مرحبا يا هابر! تحدثت مؤخرًا عن تكييف التطبيقات للمكفوفين والعاجزين. ولم تنته!اليوم سأخبرك بكيفية تغيير سلوك الضوابط بمساعدة accessibilityTraitsوجعل حياة المكفوفين أكثر راحة. إن معرفة عمل هذه الصفات أمر مهم حتى لا تكتب عكازاتك.
يعد التكيف مع تطبيق iOS موضوعًا كبيرًا ، ولم يتناسب كل شيء مع مقال واحد ، لذلك أصدرهم في سلسلة.
- التحكم الصوتي و VoiceOver: كيفية تكييف التطبيق للمكفوفين أو الثابتين .
- VoiceOver على iOS: يتصرف كل عنصر تحكم بشكل مختلف.
- VoiceOver على iOS: حل المشكلات الشائعة.
- الفرق بين تنفيذ اختبارات VoiceOver والتحكم الصوتي وواجهة المستخدم. (في تقدم)
في الجزء الأول ، بدأنا في التعامل مع تكييف التطبيقات للمكفوفين باستخدام VoiceOver: عناصر التحكم الموقعة ، وتجميعها ، والملاحة الثابتة. في هذه المقالة ، سوف نذهب إلى أبعد من ذلك وننظر في "الميزات" التي يمكن منحها للضوابط من أجل تحسين عملهم للمكفوفين وتحسين إمكانية استخدام التطبيق بشكل عام.ميزات التحكم - جمع السمات
يحتوي VoiceOver على مجموعة قياسية من "الميزات" UITraitCollectionالتي يمكنك تطبيقها على عناصر التحكم. من المهم أن تعرف عنها مسبقًا حتى لا تتوصل إلى الحلول الخاصة بك. قسمتها إلى ثلاثة أنواع:- نوع التحكم.
- دولة السيطرة.
- الخصائص الخاصة للضوابط.
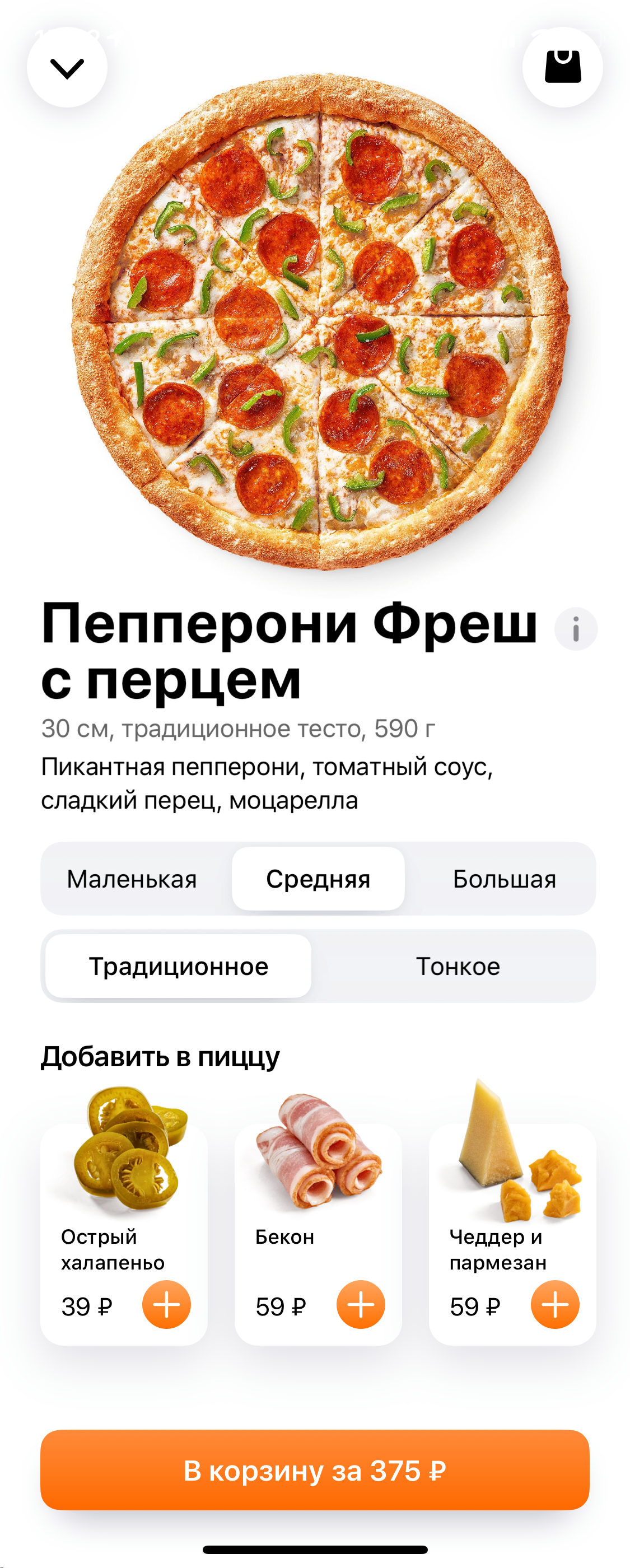
سأظهر على الفور على مثال لشاشة مع بطاقة بيتزا:
نوع التحكم
يعرف VoiceOver بعض أنواع العناصر الأساسية. بعضها تمت تهيئته بالفعل في مشروعك ، ولكن سأخبرك عنهم على أي حال.تُستخدم أنواع عناصر التحكم للتنقل: يمكنك التنقل بسرعة باستخدام الدوار ..staticText- للنقوش التي لا تتغير. النص سهل القراءة..header- العنوان: أضف إلى البيتزا ، العنوان..button- زر. الطريقة الرئيسية لتوقيع عناصر التحكم النشطة: تغيير التكوين ، الزر..image - صورة..link- حلقة الوصل. ضيف نادر في التطبيقات ، متكرر على المواقع..searchField - بحث.
