في الوقت الحالي ، تزداد شعبية البرامج التي تستخدم الشبكات العصبية الاصطناعية ، فيما يتعلق بذلك ، هناك عدد كبير من التقنيات لتبسيط العمل المرتبط بها. تصف هذه المقالة إحدى الطرق الممكنة لتطبيق التطبيق مع إدخال هذه التقنيات.ماذا سيفعل تطبيقنا؟
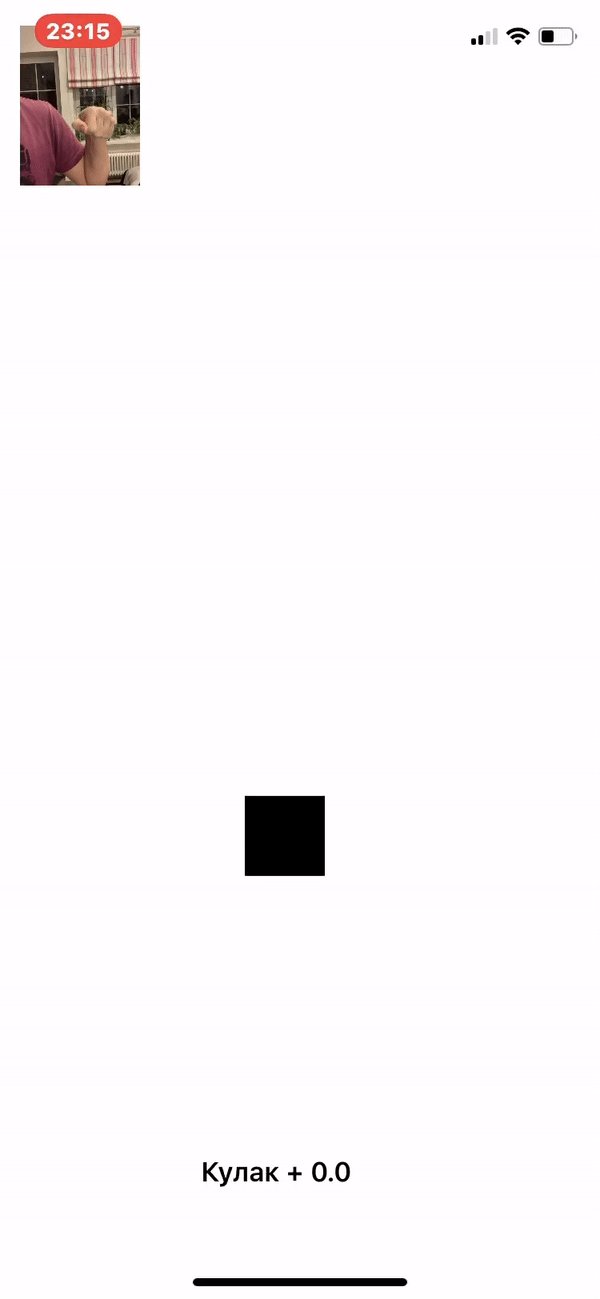
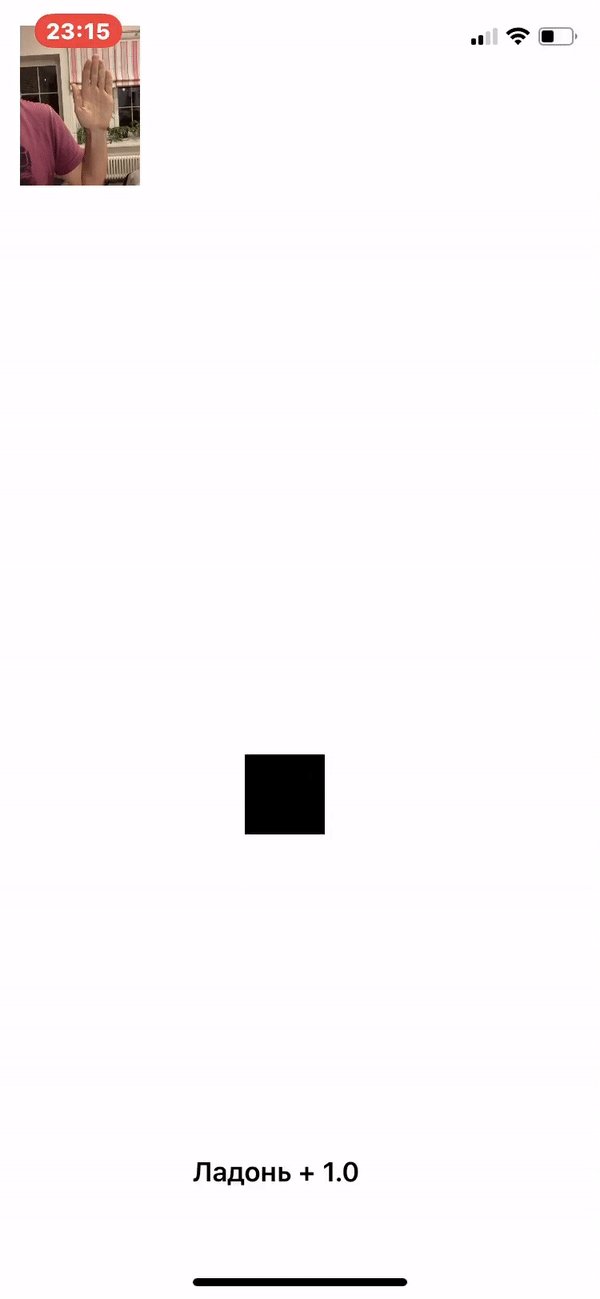
تعرف على وضعي اليد - القبضة والنخيل. وبناءً عليه ، قم بتغيير عناصر واجهة التطبيق.
ماذا نحتاج؟
