ملخص تصميم الطعام ، يناير 2020
جمع الملخص مقالات جديدة حول تصميم الواجهة ، بالإضافة إلى الأدوات والأنماط والحالات والاتجاهات والقصص التاريخية منذ عام 2009. أقوم بتصفية مجموعة كبيرة من الاشتراكات بعناية حتى تتمكن من ترقية مهاراتك المهنية وحل مهام العمل بشكل أفضل. الأعداد السابقة: أبريل 2010 - ديسمبر 2019 .
الأنماط وأفضل الممارسات
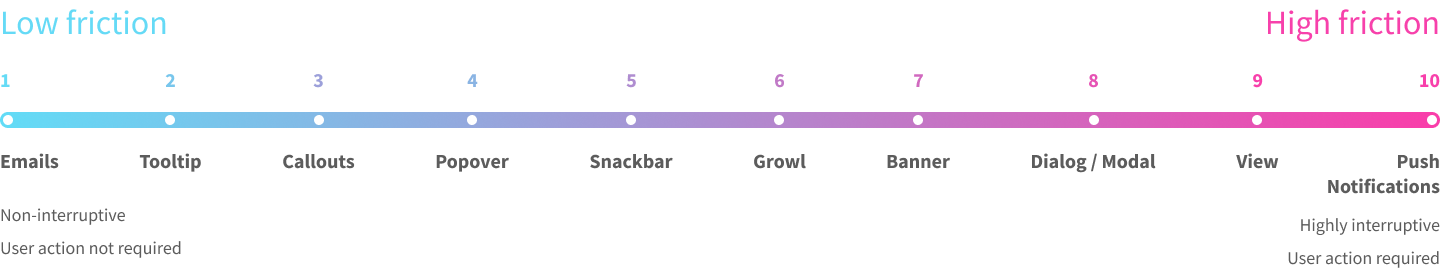
وضع آدم شريكي أنماطاً لإعلام المستخدم حسب درجة الراحة للمستخدم. من إعلامات الدفع والنوافذ المنبثقة التي تنسحب من الخيط الحالي إلى تلميحات أدوات أكثر حيادية. يصف Page Laubheimer من مجموعة Nielsen / Norman دور الرسوم المتحركة في الواجهات. القائمة قياسية إلى حد ما ، لكن لغة الوصف أكثر احترافية.77 استدلال لتصميم وتقييم الرسوم والنماذج الصناعية.تقدم Aurora Harley من Nielsen / Norman Group نصائح حول تنظيم ونشر تعليمات الفيديو على مواقع الويب.قام Mikhail Ozornin بتجميع مجموعة من نصوص واجهة Yandex.Drive ، إنسانية جدًا.
يصف Page Laubheimer من مجموعة Nielsen / Norman دور الرسوم المتحركة في الواجهات. القائمة قياسية إلى حد ما ، لكن لغة الوصف أكثر احترافية.77 استدلال لتصميم وتقييم الرسوم والنماذج الصناعية.تقدم Aurora Harley من Nielsen / Norman Group نصائح حول تنظيم ونشر تعليمات الفيديو على مواقع الويب.قام Mikhail Ozornin بتجميع مجموعة من نصوص واجهة Yandex.Drive ، إنسانية جدًا.أنماط داكنة
يبدو أن هناك توبيخ لوردات الأنماط المظلمة من الحجز. أجبرتهم المفوضية الأوروبية على تقليل عدد الإشعارات الوامضة والحيل النفسية .معهد بايمارد
أنظمة التصميم والمبادئ التوجيهية
EightShapescomponents
جمع ناثان كيرتس جميع مقالاته حول أنظمة التصميم. إنه المؤلف الأكثر عقلانية حول هذا الموضوع ، لذلك هذا أفضل من أي كتاب. كما قام هو و EightShapes بتحريك تويتر الذي يحمل نفس الاسم .
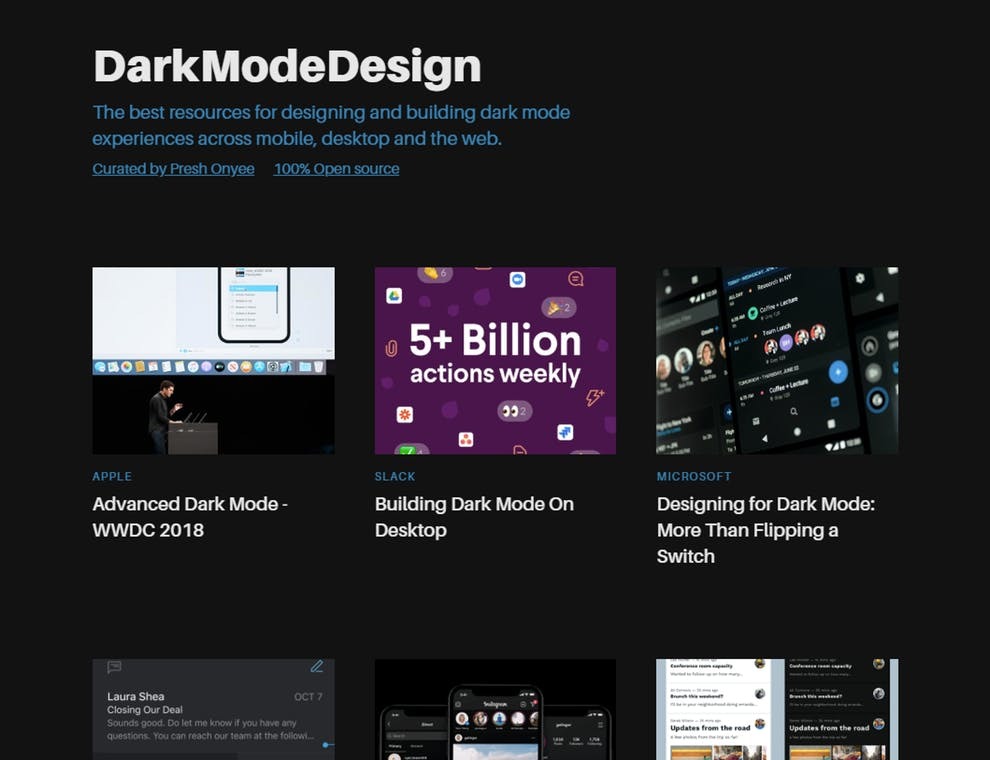
مظهر داكن
يجمع الموقع مواد عن تصميم مظهر داكن. الأدلة والخطب الرسمية لأبل وجوجل ، مقالات الشركات. لقد استكملت مقالتي بالمقالات المفقودة . تحليل مفصل لميزات إنشاء مظهر داكن في تصميم المواد بواسطة Chethan KVS. يمر عبر جميع الجوانب الأساسية لإعداد الألوان وحالات العناصر والرسوم التوضيحية ، إلخ.نظرة عامة قوية على جميع تطبيقات Google على Android مع مظهر داكن.يتحدث سلاك من Kyle Stetz عن تقديم مظهر مظلم. فعلوا ذلك من خلال الرموز.يتحدث Instagram Tim Johnsen عن دعم سمة داكنة في إصدار iOS من التطبيق.نصائح حول إنشاء مظهر داكن من Briandito Priambodo بناءً على تجربة التنفيذ في تطبيق Wego.
