دعونا نرى كيف يعمل Angular Schematic من الداخل باستخدام مصحح أخطاء VS Code.
يعد تصحيح الأخطاء وتنفيذ التعليمات البرمجية خطوة بخطوة جزءًا مهمًا من عمل المطورين لدينا. نكتشف بسرعة ما إذا كانت الشفرة تعمل ، فمن الأسهل التخلص من الأخطاء. يجب أن يكون تشغيل المصحح واختبارات التشغيل لكل حالة محددة فيه الجزء الرئيسي من العمل عند التحقق من التعليمات البرمجية الخاصة بنا.
يوفر التصحيح أيضًا فرصة لمعرفة كيفية عمل الشفرة ، وخاصةً رمز شخص آخر. وهو أمر مفيد للغاية عند العمل معه schematics. بصفتنا مطورين Angular ، نستخدم schematicsكجزء من Angular CLI ، وننشئ مشاريعنا وخدماتنا ومكوناتنا وما إلى ذلك. ولا تفكر في كيفية عمل كل شيء.
ومع ذلك ، فإن فهم جوهر العمل schematicsلا يساعد فقط على تجربة شعور بالتقدير تجاه أولئك الذين ابتكروا كل هذا ، ولكن أيضًا يجعل من الممكن إنشاء مخططاتك الخاصة. وفي هذه المقالة سنتعلم كيفية schematicsتصحيح الأخطاء ، أي تكوين Visual Studio Code لتصحيح تطبيقات node.js والانضمام إلى عملية التصحيح
يشغل برنامج Angular Schematic برنامجًا على node.js يسمى schematics. حسنًا ، للبدء ، نحتاج إلى إنشاء مشروع.
الأدوات والتدريب
أولاً ، قم بإنشاء مشروع تخطيطي بمساعدة schematic-cli، تحتاج إلى التأكد من وجود مثل هذه الحزمة في بيئتنا. نضعها عالميا
npm install -g @angular-devkit/schematics
npm install -g @angular-devkit/schematics-cli
تسمح لك هذه الأداة بإنشاء مشاريع تخطيطية جديدة. للتعرف ، قم بتشغيل أمر في المحطة schematics.
schematics
schematics [CollectionName:]SchematicName [options, ...]
By default, if the collection name is not specified, use the internal collection provided
by the Schematics CLI.
Options:
--debug Debug mode. This is true by default if the collection is a relative
path (in that case, turn off with --debug=false).
--allowPrivate Allow private schematics to be run from the command line. Default to
false.
--dry-run Do not output anything, but instead just show what actions would be
performed. Default to true if debug is also true.
--force Force overwriting files that would otherwise be an error.
--list-schematics List all schematics from the collection, by name. A collection name
should be suffixed by a colon. Example: '@schematics/schematics:'.
--verbose Show more information.
--help Show this message.
إذا قمت بتطبيق الخيار ، --list-schematicsنرى قائمة بالخطط من المجموعة الداخلية ، يتم توفيرها بشكل افتراضي.
schematics --list-schematics
blank
schematic
إذا اخترت schematic- ستنشئ مجموعة عينة مع ثلاثة مخططات - فمن المستحسن النظر إليها لمعرفة ذلك.
(لإنشاء مشروع ، قم بإزالته --dry-run)
schematics schematic --name=schematics-debugged --dry-run
schematics . , , schematics ( ). , .
schematics
npm run build
npm run test
, schematics node.js . , schematic , name .
<program> [arguments...]
VS Code launch.json . . — node.js - Launch Program. node.js , .. schematics.js @angular-devkit/schematics-cli, bin.
@angular-devkit/schematics-cli , . program js . ${workspaceFolder}, , .
npm install -D @angular-devkit/schematics-cli
:
type: node.
request: launch.
name: ,
program: , .. ${workspaceFolder}/node_modules/@angular-devkit/schematics-cli/bin/schematics.js
args: args. , (package.json collection.json), , path, workspace.
outFiles: .
