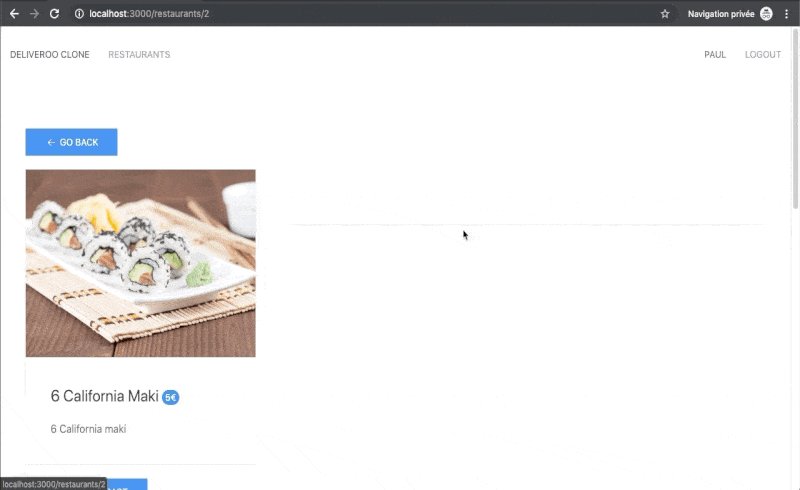
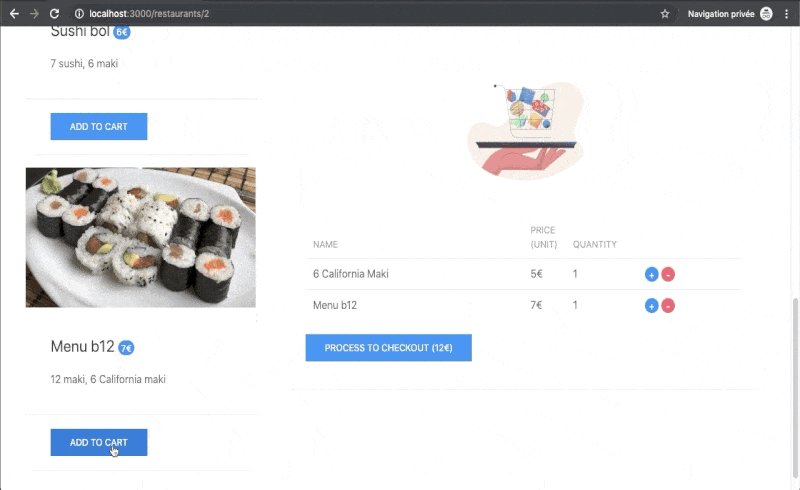
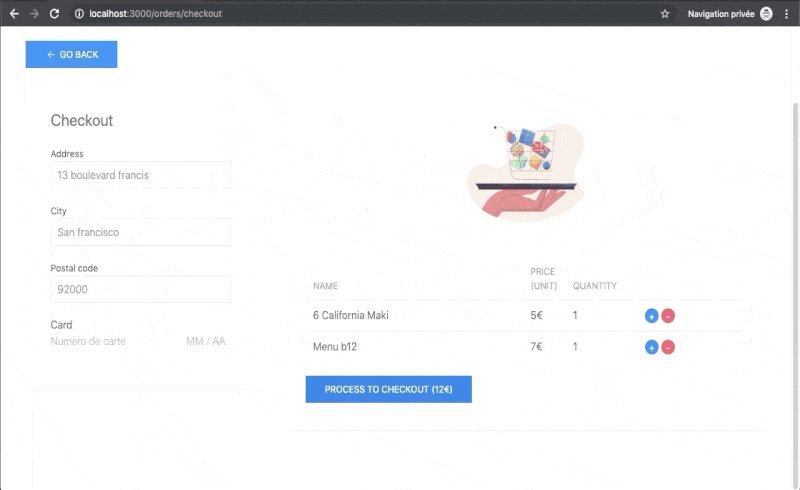
 الحصول على استعداد لإرسال نسخة من خدمة توصيل الطعام deliveroo.co.uk باستخدام التقنيات الحديثة: Nuxt.js ، GraphQL ، Strapi و الشريط !من مدخل الخروج ، سنمنح المستخدمين الفرصة لاكتشاف المطاعم والأطباق الجديدة واختيار طعامهم المفضل.يجب أن يجعلك العرض النهائي أدناه جائعًا :)
الحصول على استعداد لإرسال نسخة من خدمة توصيل الطعام deliveroo.co.uk باستخدام التقنيات الحديثة: Nuxt.js ، GraphQL ، Strapi و الشريط !من مدخل الخروج ، سنمنح المستخدمين الفرصة لاكتشاف المطاعم والأطباق الجديدة واختيار طعامهم المفضل.يجب أن يجعلك العرض النهائي أدناه جائعًا :)
المقدمة
Nuxt.js هو إطار عمل لبناء التطبيقات باستخدام Vue.js. تم تصميمه لتطوير تطبيقات جاهزة للإطلاق ، ويوفر بنية مشروع جيدة باستخدام webpack و babel.Vue.js هي واحدة من أكثر إطارات العمل الأمامية شعبية ، مع أكثر من 100 ألف نجمة على GitHub. تم إنشاؤها بواسطة Evan Yu في عام 2014 ، وسرعان ما أصبحت Vue.js واحدة من الشركات الرائدة بين أطر عمل جافا سكريبت بفضل ثلاث مزايا رئيسية: واجهة برمجة تطبيقات بسيطة ، وحجم مكتبة صغير وأداء ممتاز.تستخدم REST 99٪ من جميع واجهات برمجة التطبيقات الحالية. بفضل SOAP ، سرعان ما أصبحت REST المعيار الواقعي بسبب بساطتها.في عام 2015 ، نشر Facebook رسمًا بيانيًا- لغة الاستعلام المستخدمة لتلقي البيانات من واجهة برمجة التطبيقات (API) ، تستمر في النمو وقد تم تبنيها من قبل شركات مثل GitHub و Twitter و Yelp.Strapi هو CMS بدون مصدر مفتوح المصدر يوفر لك الوقت المستغرق لتطوير واجهة برمجة تطبيقات.من خلال نظام المكوِّن الإضافي القابل للتوسعة ، يوفر Strapi عددًا من الميزات المضمنة: لوحة المشرف والمصادقة والتحكم في الوصول وإدارة المحتوى وإنشاء واجهة برمجة التطبيقات وما إلى ذلك.Strapi هو مشروع مفتوح المصدر بنسبة 100٪ (ألق نظرة على GitHub ) ، مما يعني:- Strapi هو مشروع مجاني تمامًا.
