سرعة التحميل - عامل مهم جدا في التصنيف العالمي في سيرب ( ق earch E ngine وR esult P العمر)، أو على صفحة نتائج البحث. تعد أداة PageSpeed Insights من Google أداة رائعة لتحسين سرعة تحميل موقع الويب الخاص بك. لا يظهر فقط السرعة الحالية ، ولكنه يحدد أيضًا المشاكل التي تبطئ مواردك. في هذا الدليل ، سنوضح لك كيفية حل إحدى المشاكل الأكثر شيوعًا التي قد تواجهها أثناء اختبار موقعك. لذا إذا رأيت تحذيرًا: " القضاء على جافا سكريبت و CSS الذي يحظر العرض في محتوى الجزء المرئي من الصفحة " - لا داعي للقلق ، فالحل في هذه المقالة.
ماذا يعني التحذير "إزالة جافا سكريبت و CSS التي تحظر العرض في المحتوى غير المرئي"
في قواعد Google PageSpeed ، ستجد المتطلبات التالية: "إزالة جافا سكريبت و CSS التي تحظر العرض". قد يؤثر عدم القيام بذلك بشكل كبير على سرعة تحميل موقعك - قم بإبطائه. بالتأكيد لديك سؤال ، كيف يمكن لـ JavaScript و CSS إبطاء الموقع؟
ببساطة ، كلما قمت بتثبيت مكون إضافي أو سمة جديدة ، يتم تحديث الواجهة الأمامية برمز JavaScript و CSS الجديد. وبالتالي ، قد تحتاج المتصفحات إلى مزيد من الوقت لتنزيل هذا الرمز ، وبالتالي صفحة الويب.
الجزء العلوي من الصفحة ، أو ATF ( A bove T he F old) ، هو الجزء من الموقع الذي يراه المستخدم فور تحميله. أي جزء آخر - كل ما تراه ، التمرير لأسفل - هذا هو BTF ( B elow T he F old) ، أو الجزء السفلي.
الآن أصبح جوهر هذا التحذير أكثر وضوحا ، أليس كذلك؟ إذا قمت ، عند زيارة موقعك ، بتحميل أي جافا سكريبت و CSS غير ذي صلة ، ستتلقى تحذيرًا لتقليل عدد جافا سكريبت و CSS الذي يحظر العرض في أعلى الصفحة
البحث عن "حظر جافا سكريبت و CSS" باستخدام Google Page Insights
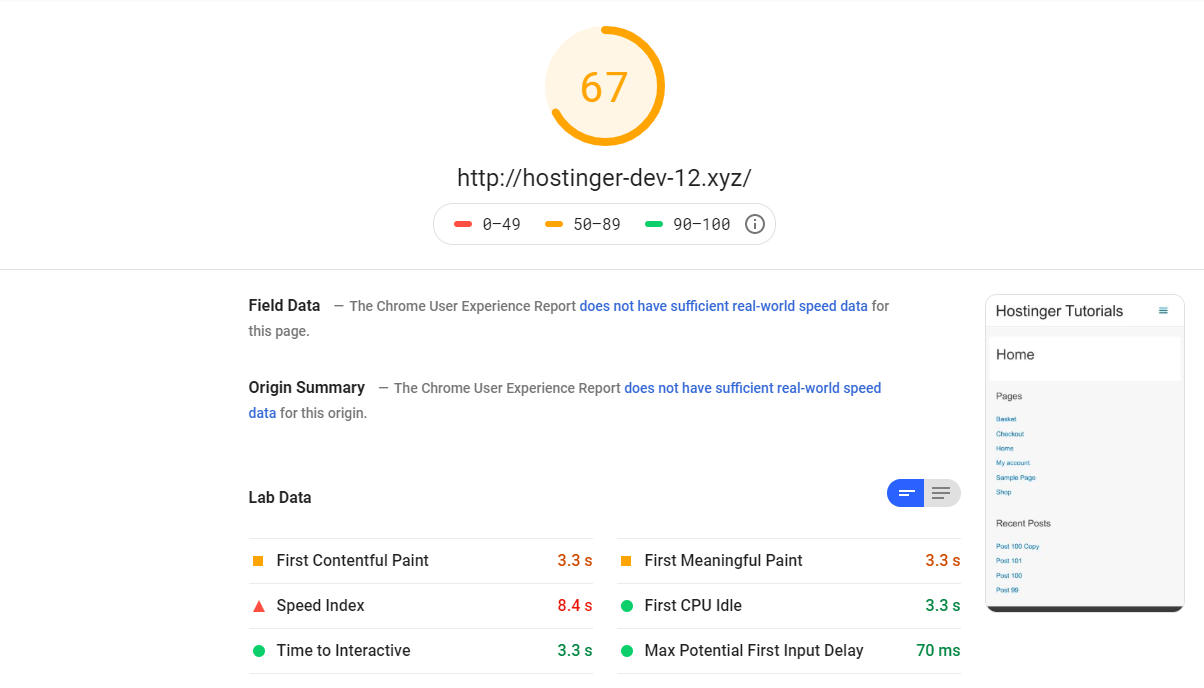
لإصلاح هذا الخطأ ، يجب عليك أولاً التحقق من سرعة موقعك باستخدام PageSpeed Insights :
- انتقل إلى الصفحة ، والصق عنوان URL لموقعك في الحقل "أدخل عنوان URL لصفحة ويب".