اتضح:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/node_modules/@angular-devkit/schematics-cli/bin/schematics.js",
"args": [
".:my-full-schematic",
"--name=hello"
],
"outFiles": []
}
]
}
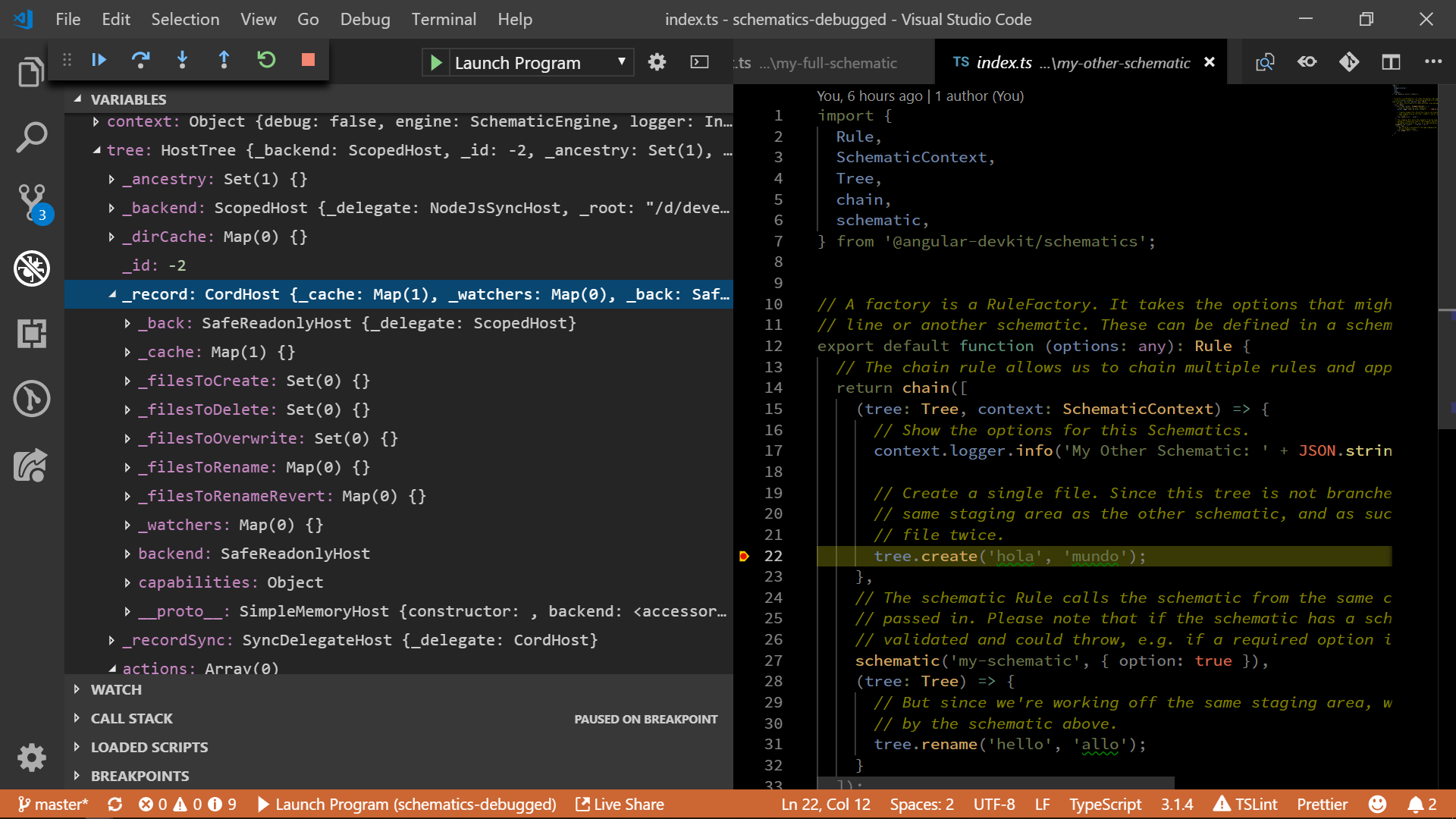
افتح الطريقة factory. عادة ما يكون في index.ts. أضف نقطة توقف.
اضغط F5 ، يجب أن يبدأ التصحيح ويتوقف عند نقطة التوقف المثبتة.
الآن يمكنك النظر في جميع الأسرار Schematicsأو النظر داخل الشجرة والتأمل في المطبخ الداخلي بأكمله.

إذا أعجبك المقال ، فهناك أيضًا ملفات بودكاست Angularlicious.
مواد ذات صلة:
تصحيح Node.js تصحيح
التعليمات البرمجية Visual Studio