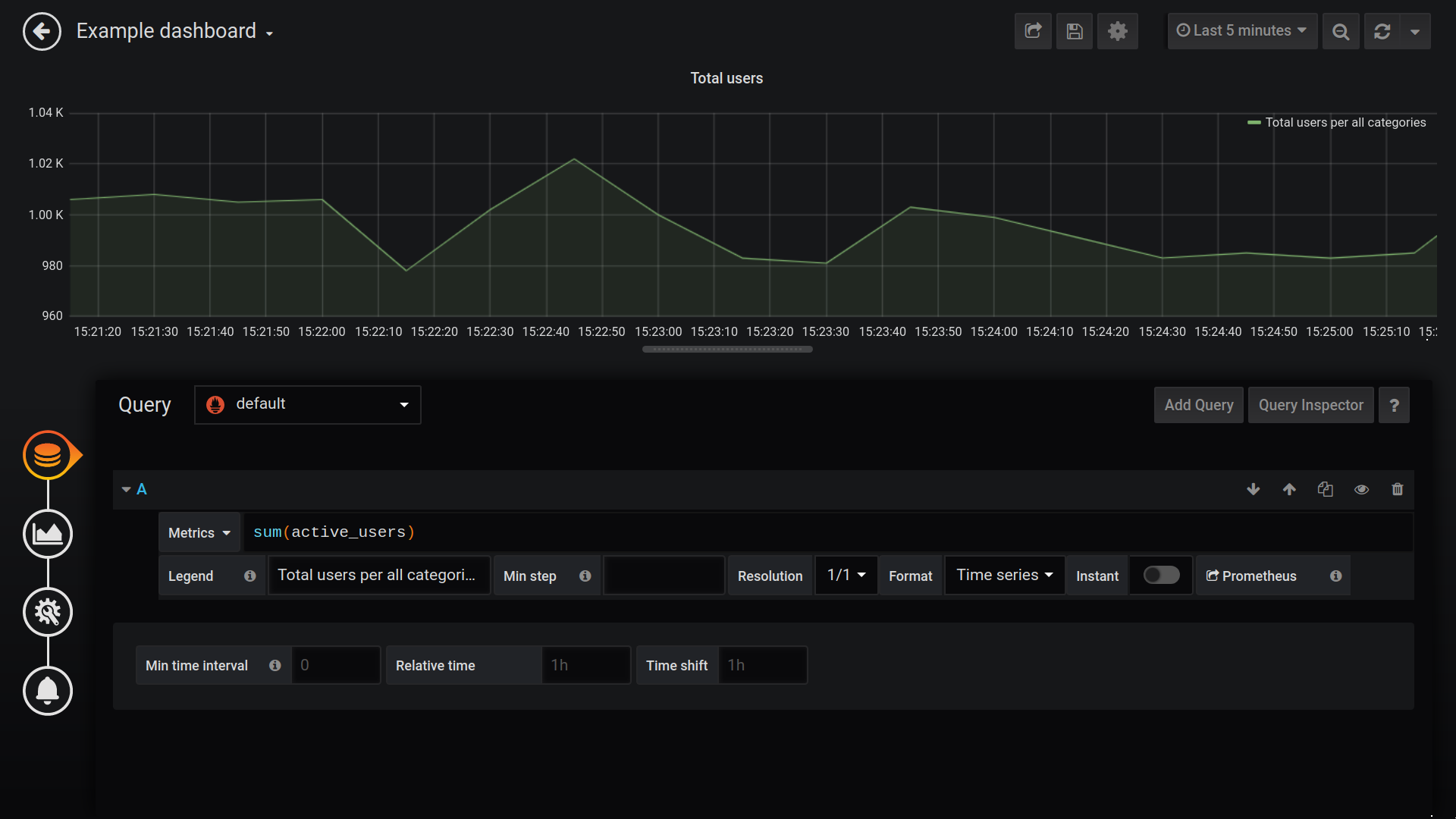
Grafana handlebars ({{ ... }}) — . active_users:
active_users
PromQL Total users ( ):

sum — active_users .
sum(active_users)
في هذه المقالة حاولت أن أصف ، يبدو لي ، إحدى الخطوات الأكثر إثارة للاهتمام في تطوير خدمة تكنولوجيا المعلومات - تصور مقاييس التطبيق الرئيسية. إذا كانت لا تزال لديك أسئلة - فلا تتردد في طرحها في التعليقات على المقالة. إذا كنت مهتمًا بتطوير أنظمة مراقبة لعملك ، فيرجى مراسلتي على sergey.p.moscow@gmail.com.
اشترك في قناة Telegram الخاصة بي لتلقي إشعارات بالمقالات الجديدة. شكرا للانتباه :)