- انقر فوق " تحليل " للحصول على النتائج.
متوسط تصنيف معظم المواقع من 50 إلى 70 نقطة. ستجد أيضًا أدناه على الصفحة توصيات Google لتحسين أداء موقعك.

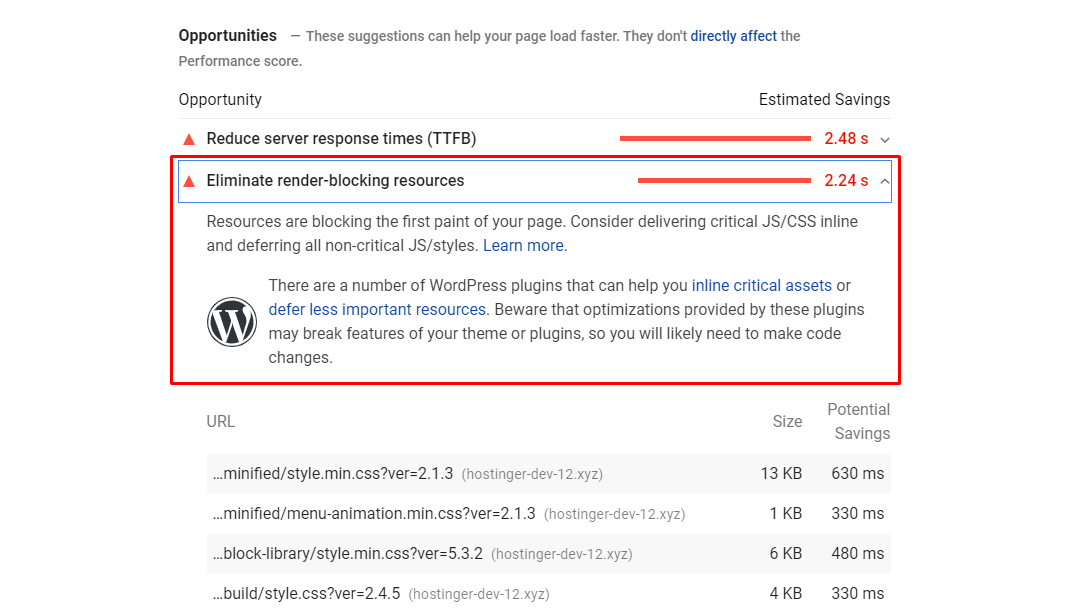
إذا كانت هذه القائمة تحتوي على توصية لإزالة JavaScript و CSS البرمجية التي تمنع عرض الجزء العلوي من الصفحة ، فنحن نوصي بحل هذه المشكلة في أقرب وقت ممكن.

تذكر أن الحد الأقصى لعدد النقاط ، أي 100 ، ليس هو الشيء الرئيسي. هدفك هو محاولة الحصول على درجة جيدة دون التضحية بتجربة المستخدم.
, , UX, PageSpeed Insights.
, Google , . , , -!
“Eliminate render-blocking JavaScript and CSS in above-the-fold content”
JavaScript CSS, , WordPress . WordPress, :
W3 Total Cache
— W3 Total Cache. , , WordPress:
- Performance -> General Settings
- , Minify, .
- “Enable” Minify. Minify mode — “Manual”.
- “Save all settings”.

- JavaScript CSS, . Google PageSpeed Insights .
