
لقد صادف أولئك منكم الذين كانوا مهتمين بموضوع مماثل مرة واحدة على الأقل Fastlane أكثر من مرة - وهي أداة مفيدة للغاية تحل مشكلة أتمتة الإنشاءات ونشر التطبيقات.
هناك عدد كبير من المقالات ومقاطع الفيديو التي تصف بالتفصيل ميزة استخدام التجميع الآلي للمشروع ومحتويات هذه المقالات فيما يتعلق بـ React Native (ومع ذلك ، إلى منصة مشتركة أخرى) يتم تقليلها إلى الإجراءات التالية:
- تهيئة Fastlane في مجلدات iOS و Android
- انسخ أنواع البرامج النصية الخاصة بالمنصة:
clean، build،publish - iOS Android
- !
, , - . ,
- ?
, ( , , ..). Fastfile , DRY? - ?
Ruby, Fastlane , Fastlane . JS , Ruby, , , . - ?
, , , Android. iOS Fastlane , Android . Ruby , Ruby , , . - ?
. , - , .
- Ruby API, . Android :
import "../../scripts/Fastfile.rb"
lane :publish do |options|
self.runner.current_platform = :android
assert_git()
assert_environment(env: options[:env])
assert_credentials()
new_version=increment_version(type: options[:increment])
version_description=set_version(version: new_version)
build(env: options[:env])
upload(track: options[:track])
commit(text: 'Up version to ' + new_version)
commit_tag(text: 'android/' + new_version)
push_all()
message(text: ' "'+ app_name + '" Google Play. ' + options[:track].upcase + ' ' + version_description + url)
end
, build, Fastfile.rb. - : .
Ruby, , . React Native JS , , , Ruby. JS ! ( )
(, ) Fastlane,

, .
:
import { android, gradle, AndroidPlatform, ui, supply, Incrementer } from "@lamantin/fastpush"
const androidPlatform = new AndroidPlatform()
const [oldVersionCode, newVersionCode] = await androidPlatform.incrementVersionCode()
ui.success(`Success update build [${oldVersionCode}] -> [${newVersionCode}]`)
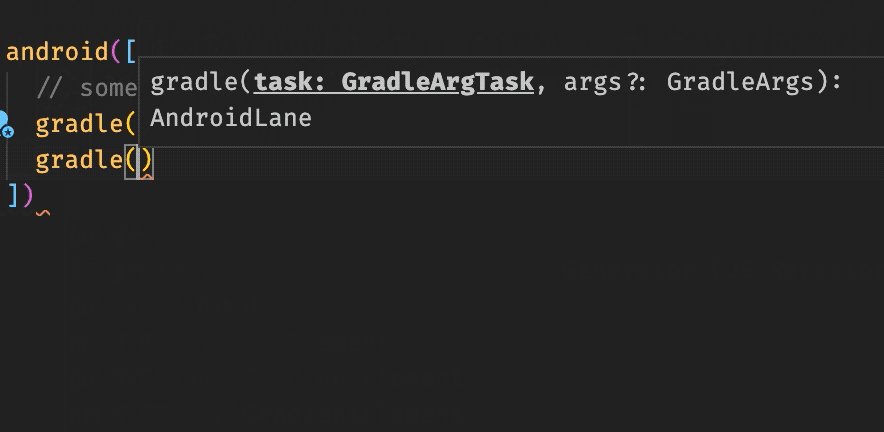
android([
gradle("clean"),
gradle("assemble", {
build_type: "Release",
}),
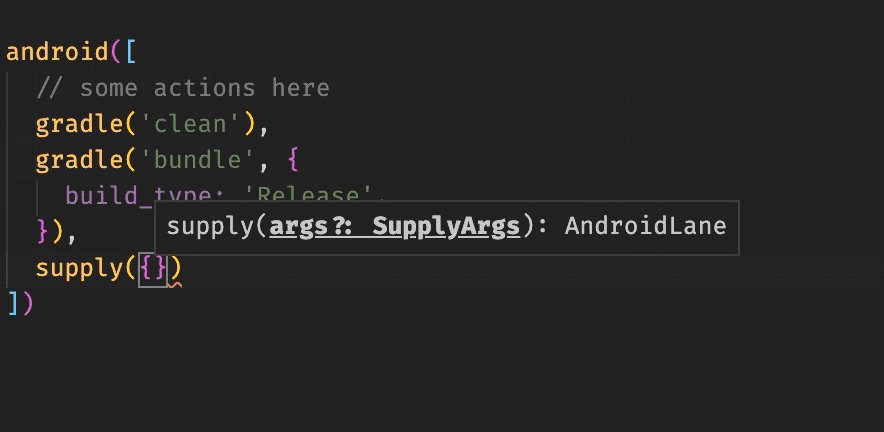
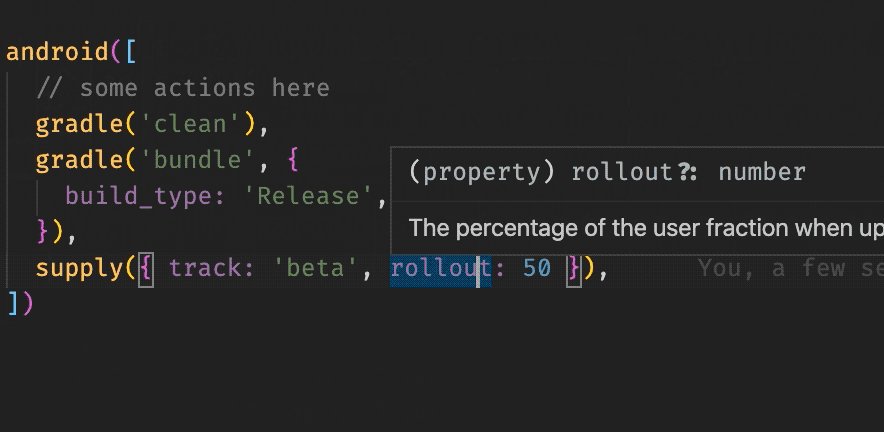
supply({ track: "beta" }),
])
( ), :
- TypeScript ,
- JS
- , ,
- 1 , .