تحليل مفصل لميزات إنشاء مظهر داكن في تصميم المواد بواسطة Chethan KVS. يمر عبر جميع الجوانب الأساسية لإعداد الألوان وحالات العناصر والرسوم التوضيحية ، إلخ.نظرة عامة قوية على جميع تطبيقات Google على Android مع مظهر داكن.يتحدث سلاك من Kyle Stetz عن تقديم مظهر مظلم. فعلوا ذلك من خلال الرموز.يتحدث Instagram Tim Johnsen عن دعم سمة داكنة في إصدار iOS من التطبيق.نصائح حول إنشاء مظهر داكن من Briandito Priambodo بناءً على تجربة التنفيذ في تطبيق Wego.إنشاء الوضع المظلم في تطبيق ويب معقد
يتحدث أندرو تشايلدز من Clubhouse عن إدخال موضوع مظلم. لقد صنعوا أداة ممتعة لتقليل عدد الألوان ، وهي خطوة إلزامية في الانتقال إلى نظام التصميم.يتحدث سلاك من Kyle Stetz عن تقديم مظهر مظلم. فعلوا ذلك من خلال الرموز.تطبيق الوضع الداكن في iOS 13
يتحدث Instagram Tim Johnsen عن دعم سمة داكنة في إصدار iOS من التطبيق.إطفاء الأنوار - تصميم للوضع المظلم
نصائح حول إنشاء مظهر داكن من Briandito Priambodo بناءً على تجربة التنفيذ في تطبيق Wego.يتحدث أندرو تشايلدز من Clubhouse عن إدخال موضوع مظلم. لقد صنعوا أداة ممتعة لتقليل عدد الألوان ، وهي خطوة إلزامية في الانتقال إلى نظام التصميم.قائمة مرجعية تفصيلية لتنفيذ نظام التصميم. اللغة المرئية والتوكنات والمكونات والأدوات وإدارة المشاريع. تعد Microsoft واجهة بديلة لـ Windows 10x لواجهة جديدة مثل Surface Neo مزدوج الشاشة. ستدعم تطبيقات Windows العادية ، لكن الصدفة تتمتع بمظهر مبسط.
تعد Microsoft واجهة بديلة لـ Windows 10x لواجهة جديدة مثل Surface Neo مزدوج الشاشة. ستدعم تطبيقات Windows العادية ، لكن الصدفة تتمتع بمظهر مبسط. يصف Nathan Curtis من EightShapes تنسيقات التفاعل لفريق نظام التصميم وفرق المنتج التي تقدم حلولها وتغييراتها. تم توضيح العديد من تفاصيل العملية بوضوح وتفصيل. يتبع .
يصف Nathan Curtis من EightShapes تنسيقات التفاعل لفريق نظام التصميم وفرق المنتج التي تقدم حلولها وتغييراتها. تم توضيح العديد من تفاصيل العملية بوضوح وتفصيل. يتبع . بودكاست مع Amy Hupe ، التي عملت على المحتوى والتوثيق لنظام تصميم Gov.uk.
بودكاست مع Amy Hupe ، التي عملت على المحتوى والتوثيق لنظام تصميم Gov.uk.