لتدريب شبكتنا العصبية ، سنستخدم مكتبة Keras ، وسننفذ الواجهة بلغة برمجة Swift ، وبالنسبة للحزمة ، سنستخدم إطار Apple المقدم في WWDC'17 للعمل مع تقنيات التعلم الآلي CoreML.لنبدأ بنموذج ANN الخاص بنا وتدريبه
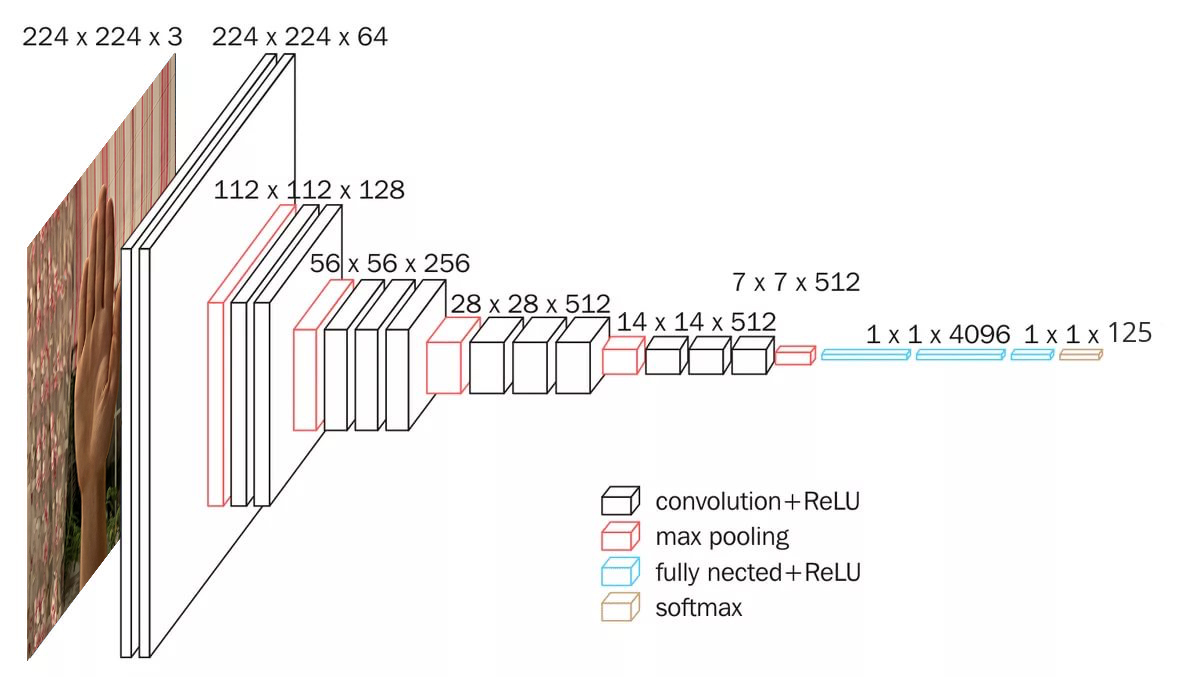
نظرًا لأننا نستخدم البيانات في شكل صور ، فإننا بحاجة إلى قاعدة الالتفاف. يشتمل إطار عمل Keras على العديد من النماذج التلافيفية imageNet المدربة مسبقًا ، مثل Xception و ResNet50 و MobileNetV2 و