اليوم سأوضح لك كيفية إنشاء ربط الاستخدام useDebounce الذي يسمح لك بتأجيل مكالمات API ببساطة فائقة بحيث لا تحدث كثيرًا.
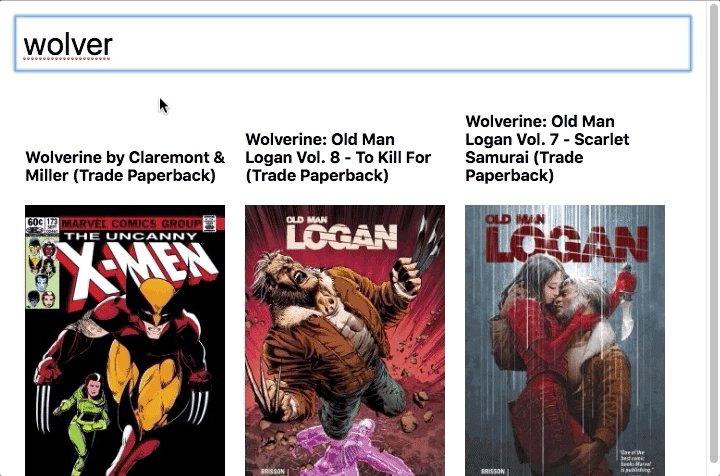
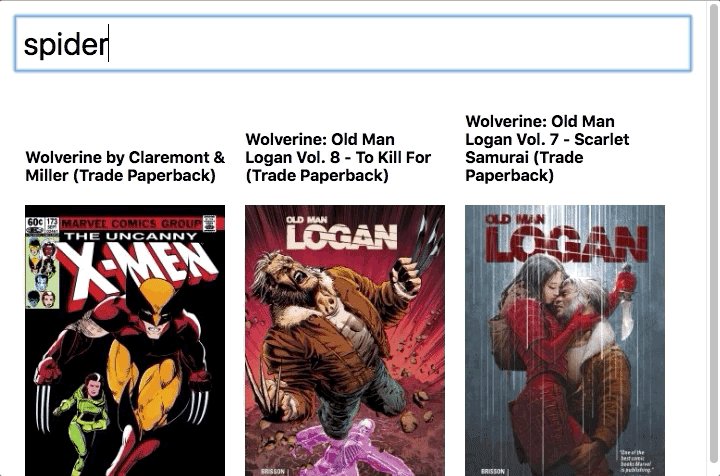
لقد أنشأت أيضًا عرضًا توضيحيًا يستخدم خطافتنا. يبحث عن واجهات برمجة تطبيقات Marvel Comics ويسمح لك استخدام useDebounce بتجنب مكالمات الخادم لكل ضغطة مفتاح.

أنيقة جدا ، هاه؟ حسنًا ، لننتقل الآن إلى الرمز!
, , . , , , . useEffect, , . useState useEffect, .
import React, { useState, useEffect } from 'react';
import useDebounce from './use-debounce';
function App() {
const [searchTerm, setSearchTerm] = useState('');
const [results, setResults] = useState([]);
const [isSearching, setIsSearching] = useState(false);
const debouncedSearchTerm = useDebounce(searchTerm, 500);
useEffect(
() => {
if (debouncedSearchTerm) {
setIsSearching(true);
searchCharacters(debouncedSearchTerm).then(results => {
setIsSearching(false);
setResults(results);
});
} else {
setResults([]);
}
},
[debouncedSearchTerm]
);
return (
<div>
<input
placeholder="Search Marvel Comics"
onChange={e => setSearchTerm(e.target.value)}
/>
{isSearching && <div>Searching ...</div>}
{results.map(result => (
<div key={result.id}>
<h4>{result.title}</h4>
<img
src={`${result.thumbnail.path}/portrait_incredible.${
result.thumbnail.extension
}`}
/>
</div>
))}
</div>
);
}
function searchCharacters(search) {
const apiKey = 'f9dfb1e8d466d36c27850bedd2047687';
const queryString `apikey=${apiKey}&titleStartsWith=${search}`;
return fetch(
`https://gateway.marvel.com/v1/public/comics?${queryString}`,
{
method: 'GET'
}
)
.then(r => r.json())
.then(r => r.data.results)
.catch(error => {
console.error(error);
return [];
});
}
, ! , .
import React, { useState, useEffect } from 'react';
export default function useDebounce(value, delay) {
const [debouncedValue, setDebouncedValue] = useState(value);
useEffect(
() => {
const handler = setTimeout(() => {
setDebouncedValue(value);
}, delay);
return () => {
clearTimeout(handler);
};
},
[value]
);
return debouncedValue;
}
وها هو أمامك! لدينا الآن خطاف للقيم المؤجلة التي يمكننا من خلالها تأخير تغيير أي قيمة مباشرة في نص مكوننا. يمكن بعد ذلك إضافة القيمة المؤجلة إلى مصفوفة التبعية useEffect ، بدلاً من القيم القابلة للتحول نفسها ، للحد من تكرار المكالمات إلى التأثير المطلوب.
هنا هو العرض التجريبي Marvel Comic Search على CodeSandbox.
إذا كنت تحب ذلك، يمكنك إلقاء نظرة وتقييم بلدي بلوق عن رد فعل السنانير و تتفاعل التطبيق البناء.