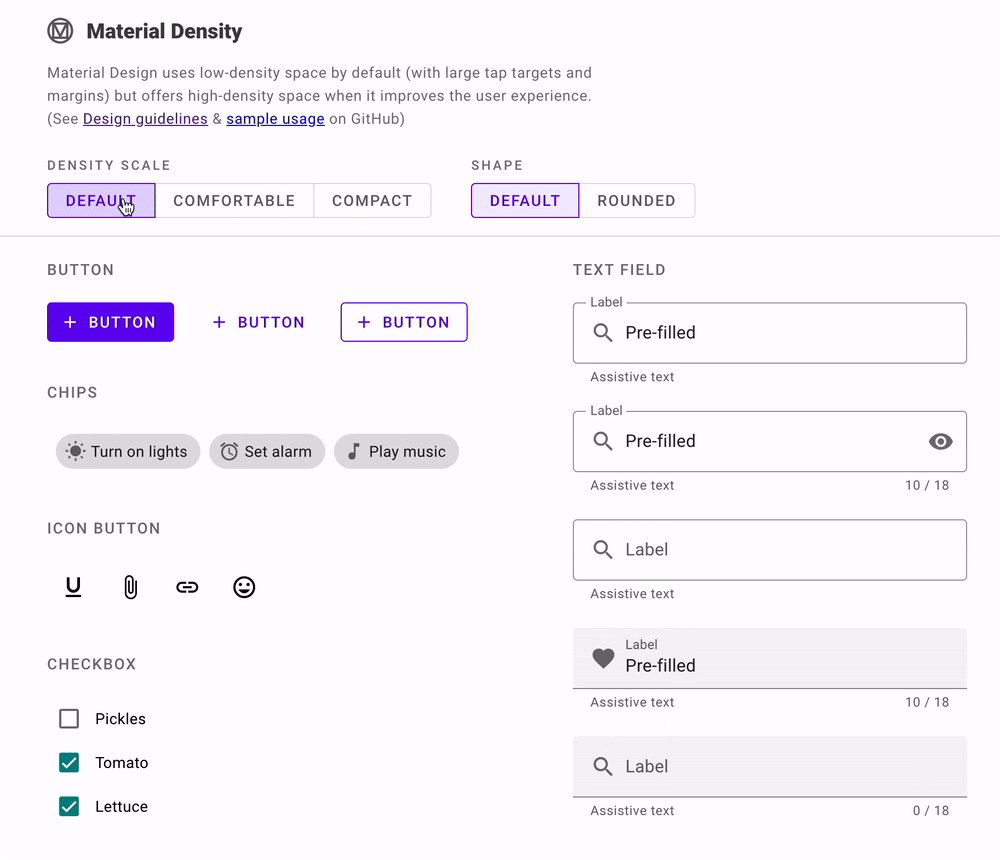
تصميم مادي
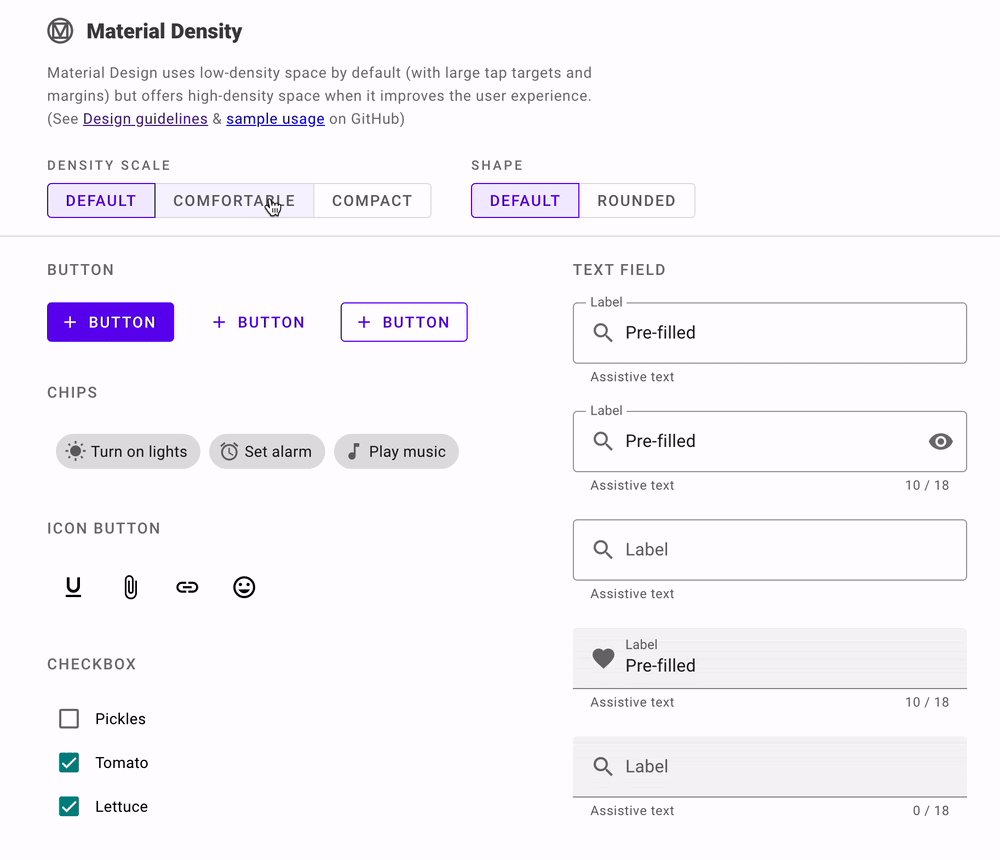
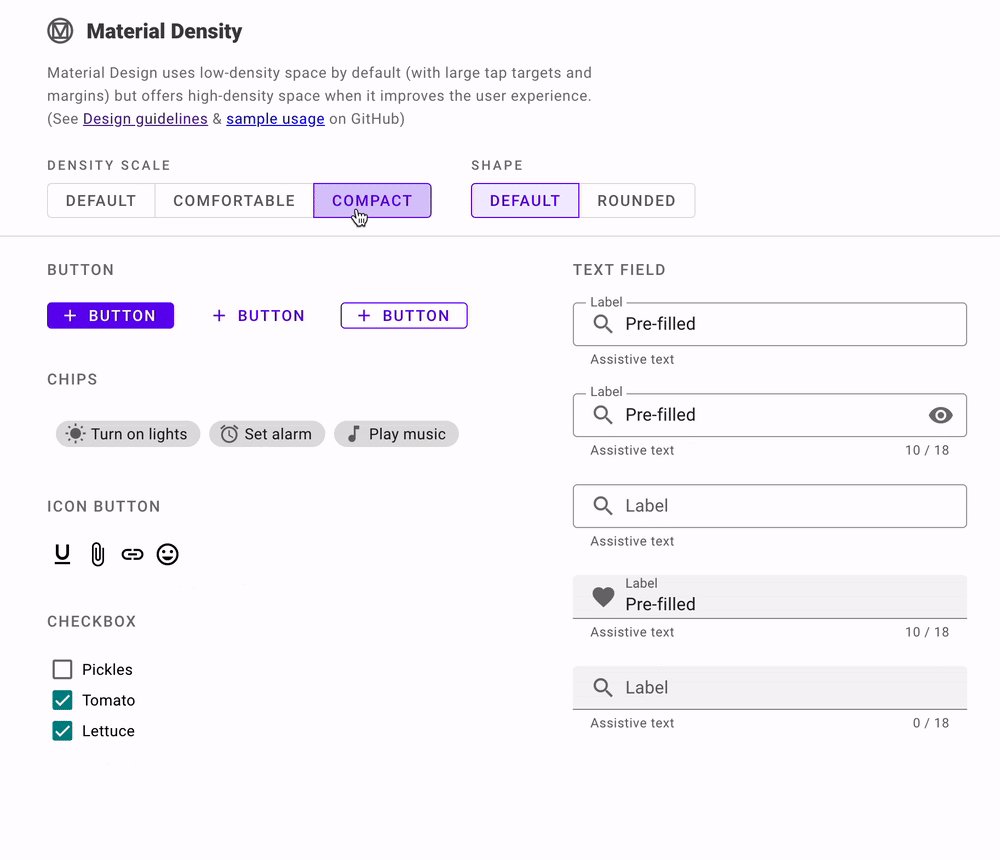
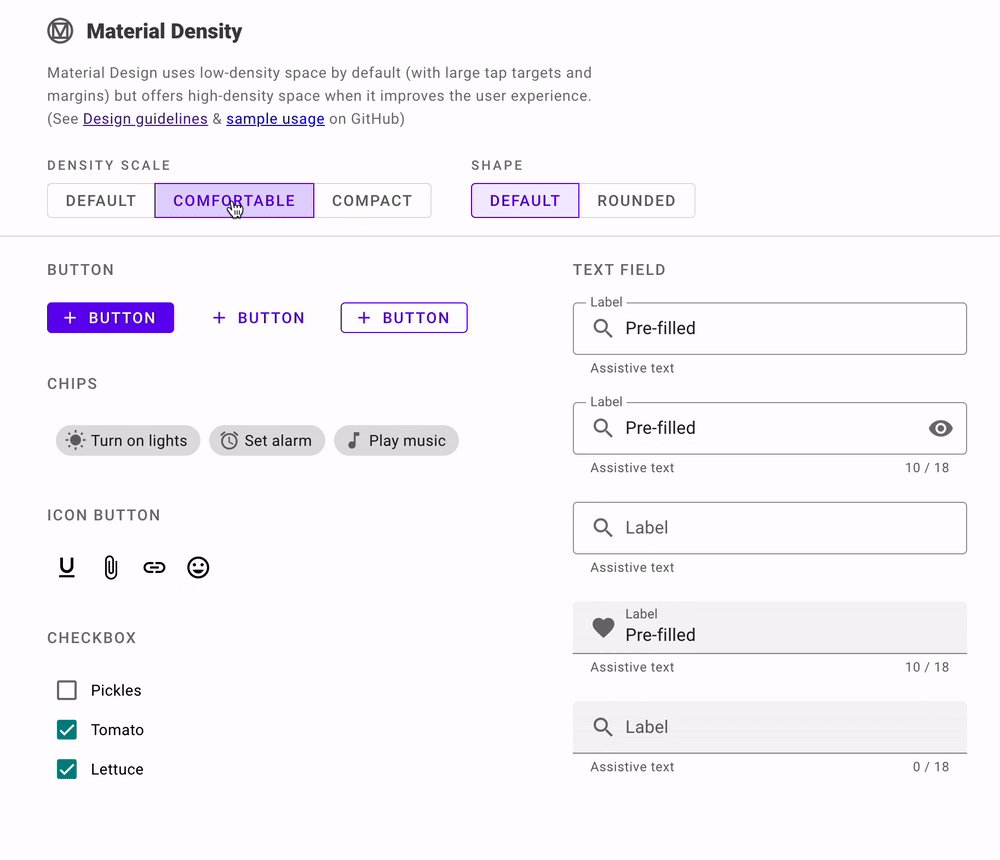
إرشادات محدثة لكثافة الواجهة . يسمح لك بتكييفه مع المهام والبيئات المختلفة (على سبيل المثال ، زيادة للويب). المبادئ التوجيهية نفسها و أداة المناسب على الانترنت . يسمح لك المكون الإضافي Visual Studio Code الخاص بـ SalesForce بإبراز المعلمات من نظام التصميم الخاص بهم.
يسمح لك المكون الإضافي Visual Studio Code الخاص بـ SalesForce بإبراز المعلمات من نظام التصميم الخاص بهم.فهم المستخدم
يتحدث كيم فلاهيرتي من Nielsen / Norman Group عن نوعين من الشخصيات - طيف واسع وضيق. تصف الأولى الشركة ككل ، بينما تصف الأخيرة المنتجات الفردية. مثال رائع على الفهم الصحيح للوظائف التي يجب القيام بها من رئيس Netflix Reed Hastings. يعتبر التهديد الرئيسي ليس قناة HBO ، ولكن لعبة Fortnite في النضال من أجل وقت فراغ المستخدمين.
مثال رائع على الفهم الصحيح للوظائف التي يجب القيام بها من رئيس Netflix Reed Hastings. يعتبر التهديد الرئيسي ليس قناة HBO ، ولكن لعبة Fortnite في النضال من أجل وقت فراغ المستخدمين.كيف تغير سلوك البحث عن المعلومات في 22 عامًا
رددت مجموعة Nielsen / Norman Group دراسة Xerox PARC لعام 1997 حول كيفية بحث المستخدمين عن معلومات على الإنترنت. Feifei Liu يتحدث عن النتائج الرئيسية.
أدوات تصميم واجهة جديدة
تحسين التخطيط الذكي (الحد الأدنى والحد الأقصى للعرض). وأخيرًا ، الإصدار التجريبي من النظير Zeplin.أدوبي xd
تحديث يناير . تمت إضافة التخطيط التلقائي أيضًا. اقرأ أيضًا مقابلة مع Talin Wadsworth من الفريق حول تاريخ الأداة والخطط المستقبلية. يتحدث أيضًا عن سير العمل والفريق.أدوبي سحابة الإبداعية
يمكن لـ Microsoft Office 365 توصيل مكتبات Creative Cloud لاستيراد الأنماط والموارد.شيء غريب للغاية - أداة لتصميم تطبيقات الهاتف المحمول على الهاتف نفسه. ابتكر الرجال الطاعون الأكثر اكتمالاً (وإن كان يتسبب في تساؤلات حول إنتاجية عمل المصمم). في شهر فبراير ، ستظهر بيتا لجهاز iPhone ، فيما بعد وعد أجهزة iPad و Android. خلفية إنشاء المؤلفين .