DenseNet و NASNet و InceptionV3 و VGG16 و VGG19 وما إلى ذلك. سيستخدم مشروعنا نموذج VGG16 ويبدو كالتالي: دعنا ننشئه :
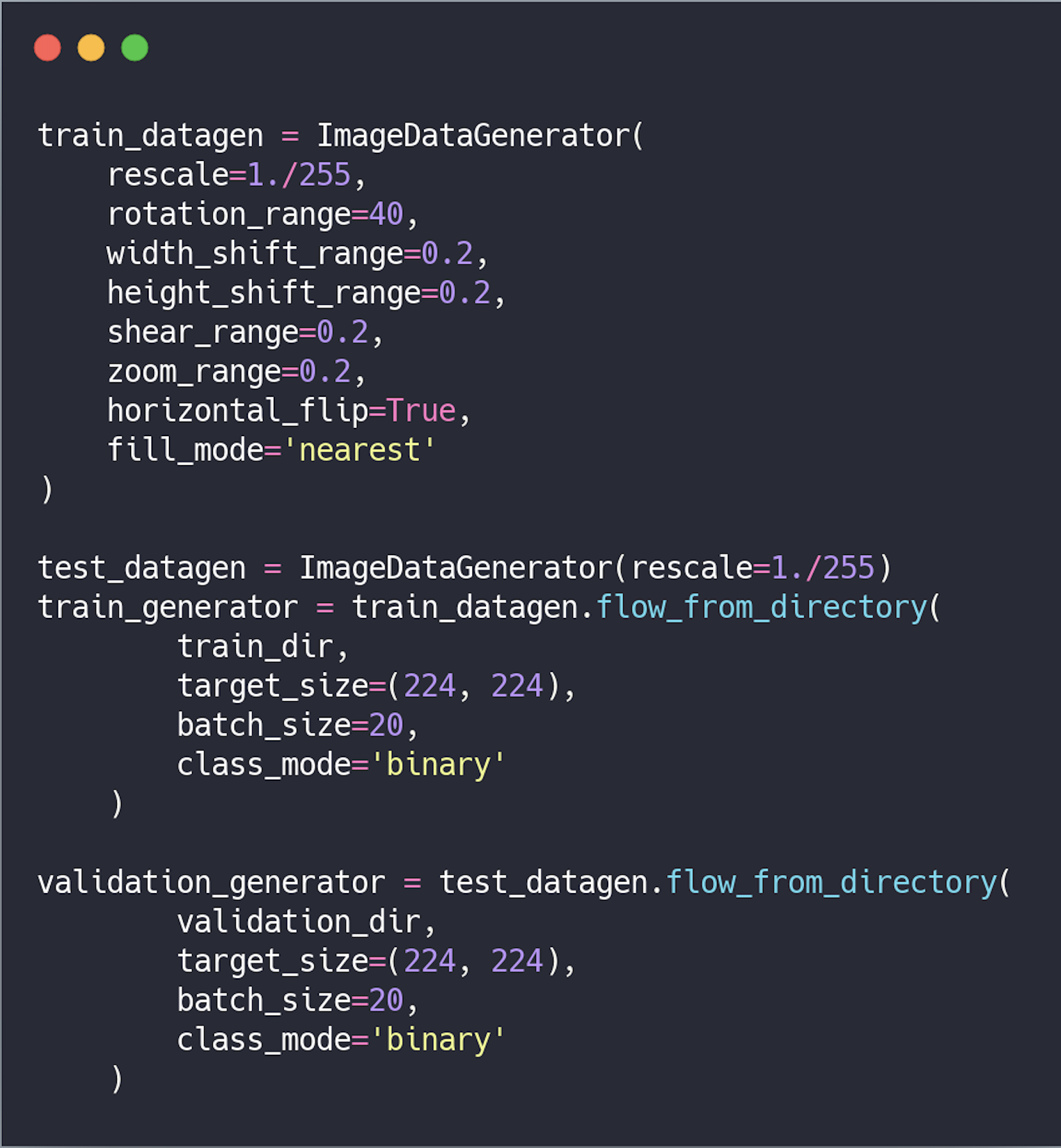
دعنا ننشئه : معالجة البيانات مسبقًا . قبل نقلها إلى الشبكة ، يجب تحويل البيانات إلى موتر بأرقام حقيقية. حاليًا ، يتم تخزين البيانات على شكل صور ، لذا يجب إعدادها لإرسالها إلى الشبكة باتباع الخطوات التالية:
معالجة البيانات مسبقًا . قبل نقلها إلى الشبكة ، يجب تحويل البيانات إلى