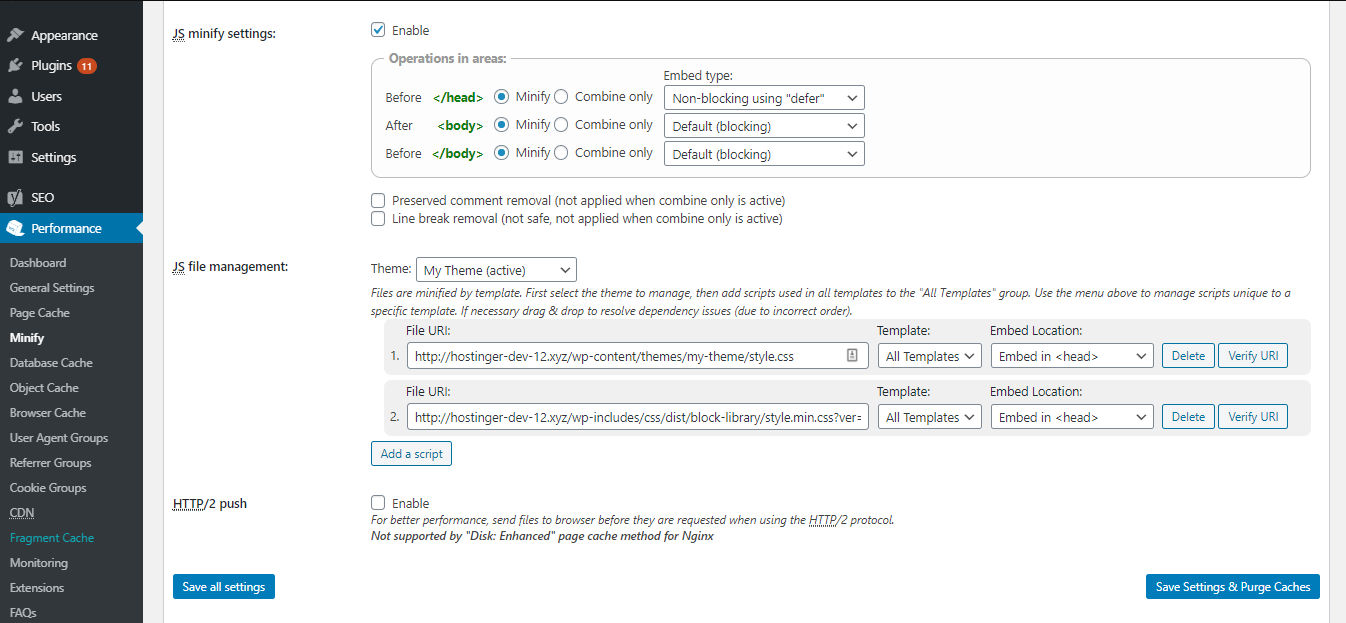
- , , , Performance -> Minify.
- JS. JS, “Operations in areas”. Non-blocking using “defer” embed type — Before <head>.
- “Add Script” JS file management. URL- JavaScript PageSpeed Insights .

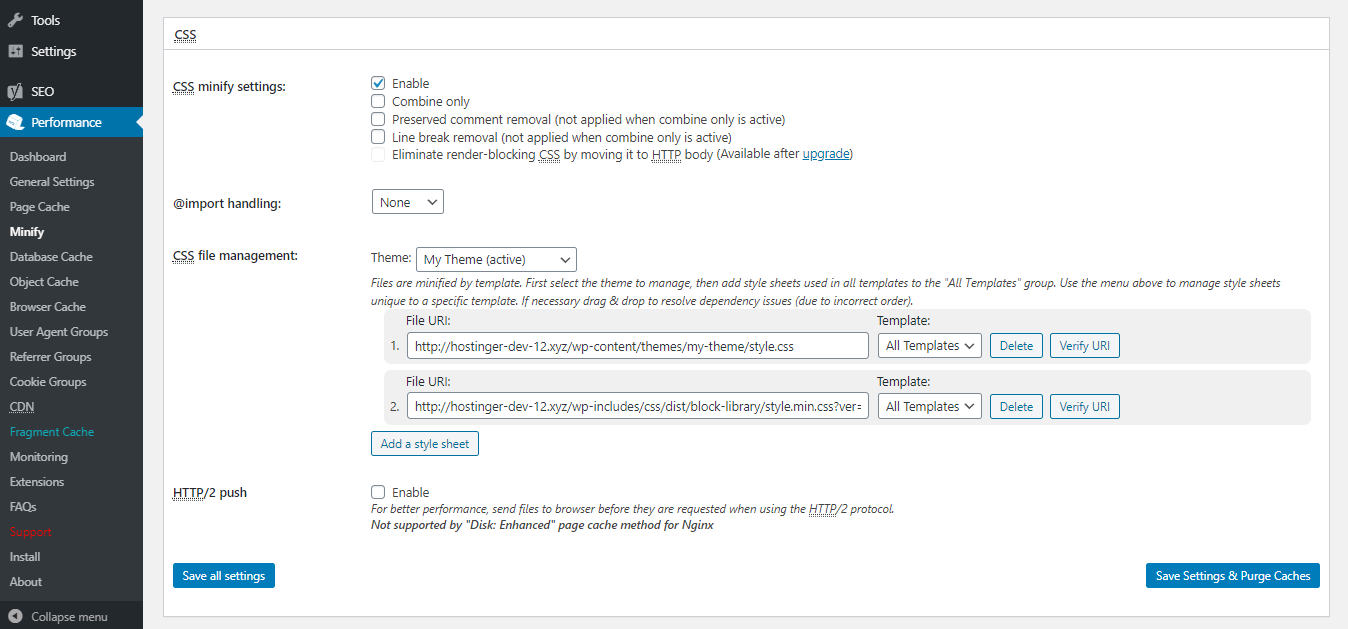