Figma: الإضافات
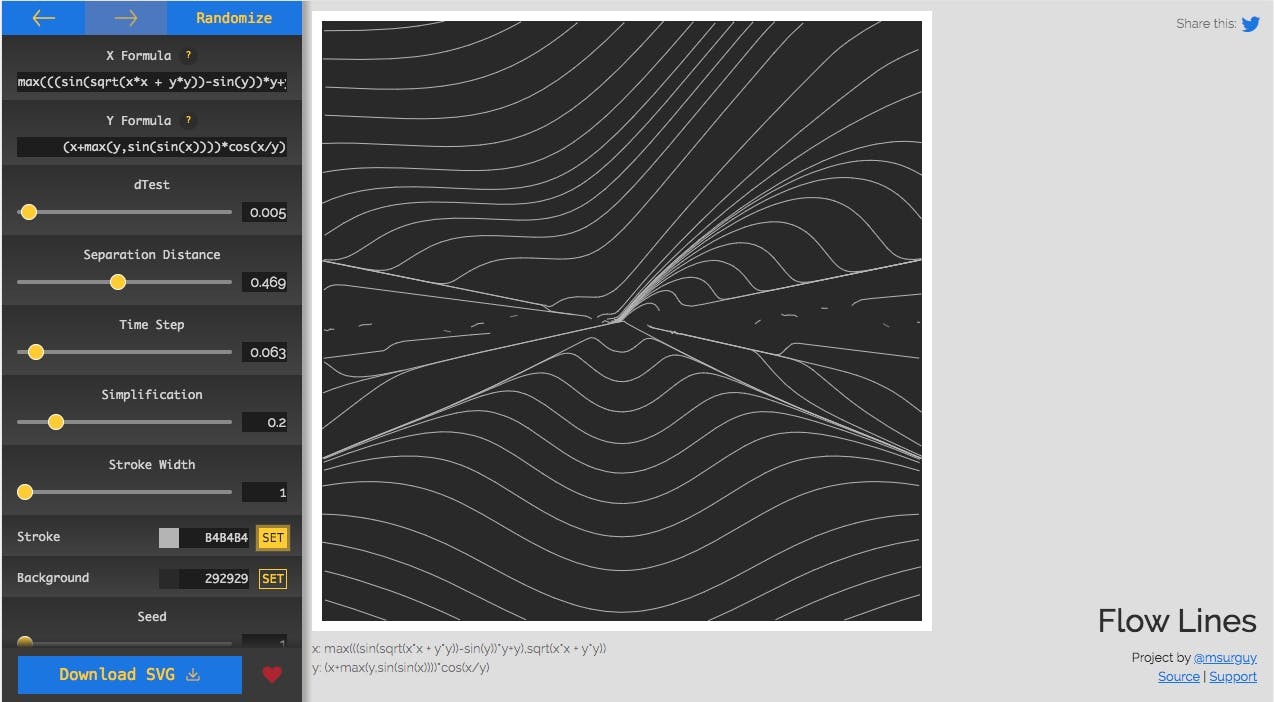
تتيح لك أداة المتصفح إنشاء أنماط من الأشكال المتناظرة ورؤيتها بصريًا في لوحة قماشية مكررة.BG رسام
مولد الخلفية المألوف (على سبيل المثال ، "المعدن السائل").أداة جديدة لإنشاء رسوم متحركة متتالية. يعد إنشاء نموذج أولي وإنشاء مثل هذه الرسوم المتحركة يدويًا من خلال الإطارات الرئيسية أمرًا شاقًا ، ولكن بدلاً من العمل مع التعليمات البرمجية ، يُقترح WYSIWYG. مصمم آخر لتطبيقات الهاتف المحمول يقوم بعمل تجميع أصلي بناءً على النموذج الأولي. Android و iOS والويب.منشئ موقع آخر في المتصفح.مولد الأنماط المجردة من الخطوط.
مصمم آخر لتطبيقات الهاتف المحمول يقوم بعمل تجميع أصلي بناءً على النموذج الأولي. Android و iOS والويب.منشئ موقع آخر في المتصفح.مولد الأنماط المجردة من الخطوط. تقوم الخدمة بتحويل الصورة إلى HTML. بشكل فعال ، ولكن ليس من الواضح لماذا - تم تصميم الموقع بالفعل في أي أداة مع تقسيم حسب الطبقات ، وهناك عدد كاف من المولدات من هناك.مولد الكفاف مع الرسوم المتحركة.مجموعة مجانية من البقع والأنماط المجردة للمواقع الترويجية.
تقوم الخدمة بتحويل الصورة إلى HTML. بشكل فعال ، ولكن ليس من الواضح لماذا - تم تصميم الموقع بالفعل في أي أداة مع تقسيم حسب الطبقات ، وهناك عدد كاف من المولدات من هناك.مولد الكفاف مع الرسوم المتحركة.مجموعة مجانية من البقع والأنماط المجردة للمواقع الترويجية. مولد مثير للاهتمام للوحات الألوان ، والذي يسمح لك بالحفر متجاورًا في اتجاهات مختلفة.منشئ التدرجات وتراكبات طبقة مثيرة للاهتمام في متصفح مع التصدير إلى CSS.خدمة مثيرة للاهتمام تسمح لك بمقارنة التخطيط في Sketch والتنفيذ في تطبيق محمول.
مولد مثير للاهتمام للوحات الألوان ، والذي يسمح لك بالحفر متجاورًا في اتجاهات مختلفة.منشئ التدرجات وتراكبات طبقة مثيرة للاهتمام في متصفح مع التصدير إلى CSS.خدمة مثيرة للاهتمام تسمح لك بمقارنة التخطيط في Sketch والتنفيذ في تطبيق محمول. تسمح لك الأداة بعمل عرض تقديمي للتخطيط على الجهاز ، والذي يمكن بدوره تدويره مع الرسوم المتحركة.
تسمح لك الأداة بعمل عرض تقديمي للتخطيط على الجهاز ، والذي يمكن بدوره تدويره مع الرسوم المتحركة.أثر
منظف خلفي آخر مع الصور.مجموعة كبيرة من القوالب لجميع وسائل التواصل الاجتماعي بأحجامها الحالية. خدمة المذكرة الأكثر وحشية في شكل خريطة العالم الافتراضية.
خدمة المذكرة الأكثر وحشية في شكل خريطة العالم الافتراضية.بحث واختبار المستخدم
تم نقل Clara Petit من Shopify من دعم المستخدم إلى UX. تظهر في تجربتها التقاطع والتفاعل المحتمل بين هذين الدورين. دليل تفصيلي للائحة العامة لحماية البيانات عند إجراء بحث المستخدم من كاري بويد من خدمة مقابلات المستخدم. يفرض القانون العديد من القيود.
دليل تفصيلي للائحة العامة لحماية البيانات عند إجراء بحث المستخدم من كاري بويد من خدمة مقابلات المستخدم. يفرض القانون العديد من القيود. يتحدث Leigh Lyman من Lucid Software عن نهج الشركة في تحليل اختبارات A / B السابقة. كيفية تخزين الاستنتاجات والعودة إليها للبحث عن الأنماط في سلوك المستخدم.
يتحدث Leigh Lyman من Lucid Software عن نهج الشركة في تحليل اختبارات A / B السابقة. كيفية تخزين الاستنتاجات والعودة إليها للبحث عن الأنماط في سلوك المستخدم.هل يجب تسمية جميع نقاط القياس؟ + مقارنة بالكامل مقابل موازين جزئية ذات خمس نقاط وسبعة
درس جيف سورو وجيم لويس السؤال "هل أحتاج إلى توقيعات لجميع عناصر مقياس المسح". الدراسات السابقة حول موضوع الأدلة الواضحة لا تعطي ، ويعتمد الكثير على سياق المسح (الطريقة ، التكرار ، العرض).تتحدث Evgenia Naumova من SKB Kontur عن تجربة إجراء بحث المستخدم ، حيث يضع فريق المنتج مفاهيم الواجهة مع المستجيبين. تقدم ماريا روزالا من مجموعة Nielsen / Norman قائمة مرجعية للنضج الأخلاقي لأبحاث المستخدمين. المزيد والمزيد من الشركات حيث يتواصل المصممون ومديرو المنتجات بشكل مستقل مع المستخدمين ، لكنهم لا يعرفون دائمًا كيفية القيام بذلك.
تقدم ماريا روزالا من مجموعة Nielsen / Norman قائمة مرجعية للنضج الأخلاقي لأبحاث المستخدمين. المزيد والمزيد من الشركات حيث يتواصل المصممون ومديرو المنتجات بشكل مستقل مع المستخدمين ، لكنهم لا يعرفون دائمًا كيفية القيام بذلك. قائمة مرجعية لتنظيم المباني لمختبر UX بواسطة ديمتري هيمي.