- يمكنك تثبيت شريط على الخادم الخاص بك ، وبالتالي دون فقدان السيطرة على البيانات.
- قابل للتخصيص بالكامل وقابل للتوسيع بفضل نظام البرنامج المساعد.
Stripe هو نظام دفع عبر الإنترنت يجعل حياة المطورين أسهل عند العمل مع المدفوعات. في هذا البرنامج التعليمي سوف نستخدمه لتقديم الطلبات.هل تريد بالفعل بدء التطوير؟ لنبدأ!ملاحظة: الكود المصدري لسلسلة المقالات الكاملة متاح هنا .تثبيت Nuxt
بادئ ذي بدء ، نحن بحاجة إلى إنشاء مشروع Nuxt.js باستخدام vue cli ، دعنا نضع @ vue / cli إذا لم يتم تثبيته من قبل:yarn global add @vue/cli
npm install -g @vue/cli
إنشاء دليل deliveroo-clone-tutorial:mkdir deliveroo-clone-tutorial
ثم انتقل إليها:cd deliveroo-clone-tutorial
بعد ذلك ، قم بإنشاء مشروع Nuxt.js ، والذي سوف نسميه frontend:yarn create nuxt-app frontend
npx create-nuxt-app frontend
npm init nuxt-app frontend
بعد تشغيل الأمر أعلاه ، يمكنك الإجابة عن الأسئلة ، ومع ذلك ، في حالتنا ، يمكنك الإجابة على سؤال واحد فقط عن طريق اختيار الغزل كمدير الحزم:? Choose the package manager: Yarn
بالنسبة للبقية ، ما عليك سوى الضغط على Enter.نؤدي أيضًا:cd frontend && yarn dev
غرامة! دعونا نفتح localhost: 3000 للتأكد من أن التطبيق بدأ بشكل صحيح.تثبيت UIkit
UIkit عبارة عن إطار Css خفيف الوزن معياري لتطوير واجهات ويب سريعة وعملية.سنستخدم هذا الإطار في هذا البرنامج التعليمي.تثبيت uikit في الدليل frontend:yarn add uikit
الآن نحن بحاجة إلى إضافة uikit إلى تطبيق Nuxt ، سنفعل ذلك باستخدام المكون الإضافي.قم بإنشاء ملف /frontend/plugins/uikit.jsونسخ التعليمات البرمجية التالية إليه:import Vue from 'vue'
import UIkit from 'uikit/dist/js/uikit-core'
import Icons from 'uikit/dist/js/uikit-icons'
UIkit.use(Icons)
UIkit.container = '#__nuxt'
Vue.prototype.$uikit = UIkit
يجب توصيل الإضافات وملفات css nuxt.config.jsلفتحها وإضافة ما يلي:...
css: [
"uikit/dist/css/uikit.min.css",
"uikit/dist/css/uikit.css",
],
plugins: [
{ src: '~/plugins/uikit.js', ssr: false }
],
...