- CSS. “CSS file management”, “Add a style sheet”. , URL- CSS Google PageSpeed Insights .

- , “Save Settings & Purge Caches”.
Autoptimize
, JavaScript CSS, — Autoptimize. . :
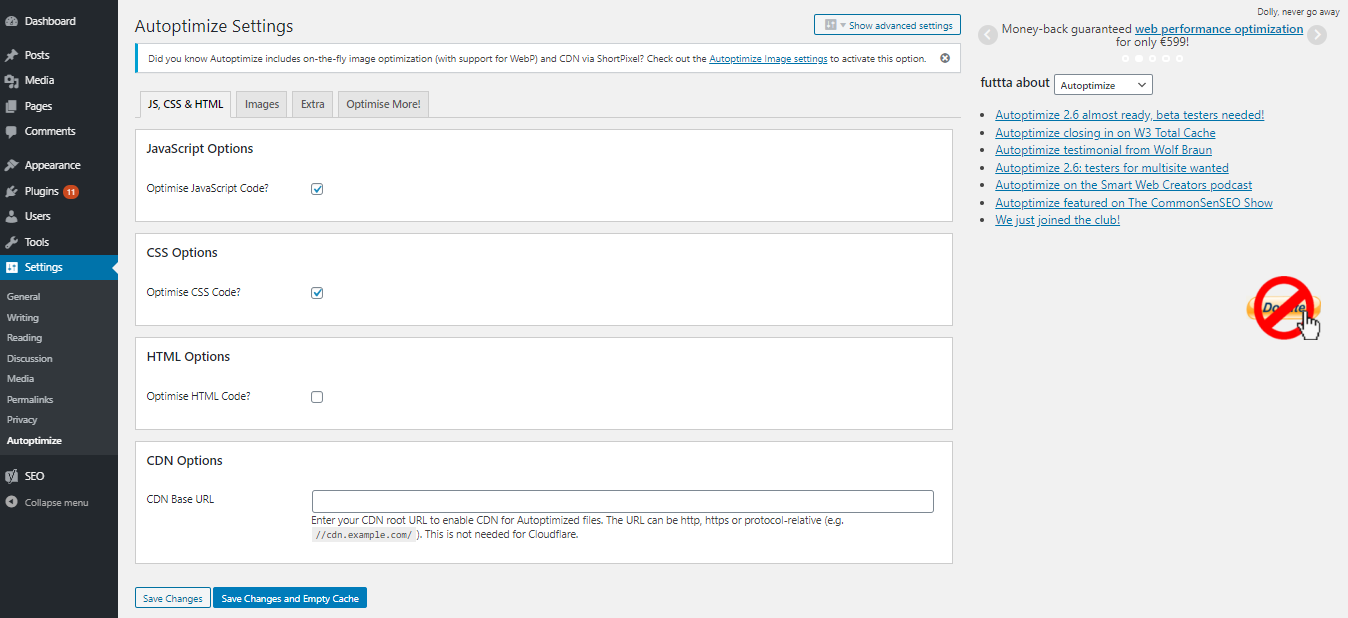
- Settings -> Autoptimize.