موتر بأرقام حقيقية. حاليًا ، يتم تخزين البيانات على شكل صور ، لذا يجب إعدادها لإرسالها إلى الشبكة باتباع الخطوات التالية:- قراءة ملفات الصور ؛
- فك تشفير الصور من تنسيق .PNG و .JPG إلى جدول RGB بكسل ؛
- تحويلهم إلى tensors بأرقام حقيقية ؛
- تطبيع القيم.
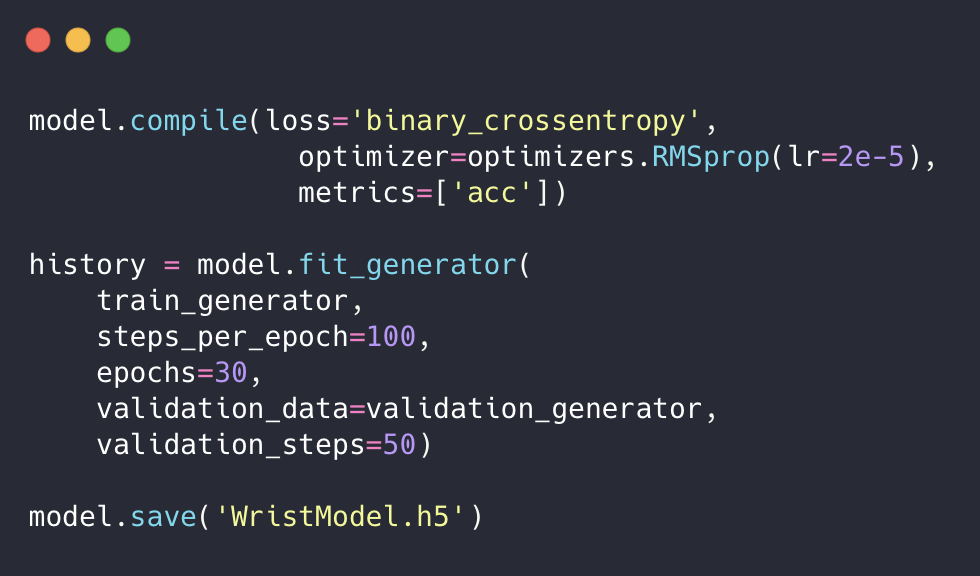
سنستخدم أيضًا ملحق البيانات لمنع إعادة تدريب الشبكة وزيادة دقتها. ثم نقوم بإعداد النموذج للتدريب وتشغيله باستخدام مولد النموذج وحفظه.
