تحية طيبة! أقدم لكم ترجمة المقال "فهم شبكة CSS: إنشاء حاوية شبكة" بقلم راشيل أندرو

على الرغم من أن بعض المتصفحات بدأت في دعم تقنية CSS Grid في عام 2017 ، إلا أن العديد من المطورين لم تتح لهم الفرصة لاستخدامها في مشاريعهم. تجلب تقنية CSS Grid العديد من الميزات والقيم الجديدة. لهذا السبب ، قد يبدو الأمر معقدًا. ومع ذلك ، فإن العديد من الأدوات المستخدمة فيه قابلة للتبادل ، مما يعني أنك لست بحاجة إلى دراسة المواصفات بالكامل للبدء. الهدف من سلسلة Understanding CSS Grid هو توجيه القراء من المبتدئين إلى الخبراء.
ستتحدث هذه المقالة الأولية عما يحدث عند إنشاء حاوية شبكة وعن خصائص مختلفة يمكنك تطبيقها على الأصل للتحكم في الشبكة. ستتعلم أنه في بعض الحالات ، تكون الخصائص المطبقة على حاوية الشبكة فقط كافية.
سننظر في هذه المقالة في:
- grid-
display: grid display: inline-grid grid-template-columns grid-template-rows- ( / )
grid-auto-columns grid-auto-rows
:
, CSS Grid. Rachel Andrew , .
,
Grid-
Grid, Flexbox, display. , , grid-, display: grid. , , , Grid. , grid-, .
, . - , . , , . .
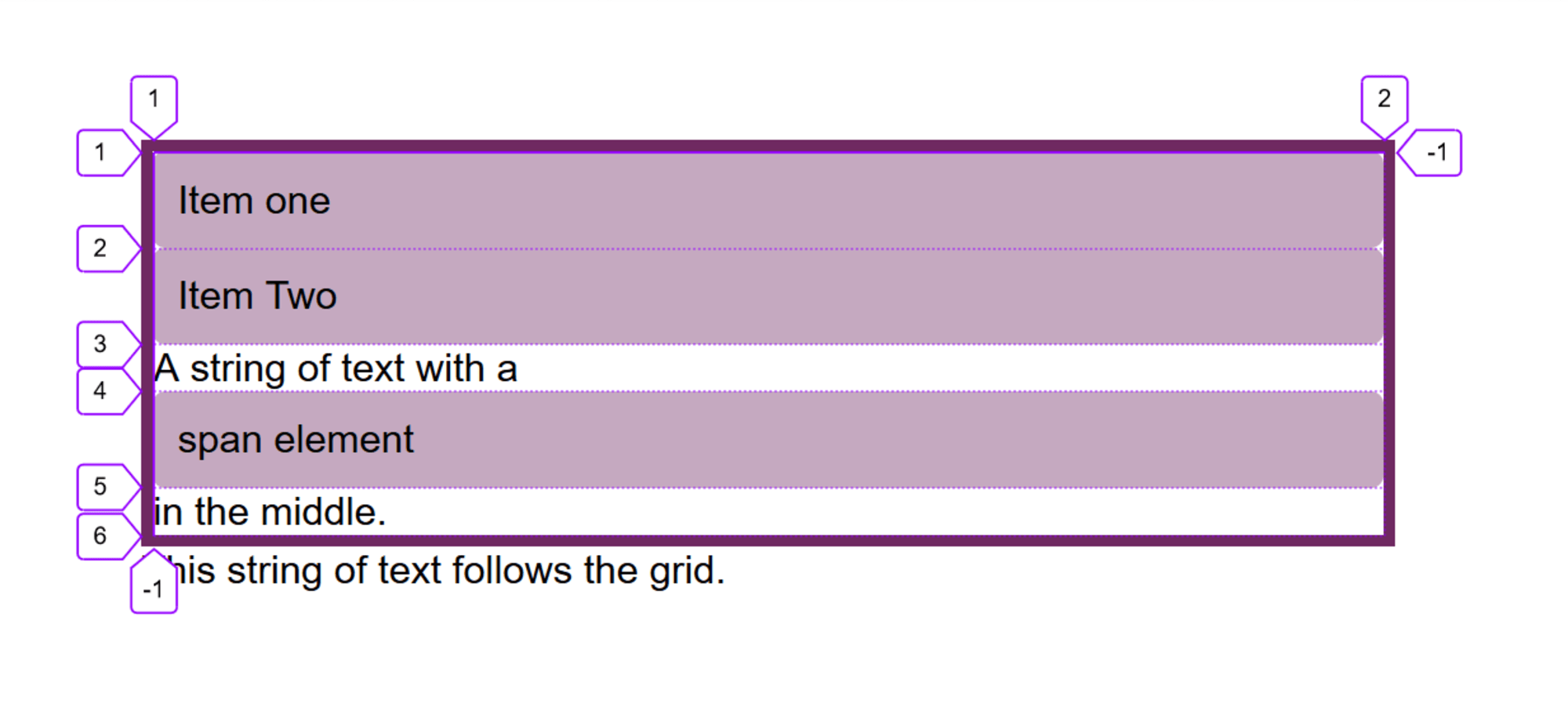
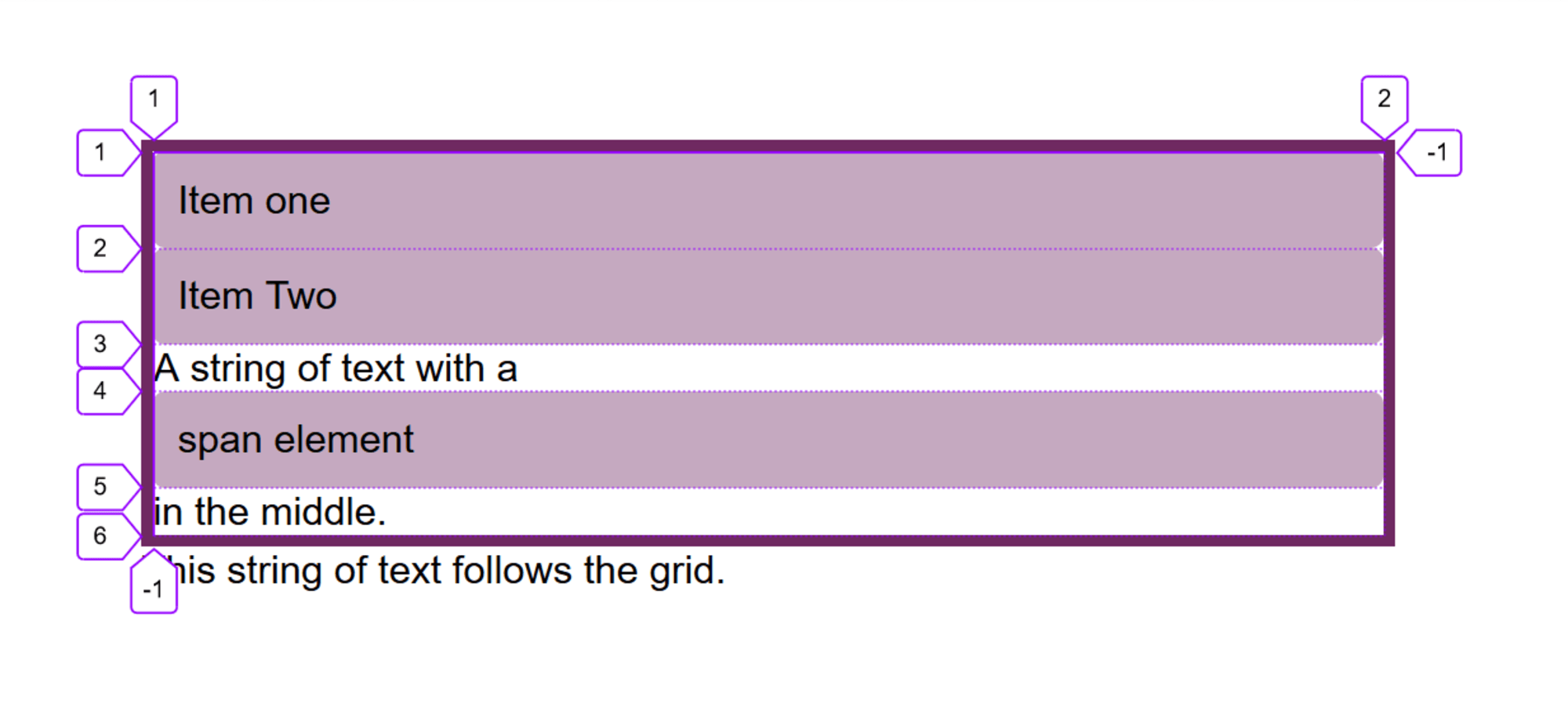
, - , grid-, grid-. , , <span>, , grid-.