قائمة مرجعية لتنظيم المباني لمختبر UX بواسطة ديمتري هيمي. يقدم Jared Spool مثالاً مثيرًا للاهتمام لاستكشاف Intuit لإطلاق وظائف جديدة في منتج Quickbooks. لم نستخدم وظيفة مفيدة حقًا في الواجهة ، لأنه تم حل هذه المهمة بشكل عام في عميل البريد.
يقدم Jared Spool مثالاً مثيرًا للاهتمام لاستكشاف Intuit لإطلاق وظائف جديدة في منتج Quickbooks. لم نستخدم وظيفة مفيدة حقًا في الواجهة ، لأنه تم حل هذه المهمة بشكل عام في عميل البريد.البرمجة والتصميم المرئي في المتصفح
استخلاص معلومات قوية عن الحالة الحالية لتطبيقات الويب التقدمية بواسطة Maximiliano Firtman. التنفيذ ، دعم النظام الأساسي ، إلخ. (حتى حول موضوع مظلم وشاشات مرنة).مخطوطات جديدة
طباعة الويب
يحلل Florens Verschelde تاريخ ظهور حجم الخط الأساسي النموذجي على مواقع الويب . كيف تغيرت من أول الأجهزة وإرث عالم الطباعة.استخدم الألوان على الويب
يُظهر Kilian Valkhof كيفية استخدام التخفيف للتدرجات والظلال على الويب باستخدام CSS (أو بالأحرى ، ليس CSS خالص تمامًا).المقاييس وعائد الاستثمار
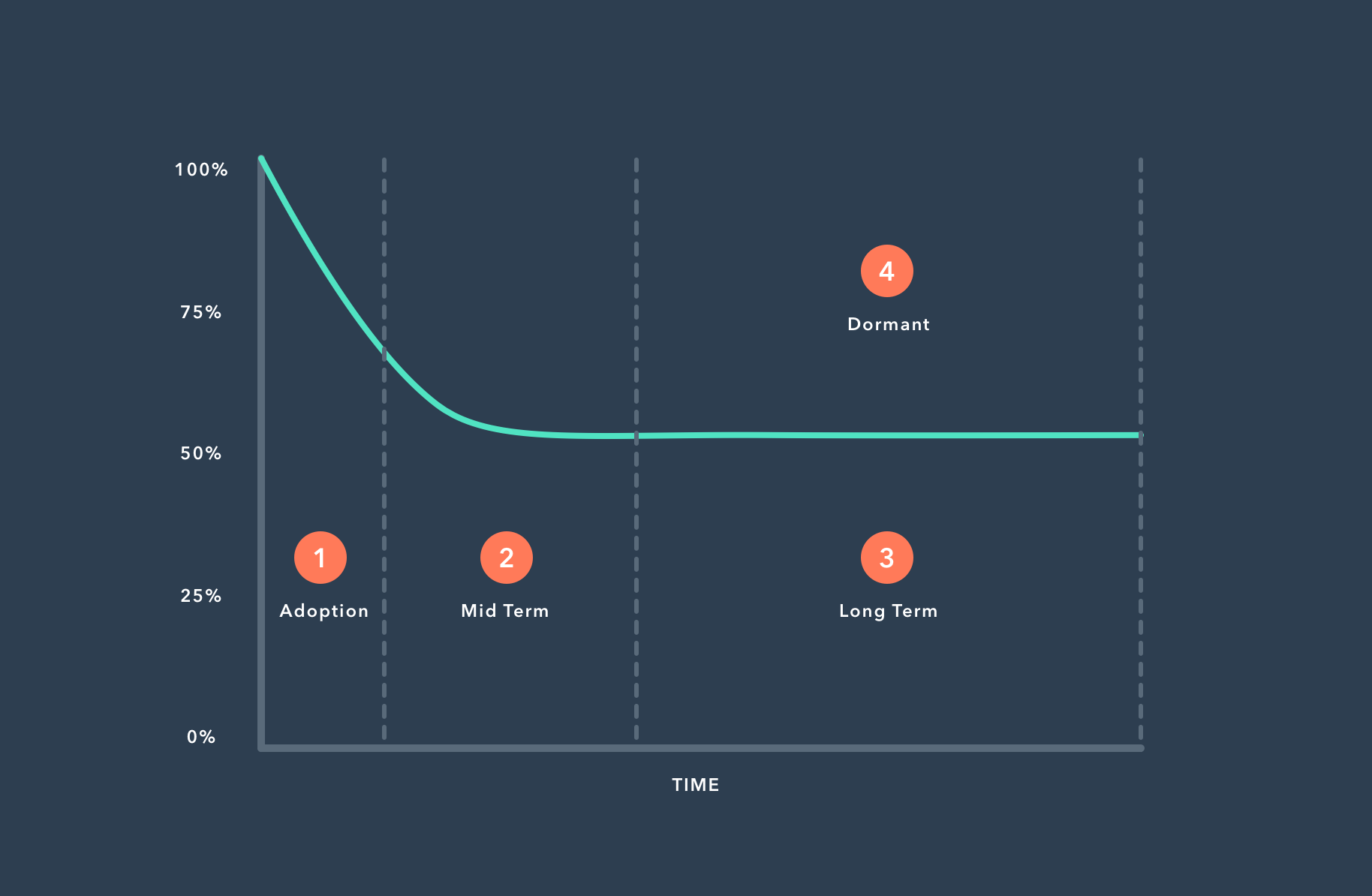
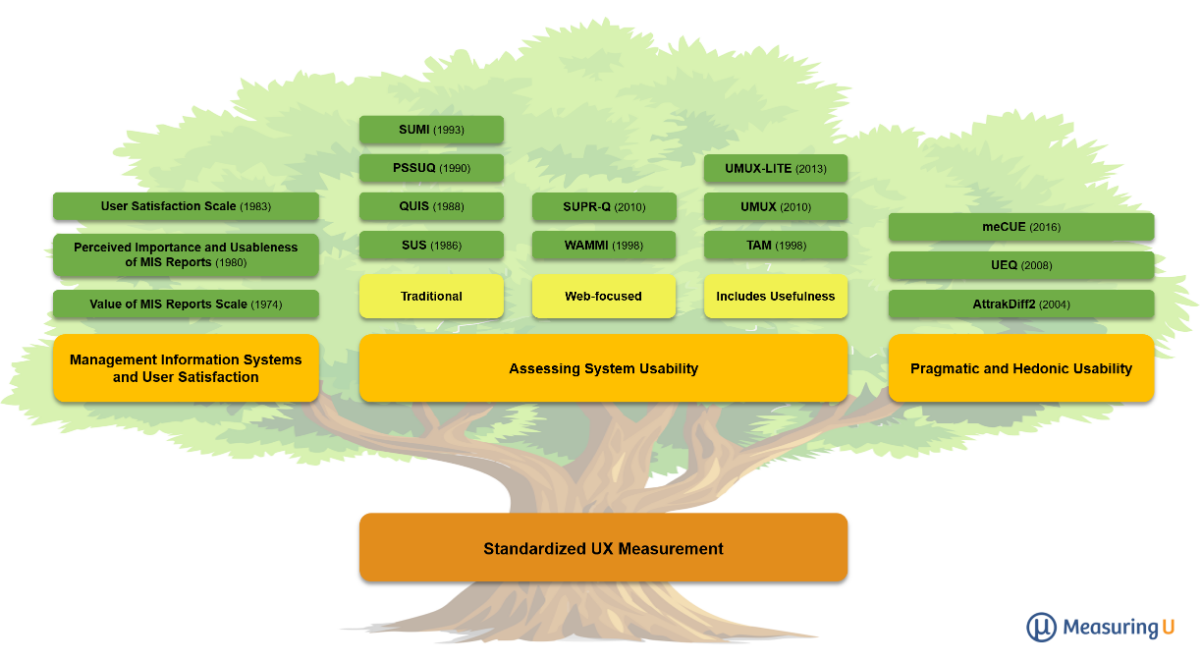
تصف كلوي كاثكارت من HubSpot مساعدة المصمم المحتملة في زيادة الاحتفاظ. قامت بتفكيك عملية "لصق" المستخدم في 4 مكونات. قام Jeff Sauro و Jim Lewis بتجميع قائمة كاملة بأساليب تقييم UX القياسية. لقد تطوروا في ثلاثة فروع منذ الثمانينيات.