ثم نقوم بإعداد النموذج للتدريب وتشغيله باستخدام مولد النموذج وحفظه. لقد قمنا بتدريب شبكتنا ، ولكن الامتداد .h5 غير مناسب لحل مشكلتنا. لذلك ، يجب أن نقوم بتحويله إلى عرض مقبول لـ CoreML ، أي إلى تنسيق .mlmodel.للقيام بذلك ، قم بتثبيت أدوات coremltools :
لقد قمنا بتدريب شبكتنا ، ولكن الامتداد .h5 غير مناسب لحل مشكلتنا. لذلك ، يجب أن نقوم بتحويله إلى عرض مقبول لـ CoreML ، أي إلى تنسيق .mlmodel.للقيام بذلك ، قم بتثبيت أدوات coremltools :$ pip install --upgrade coremltools
ونقوم بتحويل نموذجنا:
نحن نكتب طلبًا
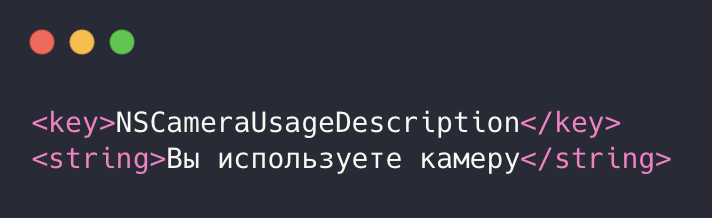