غرامة! UIkit جاهز!الآن لنقم بإنشاء المكون الأول.إنشاء مكون رأس
Header.vueسيتم استخدام المكون في كل صفحة من تطبيقنا.قم بإنشاء Header.vueملف في دليل المكون/frontend/components/<template>
<client-only>
<nav class="uk-navbar-container" uk-navbar>
<div class="uk-navbar-left">
<ul class="uk-navbar-nav">
<li class="uk-active">
<router-link tag="a" class="navbar-brand" to="/" exact>Deliveroo clone</router-link>
</li>
<li>
<router-link tag="a" class="navbar-brand" to="/restaurants" exact>Restaurants</router-link>
</li>
</ul>
</div>
</nav>
</client-only>
</template>
المكون layouts/default.vueهو جذر كل صفحاتك. بداخله يكمن لدينا تطبيق <nuxt />. (الصفحات التي نقوم بإنشائها في هذا البرنامج التعليمي)بعد ذلك ، لاستخدام المكون Header.vueالذي تحتاجه لاستيراده وإزالة أنماط css غير الضرورية ، وكذلك تحديد الحاوية التي سيتم وضع تطبيقنا فيها.انسخ واستبدل بالرمز التالي الموجود في /frontend/layouts/default.vue:<template>
<div>
<Header />
<div class="uk-section uk-section-default">
<div class="uk-container uk-container-large">
<nuxt />
</div>
</div>
</div>
</template>
<script>
import Header from '~/components/Header.vue'
export default {
components: {
Header
}
}
</script>
الآن دعنا نغير صفحتنا الرئيسية في ملف /frontend/pages/index.vue، ونحذف المحتوى والأنماط ، واستبدلها بالرمز التالي:<template>
<div>
<img src="https://media.giphy.com/media/zBL9j9oiR3VM4/giphy.gif" class="uk-position-center" alt="">
</div>
</template>
الآن يمكننا الوصول إلى الصفحة الرئيسية (index.vue) ، والتي يتم توصيلها layouts/default.vueوحيث يتم استيراد المكون أيضًاHeader.vue- إعادة تحميل هذه الصفحة لرؤية التغييرات على المضيف المحلي: 3000
