ننتظر اليوم إصدار Chrome 80 ، مما يعني أن واجهة برمجة تطبيقات Contact Picker ستخرج من Origin Trials إلى مرحلة البلوغ ، مما يسمح لنا بتزويد الموقع بإمكانية الوصول إلى جهات الاتصال التي يحددها المستخدم من دفتر ملاحظاته. سنحلل في هذه المقالة الفرص التي ظهرت ، وبعض النقاط ، ربما ، غير الواضحة.
ما هذا ولماذا؟
تخيل أنك تريد دعوة صديقك إلى موقعك المفضل ؛ تقديم طلب عبر الإنترنت وترغب في تحديد رقم الاتصال الخاص بالزوجة كمتلق ؛ اتصل بسيارة أجرة لأحد الزملاء وحدد رقمه كرقم الراكب (نعم ، أفهم أن الحالة الأكثر شيوعًا موجودة هنا أولاً ، ولكني صادفت أيضًا الحالات الأخرى في الشهر الماضي) أو بطريقة أو بأخرى تشير إلى رقم الهاتف من دفتر الملاحظات الخاص بك . ماذا تفعل؟ قم بإيقاف تشغيل المتصفح أو التطبيق ، وافتح تطبيق الهاتف ، حيث تنتقل إلى جهات الاتصال ، وابحث عن الإدخال المطلوب ، وانتقل إليه ، وانسخ الرقم ، وافتح المتصفح أو التطبيق مرة أخرى ، وحدد حقل الإدخال ، والصق الإدخال المنسوخ. اكتملت المهمة!
يسمح Contact Picker API للمستخدم بتحقيق نفس الهدف بشكل أسرع: انقر على الزر ، ابحث عن السجل المطلوب ، حدده ، انقر فوق "إنهاء". رائع؟ نعم. صعب التنفيذ؟ لا.
أين وكيف يعمل؟
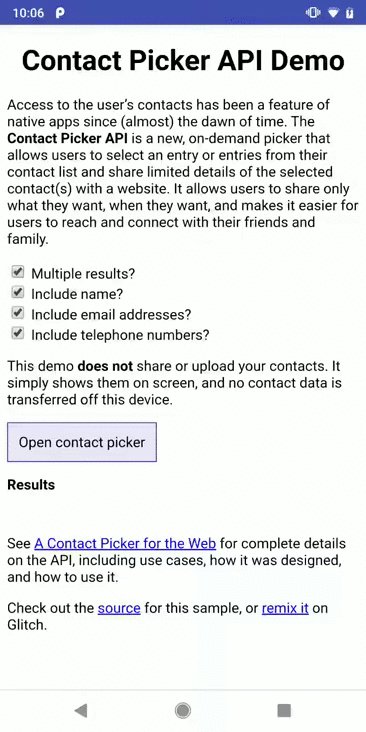
حتى الآن ، فقط لـ Android 6+ و Chrome 80+ فقط. إذا كنت تملك هذا المزيج ، فإليك عرضًا توضيحيًا من المطورين .

API
يتضمن API فئة ContactsManagerومثيل من هذه الفئة حسب المرجع window.navigator.contacts.
هناك طريقتان غير متزامنتين: واحدة getPropertiesتتيح لك معرفة نوع معلومات الاتصال التي يمكن أن توفرها مجموعة المتصفح ونظام التشغيل الحالية بشكل عام ، selectوالتي تُظهر للمستخدم طلبًا لتحديد البيانات من دفتر الملاحظات.
, API : «address», «email», «icon», «name» «tel». , , , , , .
const supportedProps = await navigator.contacts.getProperties();
if (supportedProps.includes('address') && supportedProps.includes('icon')) {
// ,
}
.