نذهب في Xcode ، وننشئ تطبيقًا وقبل كل شيء نعطي الإذن لاستخدام الكاميرا. للقيام بذلك ، انتقل إلى info.plist وأضف الأسطر التالية إلى XML: بعد ذلك ، انتقل إلى ملف ViewController.swift.
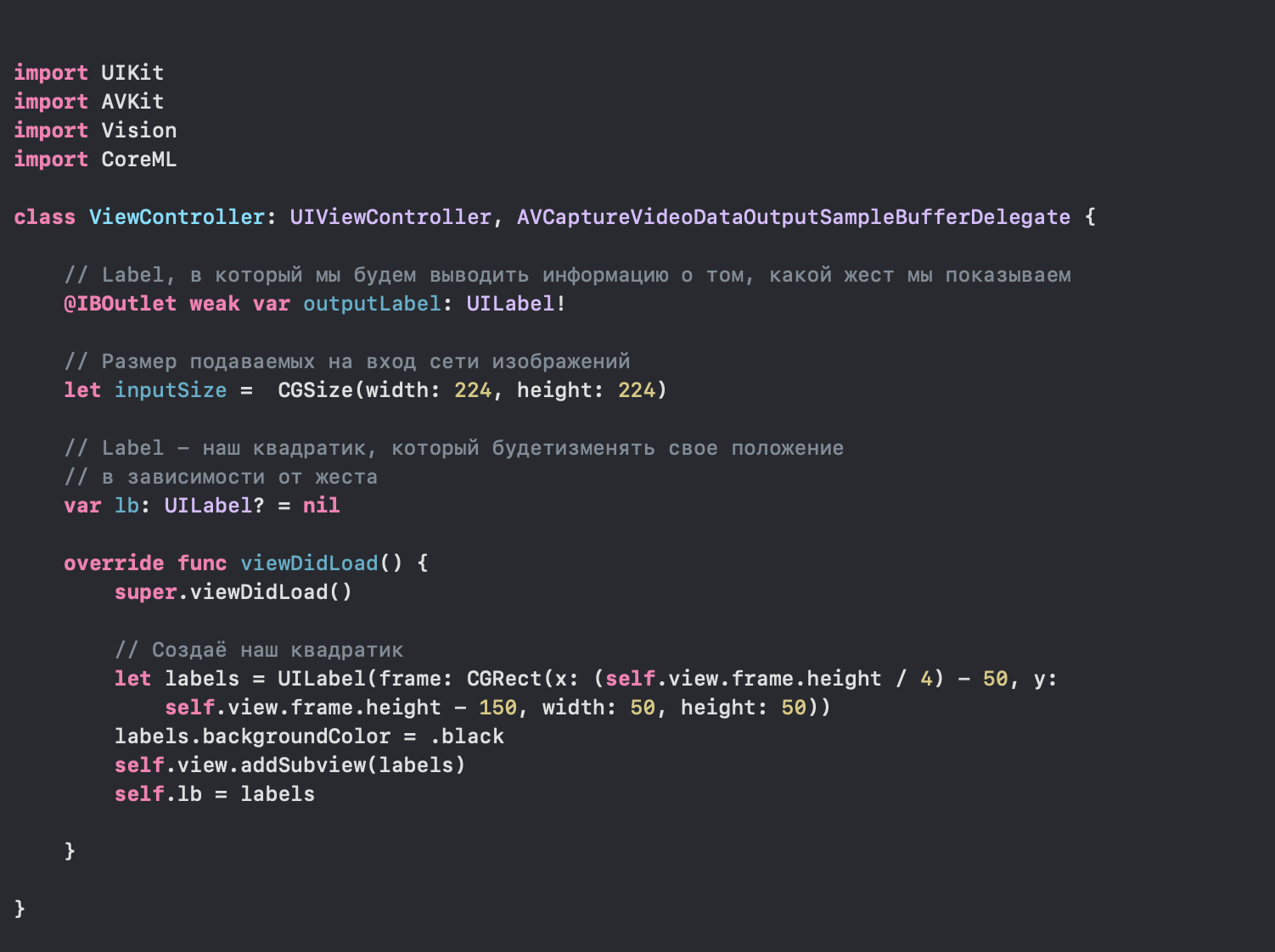
بعد ذلك ، انتقل إلى ملف ViewController.swift. بعد ذلك ، قم بتكوين cameraInput و cameraOutput ، وأضفهما إلى الجلسة وقم بتشغيله للحصول على دفق البيانات.
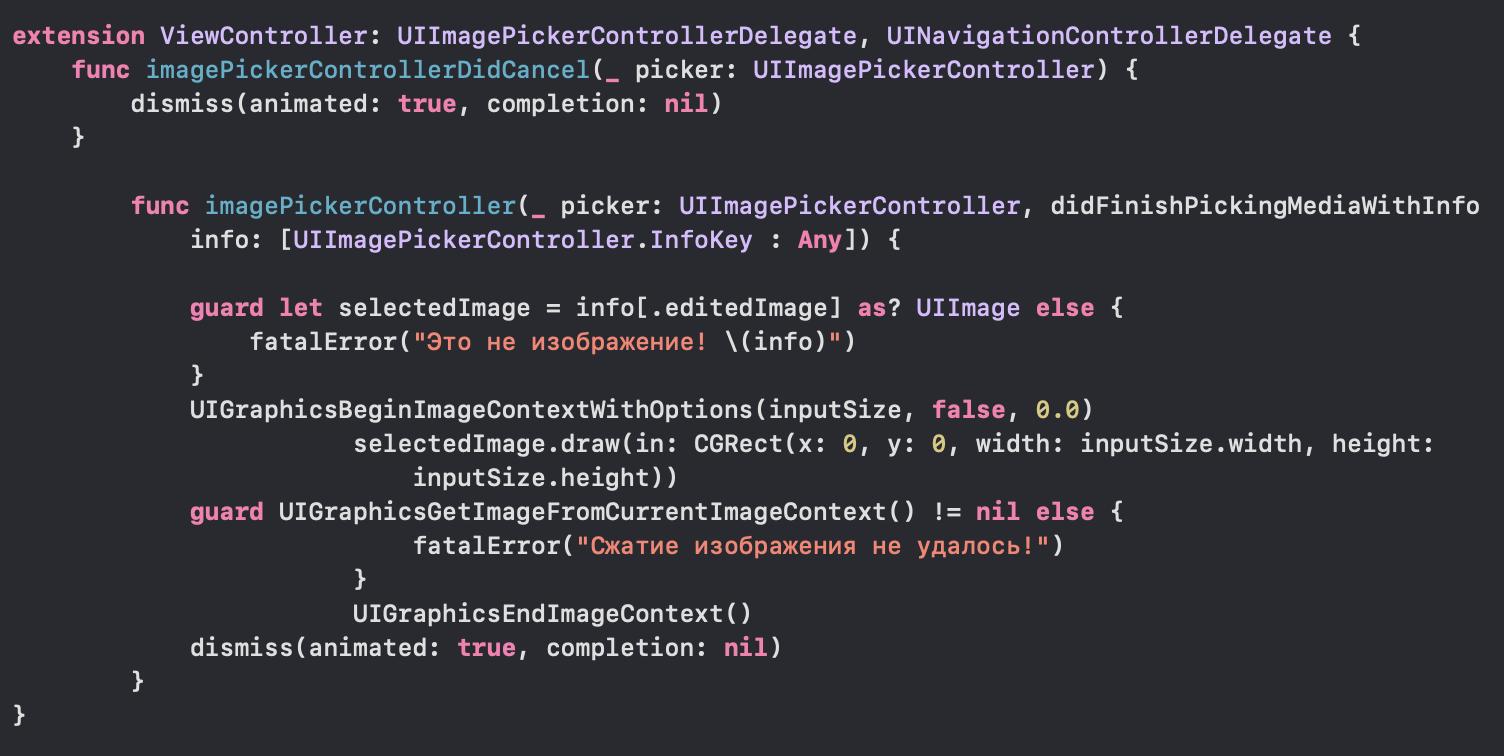
بعد ذلك ، قم بتكوين cameraInput و cameraOutput ، وأضفهما إلى الجلسة وقم بتشغيله للحصول على دفق البيانات. في وقت سابق أضفنا طريقة delagate AVCaptureVideoDataOutputSampleBufferDelegate ، والتي يتم استدعاؤها مع كل إطار جديد يتم تلقيه من الكاميرا. الآن نضع الطلب فيه وننفذه.