- قم بتشغيل dev yarn أو npm run dev إذا قمت بإيقاف الأمر في وقت سابق

شريط
عندما تكون هناك واجهة أمامية ، فهذا أمر جيد ، ولكن من الواضح أن تطبيقنا يحتاج إلى واجهة خلفية لإدارة المستخدمين والمطاعم والأطباق والطلبات.لتحقيق هذا السحر ، دعنا ننشئ مشروعًا مع Strapi لإدارة المحتوى.تثبيت شريط
تأكد من أنك تستخدم Node.js 10 أو أعلى ، وأن إحدى قواعد البيانات مثبتة وتعمل على جهازك: MongoDB أو Postgres أو MySQL.يمكن استخدام شريط جلدي مع قواعد بيانات مختلفة. يمكنك --quickstart تثبيت Strapi بسهولة باستخدام قاعدة بيانات SQLite باستخدام الخيار . يوصى بهذا الخيار للنماذج الأولية والتطوير باستخدام شريط. (إذا لم يتم استخدامMongoDB ) ، قم بتثبيت Strapi وإنشاء مشروع سنقوم بتسميته backendفي الدليلdeliveroo-clone-tutorialyarn create strapi-app backend --quickstart
npx create-strapi-app backend --quickstart
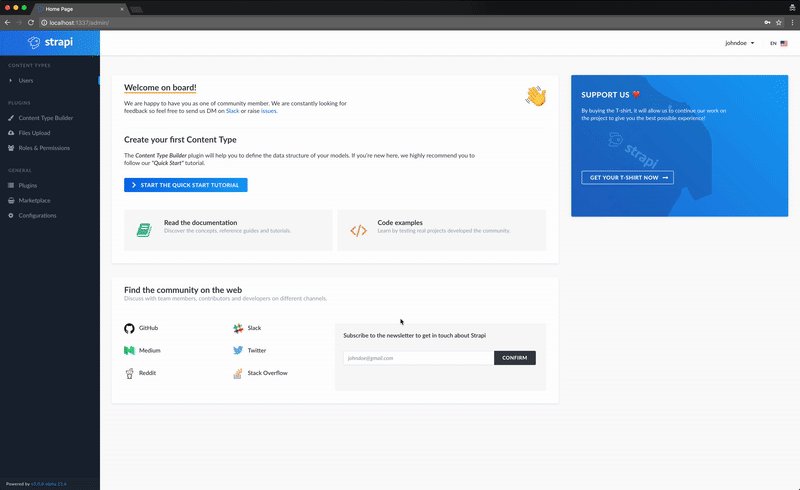
ننتظر بضع ثوان حتى يبدأ المشروع. يجب أن يفتح متصفحك تلقائيًا ، إذا لم يكن كذلك ، افتح localhost: 1337 / admin / نفسك للخطوة التالية.ملاحظة: هذه هي الطريقة التي يمكنك من خلالها تشغيل خادم Strapi مرة أخرى إذا قمت بإيقافه:strapi develop
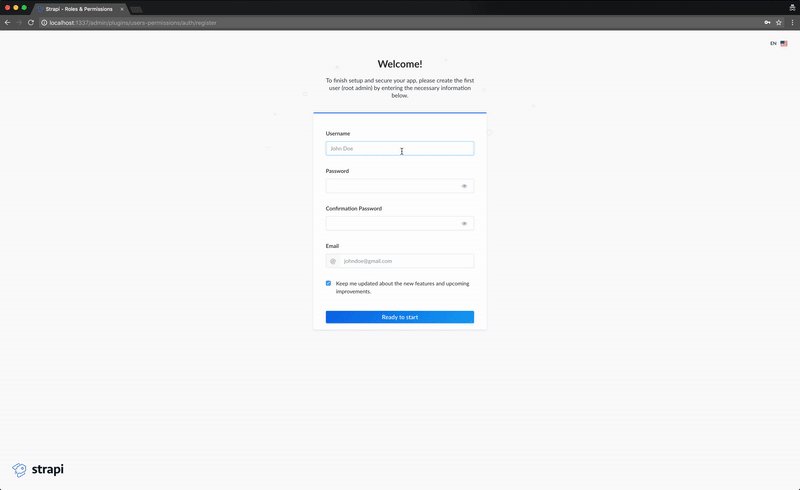
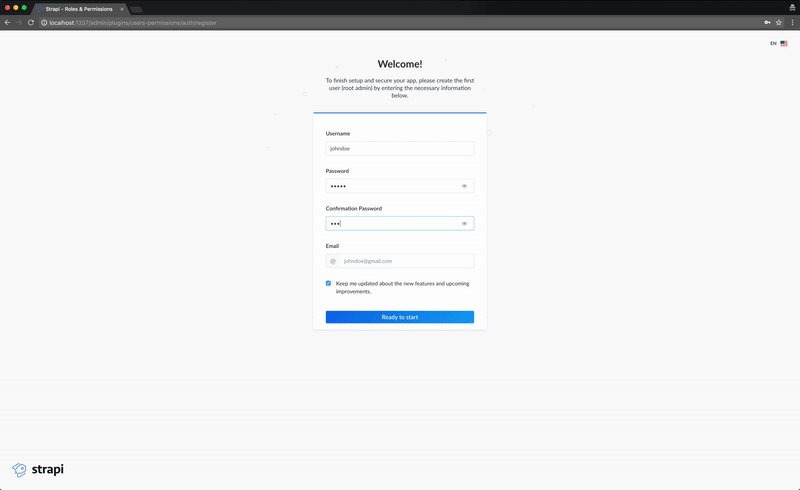
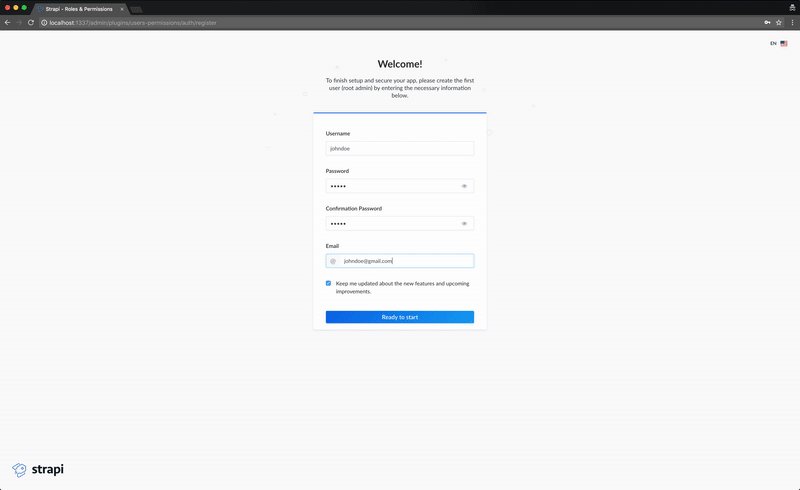
قم بإنشاء مسؤول
إضافة مسؤول في صفحة التسجيل . عمل رائع ، لقد نجحنا في تثبيت المشاريع مع Nuxt.js و Strapi!
عمل رائع ، لقد نجحنا في تثبيت المشاريع مع Nuxt.js و Strapi!
ملاحظات المترجم:حصل المؤلف على إذن للترجمة.هذه المقالة هي الأولى من سلسلة ، أخطط في المستقبل لترجمتها تدريجيًا.آمل أن تكون هذه المادة مفيدة لك!