ننظر إلى مثال:
- اذكر العنوان.
.staticTextيتم تعيينه تلقائيًا لجميع التصنيفات ، ولكن .headerبالنسبة إلى العنوان ، عليك وضعه يدويًا. عندما تكون هذه الحاجة .headerو .staticText. - ضع علامة على المكان تحت الصورة. في المرة الأخيرة التي أخفينا فيها جميع الصور الصغيرة من VoiceOver ، لم نفقد المحتوى الإعلامي. هذه المرة كانت الصورة كبيرة ، ليس من السهل إخفاءها: سيصبح المكان فارغًا ، هذا غريب. نحتفل بالصورة بينما
.imageنوقعها .accessibilityLabel = " ".
بالطبع ، يجب توقيع أزرار الإغلاق والسلة ، كان هذا في المقالة الأخيرة.حالة التحكم
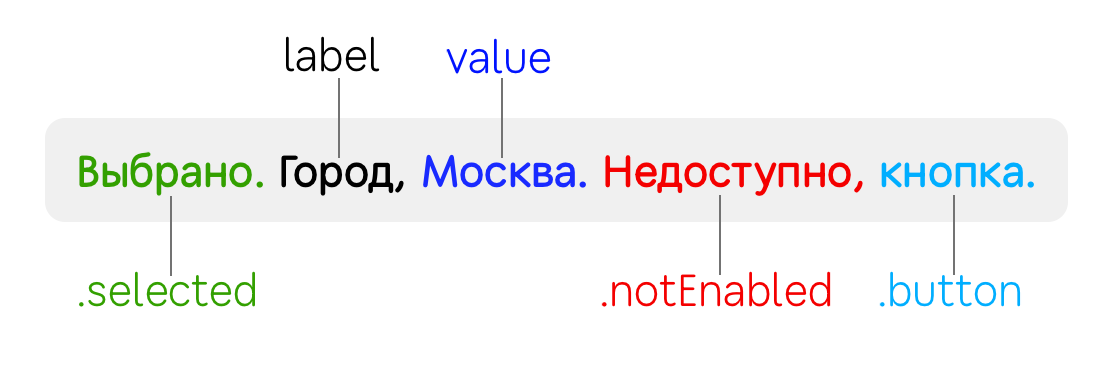
يمكن أن يحتوي عنصر التحكم على ثلاث حالات: عادية ومحددة ومعطلة. من المثير للاهتمام أن يتم نطقها في أوقات مختلفة ويمكن اختيارها في نفس الوقت:
.selected- إضافة "مختارة" أمام اسم عنصر التحكم. مناسبة لجميع المفاتيح وخانات الاختيار..notEnabled- يضيف "غير متوفر". هذا الإعداد غير مرئي Interface Builderويتم التحكم فيه برمجيًا فقط.