ios android Fastlane - ,
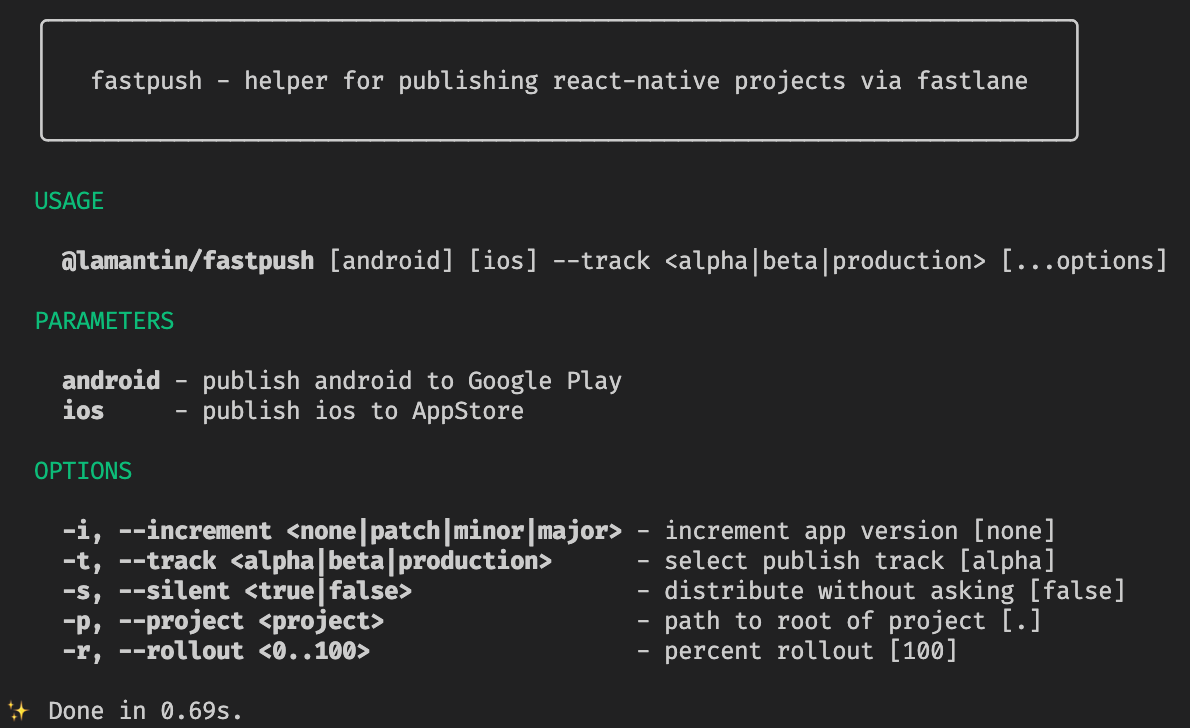
, , . , CLI , , :

Github , .
yarn add @lamantin/fastpush --dev
npm install @lamantin/fastpush --save-dev
, , - :
import { publish } from '@lamantin/fastpush/build/src/cli/publish'
import { fastpush, FastpushResult } from '@lamantin/fastpush/build/src/cli/fastpush'
import { git } from '@lamantin/fastpush/build/src/utils'
import Telegram from 'our-own-app/Telegram'
const options: FastpushResult = fastpush(process.argv)
publish(options, {
onPostPublish: async (platform, [prevVersion, version], [prevBuild, build]) => {
const store = platform.type === 'ios' ? 'App Store ' : 'Google Play '
const message = `App "My App Name" sended to ${store}, track ${options.track.toUpperCase()}.\\n Version: ${tag}`
Telegram.sendMessage(message)
}
})
fastpush, , JS options, . , publish . , ( , ).
Flutter?
React Native, Flutter ( ).
المشروع قيد الإنجاز الفعال ويرحب بطلبات السحب أو المشاكل أو على الأقل التعليقات.
نأمل أن يكون ذلك مفيدًا لشخص آخر غيرنا أو يشجعنا على كتابة حلول أكثر مرونة.