<span> . grid-:
Firefox Grid Inspector, , .

, display: inline-grid; grid- . , , grid-. display . grid- , , .
grid, , , . , .
: , display: block grid, display: inline grid . display "Digging Into The DIsplay Property: The Two Values Of Display".
- , . grid-template-columns grid-template-rows. , "track-list" ( ).
, . grid-template-columns , grid-template-rows – .
:
grid-template-columns: 100px 100px 200px – . 100px, – 100px, – 200pxgrid-template-columns: min-content max-content fit-content(10em) – . min-content, – max-content. max-content, 10em, – 10em.grid-template-columns: 1fr 1fr 1fr – , fr. grid- .grid-template-columns: repeat(2, 10em 1fr) – 10em 1fr 10em 1fr, repeat() .grid-template-columns: repeat(auto-fill, 200px) – 200px, , , .grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)) – 200px, , .grid-template-columns: [full-start] 1fr [content-start] 3fr [content-end] 1fr [full-end] – . , 1 , – 3 . .
, . , , , .
. grid-, , . - , align-content justify-content start. , , How To Align Things In CSS.
min-content, max-content fit-content().
min-content , , , . , , , . , .
max-content , , .
fit-content . , . , max-content, , , . , . , , .
CSS Grid How Big Is That Box? Understanding Sizing In CSS Layout.
, , , . , float flex , , 100, .
«fr»
CSS Grid , , fr. cacl(); , grid-.
, 1fr 1fr 1fr, 3 . 2fr 1fr 1fr, 4, 2 , .
, " " – . - , , , .
ItemThree. - , .
fr . , .
– , fit-content(300px), 1fr. , - 300px, , , , fr . - (, max-width: 100%), 300px, . fr fit-content – .
repeat()
repeat() .
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
grid-template-columns: repeat(12, 1fr);
repeat(), , . . , .
repeat() . , 1fr, 200px 1fr.
grid-template-columns: 1fr repeat(3,200px) 1fr
, , auto-fill auto-fit. , , grid- , .
, , . 500px, 200px .
grid-, , . minmax() . = 200px, = 1fr, 200px, , = 1fr, , .
: auto-fill auto-fit. , , . – .
auto-fill , .
auto-fit, .
Firefox Grid Inspector , , , 0px. – 3, .
. CSS Grid, . , . . , . , .
grid-template-columns: [main-start sidebar-start] 1fr [sidebar-end content-start] 4fr [content-end main-end]
, span, , .
: , . "Naming Things in CSS Grid Layout, .
grid-template-columns grid-template-rows . , .
grid- , , , . . , display: grid grid-. , , , .
grid-auto-rows grid-auto-columns. , , 200px , , :
grid-auto-rows: minmax(200px, auto)
, , 100px ( , ), .
grid-auto-rows: auto 100px
إن إنشاء شبكة والسماح للمتصفح بوضع العناصر عليها تلقائيًا يفتح فرصًا كبيرة من حيث النتائج التي يمكن تحقيقها. حتى الآن ، لم نفكر في تحديد موقع العناصر على الشبكة ، ولكن غالبًا عند تطويرها باستخدام CSS Grid لا يستخدمونها. بدلاً من ذلك ، يعتمدون ببساطة على التخطيط بترتيب المصدر المعتاد: عنصر واحد في كل خلية.
إذا كنت جديدًا على CSS Grid ، فإن الطريقة الجيدة للبدء في استخدامه هي اللعب بحجم المسارات ومعرفة كيف ستلائم العناصر في الخلايا التي تقوم بإنشائها.