- “JavaScript and CSS Options” “Optimize JavaScript Code?” “Optimize CSS Code?”.
- “Save Changes and Empty Cache”.

, . .
, , Google PageSpeed Insights . , — ! .
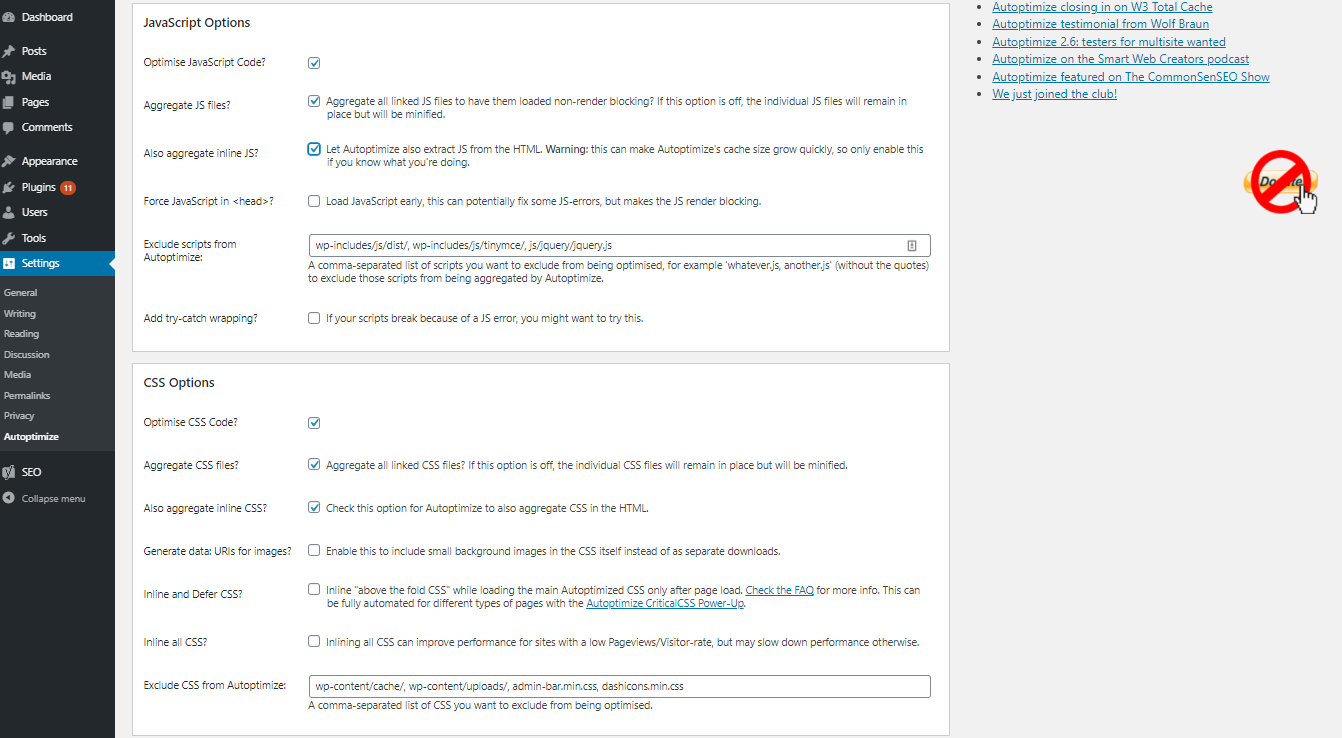
- Settings -> Autoptimize.
- “Show Advanced Settings”.
- , “Also aggregate inline JS” “Also aggregate inline CSS” selections.

- .
Speed Booster Pack
, — Speed Booster Pack. JavaScript CSS . , :
- Speed Booster Pack , “Advanced”.
- “JavaScript Optimization”, “JavaScript Optimization” “Defer parsing of Javascript files”.
- “CSS Optimization” “CSS render-blocking optimization”.
- , Inline all CSS, Minify all (previously) inlined CSS, Move all inlined CSS . , .
, . — “ ”, FOUC (Flash Of Unstyled Content). , , , CSS, .
, , Google PageSpeed Insights , .
, , .
Google’s PageSpeed Insights , . , , WordPress, “Eliminate render-blocking JavaScript and CSS in above-the-fold content”, .