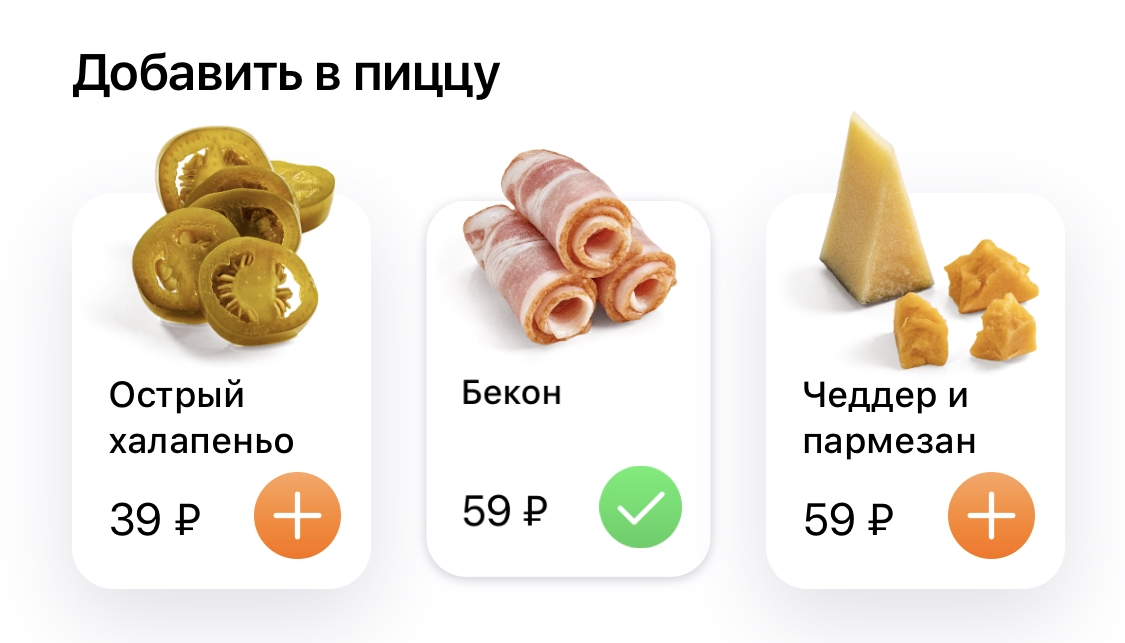
مثال على إضافة الطبقة إلى البيتزا: باستخدام الحالات ، يمكنك أن تشرح للمستخدم إضافة الطبقة . من السهل الإصلاح داخل الخلية.
باستخدام الحالات ، يمكنك أن تشرح للمستخدم إضافة الطبقة . من السهل الإصلاح داخل الخلية. accessibilityTraitsلهذا OptionSetالسبب يمكن تطبيق طرق الإدراج .formUnionوالحذف عليه .formIntersection:class ToppingCell: UICollectionViewCell {
override var isSelected: Bool {
didSet {
if isSelected {
accessibilityTraits.formUnion(.selected)
} else {
accessibilityTraits.formIntersection(.selected)
}
}
}
...
}
الخصائص الخاصة للضوابط
هناك بعض الخصائص غير العادية. في حالتنا ، لا تناسب شاشة البيتزا ، لكني سأستمر في إخبارهم عنها ، لأنه لا توجد معلومات كافية عنها. ربما هذا سيوفر لك الوقت..summaryElement — , . , , . , ..updatesFrequently — . ..causesPageTurn — . accessibilityScroll(.next) , . .firstResponder..startsMediaSession — VoiceOver , . , . , VoiceOver ..playsSound — , ( , )..allowsDirectInteraction- لرسم ومعالجة الإيماءات. يقوم عنصر التحكم على الفور بمعالجة اللمس كما لو تم إيقاف VoiceOver..keyboardKey- يبدأ التحكم في التفاعل مثل زر على لوحة المفاتيح. يحتوي VoiceOver على العديد من أوضاع إدخال النص لمثل هذه الحالات:
- standart typing- كزر بسيط في VoiceOver: التركيز أولاً على الحرف ، ثم انقر نقرًا مزدوجًا في أي مكان لكتابته. يمكنك الكتابة بشكل أسرع بكلتا يديك: قم بقيادة لوحة المفاتيح بإصبع واحد (سيتم التعبير عن الحروف) والمس بالإصبع الآخر لتأكيد تحديد المفتاح.
- touch typing- اتصال سريع أحادي الذراع: مرر إصبعك عبر لوحة المفاتيح إلى الأزرار الصوتية. حرر إصبعك لكتابة الرسالة.
- direct touch typing- مثل مجموعة عادية ، كما لو تم إيقاف تشغيل VoiceOver.