في وقت سابق أضفنا طريقة delagate AVCaptureVideoDataOutputSampleBufferDelegate ، والتي يتم استدعاؤها مع كل إطار جديد يتم تلقيه من الكاميرا. الآن نضع الطلب فيه وننفذه. في هذه الطريقة ، نقوم بتوصيل نموذج WristModel.mlmodel ، الذي قمنا بتحويله إلى مشروعنا:
في هذه الطريقة ، نقوم بتوصيل نموذج WristModel.mlmodel ، الذي قمنا بتحويله إلى مشروعنا: نتحقق أيضًا من اتصاله ونغير موضع مربعنا بشكل غير متزامن اعتمادًا على المعامل.لكن تطبيقنا لن يعمل بدون معالجة أولية للصور التي تدخل إلى الشبكة ، لذلك نضيفه:
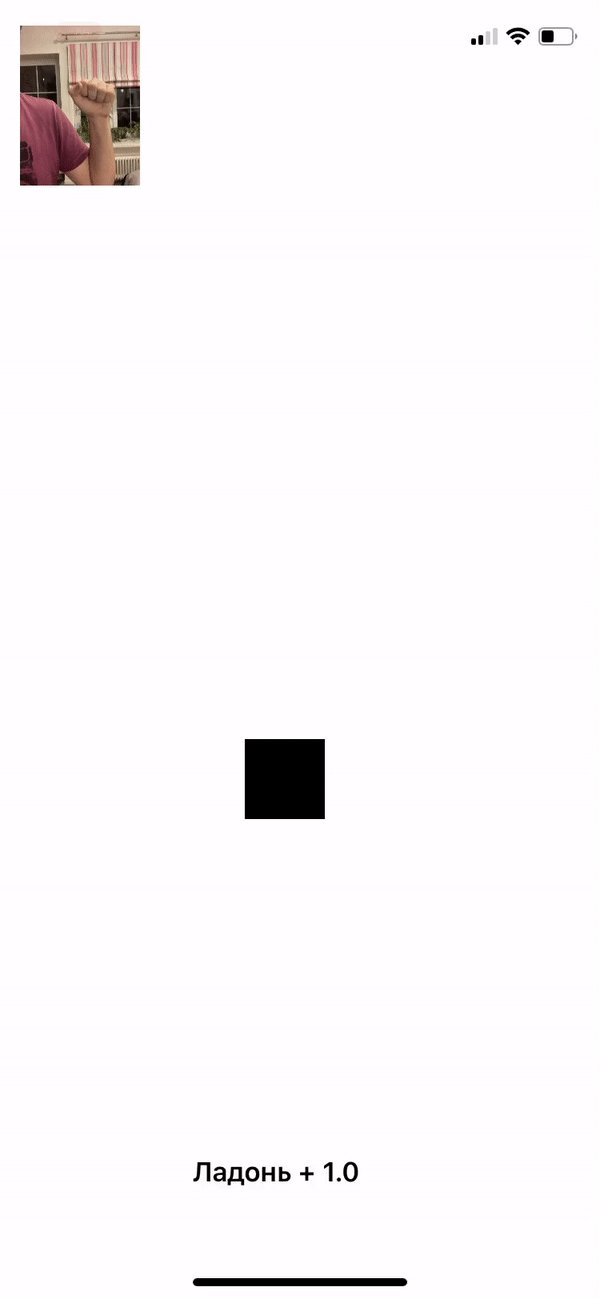
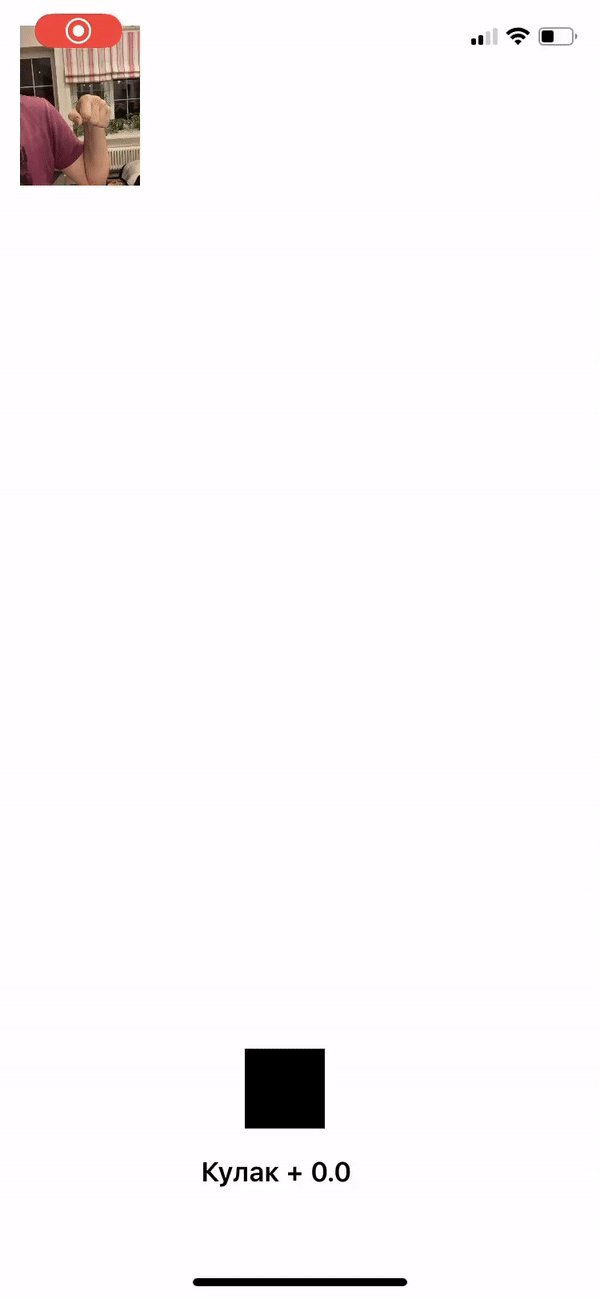
نتحقق أيضًا من اتصاله ونغير موضع مربعنا بشكل غير متزامن اعتمادًا على المعامل.لكن تطبيقنا لن يعمل بدون معالجة أولية للصور التي تدخل إلى الشبكة ، لذلك نضيفه: تشغيل التطبيق:
تشغيل التطبيق: مرحى ، تمكنا من إنشاء تحكم في واجهة تطبيقنا باستخدام الإيماءات. الآن يمكنك استخدام الإمكانات الكاملة لـ ANN في تطبيقات iOS الخاصة بك. شكرا للانتباه!
مرحى ، تمكنا من إنشاء تحكم في واجهة تطبيقنا باستخدام الإيماءات. الآن يمكنك استخدام الإمكانات الكاملة لـ ANN في تطبيقات iOS الخاصة بك. شكرا للانتباه!قائمة المصادر والأدب
1) keras.io2) apple.imtqy.com/coremltools3) habr.com/en/company/mobileup/blog/3325004) developer.apple.com/documentation/coreml