قام Jeff Sauro و Jim Lewis بتجميع قائمة كاملة بأساليب تقييم UX القياسية. لقد تطوروا في ثلاثة فروع منذ الثمانينيات.
إدارة التصميم و DesignOps
يقدم ديف كونينجهام من Co-op نموذج DIET (أسلوب تقييم تأثير التصميم) لتقييم النجاح المحتمل للمشروع. تقوم بتقييم النسخة المنقحة من الماس المزدوج في العديد من القضايا. قائمة مرجعية على موقع منفصل وفي شكل جدول . يصف Jon G. Temple و IBM Patrick Commarford 4 طرق يمكن للمصمم من خلالها التفاعل مع فريق رشيق. يعتمد التأثير على قرارات التصميم ، وبشكل عام ، شكل اعتمادها على ذلك.
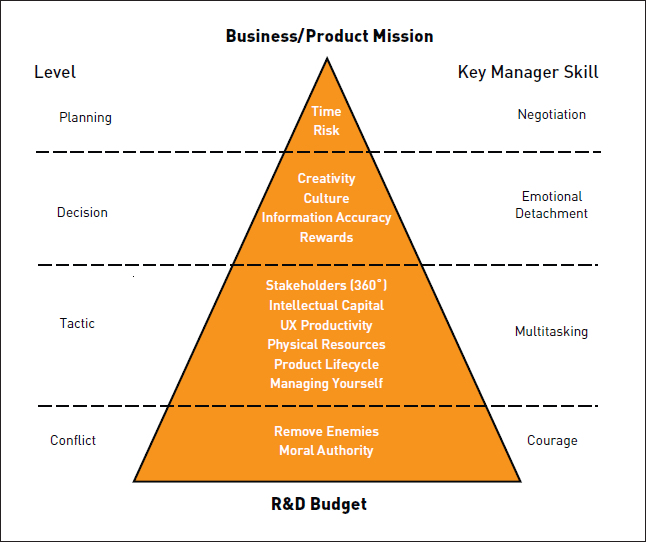
يصف Jon G. Temple و IBM Patrick Commarford 4 طرق يمكن للمصمم من خلالها التفاعل مع فريق رشيق. يعتمد التأثير على قرارات التصميم ، وبشكل عام ، شكل اعتمادها على ذلك. إطار إدارة التصميم دانيال روزنبرغ. وهو مثلي يستخدم فكرة الأنماط لبناء أفضل الممارسات والأساليب. على الرغم من أنها تركز على المشتركة بين المديرين بشكل عام.
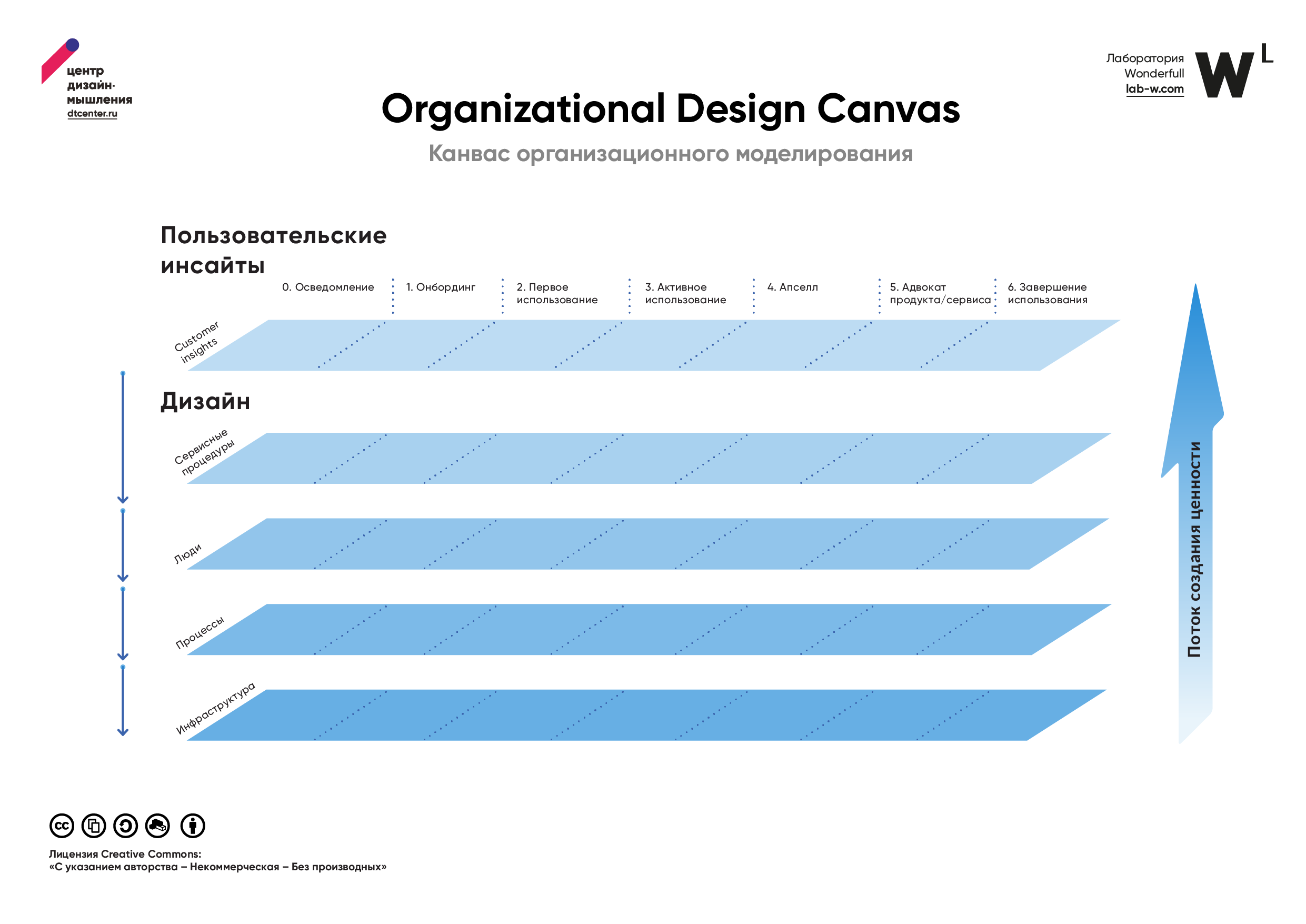
إطار إدارة التصميم دانيال روزنبرغ. وهو مثلي يستخدم فكرة الأنماط لبناء أفضل الممارسات والأساليب. على الرغم من أنها تركز على المشتركة بين المديرين بشكل عام. قالب نمذجة منظمة رائع. يسمح لك بتحسين إجراءات الخدمة والفريق والعمليات والبنية التحتية للتحسين طوال خريطة رحلة العميل.
قالب نمذجة منظمة رائع. يسمح لك بتحسين إجراءات الخدمة والفريق والعمليات والبنية التحتية للتحسين طوال خريطة رحلة العميل. في الصيف الماضي ، جاء إلينا ماتوس روسكوفيتش من Avocode في Conf.ru Design Conf. ثم ذهبت إلى براغ وتحدثت معه. كانت النتيجة مقابلة جيدة لمسلسلهم The Grit. من تاريخ الانضمام إلى التصميم والمسارات الوظيفية إلى ممارسات إدارة التصميم والهوايات المهنية. لقد كتبت الإجابات لمدة أسبوع ، ولكن اتضح بالتفصيل الكبير. يتم التواصل بين الأعمال ، لذا فإن النص يدور حول هذه الفترة.يتحدث ليبي ماورير من HubSpot عن كيفية تحقيق التوازن بين شركة ما بين زيادة الوظائف الموجودة وتحسينها. المبادئ الجيدة لفريق التصميم ، بالإضافة إلى تفاصيل حول العمل مع ديون التصميم.