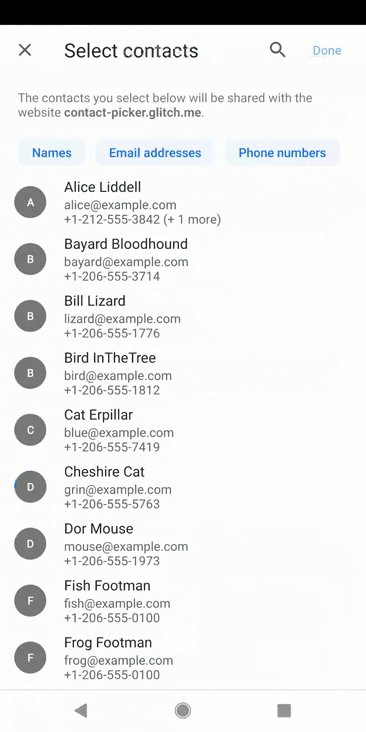
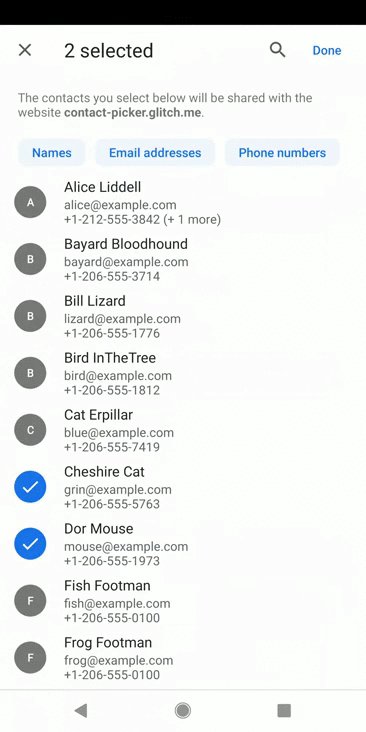
navigator.contacts.select , . , . , , . , . multiple ( false), .. , .
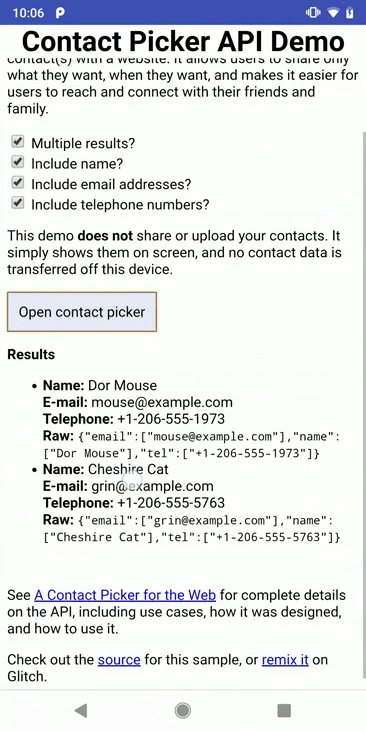
(, multiple) - , , — ( — ). :
[{
"email": [],
"name": ["Queen O’Hearts"],
"tel": ["+1-206-555-1000", "+1-206-555-1111"]
}]
«email», «name» «tel» . . , , Android, <> <> <> <>, </>. «address» , ContactAddress, ( ) PaymentAddress. «icon» — Blob-.
.
, . , , . .
? «», . .
, ( ), , TypeError: Unable to open a contact selector.
:
const supported = ('contacts' in navigator && 'ContactsManager' in window);
, , , Android 5- . . , Unable to open a contact selector.
API, , . . , API. , , , , , , . , API Permission API, .
? . : navigator.contacts.select , , , . : , , , . , . , , , , , .
:
API Android. , , Windows 10 Contact Picker API API Windows.ApplicationModel.Contacts, macOS — API Contacts. Chrome .
Chroimum-based- Android API , . Samsung Internet Miui, .
Firefox API, .
- , , Safari , , . Safari.
واجهة برمجة التطبيقات هذه هي خطوة أخرى من مشروع Fugu نحو تضييق الفجوة بين الويب والتطبيقات الأصلية. بالطبع ، لن تتمكن من كتابة تطبيق بديل لإدارة جهات الاتصال ، ولكن يبدو لي أن معظم حالات الاستخدام تغطيها وتجعل المستخدم أكثر سعادة. اكتب أفكارك حول هذا أو شارك حالات الاستخدام الممكنة!
المراجع