فيديو حول طرق الإدخال المختلفة:ما عليك سوى تحديد مربع IB لإضافة سلوك. مع السمة القابلة للضبط ، لن يكون الأمر سهلاً ، في كل شيء على حدة.تكوين السمة القوية القابلة للتعديل
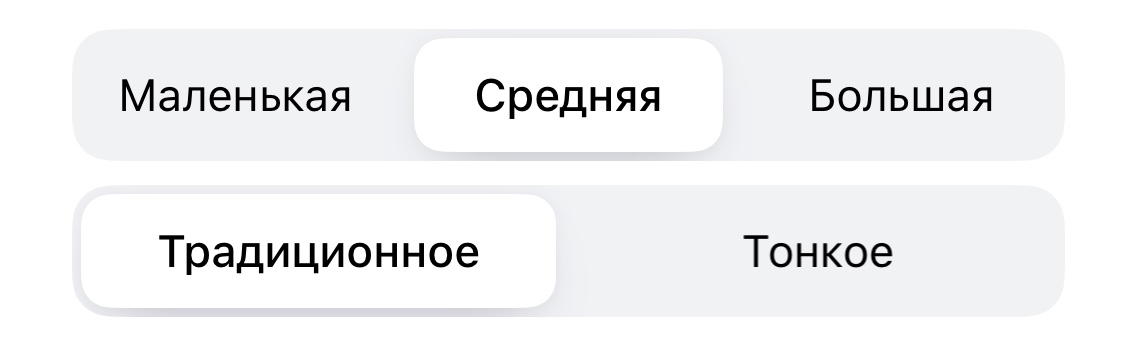
وآخر، سمة أهمية خاصة .adjustableهو العنصر الذي يمكن أن ينظم: هذه هي الطريقة UIStepperو العمل UISlider. مرر هذا التحكم لأعلى أو لأسفل لتغيير القيمة (لا تنس أن التمرير سريعًا لليسار / اليمين سيؤدي إلى تحويل التركيز إلى العنصر المجاور). إذا كان عنصر التحكم يحتوي على UIPanGestureRecognizer ، فيمكنك النقر مرتين مع الاستمرار على النقر الثاني ، حتى تعمل الإيماءة ويمكنك التحكم فيها مباشرة ، كما لو تم إيقاف تشغيل VoiceOver.أمثلة تطبيق .adjustable:اختبار التبديل. يتكون إعداد الاختبار من خمسة أزرار: ثلاثة لاختيار حجم البيتزا واثنان لنوع الاختبار. يجب تجميعها وتوقيعها بحيث يتبقى اثنان بدلاً من خمسة: "الحجم ، المتوسط. بند التعديل " و”عجين تقليدي. بند التعديل ". عليك القيام به في 4 خطوات:
عليك القيام به في 4 خطوات:- جعل الحاوية مع الأزرار المتاحة.
- ضع سمة
.adjustable. - تطبيق طرق الزيادة والنقصان.
- إرجاع القيمة الجديدة لـ
.accessibilityValue.
override public func awakeFromNib() {
super.awakeFromNib()
isAccessibilityElement = true
accessibilityTraits = .adjustable
}
extension SegmentedControl {
override public func accessibilityIncrement() {
controller.selectNext(increment: +1)
}
override public func accessibilityDecrement() {
controller.selectNext(increment: -1)
}
public override var accessibilityValue: String? {
get {
return selectedSegment?.accessibilityValue
} set { }
}
}
الآن ، بعد استدعاء التمرير لأعلى accessibilityIncrement()، ستقوم بزيادة العداد الداخلي ، وسيقرأ VoiceOver القيمة الجديدة من accessibilityValue.إجمالي المبلغ. في هذه المجموعة ، نرى أربعة عناصر تحكم: زر ناقص وكمية وزر زائد وسعر. يمكنك دمجها في واحد viewوتحويلها إلى عنصر تحكم واحد: "الكمية ، 1 ، 575 روبل. بند التعديل ". بعد التمرير العمودي ، ستتغير الكمية ، ثم يتم نطق قيمة جديدة مع السعر. أفقي
أفقي UICollectionView. اتضح أنه من .adjustableالمناسب التقدم بطلب للحصول على أفقي UICollectionView. على سبيل المثال ، اختر حصة في القائمة أو سيارة في سيارة أجرة.
استنتاج
هذه المرة حددنا السمات: أنواعها وحالاتها وسلوكها. هذه مجموعة قياسية للمهام الشائعة . بالنسبة للضوابط المعقدة ، يمكنك استخدام. قابل للتعديل.في المرة القادمة ، دعنا نلقي نظرة على حل للمشكلات الشائعة : ترتيب الالتفافية ، والنوافذ المشروطة ، ومؤشرات التحميل.لكي لا تفوتك المقالة التالية ، اشترك في قناة دودو بيتزا موبايل .
والآن لدينا شاغر واحد في اتجاه الهاتف المحمول. لذلك أترك الأمر هنا: مطور iOS كبير (نيجني نوفغورود).