في الصيف الماضي ، جاء إلينا ماتوس روسكوفيتش من Avocode في Conf.ru Design Conf. ثم ذهبت إلى براغ وتحدثت معه. كانت النتيجة مقابلة جيدة لمسلسلهم The Grit. من تاريخ الانضمام إلى التصميم والمسارات الوظيفية إلى ممارسات إدارة التصميم والهوايات المهنية. لقد كتبت الإجابات لمدة أسبوع ، ولكن اتضح بالتفصيل الكبير. يتم التواصل بين الأعمال ، لذا فإن النص يدور حول هذه الفترة.يتحدث ليبي ماورير من HubSpot عن كيفية تحقيق التوازن بين شركة ما بين زيادة الوظائف الموجودة وتحسينها. المبادئ الجيدة لفريق التصميم ، بالإضافة إلى تفاصيل حول العمل مع ديون التصميم. وصف مات هريشورسكي من فريق النمو في Shopify ممارسات التعاون والتنسيق لفريق موزع. مذكرة كاملة رائعة.
وصف مات هريشورسكي من فريق النمو في Shopify ممارسات التعاون والتنسيق لفريق موزع. مذكرة كاملة رائعة. يصف جاريد سبول نهجه تجاه استراتيجية فريق التصميم للسنة من خلال العادم والتصور.
يصف جاريد سبول نهجه تجاه استراتيجية فريق التصميم للسنة من خلال العادم والتصور.العمل بروح الفريق الواحد
يتحدث مصممو Redmadrobot عن شكل هاكاثون التصميم الذي ينفقونه للعملاء. الجزء الثاني مع خبرة Alfa Bank و Sberbank و Miro و Wargaming و Mail.ru Group.المنهجيات والإجراءات والمعايير
تصف كريستينا ودتك رؤيتها لعملية تصميم حديثة. صحيح ، لسبب ما ، فهو مرتبط بمخطط تفكير التصميم ، وترتيب ضجة مصطلحات.يقدم فريد سابتوف نسخته من النموذج الهزيل لإنشاء المنتجات. وهي مقسمة إلى ثلاث دراجات فرعية.الحالات
نظرة عامة على عملية العمل على ذراع التحكم لوحدة تحكم ألعاب Google Stadia.يتحدث روبرت موسو من Shopify عن تحسين واجهة قسم المساعدة. ما نوع البحث الذي قاموا به وكيف وصفوا الشخصيات والوظائف التي يجب القيام بها.نظرة عامة على أساليب بنك ألفا لتحسين الموقع.قصة عن أعنف أسلوب الرسوم التوضيحية لموقع الويب مع تعليمات wikiHow ، والتي أصبحت ميمي عبادة. كيف تتم عملية التصميم واصدار ملايين الصور.قصة
أرشيف غير رسمي لمواد التسويق لشركة Apple.اتجاهات
أقيم معرض CES 2020 المذهل والتكنولوجي الفائق في الفترة من 7 إلى 10 يناير في لاس فيجاس. تقليديا ، يتم تداول تقنيات جديدة للمنتجات الجماعية عليه ، ثم تعلن الأجناس "لدينا أيضا مفهوم لاستخدام هذا الشيء" ، ثم التحول إلى شيء جديد. لقد اخترت أجهزة واتجاهات مثيرة للاهتمام تتعلق بمصممي الواجهة: الشاشات المرنة (القادمة الثانية) ، ومكبرات الصوت الذكية والمساعدين الصوتيين ، والسيارات ، والأجهزة القابلة للارتداء ، والمنزل الذكي ، والتقنيات المثيرة للاهتمام فقط. اتجاهات الألوان 2020 من Coloro.
اتجاهات الألوان 2020 من Coloro.
إحصائيات السوق لعام 2019
التصميم الخوارزمي
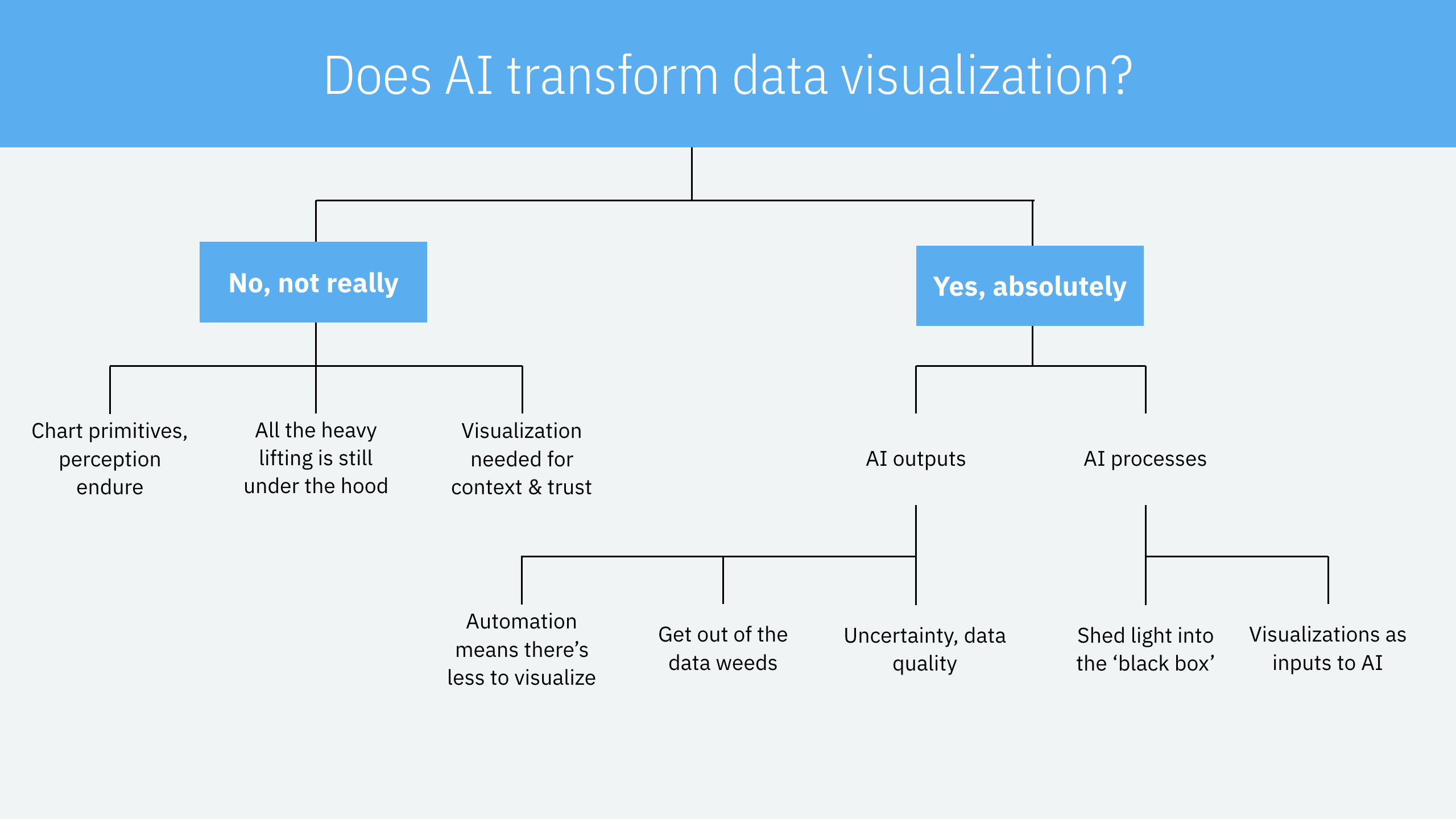
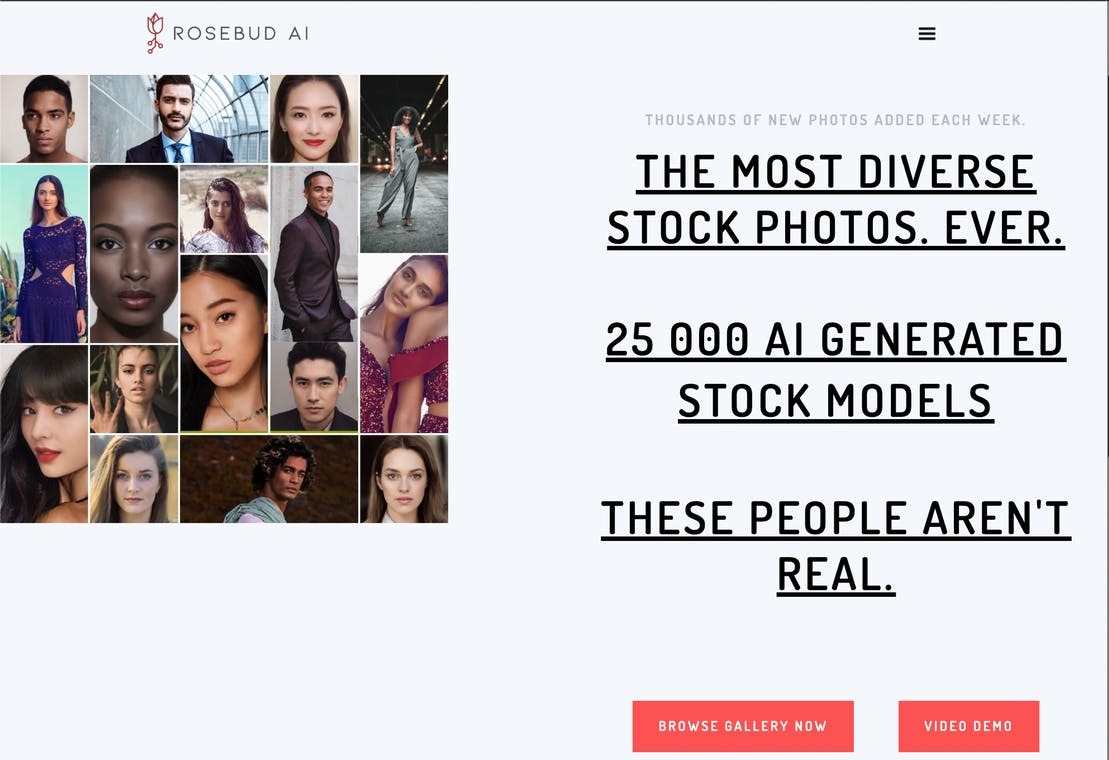
تقوم NVIDIA الآن بتغيير المشاعر ليس فقط في صورة الناس ، ولكن أيضًا في الحيوانات.مناقشة مثيرة للاهتمام للدور والتصور المستقبلي للبيانات في عصر الذكاء الاصطناعي من IBM. هل أحتاج إلى عداد سرعة في سيارة مع طيار آلي؟ معرض كبير آخر من الوجوه الواقعية التي تم إنشاؤها بواسطة الخوارزميات. وهذه ليست مجرد وجوه ، ولكن تشكل كلها في شكل كلاسيكي لمخزون الصور.
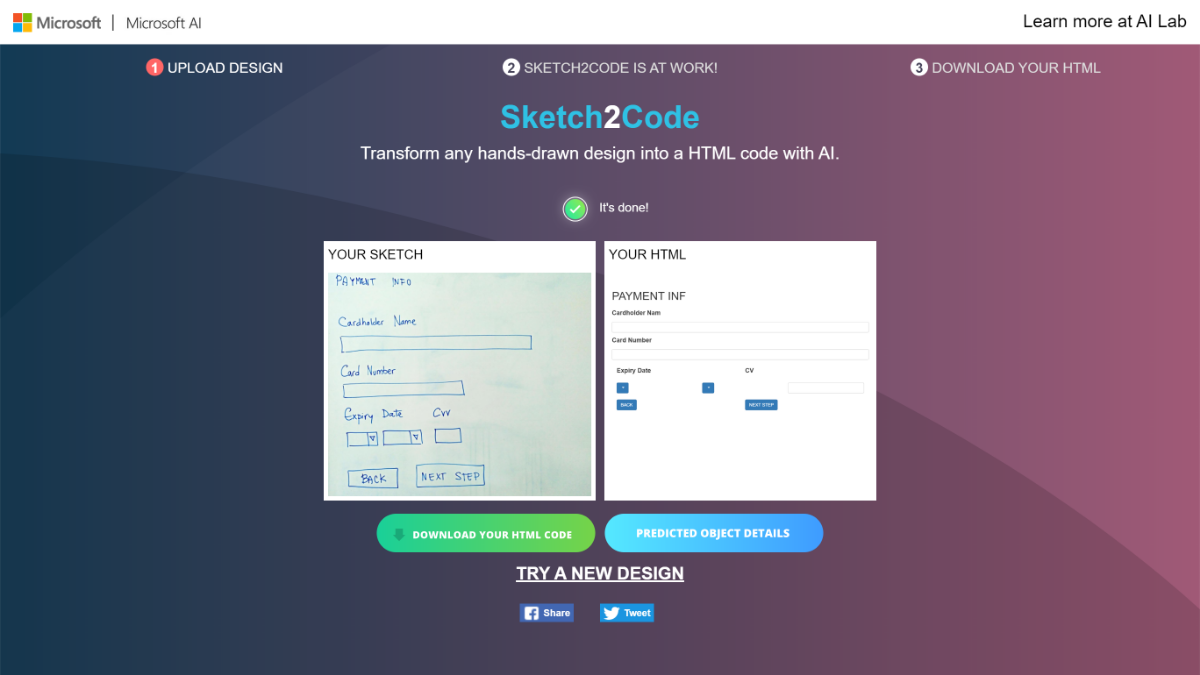
معرض كبير آخر من الوجوه الواقعية التي تم إنشاؤها بواسطة الخوارزميات. وهذه ليست مجرد وجوه ، ولكن تشكل كلها في شكل كلاسيكي لمخزون الصور. تصنع الخدمة التجريبية من Microsoft نموذجًا أوليًا في التعليمات البرمجية من رسم ورقي للواجهة.
تصنع الخدمة التجريبية من Microsoft نموذجًا أوليًا في التعليمات البرمجية من رسم ورقي للواجهة.
واجهات الصوت
تعرف على Yandex.Station Mini. قصة كبيرة لجهاز صغير
يتحدث تيمور جاسكاروف عن إنشاء عمود ذكي Yandex.Station Mini من حيث الأجهزة والواجهة.يقوم الموقع بتحليل الهوية في الأفلام والقصص المصورة الرائعة. يقومون بتفكيك العلامات التجارية الخيالية Blade Runner و Terminator و Back to the Future و Alien و Robocop و Total Recall وغيرها بتفاصيل كافية .
واجهات السيارات
ظهر محاكي للمطورين لنظام التشغيل Android Automotive .الرفاهية الرقمية
تطبيقات Google التجريبية التي تحفزك على استخدام هاتفك بشكل أقل .سبب آخر لنكتة Craigslist بتصميم واجهة من عالم بديل. أطلقوا أول تطبيق جوال.مفهوم ترفيهي لـ "الإنترنت العمودي" للغة الكورية (وإن لم يكن عمليًا بشكل خاص). تاريخ المشروع من المؤلفين .للتطوير العام والمهني

دانيال روزنبرغ - UX Magic
أطلقت مؤسسة Interaction Design Foundation UX Magic من Daniel Rosenberg ، وهي طريقة دلالية لتصميم التفاعل.الناس والشركات في الصناعة
في العام الماضي ، أجريت مقابلة مع Mitya Osadchuk وأنا ONY studio ، وهي واحدة من أفضل الشركات المحلية في العلامات التجارية الرقمية. تحدث ماكس أورلوف وسيرجي لافرينينكو وأندري بوتابوف عن نهجهم وعملية إنشاء والحفاظ على الهوية والمقاييس والاتجاهات. وأظهر أيضا مكتب الوكالة. بفضل أنطون رزنيك وفريق Mediaproduction Mail.ru للعمل الممتاز في التصوير والتحرير.توفي كلايتون كريستنسن ، مؤلف مفهوم "معضلة المبتكر" حول الابتكار التخريبي ، وهو أيضًا أحد الأشخاص الرئيسيين في تطوير Jobs to Done وعمل بشكل وثيق مع عبقرية الإدارة Andy Grove في Intel. على الرغم من أنه لم يكن يخمن دائمًا حركة التكنولوجيا ، فقد قدم أحد أقوى المساهمات في عمل مديري المنتجات ومصممي الواجهة. نعي من صديقه الجيد مايكل ب . هورن .
وقائع المؤتمر
كتالوج مؤتمرات التصميم لعام 2020.كتالوج آخر من مؤتمرات التصميم.
Facebook, , ― . , , , , , , , , , . .
Source: https://habr.com/ru/post/undefined/
All Articles